阿里云RTC提供了12组视频布局的配置,您可以根据实际需求选择合适的布局开始旁路转推或云端录制。通过阅读本文,您可以了解布局配置的详情。
说明 如果您需要自定义布局,可通过控制台中的或调用CreateMPULayout实现。
布局组成元素
| 参数 | 类型 | 描述 |
|---|---|---|
| panes | object array | 窗格信息,最多支持16组设置。 |
| audio_mix_count | int | 最大混音个数。 |
窗格信息相关参数如下表所示:
| 参数 | 类型 | 描述 |
|---|---|---|
| paneid | int | 窗格编号。 |
| major_pane | int | 1:主窗格。 |
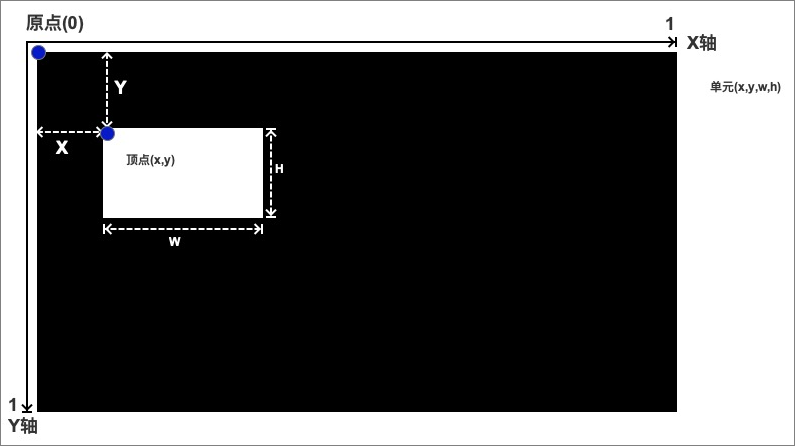
| x | float | 坐标x,归一化百分比。 |
| y | float | 坐标y,归一化百分比。 |
| width | float | 窗格宽,归一化百分比。 |
| height | float | 窗格高,归一化百分比。 |
| zorder | int | 叠放顺序,0为最底层,1层在0层之上,以此类推。 |
布局坐标体系

默认布局
阿里云RTC为您提供如下布局参考:
| 布局ID | 视频源个数 | 布局名称 |
|---|---|---|
| 1 | 1 | 单画面1 |
| 2 | 2 | 左右平铺_1 |
| 3 | 2 | 画中画1 |
| 4 | 2 | 画中画2 |
| 5 | 3 | 画廊模式_3 |
| 6 | 4 | 画廊模式_4 |
| 7 | 5 | 画廊模式_5 |
| 8 | 6 | 画廊模式_6 |
| 9 | 7 | 画廊模式_7 |
| 10 | 8 | 画廊模式_8 |
| 11 | 9 | 画廊模式_9 |
| 13 | 2 | 左右平铺_2 |
单画面1
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0 | 0 | 1 | 1 | 0 |
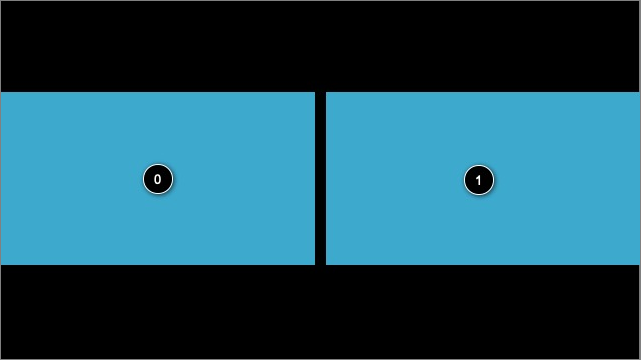
左右平铺_1
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0.0021 | 0.2516 | 0.4968 | 0.4968 | 0 |
| 1 | 0.501 | 0.2516 | 0.4968 | 0.4968 | 0 |

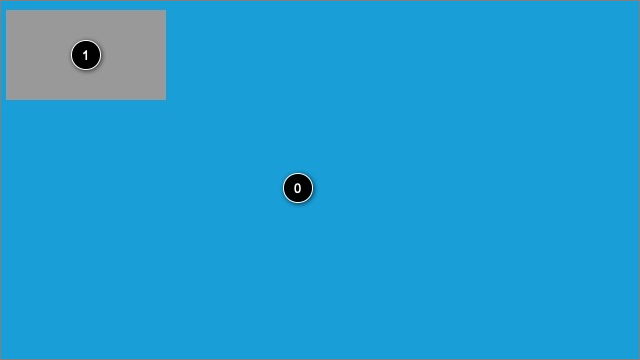
画中画1
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0 | 0 | 1 | 1 | 0 |
| 1 | 0.00625 | 0.00625 | 0.2361 | 0.2361 | 1 |

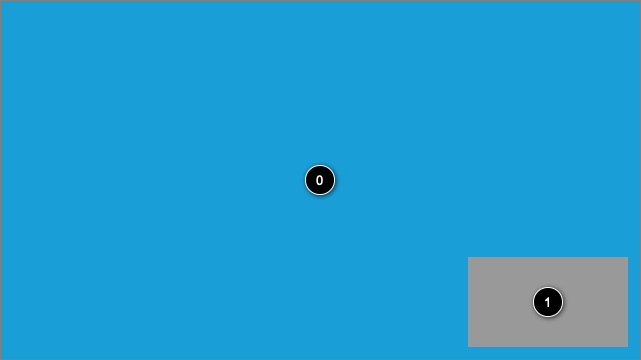
画中画2
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0 | 0 | 1 | 1 | 0 |
| 1 | 0.7576 | 0.7576 | 0.2361 | 0.2361 | 1 |

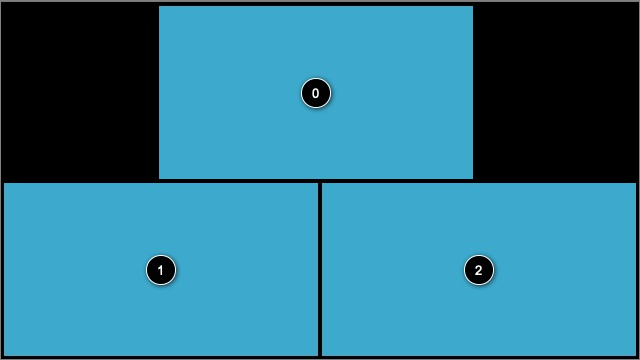
画廊模式_3
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0.2547 | 0.00625 | 0.4906 | 0.4906 | 0 |
| 1 | 0.00625 | 0.5031 | 0.4906 | 0.4906 | 0 |
| 2 | 0.5031 | 0.5031 | 0.4906 | 0.4906 | 0 |

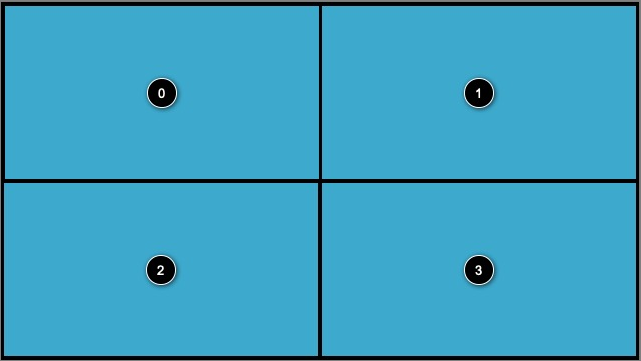
画廊模式_4
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0.013 | 0.013 | 0.4805 | 0.4805 | 0 |
| 1 | 0.5065 | 0.013 | 0.4805 | 0.4805 | 0 |
| 2 | 0.013 | 0.5065 | 0.4805 | 0.4805 | 0 |
| 3 | 0.5065 | 0.5065 | 0.4805 | 0.4805 | 0 |

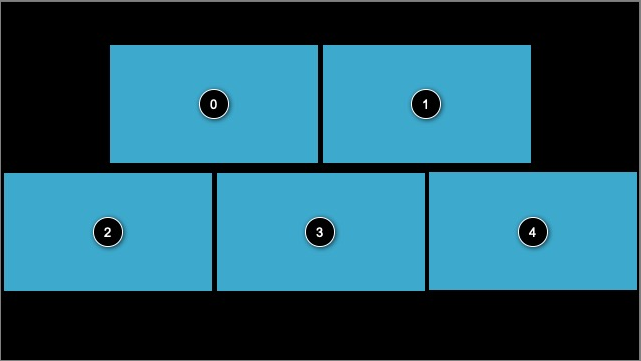
画廊模式_5
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0.1718 | 0.1718 | 0.325 | 0.325 | 0 |
| 1 | 0.5031 | 0.1718 | 0.325 | 0.325 | 0 |
| 2 | 0.00625 | 0.503 | 0.325 | 0.325 | 0 |
| 3 | 0.3375 | 0.503 | 0.325 | 0.325 | 0 |
| 4 | 0.66875 | 0.503 | 0.325 | 0.325 | 0 |

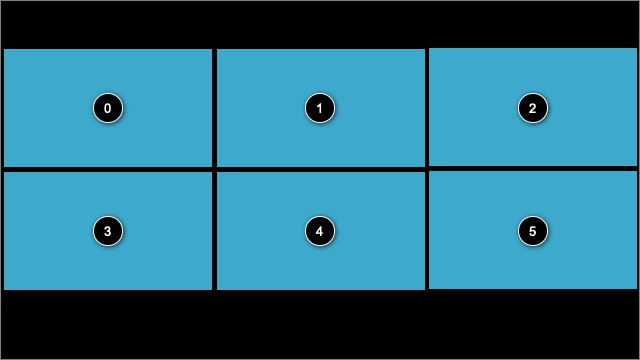
画廊模式_6
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0.00625 | 0.1718 | 0.325 | 0.325 | 0 |
| 1 | 0.3375 | 0.1718 | 0.325 | 0.325 | 0 |
| 2 | 0.6688 | 0.1718 | 0.325 | 0.325 | 0 |
| 3 | 0.00625 | 0.5031 | 0.325 | 0.325 | 0 |
| 4 | 0.3375 | 0.5031 | 0.325 | 0.325 | 0 |
| 5 | 0.6688 | 0.5031 | 0.325 | 0.325 | 0 |

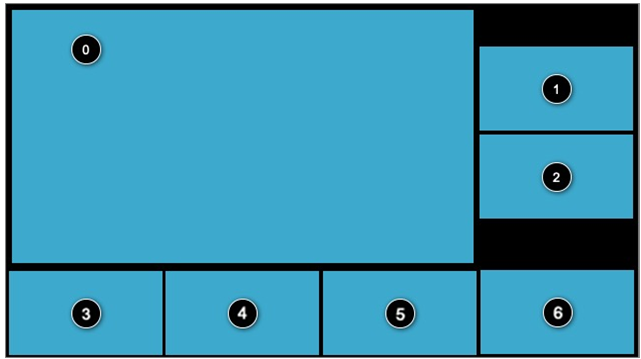
画廊模式_7
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0.00625 | 0.00625 | 0.7391 | 0.7391 | 0 |
| 1 | 0.7516 | 0.1336 | 0.2422 | 0.2422 | 0 |
| 2 | 0.7516 | 0.3821 | 0.2422 | 0.2422 | 0 |
| 3 | 0.00625 | 0.7516 | 0.2422 | 0.2422 | 0 |
| 4 | 0.2547 | 0.7516 | 0.2422 | 0.2422 | 0 |
| 5 | 0.5032 | 0.7516 | 0.2422 | 0.2422 | 0 |
| 6 | 0.7516 | 0.7516 | 0.2422 | 0.2422 | 0 |

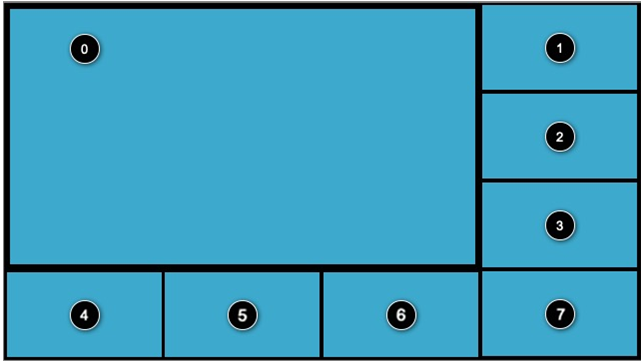
画廊模式_8
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0.00625 | 0.00625 | 0.7391 | 0.7391 | 0 |
| 1 | 0.7516 | 0.00625 | 0.2422 | 0.2422 | 0 |
| 2 | 0.7516 | 0.2547 | 0.2422 | 0.2422 | 0 |
| 3 | 0.7516 | 0.5032 | 0.2422 | 0.2422 | 0 |
| 4 | 0.00625 | 0.7516 | 0.2422 | 0.2422 | 0 |
| 5 | 0.2547 | 0.7516 | 0.2422 | 0.2422 | 0 |
| 6 | 0.5032 | 0.7516 | 0.2422 | 0.2422 | 0 |
| 7 | 0.7516 | 0.7516 | 0.2422 | 0.2422 | 0 |

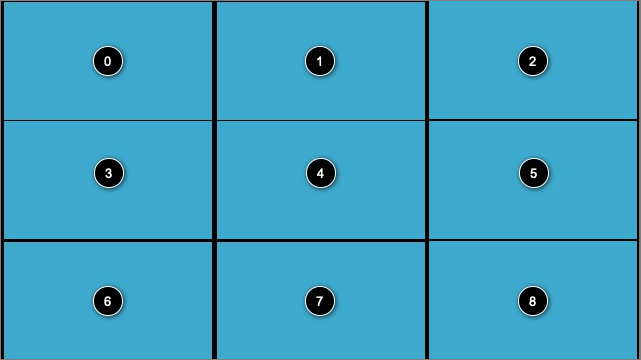
画廊模式_9
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0.00625 | 0.00625 | 0.325 | 0.325 | 0 |
| 1 | 0.3375 | 0.00625 | 0.325 | 0.325 | 0 |
| 2 | 0.6688 | 0.00625 | 0.325 | 0.325 | 0 |
| 3 | 0.00625 | 0.3375 | 0.325 | 0.325 | 0 |
| 4 | 0.3375 | 0.3375 | 0.325 | 0.325 | 0 |
| 5 | 0.6688 | 0.3375 | 0.325 | 0.325 | 0 |
| 6 | 0.00625 | 0.6688 | 0.325 | 0.325 | 0 |
| 7 | 0.3375 | 0.6688 | 0.325 | 0.325 | 0 |
| 8 | 0.6688 | 0.6688 | 0.325 | 0.325 | 0 |

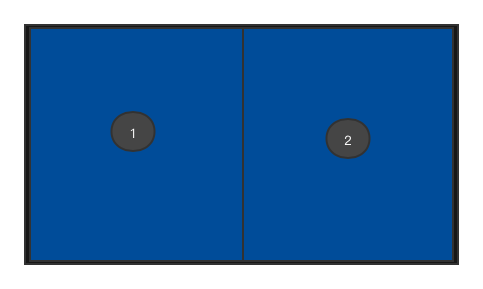
左右平铺_2
| id | x | y | width | height | zorder |
|---|---|---|---|---|---|
| 0 | 0 | 0 | 0.5 | 1 | 0 |
| 1 | 0.5 | 0 | 0.5 | 1 | 0 |

相关文档
配置旁路转推布局所涉及的API如下所示: