传统的在线 H5 技术容易受到网络环境影响,从而影响 H5 页面的性能。为此,您可以将不同的业务封装打包成一个离线包,通过发布平台下发对客户端资源进行更新。
本文将引导您管理离线包:
前置条件
您需要确保完成 SDK 添加后,客户端工程已集成 NebulamPaaSBiz.framework。
生成离线包
为了生成 .amr 离线包,您需要构建前端 .zip 包并在线生成 .amr 包。具体的操作步骤,请参见文档 生成离线包。
加载离线包
根据是否在客户端预置离线包,分为以下两种方式:
预置离线包
不管网络情况如何,首页或登录页等页面都需快速加载。因此,可以将这部分资源打包为离线包、提前预置在工程中,以保证在离线情况下资源也能快速加载。
具体步骤如下:
新建一个独立的 bundle,如
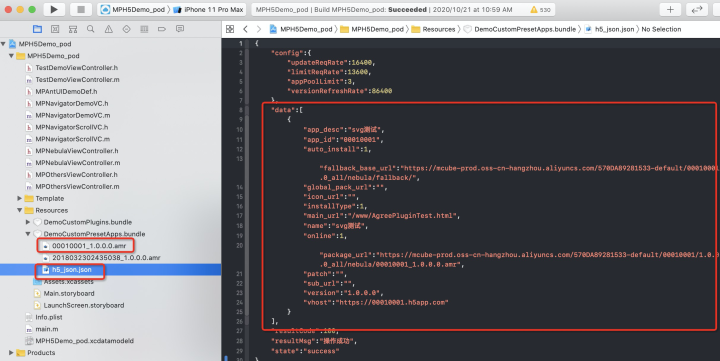
DemoCustomPresetApps.bundle,将从发布平台下载的.amr离线包和h5_json.json文件添加到此 bundle 中。 说明
说明目前发布平台仅支持下载单个离线包的
h5_json.json配置文件。当预置多个离线包时,需要手动合并到 JSON 文件中的 data 数组。在初始化容器时,调用
initNebulaWithCustomPresetApplistPath接口,设置预置离线包路径为上一步中创建的 bundle。- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化 rpc [MPRpcInterface initRpc]; // 初始化容器 // [MPNebulaAdapterInterface initNebula]; // 自定义 jsapi 路径和预置离线包信息 NSString *presetApplistPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle/h5_json.json"] ofType:nil]; NSString *appPackagePath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle"] ofType:nil]; NSString *pluginsJsapisPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPlugins.bundle/Poseidon-UserDefine-Extra-Config.plist"] ofType:nil]; [MPNebulaAdapterInterface initNebulaWithCustomPresetApplistPath:presetApplistPath customPresetAppPackagePath:appPackagePath customPluginsJsapisPath:pluginsJsapisPath]; }与加载非预置离线包类似,进入对应的页面时,调用 Nebula 容器提供的接口方法加载离线包。
- (void)openPresetPackage { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"20180910"}]; }
加载远程离线包
除将离线包预置在客户端外,您还可以通过发布平台动态发布一个离线包。这样,客户端就可以直接加载远程离线包,避免了预置大量离线包导致客户端包体积过大的问题。
具体步骤如下:
在应用启动完成后,可以预加载获取包信息并下载离线包,防止打开离线包时白屏。
代码示例
[[MPNebulaAdapterInterface shareInstance] requestAllNebulaApps:^(NSDictionary *data, NSError *error) { NSLog(@"[mpaas] nebula rpc data :%@", data); }];接口方法
@interface MPNebulaAdapterInterface : NSObject /** * 全量更新本地离线包信息 * * @param finish 完成回调 * */ - (void)requestAllNebulaApps:(NAMRequestFinish)finish; /** * 单个应用请求 * * @param params 请求列表,格式为{appid:version}。可传多个 appid,版本号最长 4 位,如 1.0.0.1;不指定 version 时传空,默认取最高版本;支持版本号模糊匹配,如: '*' 匹配最高版本号、'1.*' 匹配以 1 开头的版本号中最高的版本号 * @param finish 完成回调 */ - (void)requestNebulaAppsWithParams:(NSDictionary *)params finish:(NAMRequestFinish)finish; @end
客户端配置完成后,您可以通过发布平台下发一个离线包,具体的操作步骤,请参见 实时发布 > 离线包管理 > 发布离线包 。
进入对应的页面时,调用 Nebula 容器提供的接口方法加载离线包,即可看到您在发布平台下发的离线包。
代码示例
- (void)openPresetPackage { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"20180910"}]; }接口方法
@interface MPNebulaAdapterInterface : NSObject /** * 基于传入的离线包信息,创建一个 H5 容器,并自动 push 打开 * * @param params H5 容器的启动参数,必填参数:appId,其他可选参数参考文档 https://tech.antfin.com/docs/2/85001 * */ - (void)startH5ViewControllerWithNebulaApp:(NSDictionary *)params; @end
利用全局资源包
Nebula 全局资源包解决多个 H5 应用使用同一资源产生的冗余问题,如 React 应用使用 ReactJS 框架代码。您可以将公共资源放入全局资源包,以降低 H5 应用体积。您可以在 afterDidFinishLaunchingWithOptions 方法中配置全局离线包,如下文示例代码,其中 77777777 为全局资源包的 appId。
nebulaCommonResourceAppList 用于告知 H5 容器指定 ID 的离线包将作为全局资源包使用。如果您没有配置此 ID,即使内置该离线包,也不会生效。
```
- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"];// 设置全局资源包
}
```通常情况下为了提高页面的加载速度,建议预置全局资源包,后续依然可以通过 H5 应用后台下发更新。
动态更新离线包
mPaaS 提供强大的动态更新能力,您可以通过发布平台下发一个新版本的离线包,来更新客户端的对应页面。具体的操作步骤,请参见 实时发布 > 离线包管理 > 发布离线包。