参考 在 Xcode 创建工程,创建新工程。我们基于此工程,使用 H5 离线包。
发布离线包
首先,在使用 H5 离线包之前,需要先准备一个前端 App 的 zip 包。如果没有自己的前端离线包,可以下载我们为您准备好的 示例离线包。
在控制台的应用中配置离线包信息,参考 配置离线包。
生成您自己前端 App 的离线包(或者使用我们的示例离线包),参考 生成离线包。
在控制台上创建该离线包并上传,参考 创建离线包。
将配置好的离线包发布到您的客户端 App 中,参考 发布离线包。
单击 视频教程,查看对应的视频教程。
预置离线包
在控制台上下载离线包 AMR 文件,以及离线包配置文件到本地。
在
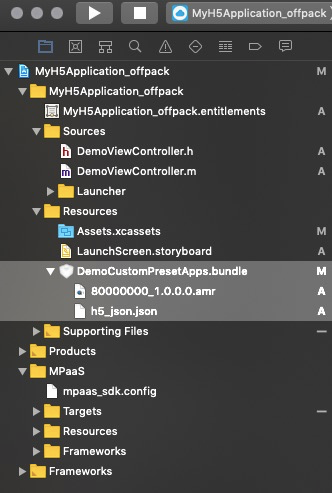
MyH5Application_offpack/Resources下创建DemoCustomPresetApps.bundle,将 bundle 下的内容清空,并将下载到的离线包 AMR 文件和离线包配置文件添加到此 bundle 中。
向容器注册预置的离线包。将包含预置离线包信息的 plist 文件和离线包的路径分别赋给
presetApplistPath和appPackagePath,通过initNebulaWithCustomPresetApplistPath进行初始化。至此,您已经完成 预置离线包。- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { NSString *presetApplistPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle/h5_json.json"] ofType:nil]; NSString *appPackagePath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle"] ofType:nil]; [MPNebulaAdapterInterface initNebulaWithCustomPresetApplistPath:presetApplistPath customPresetAppPackagePath:appPackagePath customPluginsJsapisPath:@""]; }
单击 视频教程,查看对应的视频教程。
启动离线包
在
MyH5Application_offpack/Sources/DemoViewController.m中添加代码。添加按钮 button4,单击该按钮以调用接口打开离线包页面。UIButton *button4 = [UIButton buttonWithType:UIButtonTypeCustom]; button4.frame = CGRectMake(30, 150, [UIScreen mainScreen].bounds.size.width-60, 44); button4.backgroundColor = [UIColor blueColor]; [button4 setTitle:@"打开离线包页面" forState:UIControlStateNormal]; [button4 addTarget:self action:@selector(startOffPack) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button4];在
MyH5Application_offpack/Sources/DemoViewController.m中,给 button4 添加实现代码启动离线包。其中传入的参数80000000为离线包的 APPID。具体代码如下所示。- (void)startOffPack { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"80000000"}]; }编译工程后,在手机上安装应用。打开应用后界面如下所示。

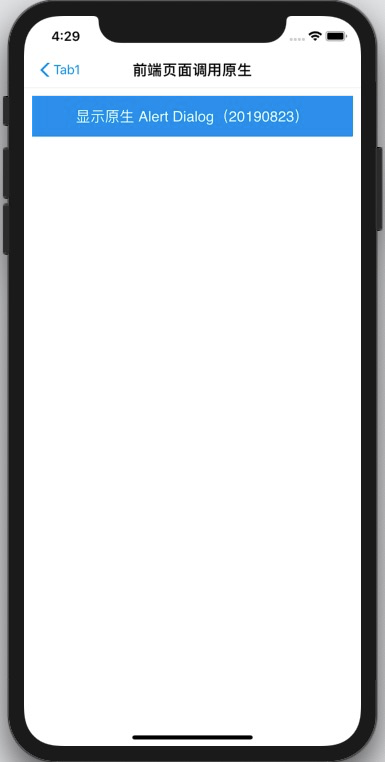
单击按钮 打开离线包页面,即可打开离线包中预置的网页,如下图所示。至此,您已完成 启动离线包。

单击 视频教程,查看对应的视频教程。
更新离线包
在
MyH5Application_offpack/Sources/DemoViewController.m中添加代码。 添加按钮 button5,单击按钮调用接口打开离线包页面。UIButton *button5 = [UIButton buttonWithType:UIButtonTypeCustom]; button5.frame = CGRectOffset(button4.frame, 0, 80); button5.backgroundColor = [UIColor blueColor]; [button5 setTitle:@"更新离线包" forState:UIControlStateNormal]; [button5 addTarget:self action:@selector(updateOffPack) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button5];在
MyH5Application_offpack/Sources/DemoViewController.m中,给 button5 添加实现代码以更新离线包。- (void)updateOffPack { [[MPNebulaAdapterInterface shareInstance] requestNebulaAppsWithParams:@{@"80000000":@"*"} finish:^(NSDictionary *data, NSError *error) { NSString *result = @"后台无新包发布"; if (!error && [data[@"data"] count] > 0) { result = [NSString stringWithFormat:@"%@", data[@"data"]]; } dispatch_async(dispatch_get_main_queue(), ^{ UIAlertView* alertView = [[UIAlertView alloc] initWithTitle:@"离线包已更新" message:result delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil, nil]; [alertView show]; }); }]; }编译工程后,在手机上安装应用。打开应用后界面如下所示。

此时单击 打开离线包页面 按钮,会显示以下页面。

单击 更新离线包 按钮,则会弹出 toast 提示 后台无新包发布。

更新离线包文件,在控制台中上传并发布。在本例中更新的内容是将按钮显示文字更新为 更新 20190826。
 说明
说明在控制台上传新版本离线包以更新客户端离线包时,需要填写支持的客户端范围。此范围由最低版本和最高版本两个版本号确定。只有在此版本范围内的客户端,才能够得到推送的新版本离线包。客户端版本信息可以在客户端工程的
info.plist文件的product version获得。在应用中单击 更新离线包 按钮,此时应弹出 toast 提示 离线包已更新,如下图所示。

此时单击打开 离线包页面 按钮,会显示以下页面。

至此,您已经完成 更新离线包。
单击 视频教程,查看对应的视频教程。