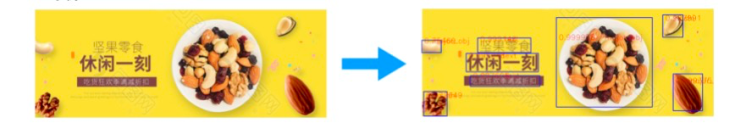
识别输入图中所包含的元素,用矩形框标注出其位置,并区分其对应的基本类型(人/物、修饰、文案)。
介绍
名称:元素识别定位
Action: DetectImageElements
示意图:

参数定义
输入字段:
字段 | 类型 | 是否必须 | 描述 |
url | string | 是 | 图片地址 |
输出字段:
字段 | 类型 | 是否必须 | 描述 |
elements | List<element> | 是 | 元素列表 |
element定义
字段 | 类型 | 是否必须 | 描述 |
score | float | 是 | 预测分值 [0.0, 1.0] |
x | int | 是 | 元素坐标,左上角x |
y | int | 是 | 元素坐标, 左上角y |
width | int | 是 | 元素宽度 |
height | int | 是 | 元素高度 |
type | string | 是 | 元素类型 |
元素类型type定义:
UnType("未定义类型"),
AllType("所有类型"),
RootType("跟类型"),
Synthesis("组合元素图"),
Embedded("所有嵌套类型"),
Format("元素格式"),
MajorObject("主体"),
Character("文案"),
Identifier("标识"),
Background("背景"),
Decoration("修饰"),
MajorHuman("人物模特"),
MajorAuction("商品"),
MajorThing("物体"),
MajorOther("其他主体"),
CharMain("主文案"),
CharSub("副文案"),
CharAction("行动点文案"),
CharContent("内容文案"),
CharNumber("数字文案"),
CharOther("其他文案"),
IdentLogo("logo标识"),
IdentLight("高亮标识"),
IdentCode("码标识"),
IdentOther("其他标识"),
BackBitmap("位图背景"),
BackVector("矢量图背景"),
BackOther("其他背景"),
DecoTile("平铺修饰"),
DecoRegion("区域修饰"),
DecoPieces("碎片修饰"),
DecoEdge("贴边修饰"),
DecoLine("线性修饰"),
DecoBox("框型修饰"),
DecoChar("行动点文案修饰"),
DecoOther("其他修饰"),
SynthMajor("主体组团"),
SynthChar("文案组团"),
SynthIdent("标识组团"),
SynthBack("背景组团"),
SynthDeco("修饰组团"),
SynthOther("其他组团"),
EmbedSvg("svg嵌套格式"),
EmbedJson("json嵌套格式"),
EmbedHtml("html嵌套格式")示例:
输入
{
"url": "http://ivpd-demo.oss-cn-shanghai.aliyuncs.com/ivpd-demo/images/DetectImageElements/detect-elements-src.png"
}输出
{
code: "0",
message: "success",
trackId: "0b0ab09d15627518578475681e",
reqeustId: "0b0ab09d15627518578475681e",
data: {
elements:[
{
"score": 0.997582077980042,
"width": 83,
"height": 24,
"x": 246,
"x": 262,
"type": "character"
},
{
"score": 0.96921968460083,
"width": 277,
"height": 259,
"x": 588,
"x": 66,
"type": "majorhuman"
}
]
}
}该文章对您有帮助吗?