通过阅读本文,您可以了解运行Web Demo的方法。
操作步骤
- 下载并解压SDK及示例代码,下载地址,请参见SDK下载。
- 复制SDK文件至示例代码中的index.html同级目录下。
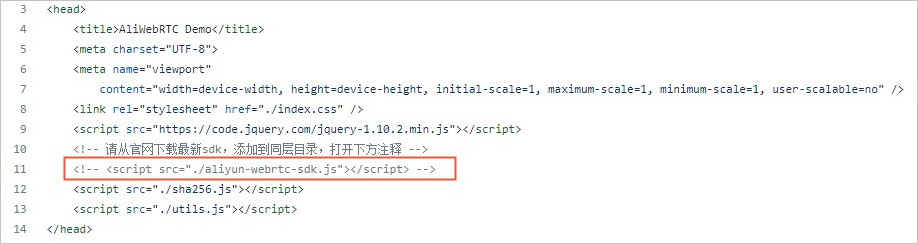
- 打开并配置Demo中的index.html。
- 添加SDK的引用。

<script src="./aliyun-webrtc-sdk-1.12.1.js"></script>说明 此处SDK文件名称仅供参考,具体名称请以实际为准。 - 配置AppId和AppKey,获取token。
在获取测试token方法
GenerateAliRtcAuthInfo中配置AppId和AppKey。var appId = "yourAppId"; // 修改为自己的AppId var key = "yourAppKey"; // 修改为自己的AppKey说明 您也可以通过控制台获取token(通过控制台获取token仅供开发测试使用)。如需正式商用,请通过实现代码中GenerateAliRtcAuthInfo方法获取正式token。获取token更多信息,请参见生成Token。
- 添加SDK的引用。
- 运行Demo。
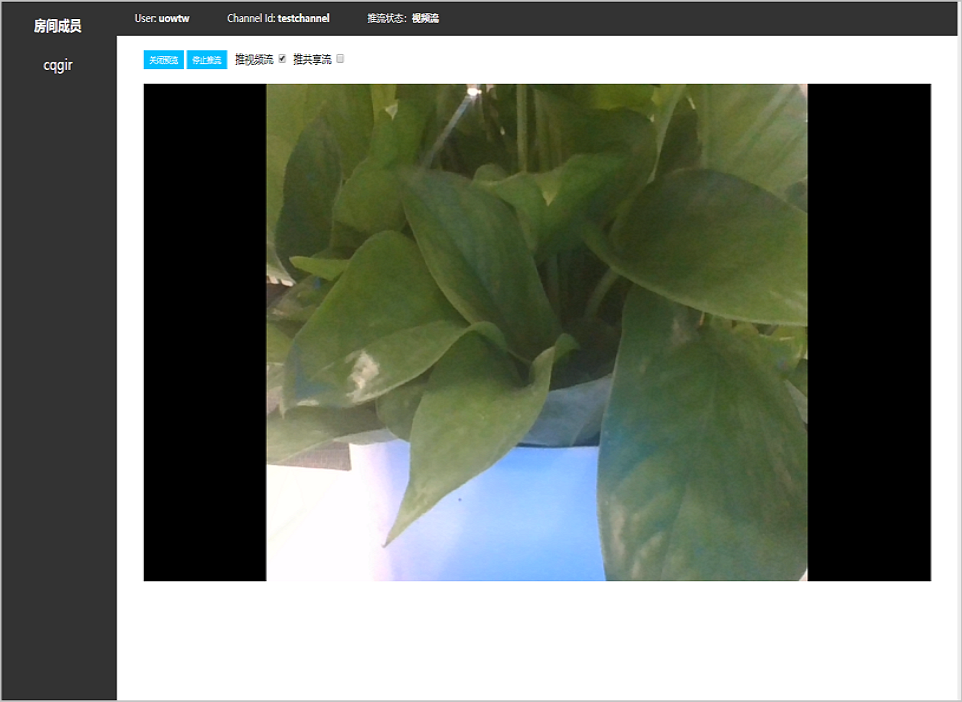
输入房间号,单击进入房间。

进入房间后,默认开启本地预览并开始推送视频流(摄像头大流和音频)。您可以开启或关闭本地预览,也可以打开或关闭推流。
房间显示用户名、房间号、推流状态。如果在当前房间内有其他成员,左侧会显示其用户名。

- 如果您想更改推流状态,可以直接对推流选项进行热切换,也可以先单击停止推流,然后选择推视频流或推共享流。
- 如果您想和其他房间成员进行音视频通信,您可以将鼠标移动到左侧该成员用户名上,当出现共享流 订阅或视频流 订阅时,进行选择。
说明
- Demo中仅可订阅视频流和共享流,音频流单独订阅您可以自行开发实现,接口说明请参见AliRtcEngine接口。
- 订阅后的用户界面显示在房间右侧,互相订阅后即可开始实时音视频通信。