文本
更新时间:
本文为设计器内文本控件的使用指南。文本控件中包括文本、公司信息、公司介绍三种。
三种文本控件的区别
文本:可选择标题及段落,由标题和段落可完成所有文案编辑。
公司信息:在网站后台编辑公司信息,选择此公司信息控件,无需二次编辑,只需调整样式、动效等即可。
公司介绍:单击选择公司介绍模板可使用常见的公司介绍模板进行编辑,或者直接在输入框中自行编辑。
说明
如需观看公司信息控件相关视频请单击公司信息控件的使用。

添加文本控件
在设计器内,单击左侧资源区中的,在设计区适合的位置单击,即可添加文本控件。

设置文本控件
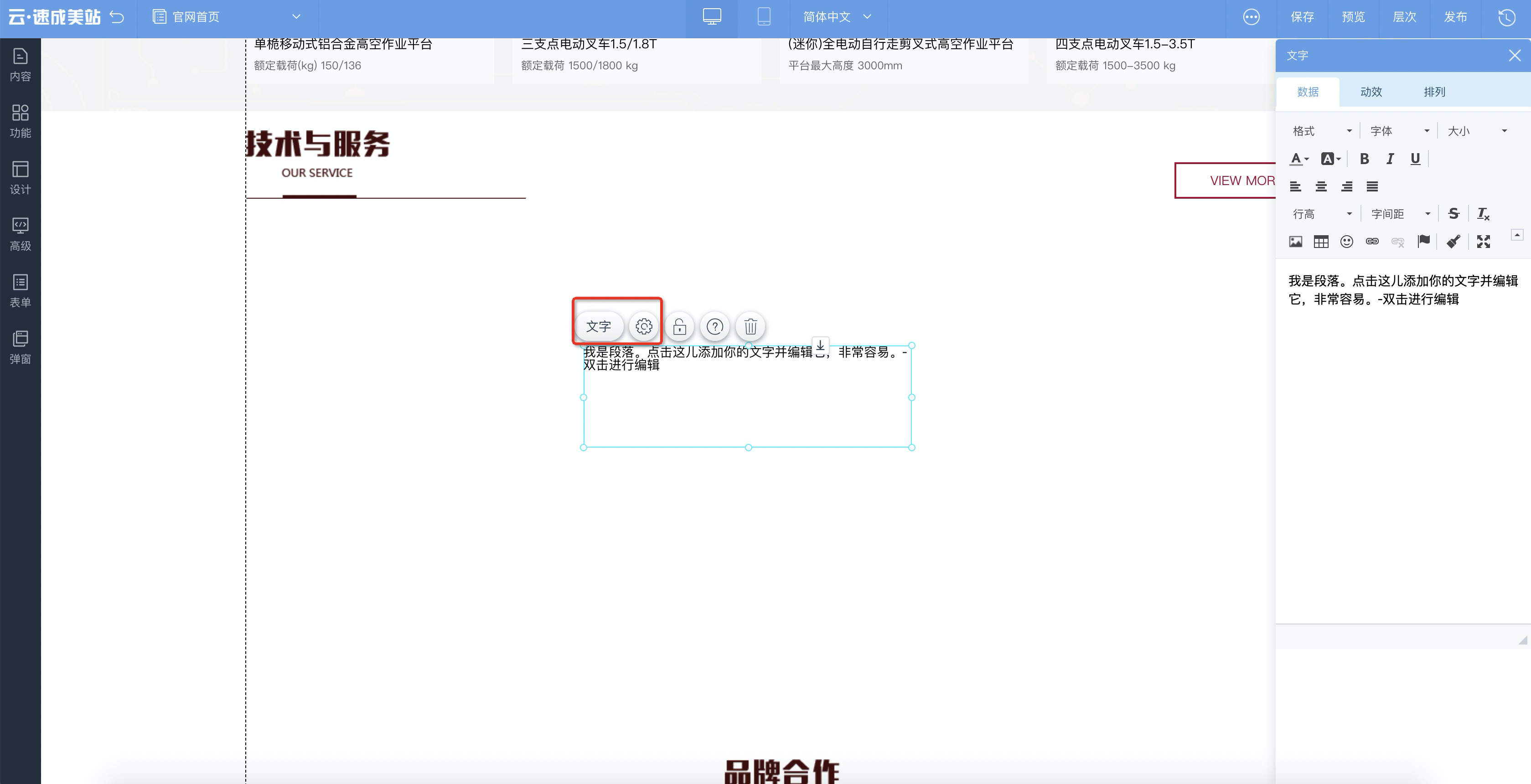
在设计区中,选中文本控件,单击文字或者设置,在弹出的快速设置面板中可设置文本控件的数据、动效、排列。

数据:可设置文字格式、字体样式、文字大小,书写文字内容等。
动效:可设置图片的动画效果。
排列:可根据需要调整尺寸和位置。
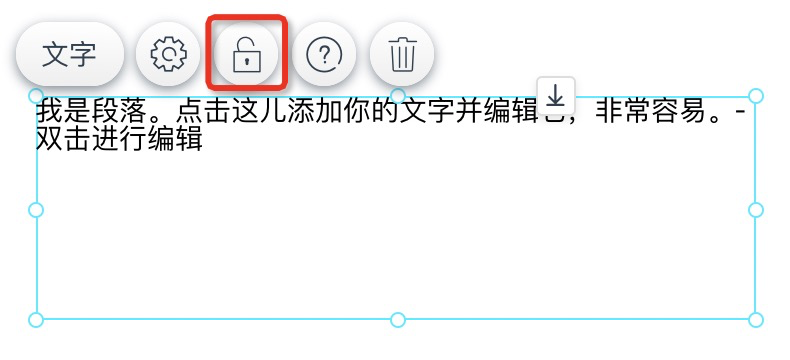
锁定位置功能
在设计区中,选中文字控件时,单击锁形图标按钮,可锁定当前位置。
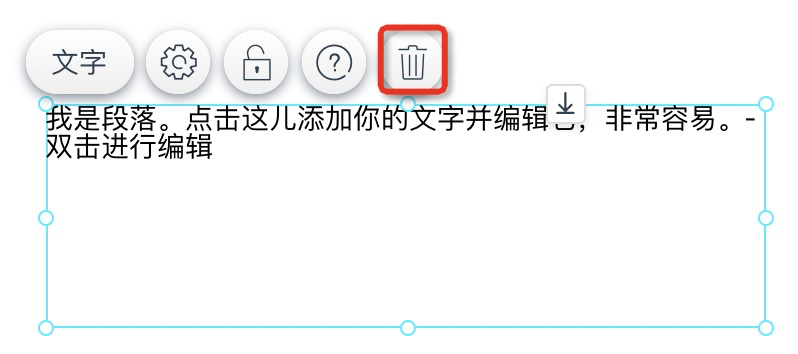
一键删除功能
在设计区选中文字控件时,单击废纸篓形图标按钮,可删除此控件。
说明
产品暂未支持撤回功能。请设计器内进行设计时开启右上角自动备份功能,一旦误操作可恢复备份。(自动备份时效:24小时,自动备份数量上限为10)

应用拓展:如何设置文字锚点
说明
锚点:锚点像是一个定位器,单击按钮/导航等控件可跳转至文字锚点的位置。如需观看设置锚点的视频请单击如何设置锚点。
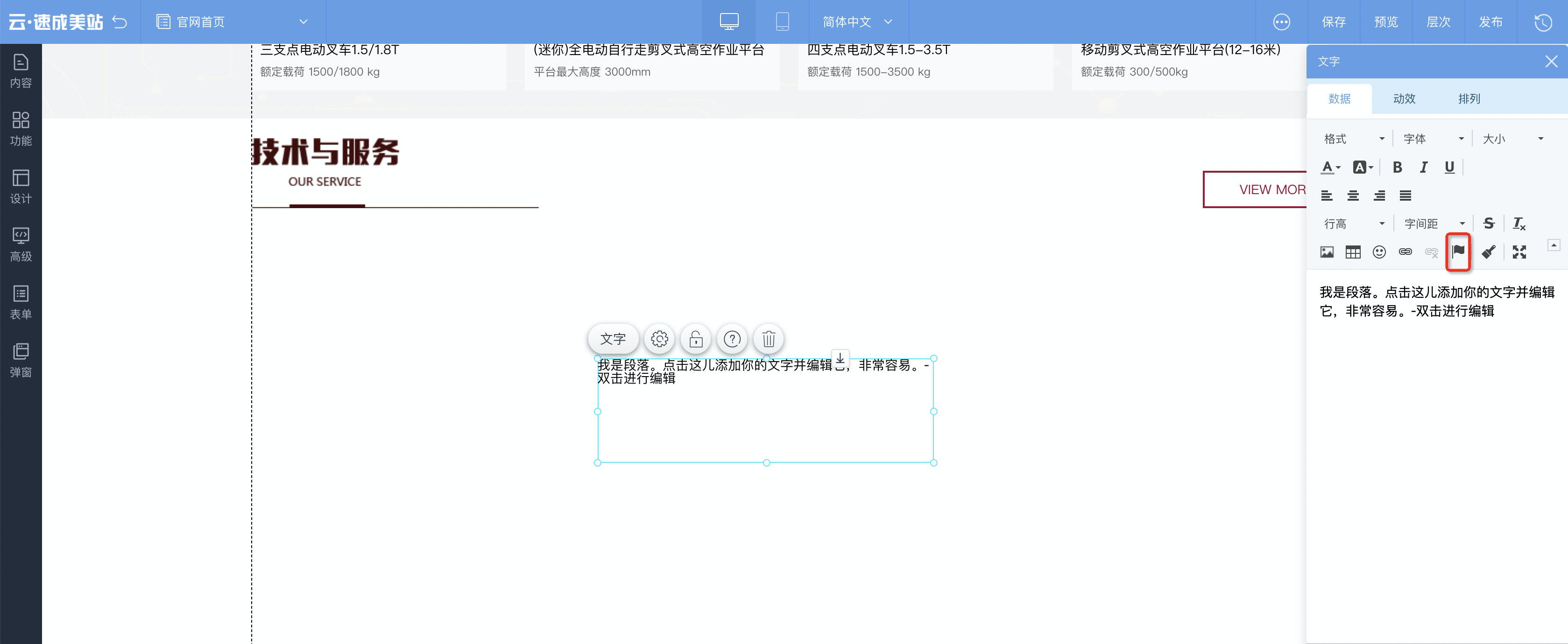
设置文字锚点名称:单击数据中的旗帜形图标,并任意编辑您的锚点名称。

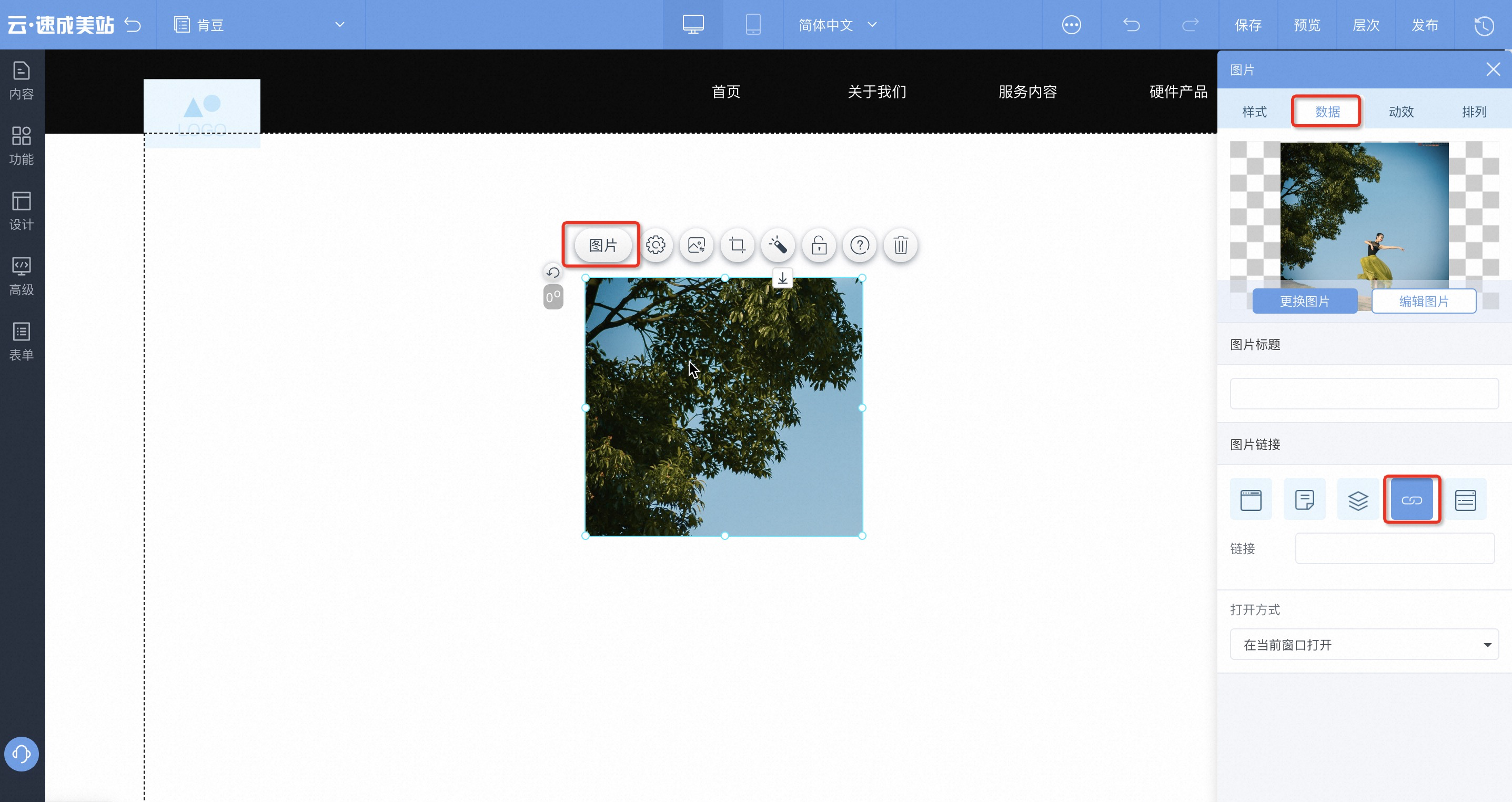
找到可设置链接处:图片、按钮、导航等组件,选中此类组件,单击,可设置链接,如下图所示。

设置跳转链接:根据跳转的目标页面不同,分为同一页面跳转和跨页面跳转,具体设置格式如下。
同一页面内跳转至某一位置,链接格式:“#锚点名称”。
跨页面跳转至某一位置,链接格式:“/页面地址#锚点名称”。
该文章对您有帮助吗?