按钮是最常见的可单击跳转的控件,本文介绍如何添加并设置按钮。

添加按钮控件
单击资源区中的,在设计区适当位置单击,即可添加成功。
说明 设计手机版页面时,可选择返回按钮,网站浏览者可使用返回按钮返回上一页面。
设置按钮控件

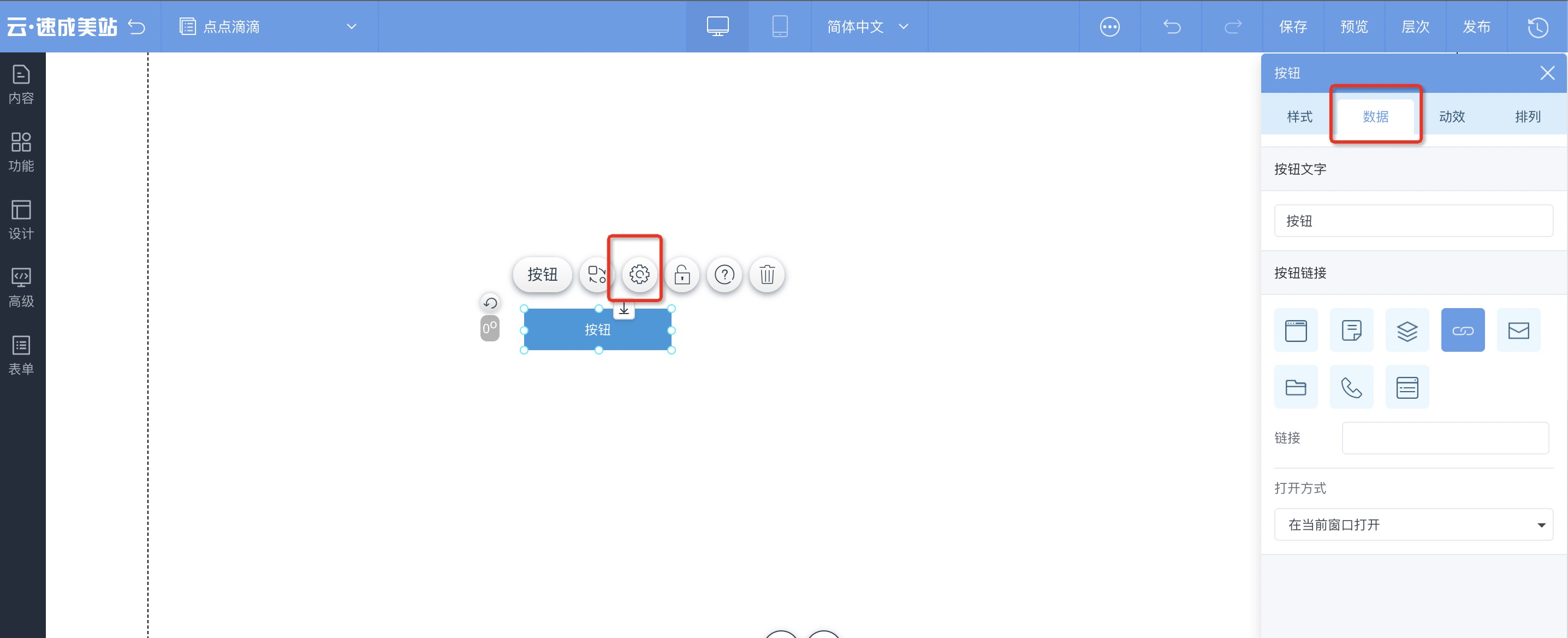
在设置面板中,单击如图所示位置可设置按钮的样式、数据、交互、动效、排列。
- 样式:可设置按钮内默认状态下和悬停状态下的文字样式、背景样式、边框样式、阴影样式
- 数据:可设置按钮文字、设置按钮链接及链接打开方式。
说明 设置按钮文字作用:当鼠标停在该按钮时,显示此文字。设置按钮链接作用:当鼠标单击按钮时,可跳转到页面、文章、链接地址等。
- 交互:可设置按钮的内部动效。
- 动效:可设置按钮的整体动效。
- 排列:可根据需要调整尺寸和位置。
一键锁定位置功能
选中按钮控件时,单击像锁一样的图标按钮,可锁定当前位置。
一键删除功能
选中按钮控件时,单击像废纸篓一样的图标按钮,可删除此控件。