本文介绍分类控件及搜索控件的添加和使用。指南以文章为例,产品类似。
背景信息
 上图为设计文章/产品的全流程,使用分类/搜索控件展示文章一共需四步。
上图为设计文章/产品的全流程,使用分类/搜索控件展示文章一共需四步。
列表控件、分类控件、搜索控件区别
分类控件、搜索控件、列表控件都是用于展示文章产品的,其具体区别如下:
- 列表控件:仅以列表形式罗列文章/产品,样式美观多样。适合展示最近增加或最热的文章/产品。
- 分类控件:根据您在后台的分类,显示产品/文章。适合需展示文章/产品较多的网站,使用此控件可以帮助网站浏览者快速找到目标分类。添加分类控件后,需在结果页中添加一结果页列表控件,由结果页列表控件链接详情页。
- 搜索控件:需在后台设置关键词。适合文章/产品较多,使用此控件可以帮助网站浏览者快速搜索相关文章。添加搜索控件后,需在结果页中添加一结果页列表控件,由结果页列表控件链接详情页。
添加分类/搜索控件
在设计器中,单击,选择分类控件或者搜索控件,在设计器中适当位置单击,即可添加成功。
说明 文章分类对应的是文章分类结果页,产品分类对应产品分类结果页。产品结果页及分类结果页都属于页面,切换页面即可进行查看设计,如需了解相关请参见三、切换页面分类。
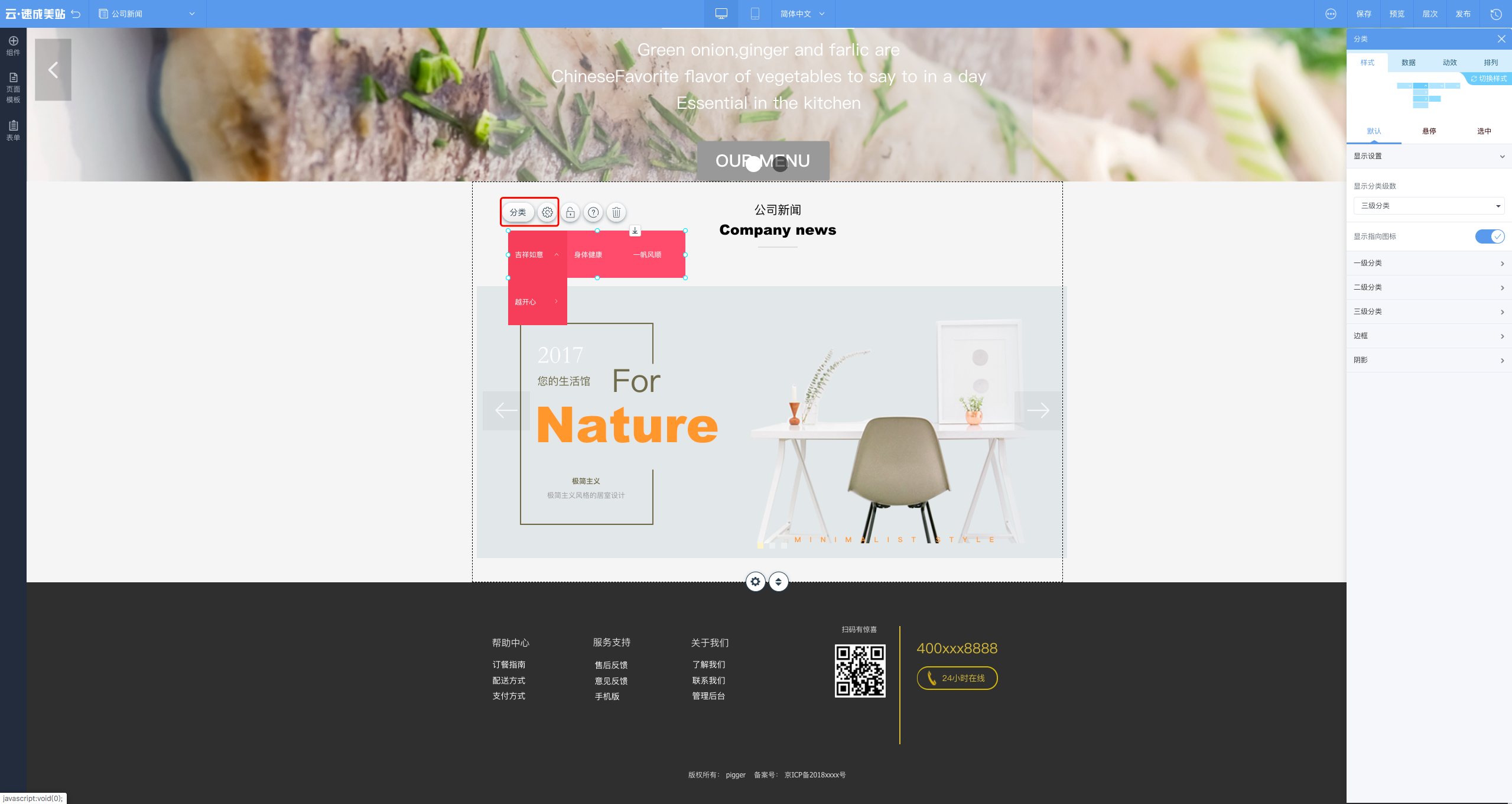
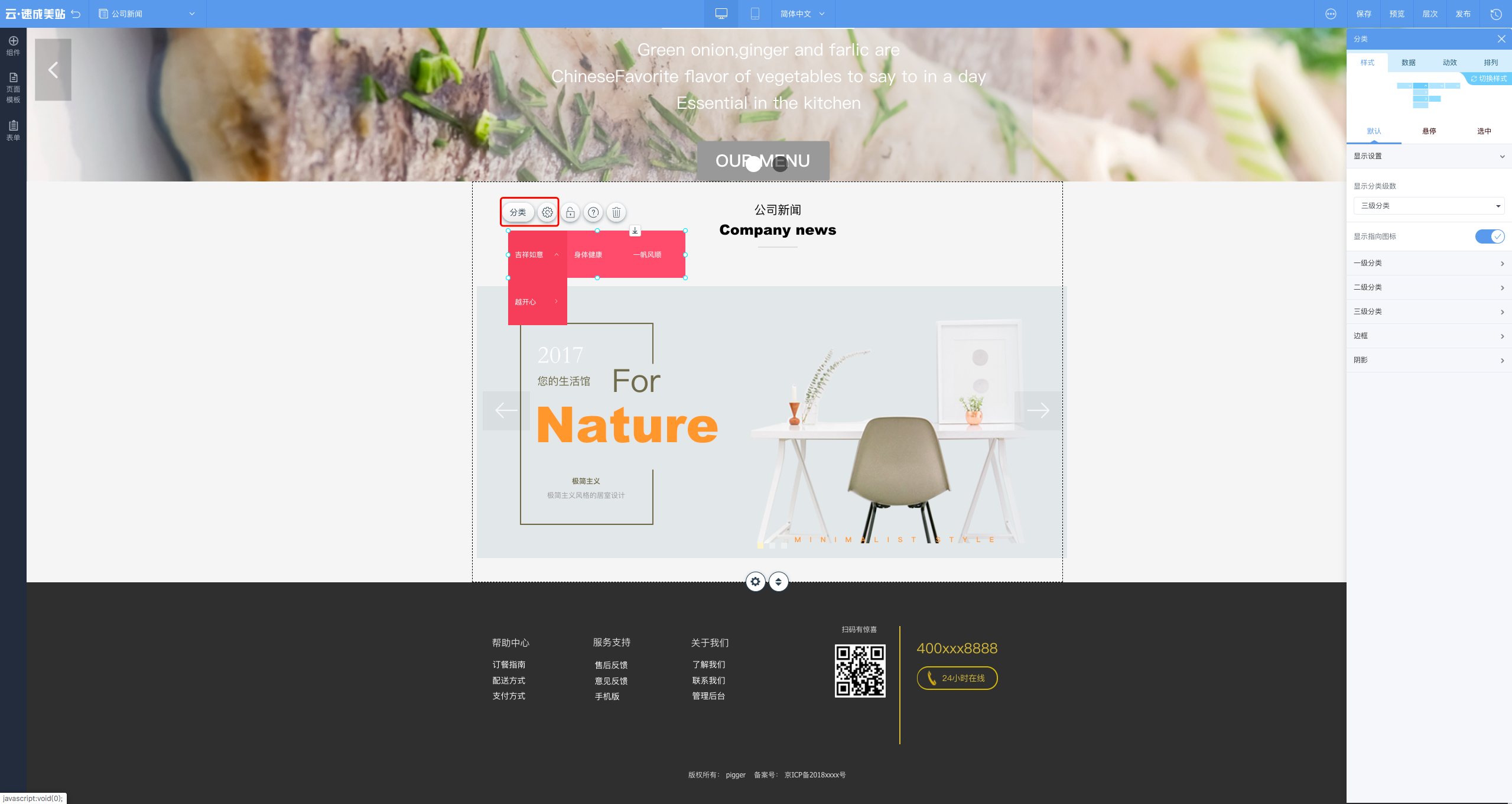
设置分类控件
分类分为文章分类和产品分类,需预先完成分类,才能使用分类控件放置 。选中分类控件,单击设置或分类,将弹出快速设置面板,可设置分类控件的样式、数据、动效、排列。 

- 样式:可调整默认状态下、悬停状态下、选中状态下的样式。
- 数据:可选择编辑好的分类。
- 动效:可设置动画效果。
- 排列:可设置尺寸和位置。
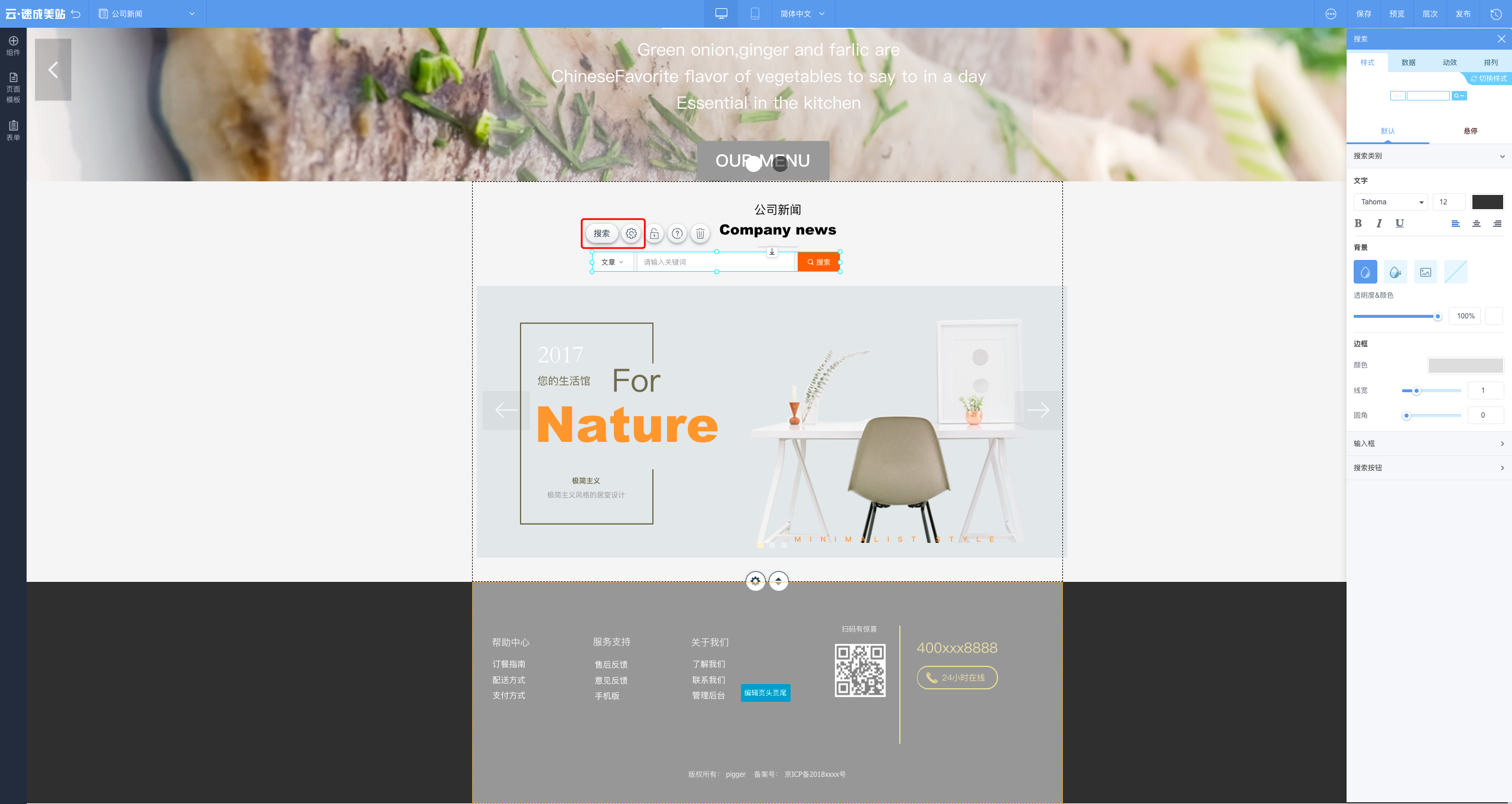
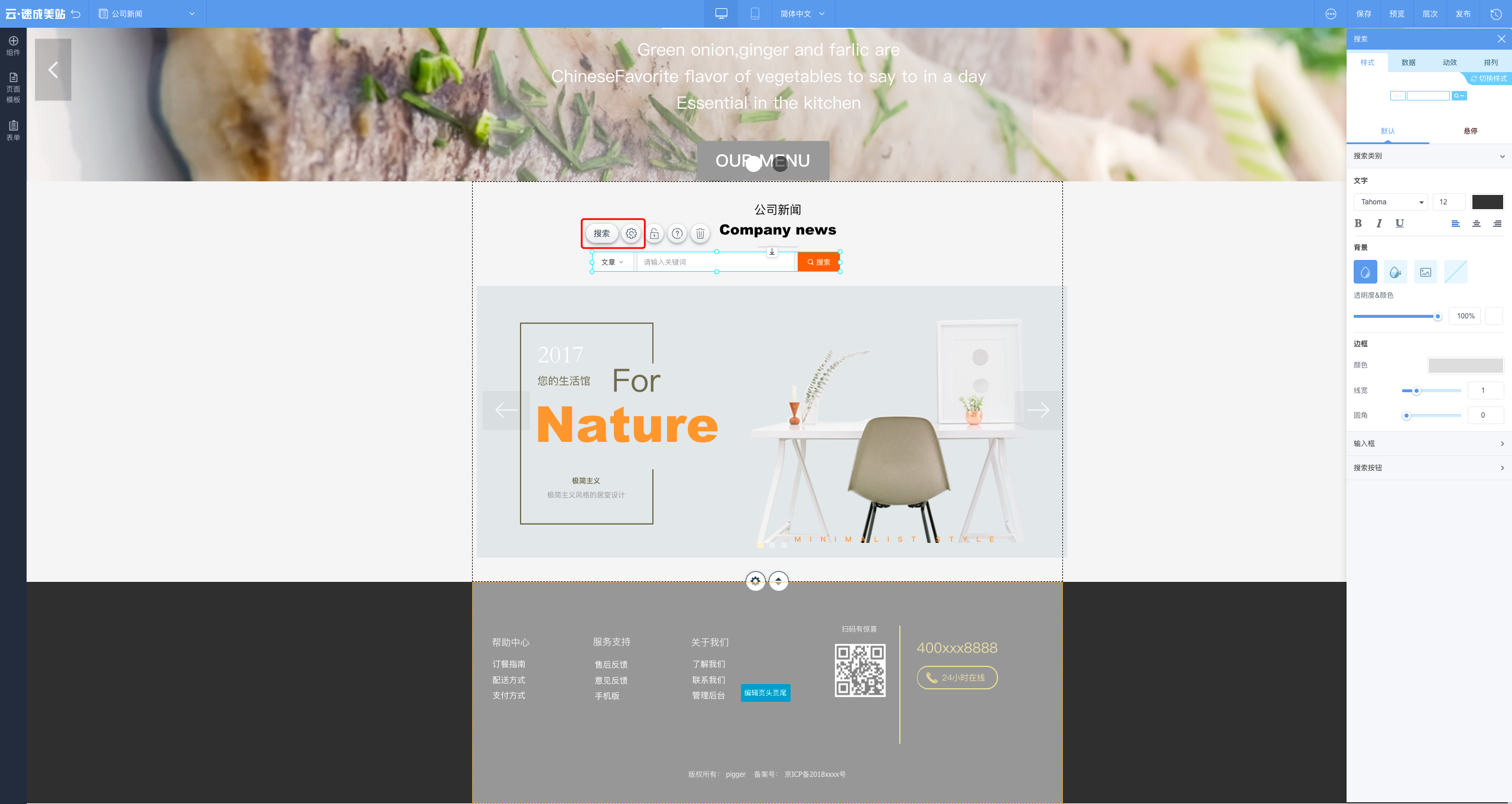
设置搜索控件
选中搜索控件,单击搜索或者设置,将弹出快速设置面板,可设置搜索控件的样式、数据、动效、排列。

说明
- 搜索控件是对标题和关键词进行的模糊搜索。
- 目前搜索功能只支持站内产品和文章的搜索,文章对应文章搜索结果页,产品对应产品搜索结果页。
- 多语言网站进行搜索时,仅搜索当前语言中的数据。
- 样式:可调整默认和悬停时的样式。
- 数据:可选择搜索的类别、搜索按钮上的文字及搜索框中的提示。
- 动效:可设置动画效果。
- 排列:可设置尺寸和位置。
一键锁定位置
选中分类控件或搜索控件时,单击像锁一样的图标按钮,可锁定当前位置。
删除当前控件
选中分类控件或搜索控件时,单击像废纸篓一样的图标按钮,可删除此控件。