留言控件、评论控件作为网站浏览者反馈、建议的重要通路,本文介绍如何添加并设置留言评论控件。
添加留言/评论控件
在设计器中,单击,选择留言板或评论区。
设置留言控件
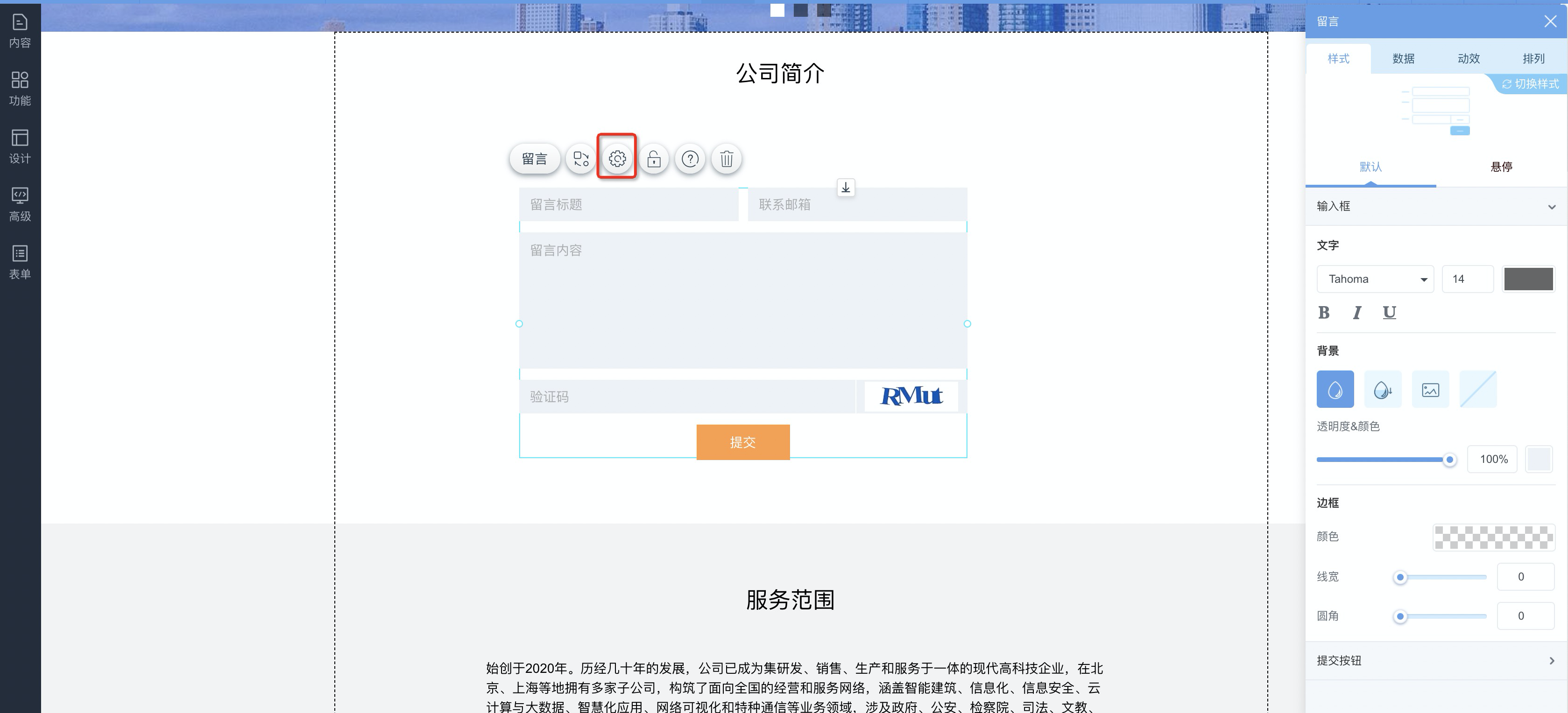
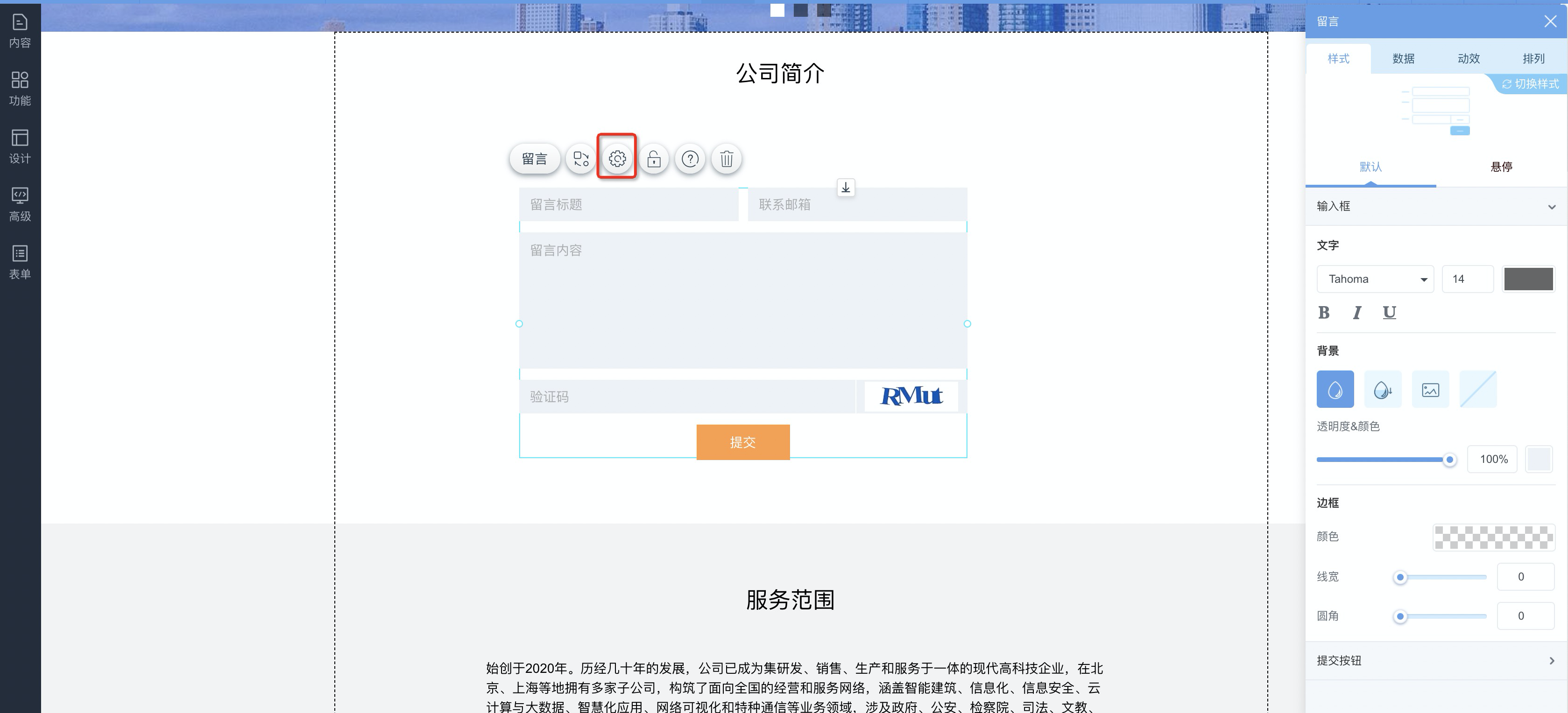
选中当前留言控件,单击设置,右侧弹出快速设置面板,可设置搜索控件的样式、数据、动效、排列。

- 样式:可调整默认和悬停时的样式。
- 数据:可选择搜索的类别、搜索按钮上的文字及搜索框中的提示。
- 动效:可设置动画效果。
- 排列:可设置尺寸和位置。
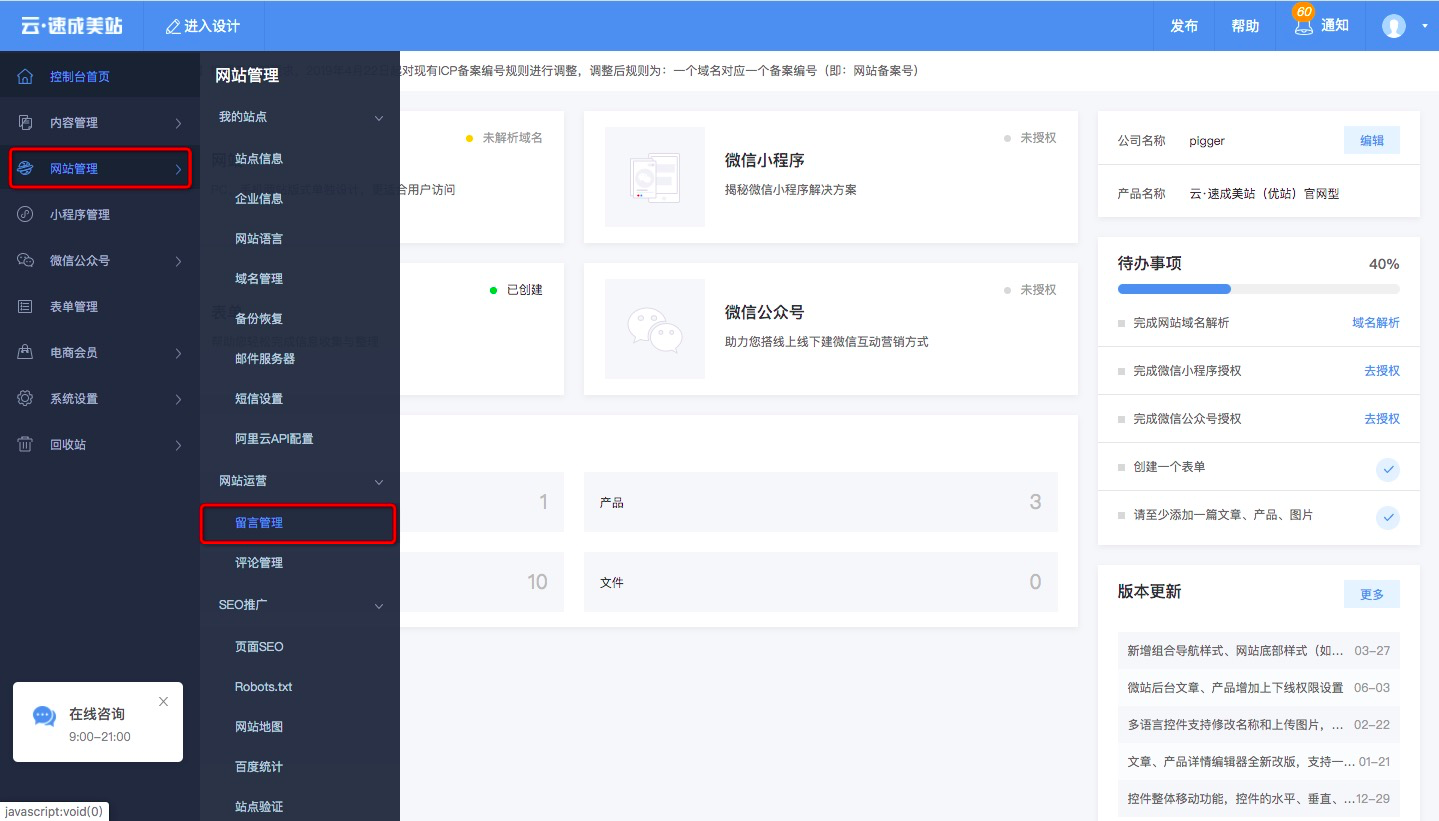
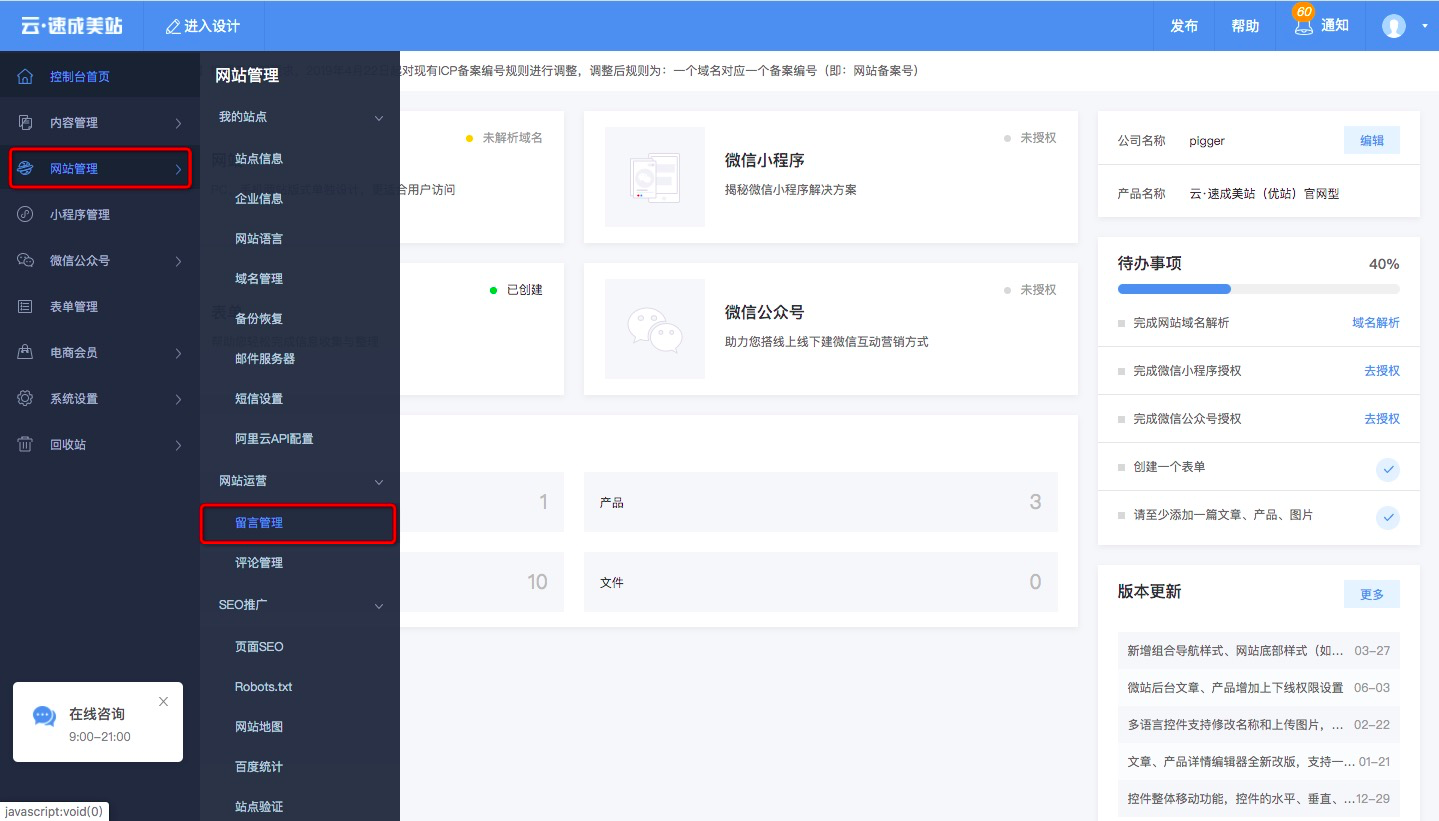
说明 如有网站客户留言,请登录网站后台,在左侧导航栏单击,即可查看客户的留言。

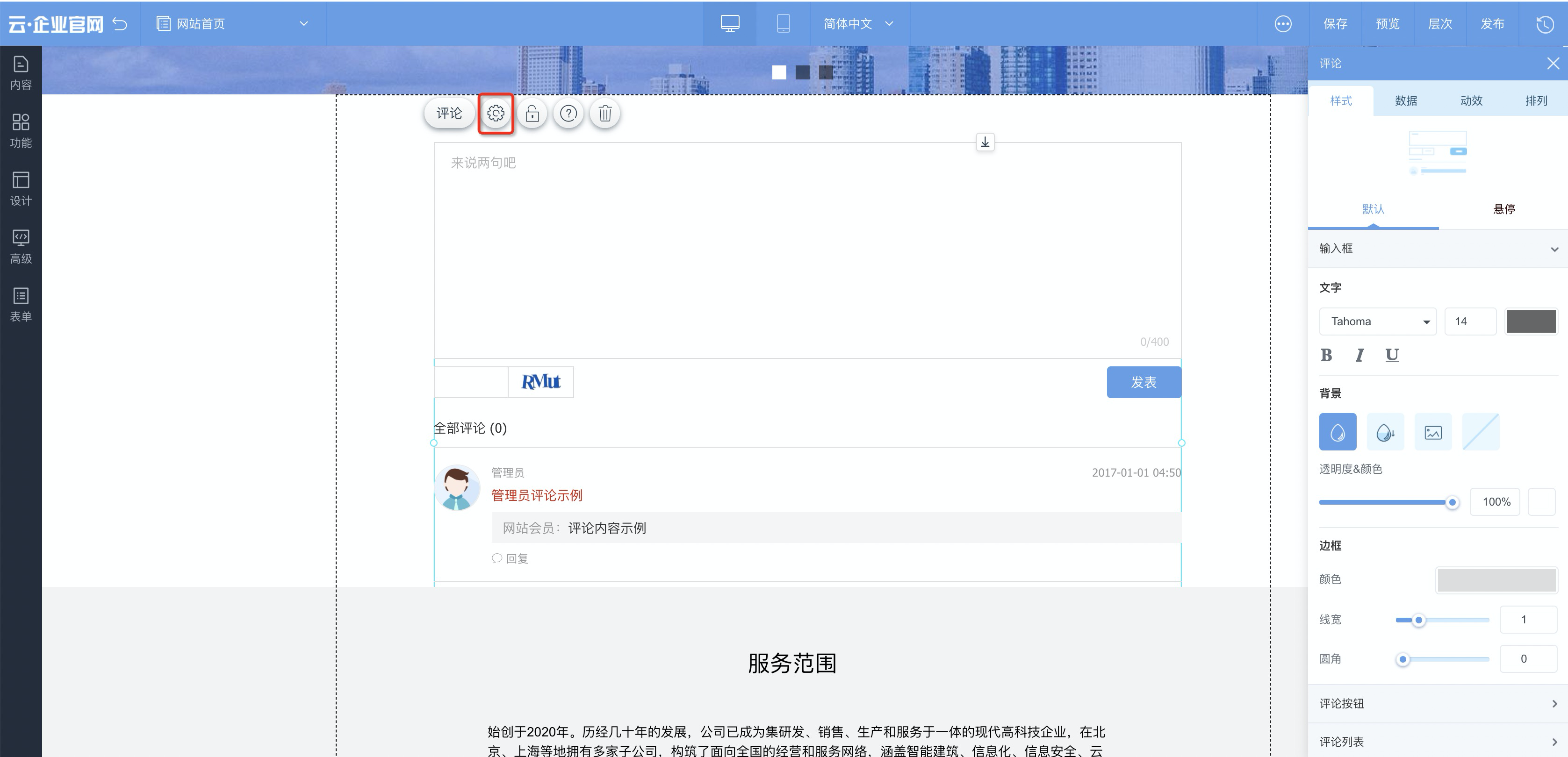
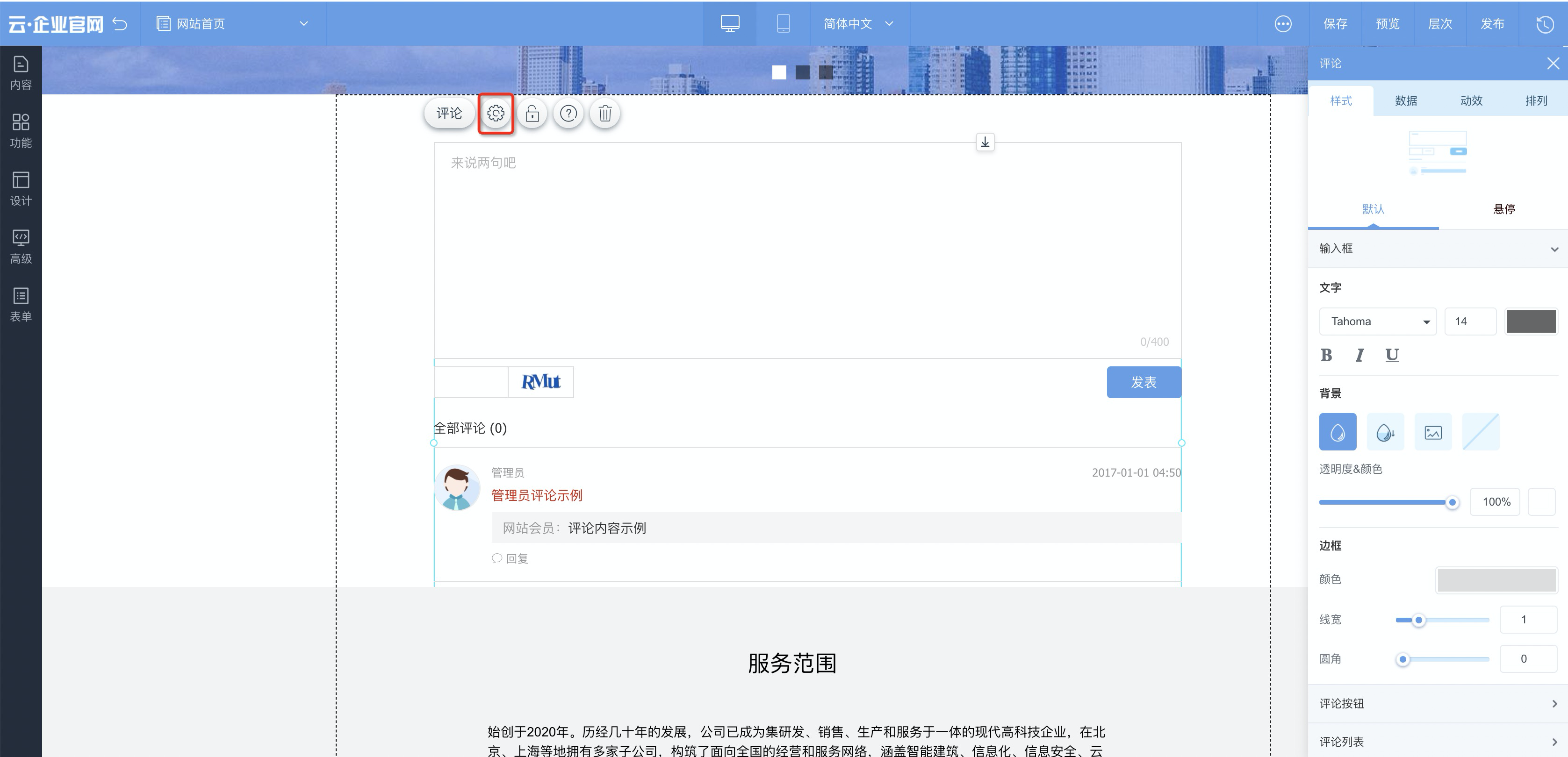
设置评论控件
选中当前评论单击评论或者设置,将弹出快速设置面板,可设置搜索控件的样式、数据、动效、排列。

- 样式:可调整默认和悬停时的样式。
- 数据:可编辑此文本框用于输入的内容。
- 动效:可设置动画效果。
- 排列:可设置尺寸和位置。
说明 如有网站客户评论,请登录网站后台,在左侧导航栏单击,即可查看评论控件收集的评论。