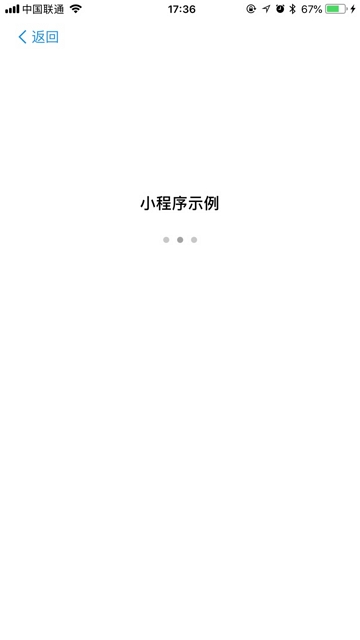
当启动小程序时,如小程序未下载到设备,小程序容器会启动加载页(如下图)提示用户等待,待小程序安装到设备上,加载页关闭并跳转至小程序。

实现自定义加载页
对于 iOS 小程序,mPaaS 支持开发者自定义加载页内容,您可按照以下步骤进行配置:
继承
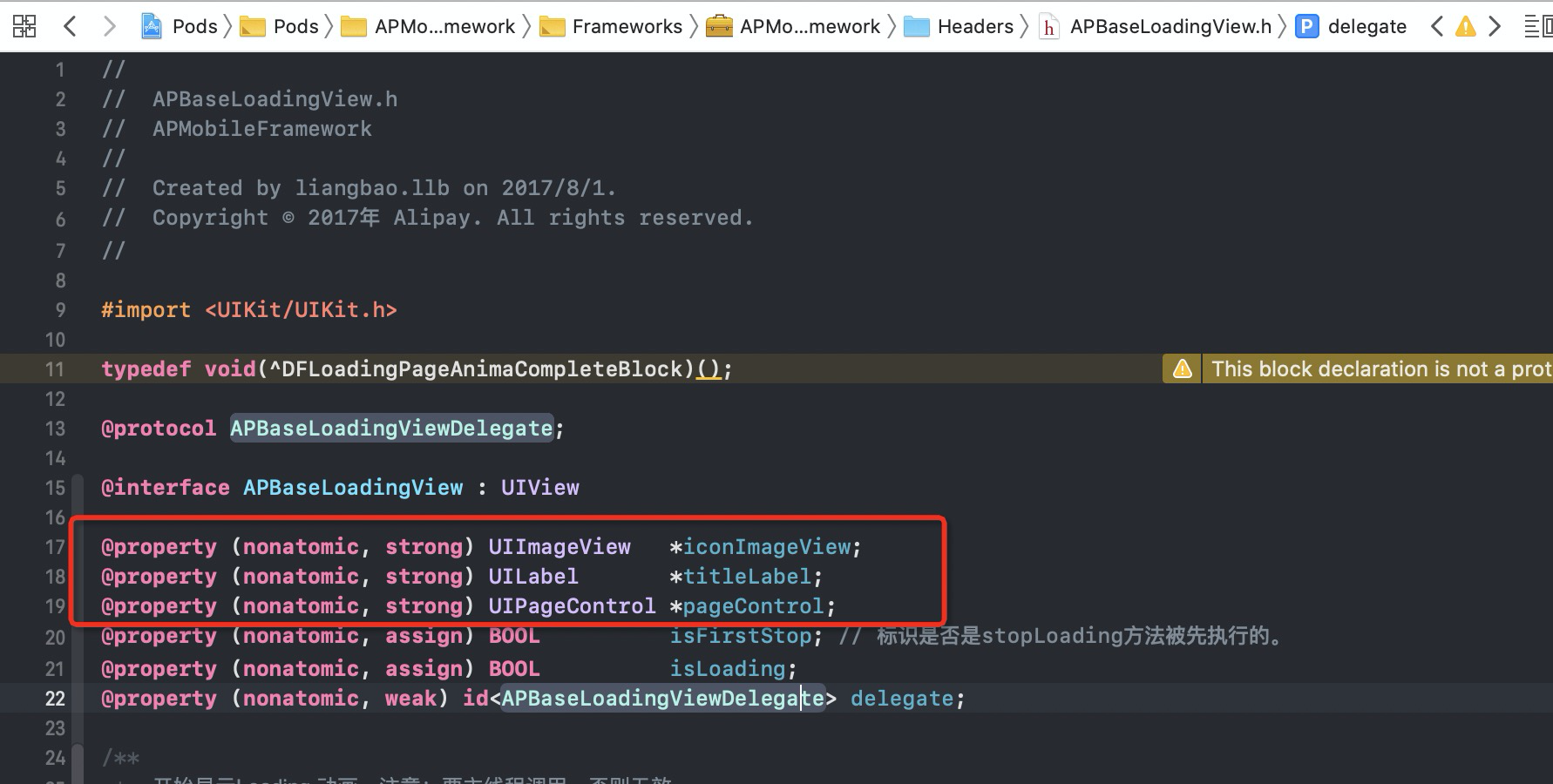
APBaseLoadingView的子类,自定义加载页 View 子类,您可以在子类中修改页面 view 的样式。

代码示例如下:
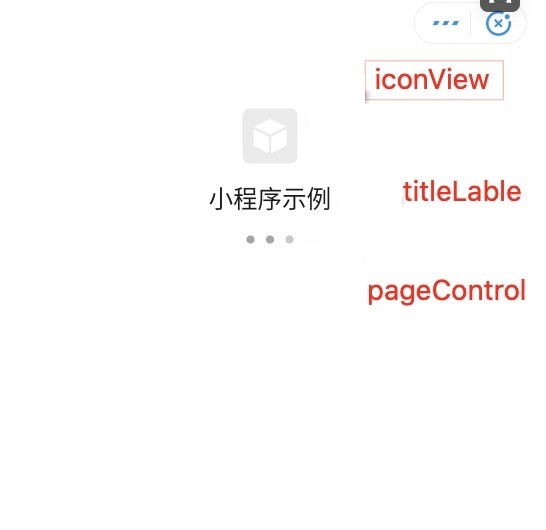
@interface MPBaseLoadingView : APBaseLoadingView @end @implementation MPBaseLoadingView - (instancetype)init { self = [super init]; if (self) { self.backgroundColor = [UIColor grayColor]; self.titleLabel.backgroundColor = [UIColor redColor]; self.titleLabel.font = [UIFont boldSystemFontOfSize:8]; self.iconImageView.backgroundColor = [UIColor blueColor]; self.pageControl.backgroundColor = [UIColor orangeColor]; } return self; } - (void)layoutSubviews { [super layoutSubviews]; // 调整 view 的位置 CGSize size = self.bounds.size; CGRect frame = CGRectMake((size.width - 80)/2, 0, 80, 80); self.iconImageView.frame = frame; frame = CGRectMake(15, CGRectGetMaxY(self.iconImageView.frame) + 6, size.width - 30, 22); self.titleLabel.frame = frame; frame = CGRectMake((size.width-40)/2, CGRectGetMaxY(self.titleLabel.frame) + 21, 40, 20); self.pageControl.frame = frame; } @end在
DTFrameworkInterface类的 category 中,重写baseloadViewClass方法,返回自定义的加载页 View 类名。- (NSString *)baseloadViewClass { return @"MPBaseLoadingView"; }
该文章对您有帮助吗?