本文将向您介绍在 10.1.32 基线下 H5 容器 SDK 的使用。
重要 自 2020 年 6 月 28 日起,mPaaS 停止维护 10.1.32 基线。请参考 使用 SDK(版本 ≥ 10.1.60)使用 10.1.60 或 10.1.68 基线。 |
初始化容器
启动容器
为了使用 Nebula 容器,您需要在程序启动完成后调用 SDK 接口并对容器进行初始化。初始化必须在
DTFrameworkInterface的- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中进行。- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 [MPNebulaAdapterInterface initNebula]; }若您需要使用 预置离线包、自定义 JSAPI 和 Plugin 等功能,需将上述功能的相关信息分别存储在以下默认的 bundle 中,否则功能将无法生效。
名称
含义
MPCustomPlugins.bundle
自定义的 JSAPI 和 Plugin 路径。
MPCustomPresetApps.bundle
预置的离线包和包信息路径。
定制容器
如有需要,您可以通过设置
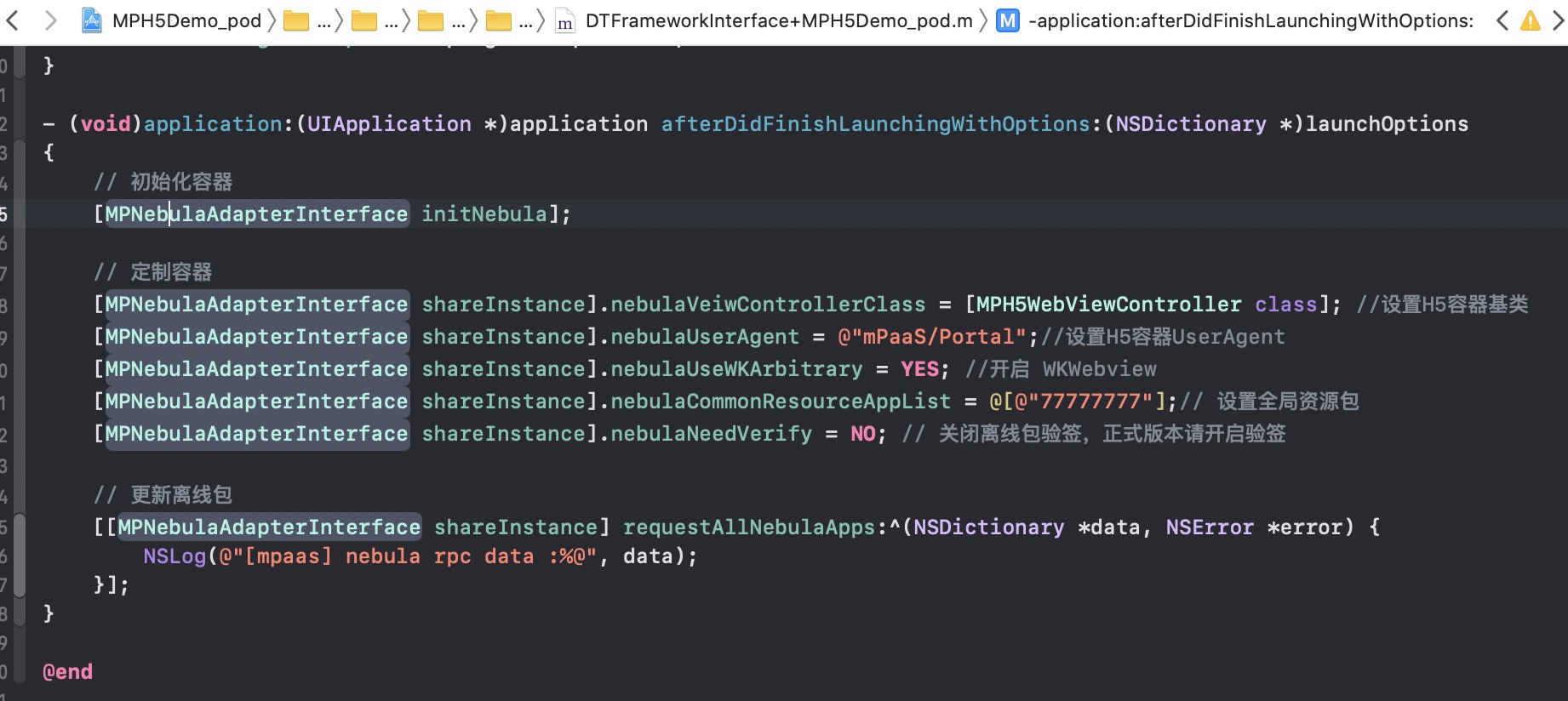
MPNebulaAdapterInterface的属性值来定制容器配置。必须在DTFrameworkInterface的- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中设置,否则会被容器默认配置覆盖。- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 [MPNebulaAdapterInterface initNebula]; // 定制容器 [MPNebulaAdapterInterface shareInstance].nebulaVeiwControllerClass = [MPH5WebViewController class]; [MPNebulaAdapterInterface shareInstance].nebulaNeedVerify = NO; [MPNebulaAdapterInterface shareInstance].nebulaUserAgent = @"mPaaS/Portal"; [MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"]; }属性含义如下:
名称
含义
备注
nebulaVeiwControllerClass
H5 页面的基类
默认为 UIViewController。若需指定所有 H5 页面的基类,可直接设置此接口。
nebulaUserAgent
设置应用的 UserAgent
设置的 UserAgent 会作为后缀添加到容器默认的 UA 上。
nebulaNeedVerify
是否验签,默认为 YES
若 配置离线包 时未上传私钥文件,此值需设为 NO,否则离线包加载失败。
nebulaPublicKeyPath
离线包验签的公钥路径
与 配置离线包 时上传的私钥相对应的公钥路径。
nebulaCommonResourceAppList
公共资源包的 appId 列表
-
errorHtmlPath
当 H5 页面加载失败时展示的 HTML 错误页路径
默认读取
MPNebulaAdapter.bundle/error.html。
更新离线包
启动完成后,全量请求所有离线包信息,检查服务端是否有更新包。为了不影响应用启动速度,建议在 (void)application:(UIApplication \*)application afterDidFinishLaunchingWithOptions:(NSDictionary \*)launchOptions 之后调用。
- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 初始化容器
[MPNebulaAdapterInterface initNebula];
// 定制容器
[MPNebulaAdapterInterface shareInstance].nebulaVeiwControllerClass = [MPH5WebViewController class];
[MPNebulaAdapterInterface shareInstance].nebulaNeedVerify = NO;
[MPNebulaAdapterInterface shareInstance].nebulaUserAgent = @"mPaaS/Portal";
[MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"];
// 全量更新离线包
[[MPNebulaAdapterInterface shareInstance] requestAllNebulaApps:^(NSDictionary *data, NSError *error) {
NSLog(@"");
}];
}初始化完成后,效果如下:

唤起容器
容器初始化完成后,就可以唤起一个 H5 容器。分为以下三种情况:
基于在线 URL 或本地 HTML 文件,创建一个 H5 容器。 示例代码如下:
// 打开在线 URL [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com/products/MPAAS"}]; // 打开本地 HTML 页面 NSString *path = [[NSBundle mainBundle].bundlePath stringByAppendingFormat:@"/%@/%@", @"MPH5Demo.bundle", @"H52Native.html"]; if ([path length] > 0) { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": path}]; }基于传入的离线包信息,创建一个 H5 容器,并自动 push 打开。示例代码如下:
[[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"90000000"}];基于传入的离线包信息,创建一个 H5 容器,并返回创建的 H5 容器实例(一般用在首页 tab 页面)。示例代码如下:
[[MPNebulaAdapterInterface shareInstance] createH5ViewControllerWithNebulaApp:@{@"appId":@"90000000"}];
实现 H5 与 Native 双向通信
您可以通过调用 JSAPI 和监听特定事件来实现 H5 与 Native 双向通信。
在 H5 页面调用 Native 功能
您可以通过调用 JSAPI 来实现 H5 到 Native 的通信。
Nebula 容器支持的 JSAPI 及相关参数说明,请参见 内置 JSAPI。
示例
例如,您可以调用 JSAPI 接口 pushWindow,以实现“在 H5 页面单击某个按钮时,加载一个新页面”的需求:
AlipayJSBridge.call('pushWindow', {
url: 'https://tech.antfin.com',
param: {
readTitle: true,
defaultTitle: true,
// ...
}
}, function(data) {alert('调用结果'+JSON.stringify(data)); });AlipayJSBridge 说明
AlipayJSBridge 是 Nebula 容器自动注入的 JSBridge。在 Window.onload 以后,容器会生成一个全局变量 AlipayJSBridge,然后触发 AlipayJSBridgeReady 事件。AlipayJSBridge 注入是一个异步过程,因此需要先监听 AlipayJSBridgeReady 事件再调用接口。
示例代码如下:
<h1>bridge 使用方法</h1>
<script>
function ready(callback) {
if (window.AlipayJSBridge) {
callback && callback();
} else {
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
ready(function(){
alert('bridge ready');
});
</script>在 Native 页面调用 H5 功能
您可以通过监听特定事件来实现 Native 到 H5 的通信。Nebula 容器支持的事件列表,参见 事件扩展。
document.addEventListener('back', function (e) {
if(confirm('back已拦截,是否确定返回?')) {
// do something;
}
}, false);除了 Nebula 容器默认支持的事件外,您还可以在 Native 端通过以下方式自定义事件让前端来监听:
// self: 当前 H5 页面所在的 VC
// data:native 传递给前端的参数
// callBack:前端收到事件后的回调
[self callHandler:@"customEvent" data:@{@"key":@"value"} responseCallback:^(id responseData) {
NSLog(@"前端收到事件后的回调: %@", responseData);
}];扩展 Nebula 容器能力
如果 Nebula 容器提供的基础 H5 页面双向通信能力无法满足需求,您可以对 Nebula 进行扩展开发:
JSAPI:如果要从 H5 页面发起 Native 功能调用(如显示一个 ActionSheet 或显示联系人对话框),那么需要扩展 JSAPI。JSAPI 可以通过 handler 方法,很方便地增加 H5 页面的 Native 功能调用来实现特定功能。具体的自定义方法,请参见 自定义 JSAPI。
Plugin:如果您需要在某个时机(如进入页面、收到请求等)做某些事情(如记录埋点、修改返回数据等),那么需要开发一个插件 (Plugin)。在插件中订阅相应的事件后,即可在 handler 中对事件所携带的数据进行加工处理。具体的自定义方法参见 自定义插件。
加载离线包
传统的在线 H5 技术容易受到网络环境影响,从而影响 H5 页面的性能。为了最大程度摆脱网络对 H5 页面加载的影响,您可以将不同的业务封装打包成为一个离线包,通过发布平台下发到客户端,对客户端资源进行更新。更多信息,参见 离线包简介 和 使用离线包。
H5 容器埋点
在 H5 页面加载时,Nebula 容器会自动监控加载性能,并捕获相关的行为数据和异常报错数据。更多信息,参见 H5 容器埋点。