表单可用于收集用户信息,本文介绍表单相关组件。
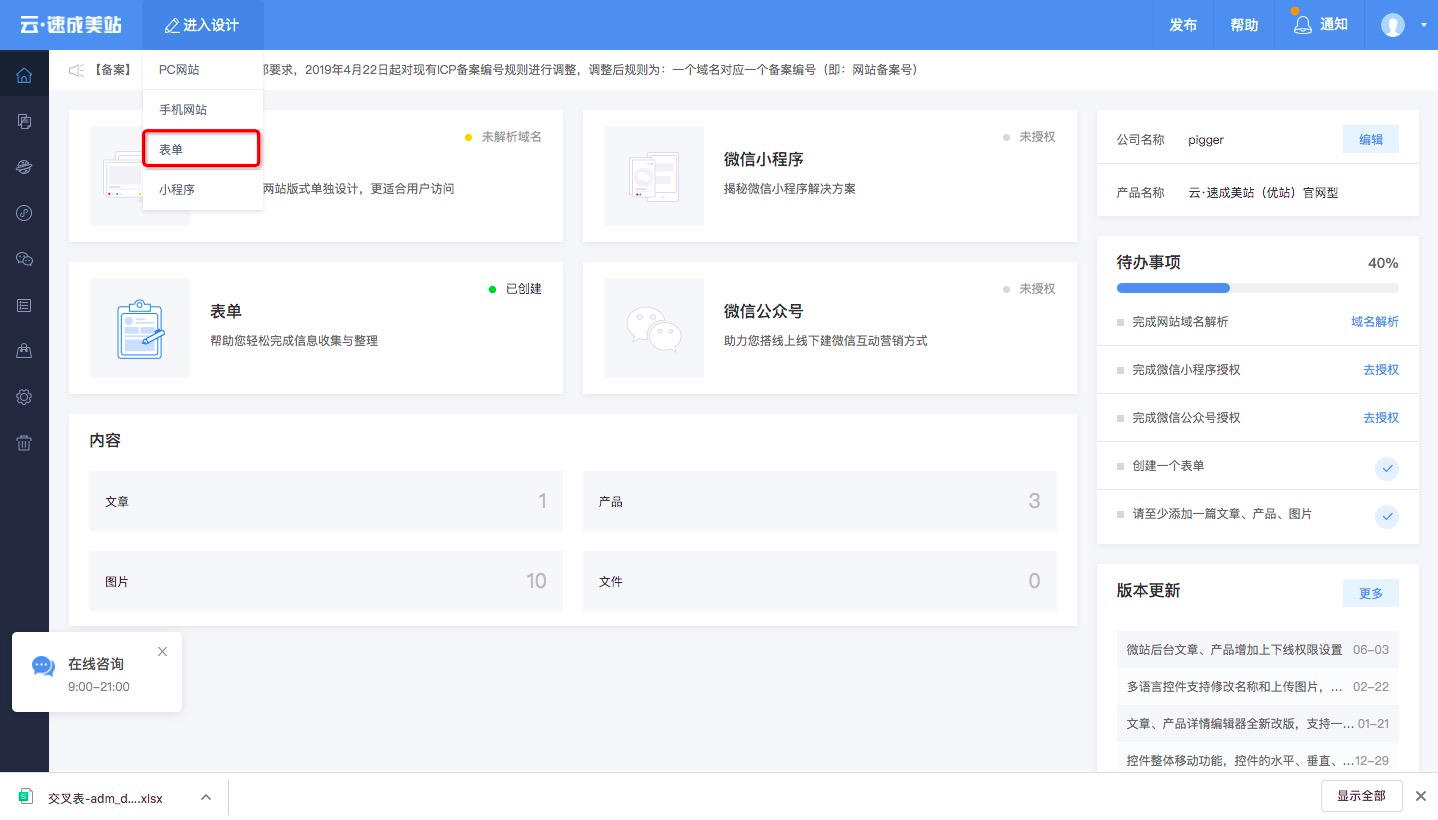
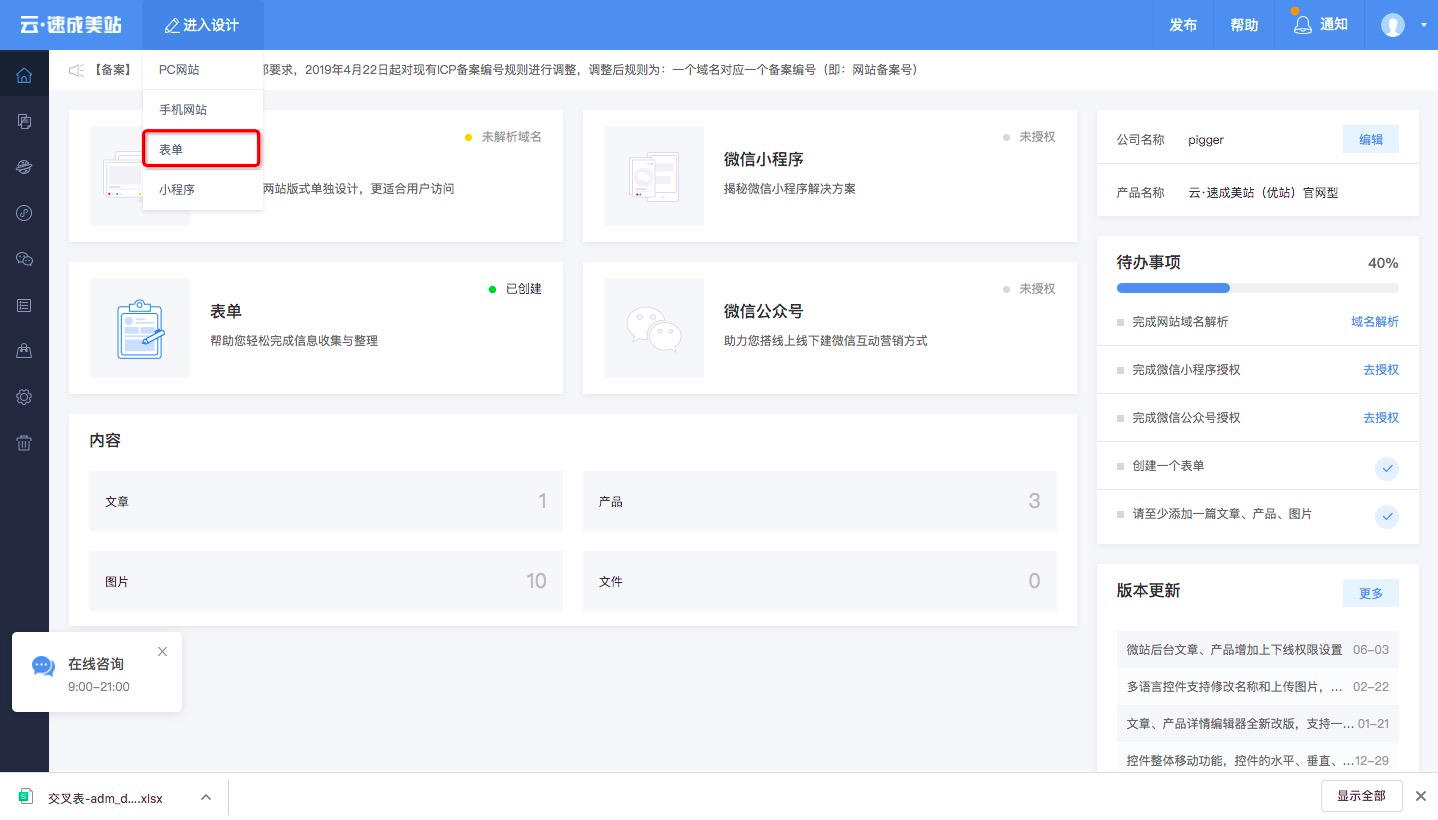
如何进入表单设计
单击控制台首页顶部的,即可进入表单设计页面。

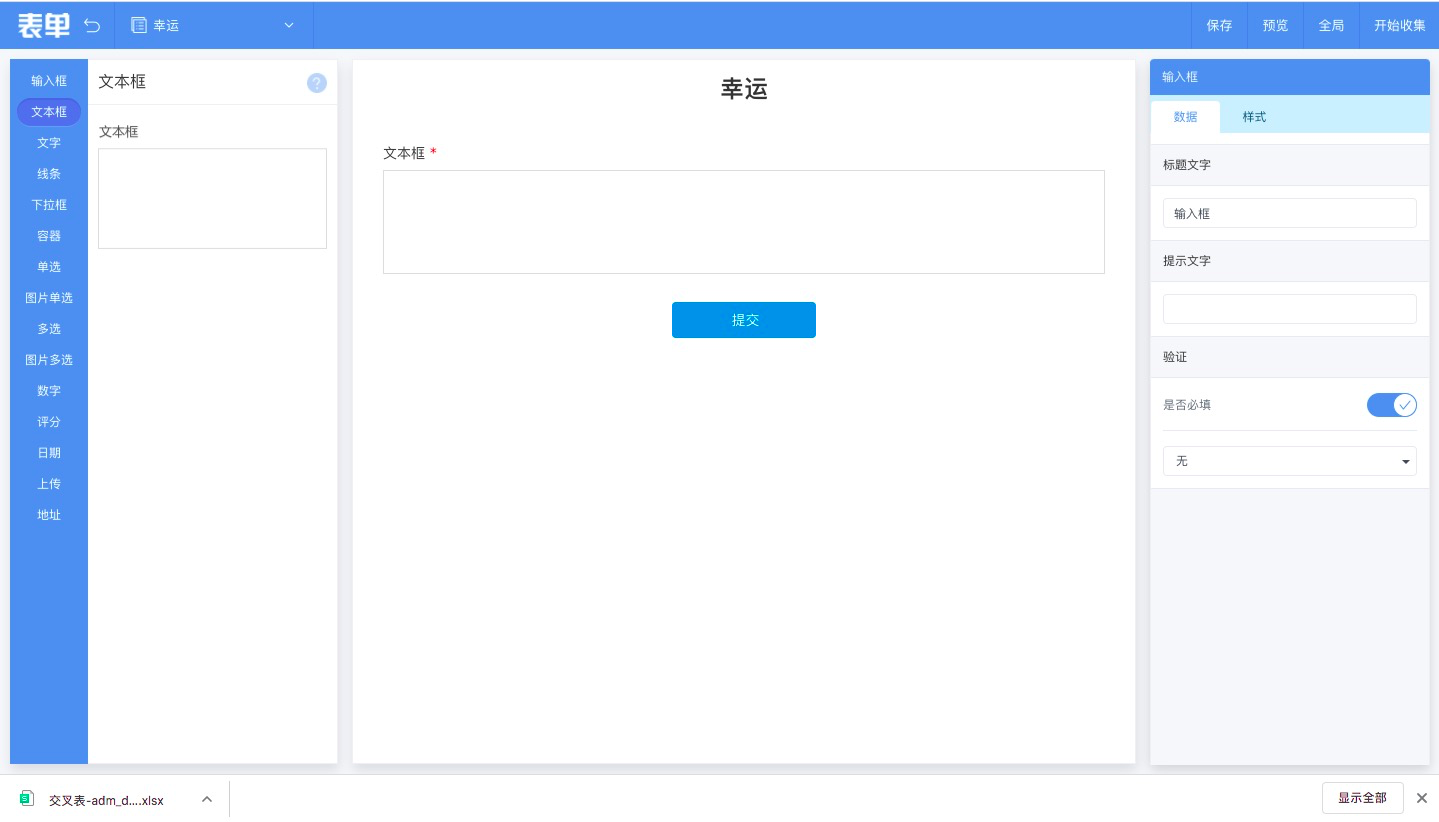
如何管理表单页面
单击表单设计器顶部的页面名称按钮,可新增表单页面、设置表单页面、切换模板、复制当前表单页面等操作。

输入框
输入框为单行控件,适合收集姓名、性别等内容。

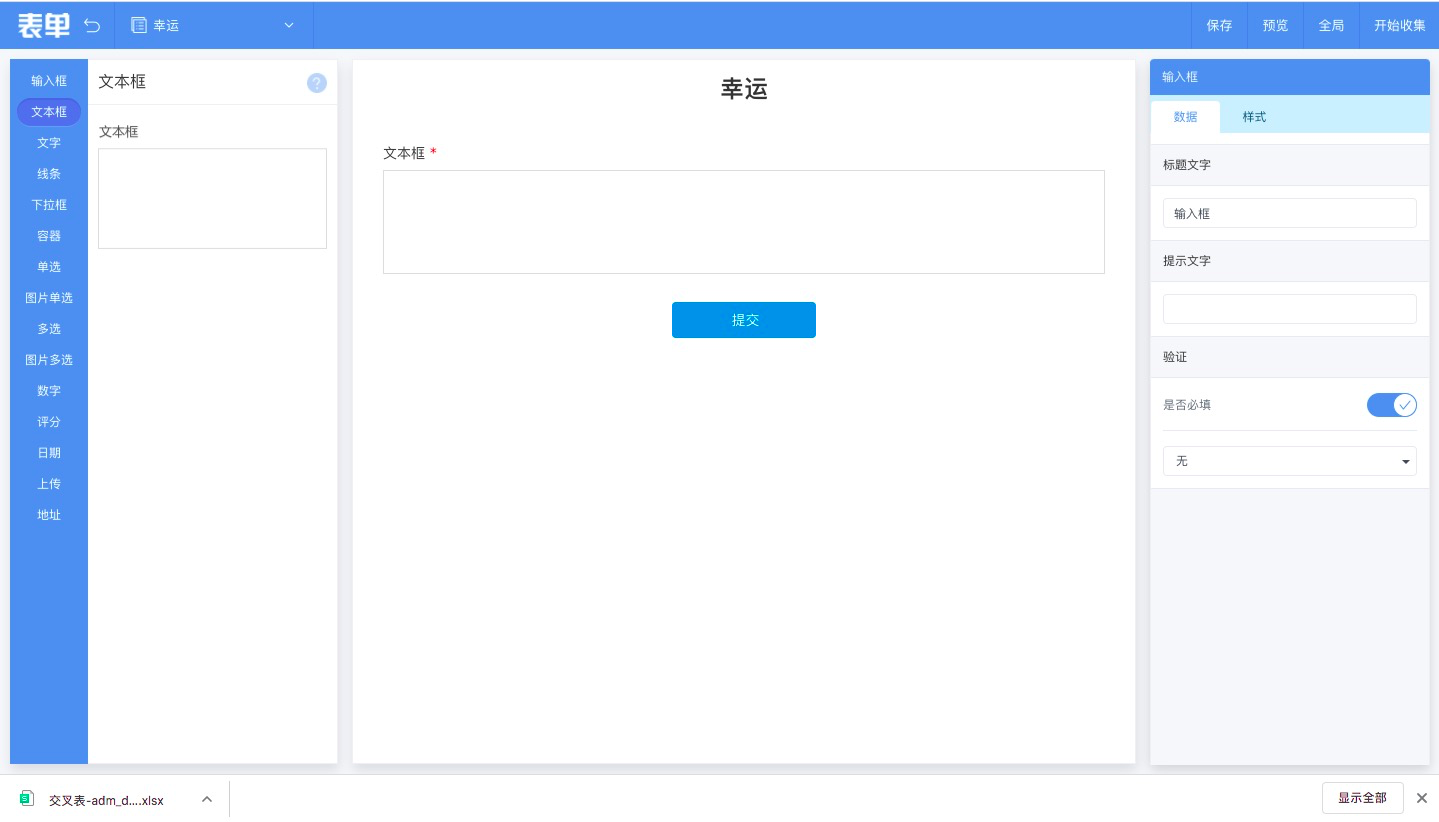
文本框
文本框为多行控件,适合收集客户意见、叙述等内容。

下拉框
下拉框为单选,单击后出现多个选项,可选择属于某一类。

说明 使用本组件的必要操作:设置下拉框选项。

单选
单选框功能:网站用户只能选择一个选项,可用于性别分类。

说明 使用本组件的必要操作:需编辑选项。

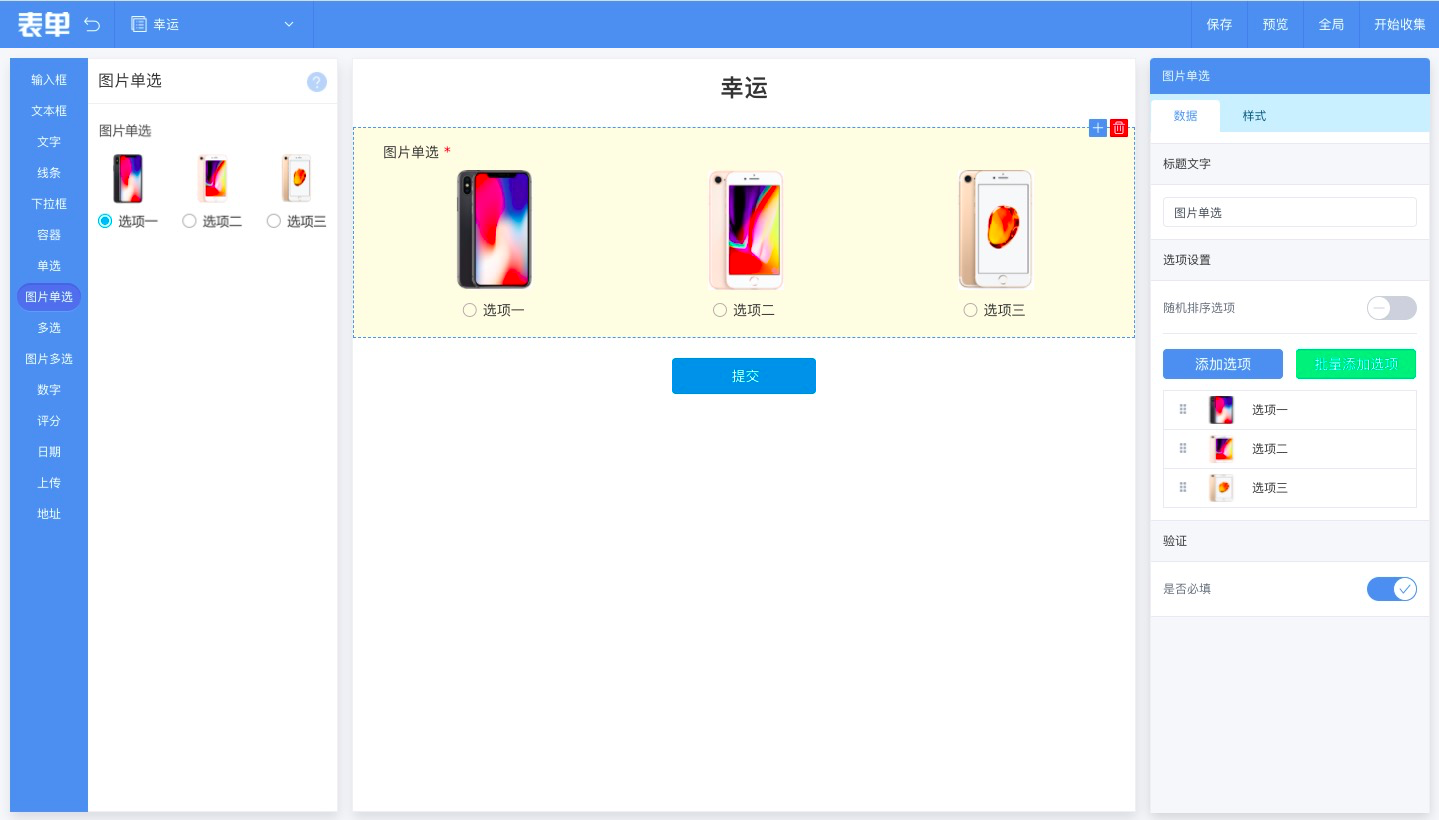
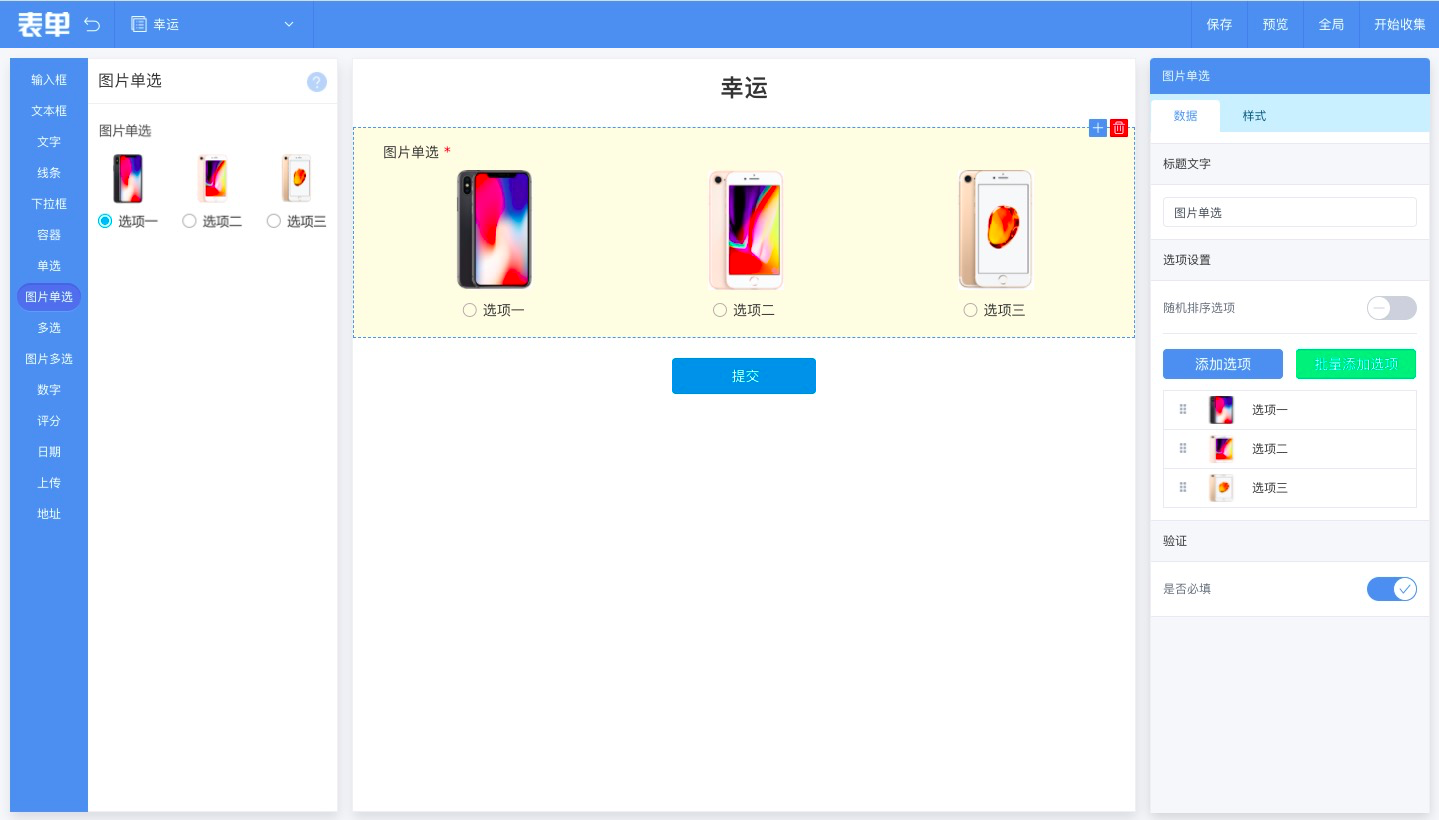
图片单选
图片单选,拥有图片描述,只能选择一个选项的控件。

说明 使用本组件的必要操作:网站创作者需编辑图片及文字。

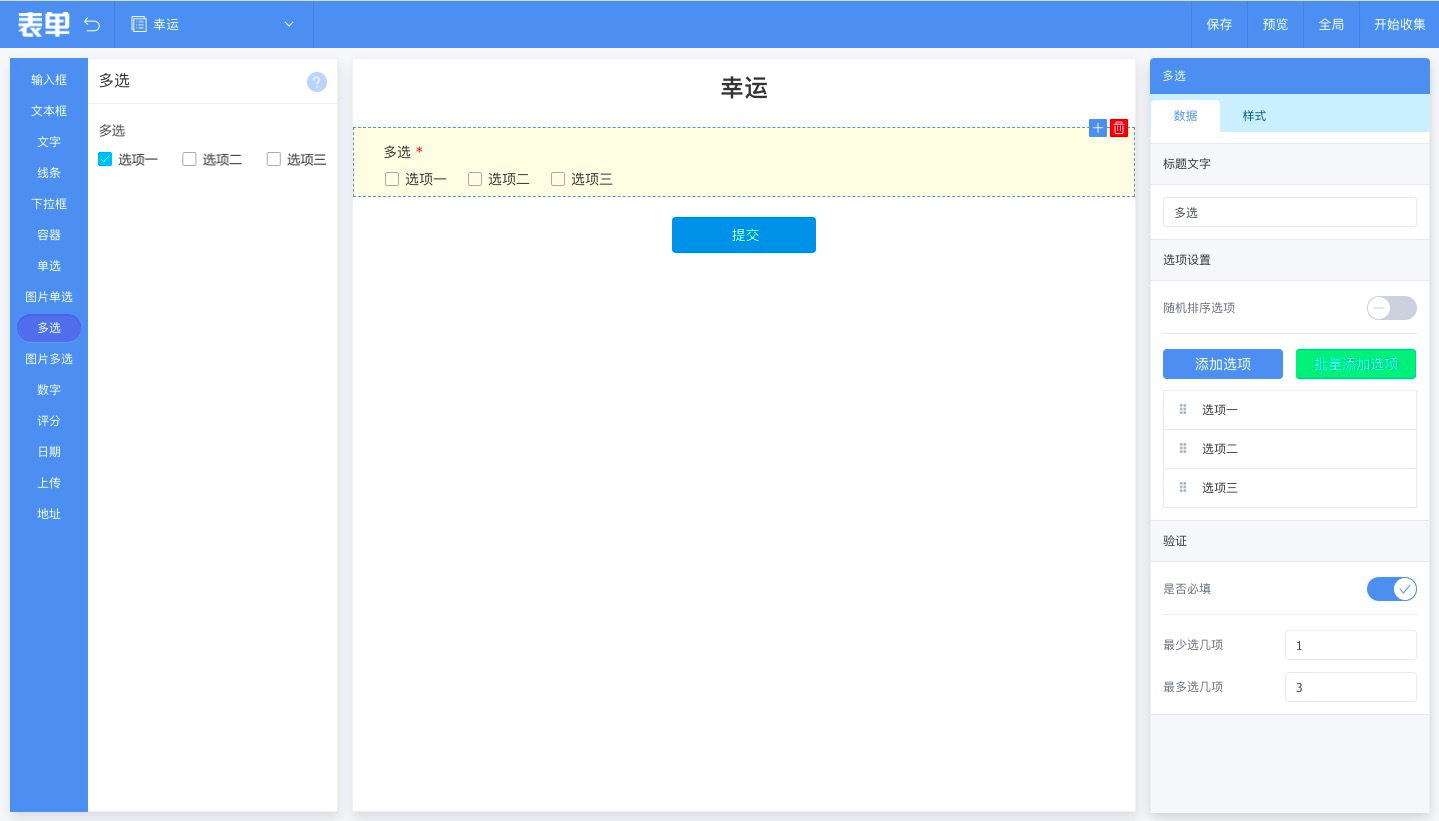
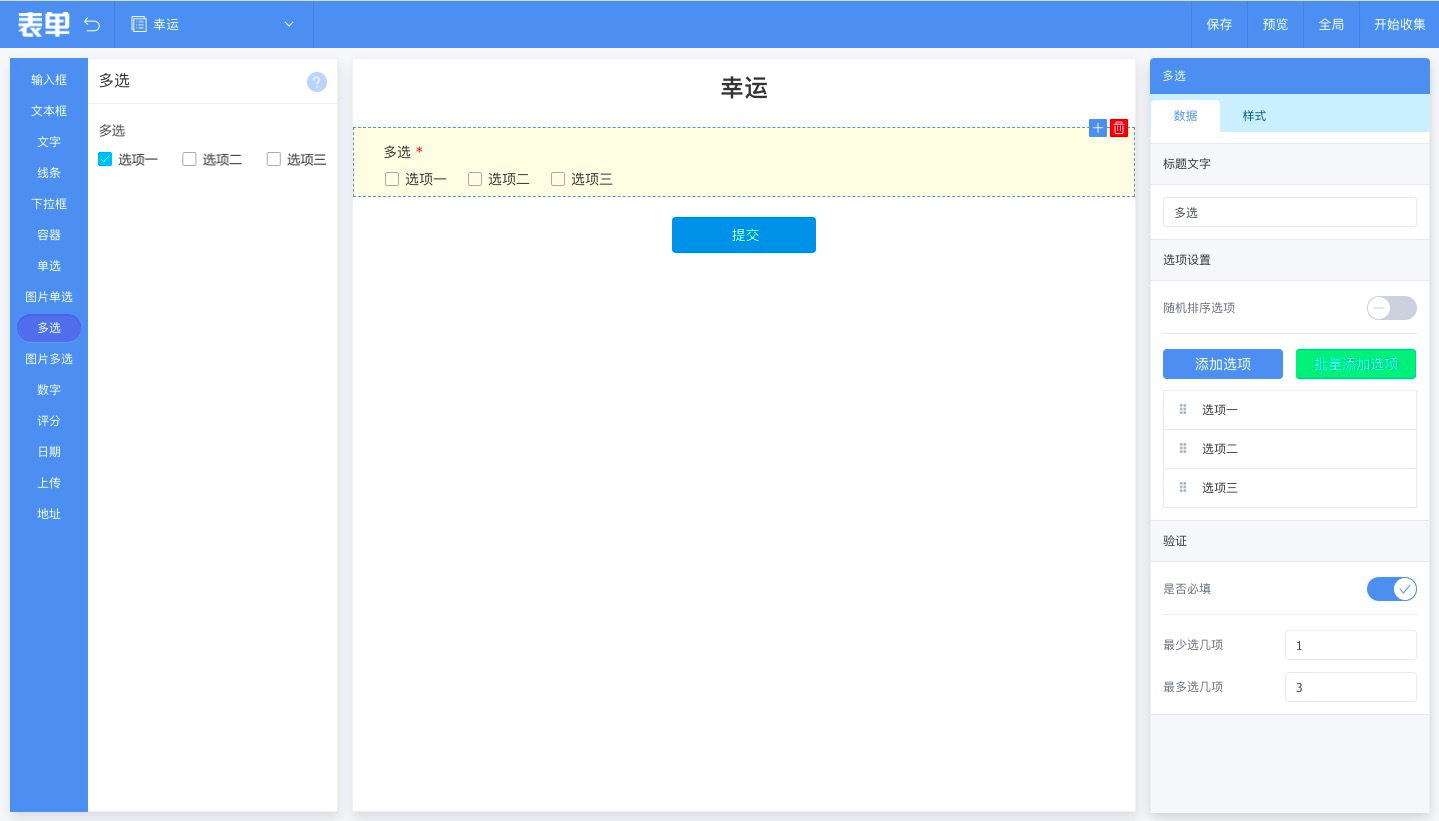
多选
功能:网站用户可同时选择多个选项,适合收集网站用户喜好等。

说明 使用本组件的必要操作:需编辑选项。

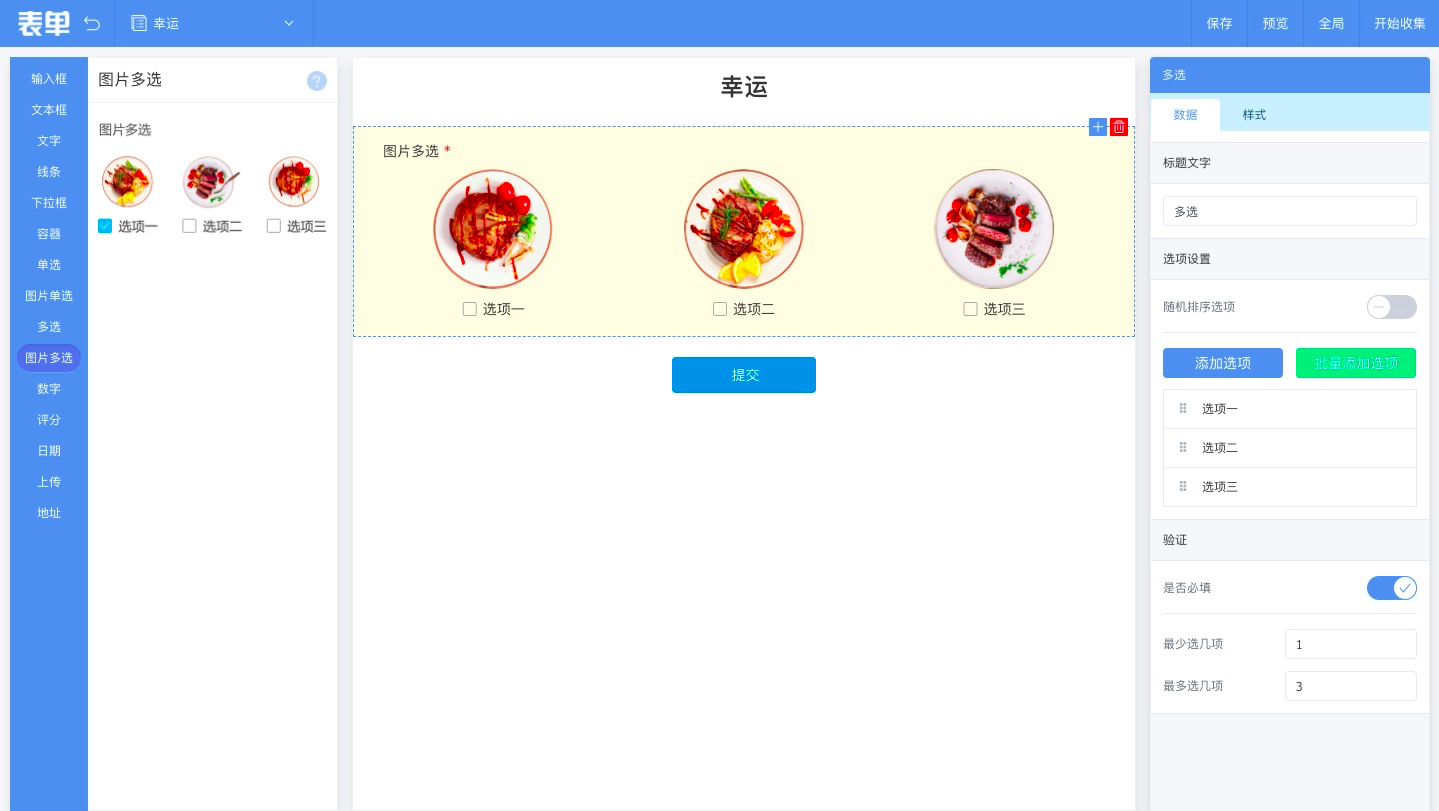
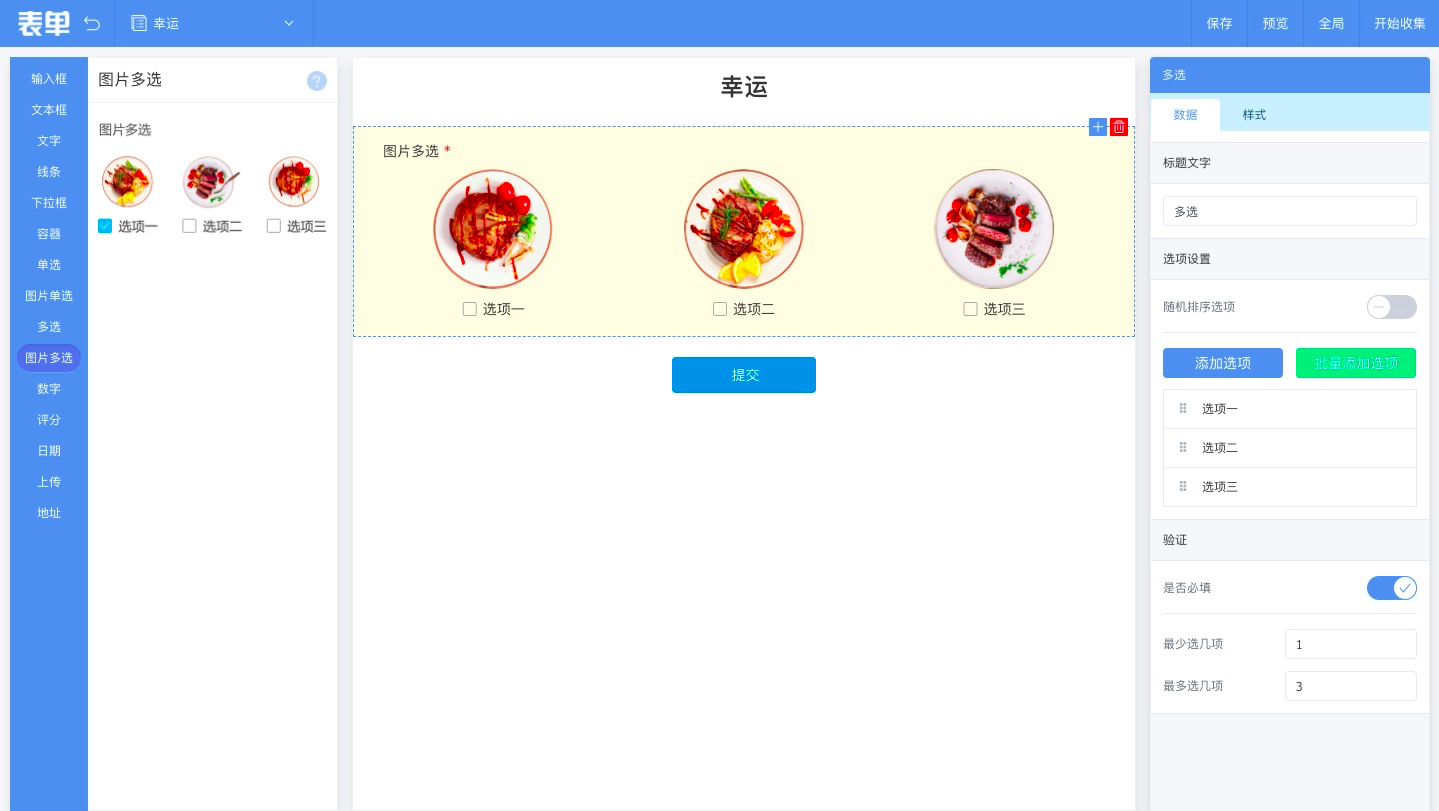
图片多选
拥有图片描述,使描述更清晰。可选择多个选项。

说明 使用本组件的必要操作:网站创作者需编辑图片及文字。

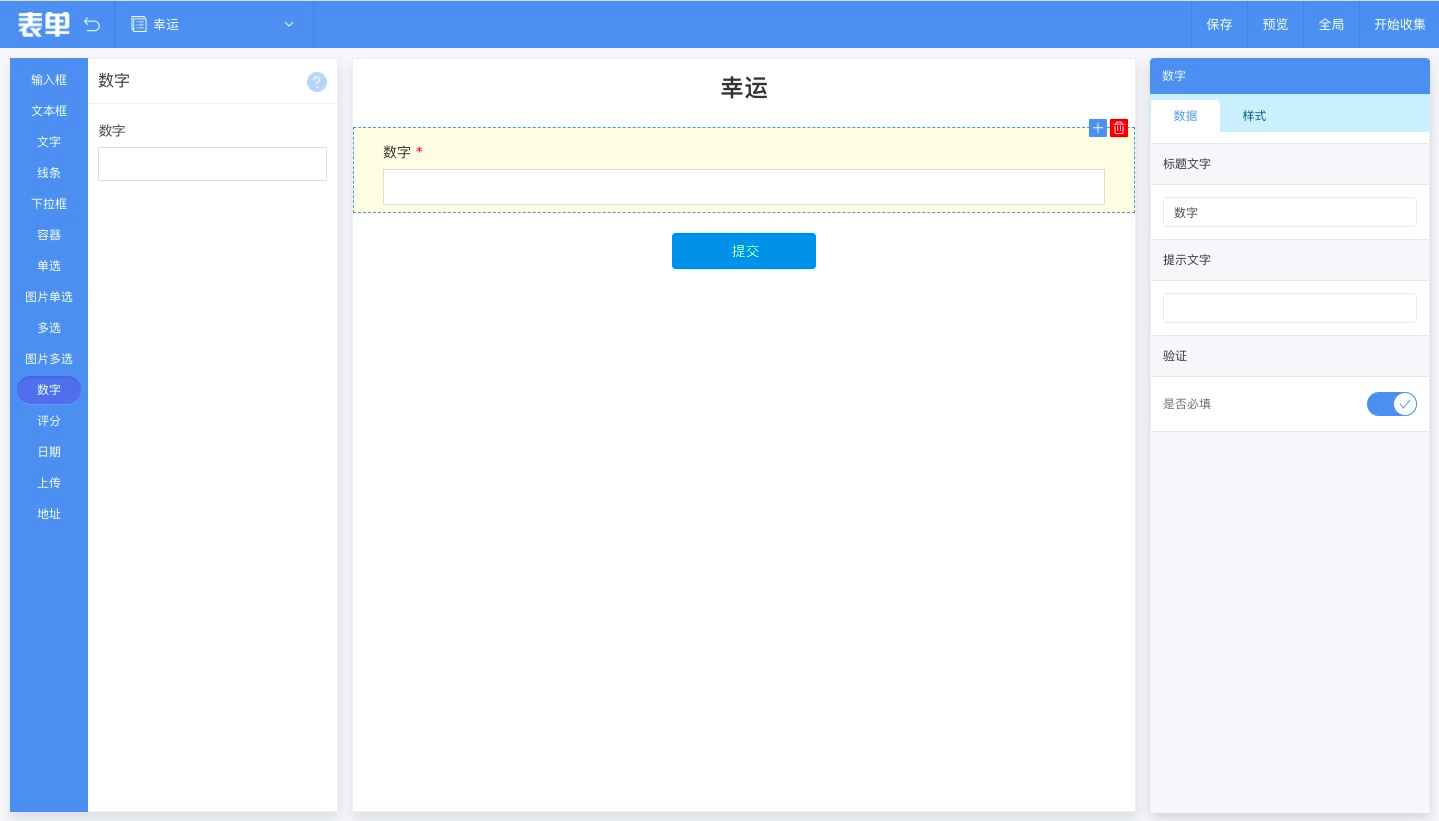
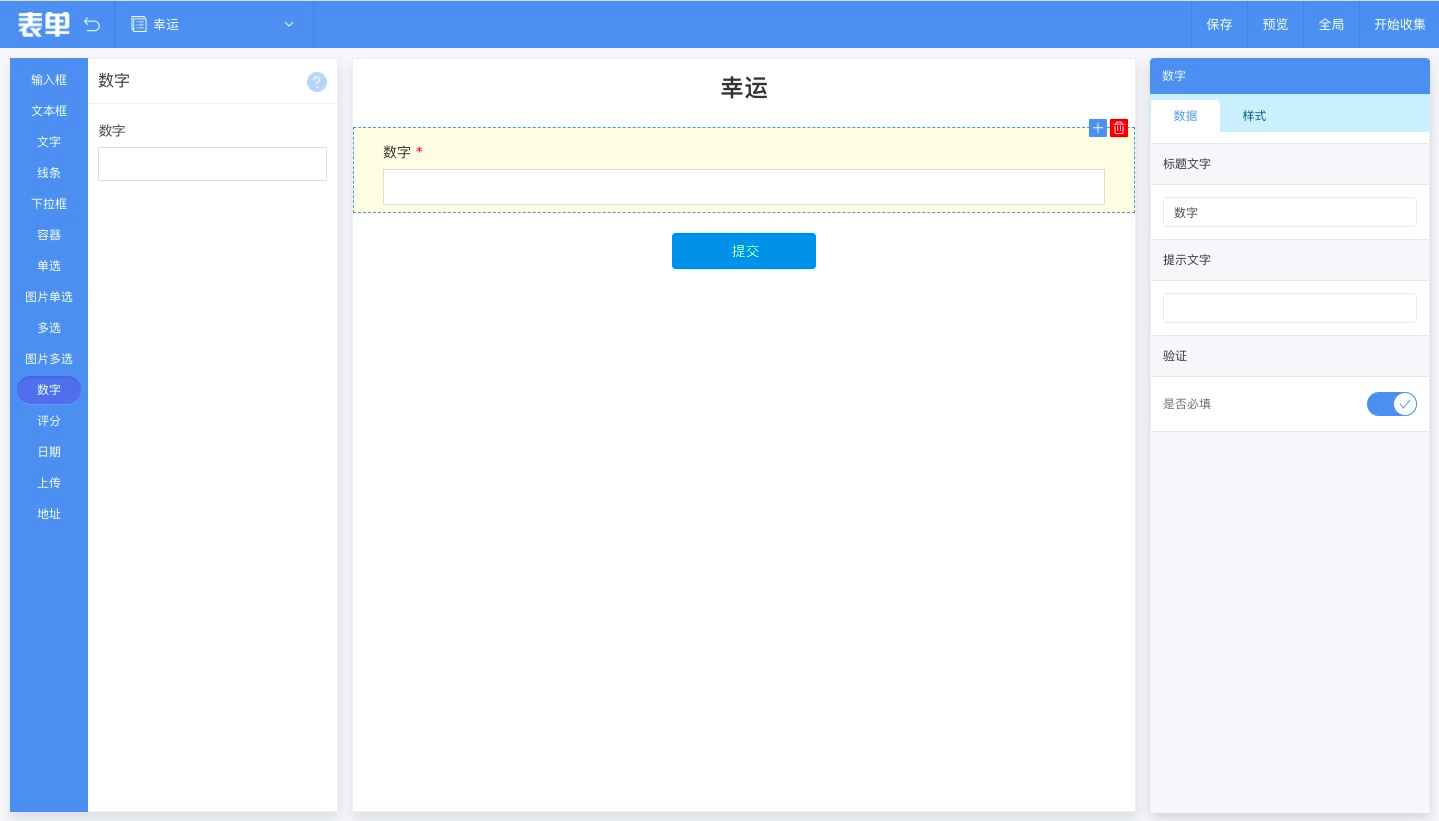
数字
数字可用于收集网站用户手机号码。限用户只能输入数字。

评分
评分可用于收集网站用户满意度。

日期
日期用于收集日期。

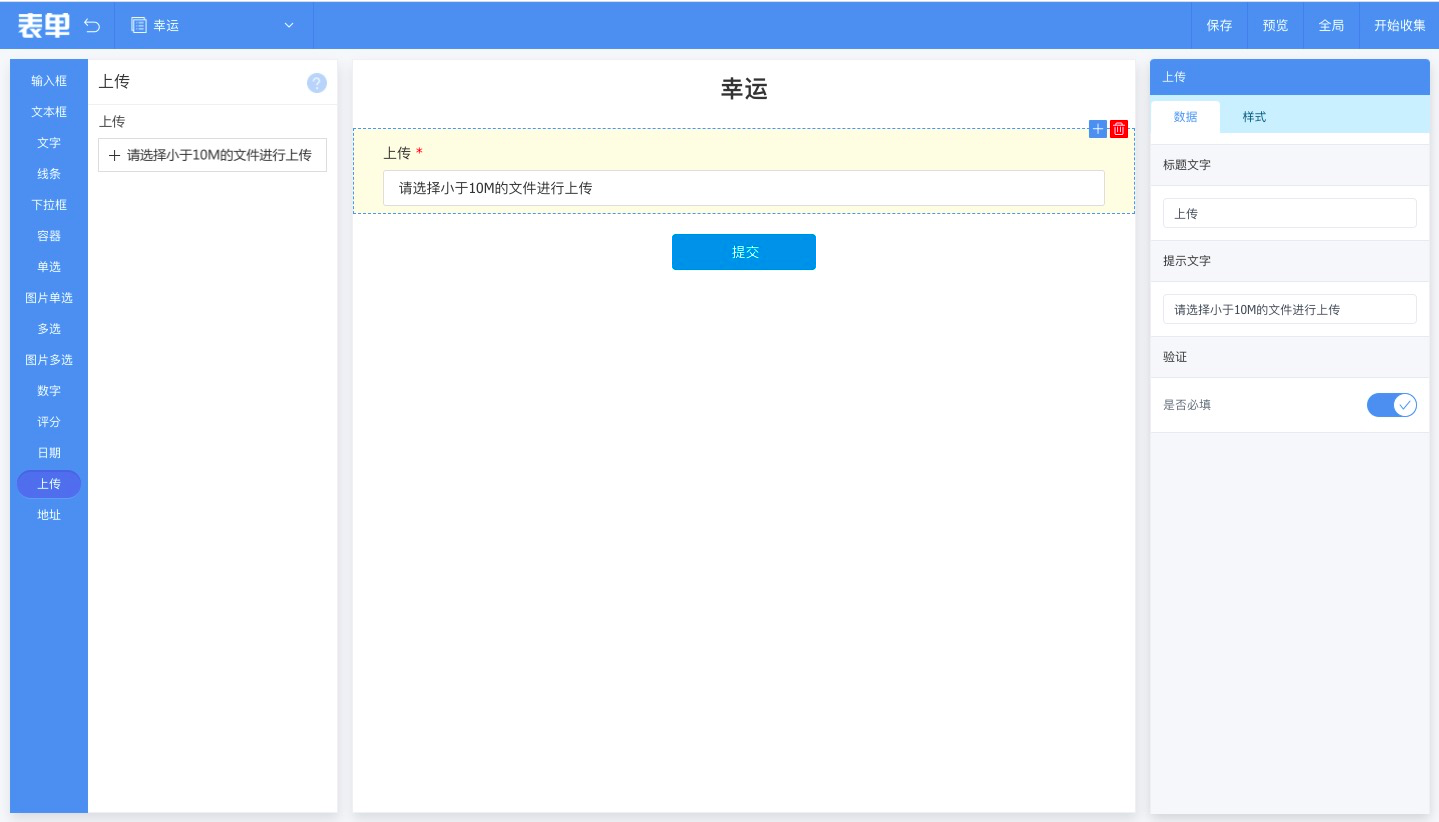
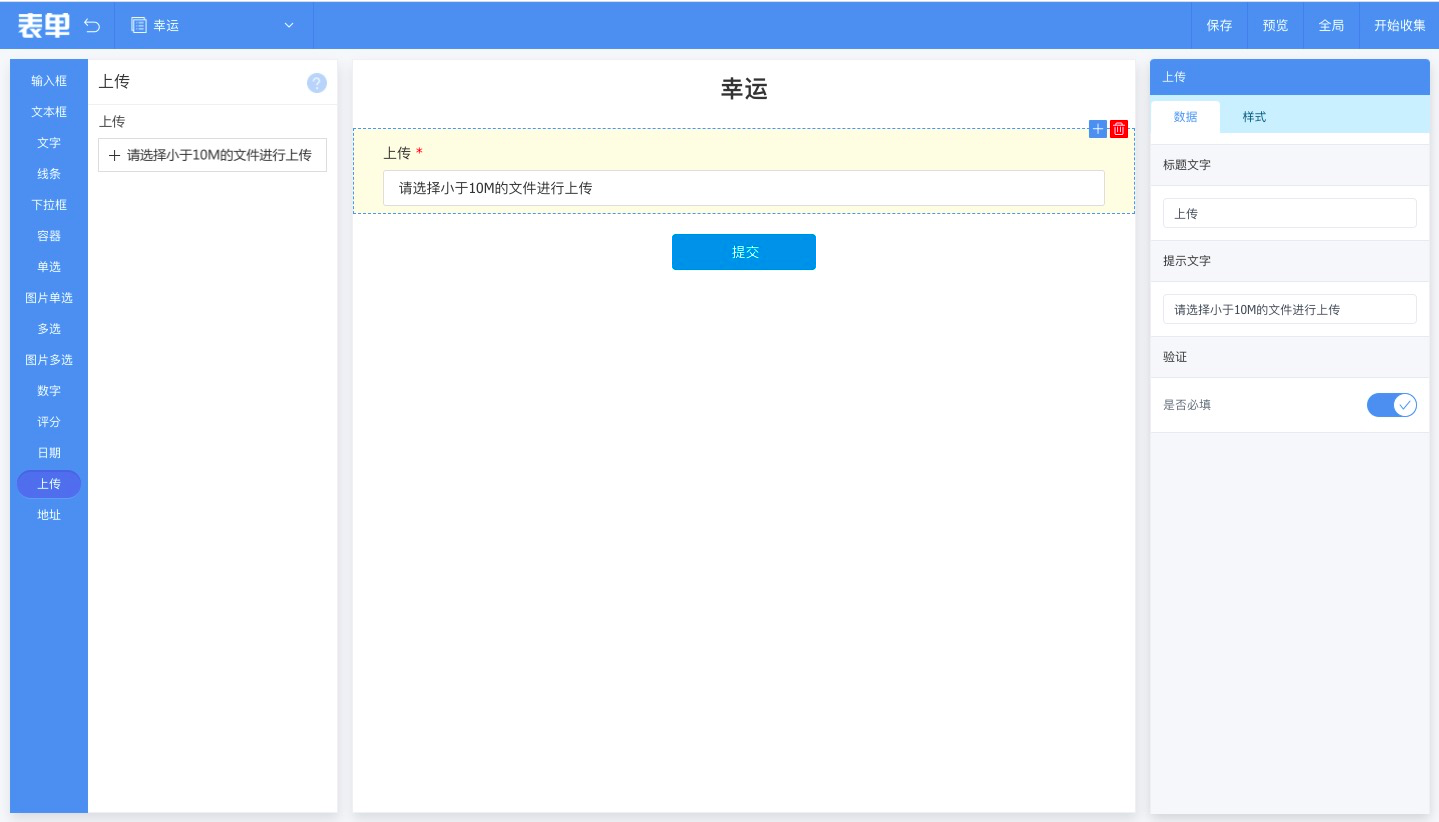
上传
上传用于收集客户上传文件。

地址介绍
地址用于收集客户地址。

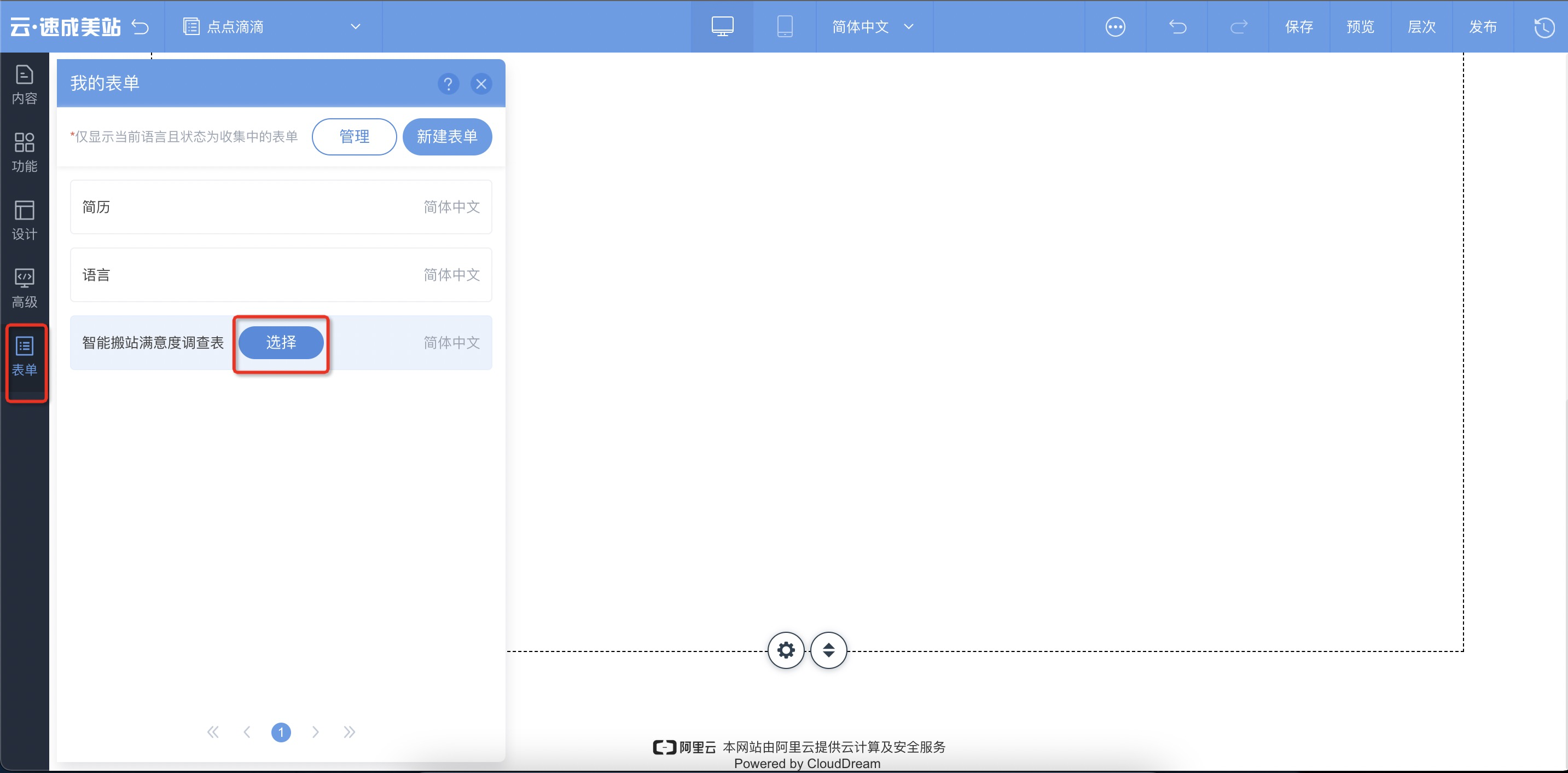
表单控件使用
设计好表单后,在设计器内,点击表单按钮,选用已创建好的表单