本文介绍接入音视频通话到 Web 端的操作步骤。
前置条件
开发环境要求如下:
支持平台 | 浏览器 | 浏览器版本 |
Mac | Chrome | 不低于 67 |
Windows | Chrome | 不低于 67 |
集成 Web 端 SDK 必须使用 HTTPS 协议。
建议将 SDK 升级至最新版本 1.5.3,单击此处 可下载最新版 SDK。
操作步骤
下载
artvc-web-sdk。将
artvc-web-sdk程序包保存到本地项目下。对照下表引入项目所需要的依赖文件。
依赖类型
依赖文件
说明
强依赖
meeting_api.js
adapter.js
-
可选依赖
remote_record.js
使用服务端录制
client_record.js
RecordRTC.min.js(
https://gw.alipayobjects.com/os/lib/recordrtc/5.5.9/RecordRTC.min.js)EBML.js
使用浏览器录制
meeting_camera_stream.js
使用摄像头或麦克风能力
meeting_desk_stream.js
桌面屏幕共享功能
重要如果您需要使用桌⾯屏幕共享功能,请将 Chrome 升级到 72 版本以上。
meeting_file_stream.js
pdf.js
pdf.worker.js(必须和
meeting_api.js处在./lib/pdf.worker.js相对位置)
使用文件投屏共享。如果文件是 PDF 格式,需要额外引入 pdf.js 和pdf.worker.js 文件。
meeting_html_stream.js
使用自定义区域投屏共享
meeting_im.js
使用 IM 能力
meeting_invite.js
使用邀请能力,只支持邀请在线座席。
dialogue.css
getMediaInfo.js
jquery.min.js(
https://gw.alipayobjects.com/os/lib/jquery/3.5.1/dist/jquery.min.js)iconfont.js
eruda.js
Demo 相关依赖在实际使用时无需引入。
添加如下代码,实例化 SDK。
let test_controller = new MeetingController(); // 实例化 SDK
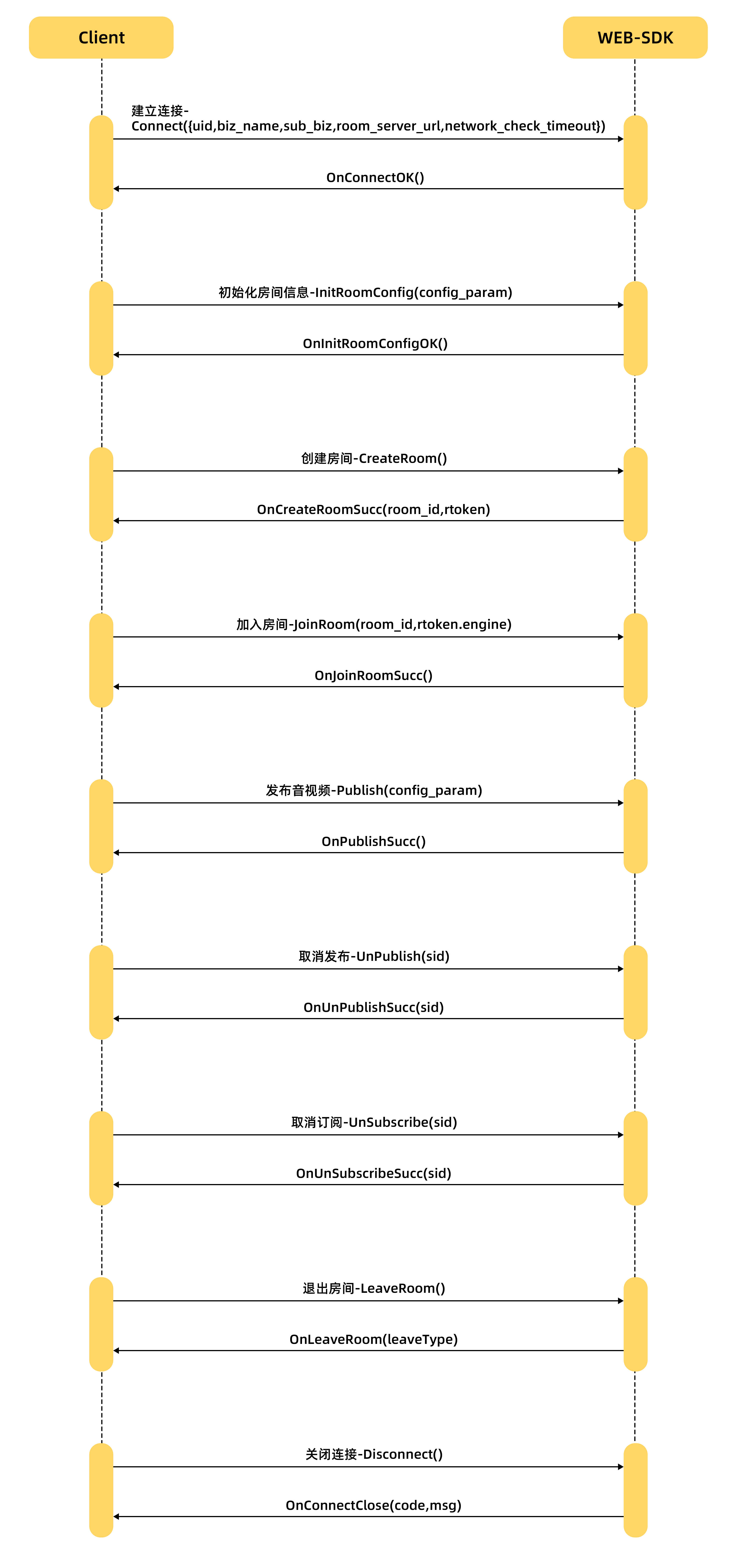
接口说明
整个 API 封装在 MeetingController 的类中,接口分为以下两类:
使用流程