本文档介绍 my.createVideoContext 的使用方法。
my.createVideoContext
该接口用于传入 video id,返回一个 videoContext 上下文。video id 为开发者在对应 video 标签中自由命名的 ID 属性。
通过 videoContext 可以操作一个 video 组件。
版本要求:基础库版本 1.14.1 开始支持。
效果示例

代码示例
在 .axml 文件中写入如下代码来命名 video id。video id 为开发者在对应 video 标签中自由命名的 ID 属性,例如下方代码中的 myVideo。
<view>
<!-- onPlay 的类型是 EventHandle。为当开始/继续播放时触发 play 事件。 -->
<video id="myVideo" src="{{src}}" onPlay="{{onPlay}}" enableNative="{{true}}"></video>
<button type="default" size="defaultSize" onTap="play"> Play </button>
<button type="default" size="defaultSize" onTap="pause"> Pause </button>
<button type="default" size="defaultSize" onTap="stop"> stop </button>
<button type="default" size="defaultSize" onTap="seek"> seek </button>
<button type="default" size="defaultSize" onTap="requestFullScreen"> requestFullScreen </button>
<button type="default" size="defaultSize" onTap="exitFullScreen"> exitFullScreen </button>
<button type="default" size="defaultSize" onTap="mute"> mute </button>
</view>在 .js 文件中写入如下代码:
Page({
data: {
// src 为要播放的视频资源地址。src 支持 apFilePath: https://resource/xxx.video。
src: "http://flv.bn.netease.com/tvmrepo/2012/7/C/7/E868IGRC7-mobile.mp4",
},
onLoad() {
this.videoContext = my.createVideoContext('myVideo');
},
play() {
this.videoContext.play();
},
pause() {
this.videoContext.pause();
},
stop() {
this.videoContext.stop();
},
seek() {
this.videoContext.seek(100);
},
requestFullScreen() {
this.videoContext.requestFullScreen({
direction: 0
});
},
exitFullScreen() {
this.videoContext.exitFullScreen();
},
mute() {
this.videoContext.mute(false);
},
});videoContext 方法列表
方法 | 参数 | 类型 | 描述 |
play | 无 | - | 播放。 |
pause | 无 | - | 暂停。 |
stop | 无 | - | 停止。 |
seek | position | Number | 跳转到指定位置,单位为秒(s)。 |
requestFullScreen | direction | Number | 进入全屏。
|
exitFullScreen | 无 | - | 退出全屏。 |
showStatusBar | 无 | - | 显示状态栏,仅在 iOS 全屏下有效。 |
hideStatusBar | 无 | - | 隐藏状态栏,仅在 iOS 全屏下有效。 |
mute | ison | Boolean | 切换静音状态。 |
playbackRate | rate | Number | 设置倍速播放 (0.5 ≤ rate ≤ 2.0)。mPaaS 暂不支持 |
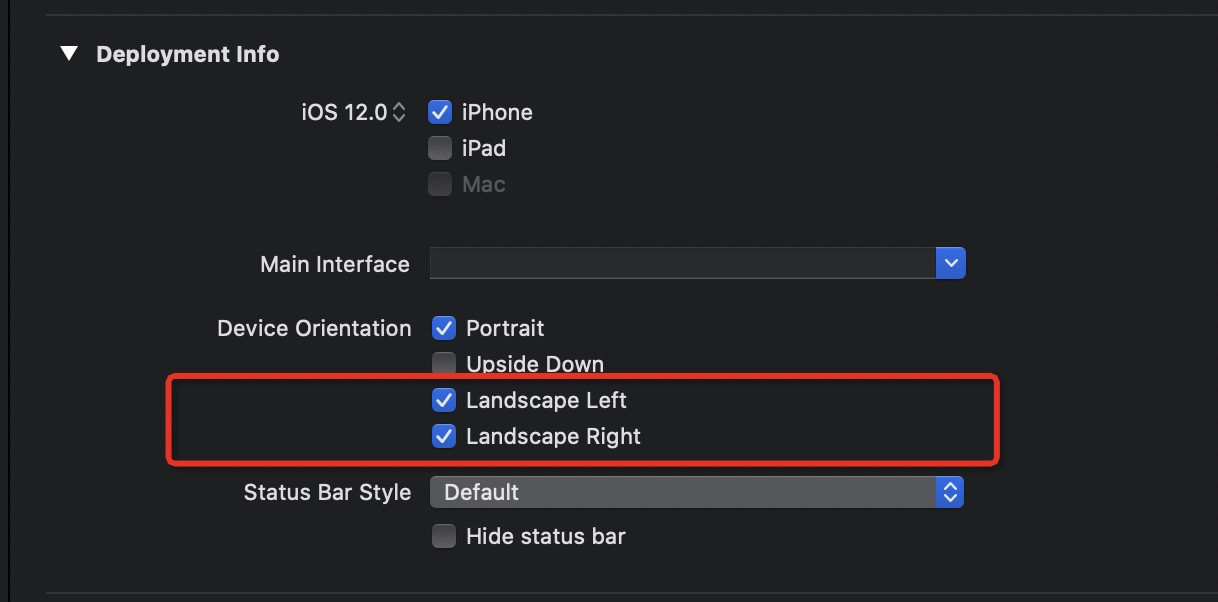
说明
使用 iOS 全屏时,需要在 Xcode > General > Deployment Info 中勾选 Landscape Left 以及 Landscape Right,如下图。

该文章对您有帮助吗?