您可使用 H5 容器完成以下操作。
在应用内打开一个在线网页
给工程添加自定义的类
MyApplication,该类继承自Application。在自定义的
MyApplication类中进行初始化,初始化方法如下:@Override public void onCreate() { super.onCreate(); MP.init(this); }详情可参考:初始化 mPaaS。
在
app/src/main/AndroidManifest.xml文件中,添加android:name=".MyApplication"。<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.h5application"> <application android:name=".MyApplication" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>在
activity_main.xml文件中,重新设置 Button 样式并修改 Button 的 id 为start_url_btn。<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/start_url_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:background="#108EE9" android:gravity="center" android:text="启动一个在线页面" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>在
MainActivity类重写单击按钮事件,实现打开蚂蚁科技官网的功能。实现代码如下所示:findViewById(R.id.start_url_btn).setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { MPNebula.startUrl("https://tech.antfin.com/"); } });在工程主 Module 下的
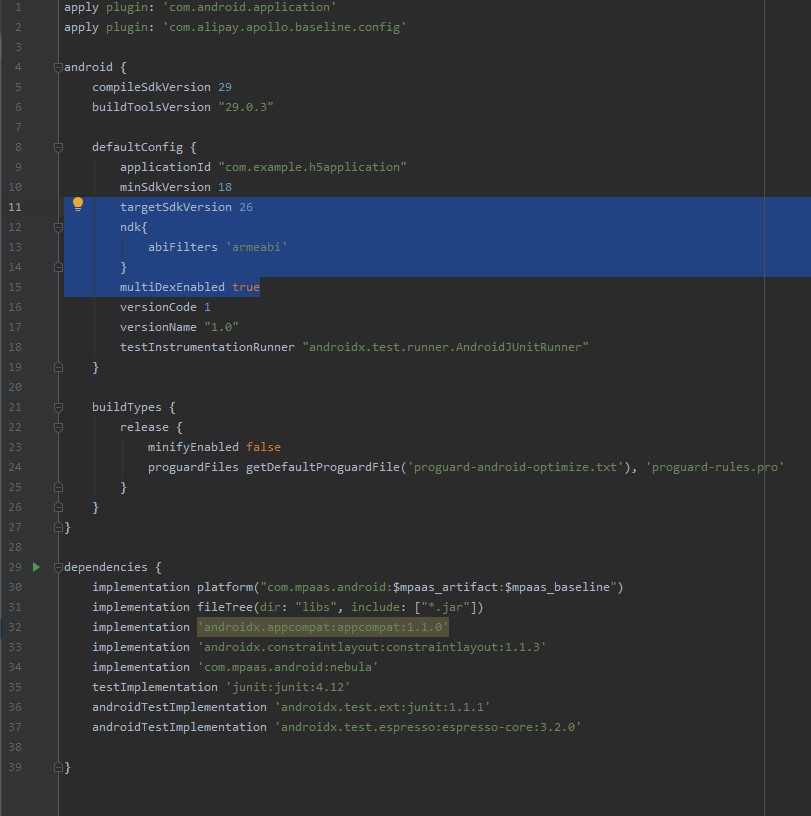
build.gradle(:app)中添加以下配置:
编译工程后,在手机上安装应用。打开应用后界面如下:

单击按钮后即可应用内打开金融科技官网首页,即说明接口调用成功。至此,您已完成 在应用内打开一个在线网页。

前端调用 Native 接口
在开发前端页面时,可以通过 Nebula 容器提供的 bridge,通过 JSAPI 的方式与 Native 进行通信,获取 Native 处理的相关信息或数据。Nebula 容器内预置了部分基础的 JSAPI 能力,您可以在 H5 页面的 js 文件中,直接通过
AlipayJSBridge.call的方式进行调用。示例如下:AlipayJSBridge.call('alert', { title: '原生 Alert Dialog', message: '这是一个来自原生的 Alert Dialog', button: '确定' }, function (e) { alert("单击了按钮"); });说明https://mcube-prod.oss-cn-hangzhou.aliyuncs.com/570DA89281533-default/20200121/0.0.0.8_all/nebula/fallback/mPaaSComponentTestWebview.html是已经写好的前端页面,您可以调用此页面以体验前端调用 Native 接口的功能。在
activity_main.xml文件中,新增按钮 Button,Button id 设置为h5_to_native_btn。<Button android:id="@+id/h5_to_native_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="#108EE9" android:gravity="center" android:text="前端调用Native" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/start_url_btn" />在
MainActivity类定义单击按钮h5_to_native_btn后的行为,实现打开前端页面的功能。实现代码如下所示:findViewById(R.id.h5_to_native_btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MPNebula.startUrl("https://mcube-prod.oss-cn-hangzhou.aliyuncs.com/570DA89281533-default/80000000/1.0.XX.XX_all/nebula/fallback/h5_to_native.html"); } });编译工程后,在手机上安装应用。打开应用后界面如下:

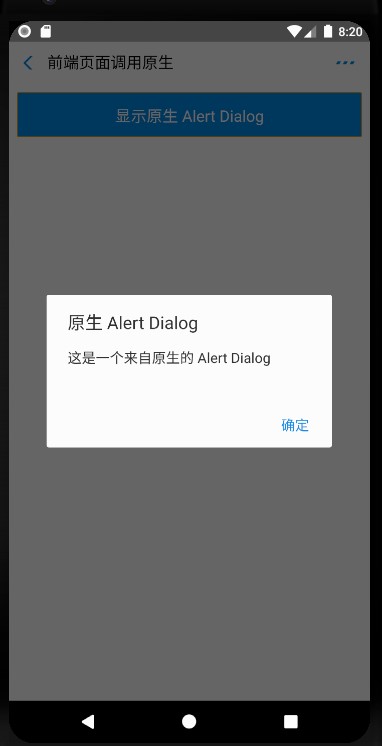
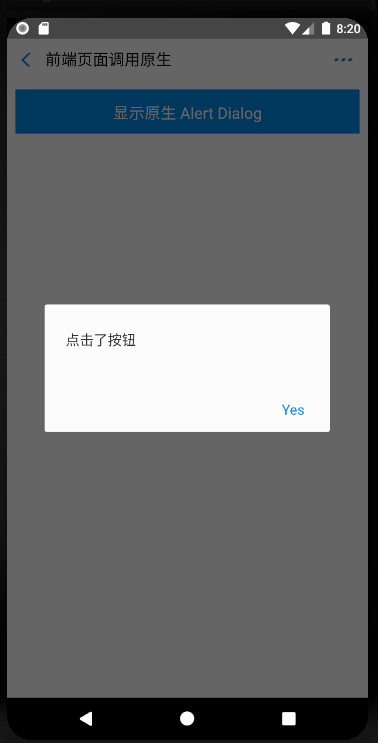
单击按钮后即可打开前端页面,单击按钮 显示原生 Alert Dialog,会弹出原生的警示框,警示框的标题是 原生 Alert Dialog,消息框的内容是这是一个来自原生的 Alert Dialog;单击警示框的 确定 按钮,会再弹出一个无标题警示框,内容是 点击了按钮。说明接口调用成功。至此,您已完成 前端调用 Native 接口。



前端调用自定义 JSAPI
构建一个自定义类
MyJSApiPlugin,用来定义自定义的 JSAPI。package com.example.h5application; import com.alibaba.fastjson.JSONObject; import com.alipay.mobile.h5container.api.H5BridgeContext; import com.alipay.mobile.h5container.api.H5Event; import com.alipay.mobile.h5container.api.H5EventFilter; import com.alipay.mobile.h5container.api.H5SimplePlugin; public class MyJSApiPlugin extends H5SimplePlugin { private static final String API = "myapi"; @Override public void onPrepare(H5EventFilter filter) { super.onPrepare(filter); filter.addAction(API); } @Override public boolean handleEvent(H5Event event, H5BridgeContext context) { String action = event.getAction(); if (API.equalsIgnoreCase(action)) { JSONObject params = event.getParam(); String param1 = params.getString("param1"); String param2 = params.getString("param2"); JSONObject result = new JSONObject(); result.put("success", true); result.put("message", API + " with " + param1 + "," + param2 + " was handled by native."); context.sendBridgeResult(result); return true; } return false; } }在工程中注册自定义的 JSAPI:
MyJSApiPlugin。推荐在应用启动的时候注册。此处我们注册在MyApplication中。public class MyApplication extends Application { @Override protected void attachBaseContext(Context base) { super.attachBaseContext(base); // 建议判断下是否主进程,只在主进程初始化 QuinoxlessFramework.setup(this, new IInitCallback() { @Override public void onPostInit() { // 在这里开始使用 mPaaS 功能 //调用registerCustomJsapi()完成自定义JSAPI的注册。 registerCustomJsapi(); } }); } @Override public void onCreate() { super.onCreate(); QuinoxlessFramework.init(); } private void registerCustomJsapi(){ MPNebula.registerH5Plugin( // 插件的 class name MyJSApiPlugin.class.getName(), // 填空即可 "", // 作用范围,填 "page" 即可 "page", // 注册的 jsapi 名称 new String[]{"myapi"}); } }在前端页面中,调用该自定义 JSAPI。示例如下:
AlipayJSBridge.call('myapi', { param1: 'JsParam1', param2: 'JsParam2' }, function (result) { alert(JSON.stringify(result)); });说明https://mcube-prod.oss-cn-hangzhou.aliyuncs.com/570DA89281533-default/80000001/1.0.XX.XX_all/nebula/fallback/custom_jsapi.html是已经写好的前端页面,您可以调用此页面以体验前端调用 自定义 JSAPI 接口的功能。在
activity_main.xml文件中,新增按钮 button,button id为custom_jsapi_btn。<Button android:id="@+id/custom_jsapi_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="#108EE9" android:gravity="center" android:text="自定义 JSAPI" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="1.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/h5_to_native_btn" />在
MainActivity类定义单击按钮custom_jsapi_btn后的行为,实现前端调用自定义 JSAPI 接口的功能。实现代码如下所示:findViewById(R.id.custom_jsapi_btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MPNebula.startUrl("https://mcube-prod.oss-cn-hangzhou.aliyuncs.com/570DA89281533-default/80000001/1.0.XX.XX_all/nebula/fallback/custom_jsapi.html"); } });编译工程后,在手机上安装应用。打开应用后界面如下:

单击按钮后即可打开前端页面,单击按钮 自定义 JSAPI,会打开包含了一个按钮 自定义 JSAPI 的前端页面。单击该 自定义 JSAPI 按钮,会再弹出一个无标题警示框,内容按照自定义 API 定义的功能处理了的前端调用时传入的参数。至此,您已完成 前端调用自定义 JSAPI 接口。


自定义 H5 页面的 TitleBar
H5 容器提供的方法可以设置自定义的标题栏,您可以继承 mPaaS 提供的默认标题栏 MpaasDefaultH5TitleView,然后根据自己的需求,重写其中的一些方法。当然,您也可以自己实现 H5TitleView。在本教程中我们使用 MpaasDefaultH5TitleView。
构建一个
H5ViewProvider实现类,在createTitleView方法中返回您定义的H5TitleView。package com.example.h5application; import android.content.Context; import android.view.ViewGroup; import com.alipay.mobile.nebula.provider.H5ViewProvider; import com.alipay.mobile.nebula.view.H5NavMenuView; import com.alipay.mobile.nebula.view.H5PullHeaderView; import com.alipay.mobile.nebula.view.H5TitleView; import com.alipay.mobile.nebula.view.H5WebContentView; import com.mpaas.nebula.adapter.view.MpaasDefaultH5TitleView; public class H5ViewProviderImpl implements H5ViewProvider { @Override public H5TitleView createTitleView(Context context) { return new MpaasDefaultH5TitleView(context); } @Override public H5NavMenuView createNavMenu() { return null; } @Override public H5PullHeaderView createPullHeaderView(Context context, ViewGroup viewGroup) { return null; } @Override public H5WebContentView createWebContentView(Context context) { return null; } }在
activity_main.xml文件中,新增按钮 button,button id为custom_title_btn。<Button <Button android:id="@+id/custom_title_btn_before" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="#108EE9" android:gravity="center" android:text="自定义 Title 之前" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/custom_jsapi_btn" /> <Button android:id="@+id/custom_title_btn_after" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="#108EE9" android:gravity="center" android:text="自定义 Title 之后" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/custom_title_btn_before" />在
MainActivity类定义单击按钮custom_title_btn后的行为,将自定义View Provider设给容器,并打开一个在线网页。实现代码如下所示:findViewById(R.id.custom_title_btn_before).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MPNebula.startUrl("https://www.cloud.alipay.com/docs/2/49549"); } }); findViewById(R.id.custom_title_btn_after).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 设置自定义 title(设置一次即可) MPNebula.setCustomViewProvider(new H5ViewProviderImpl()); // 随意启动一个地址,title 已经改变 MPNebula.startUrl("https://www.cloud.alipay.com/docs/2/49549"); } });编译工程后,在手机上安装应用。打开应用后界面如下:

分别单击按钮 自定义 TITLE 之前 和 自定义 TITLE 之后 均会打开同一在线网页,可以看到两个页面的 titlebar 的颜色、字体颜色都发生了变化。至此,您已完成 自定义 H5 页面的 TitleBar。
自定义 TitleBar 之前

自定义 TitleBar 之后

代码示例
点此下载 此教程中使用的代码示例。