本文将引导您将标准 UI 扫码的能力添加到工程中,并介绍如何设置扫码界面的 Title。
标准 UI 下使用扫一扫
打开 Android Studio 在
activity_main.xml文件中,重新设置 Button 样式并修改 Button 的 id 为standard_ui_btn。<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/standard_ui_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="48dp" android:background="#108EE9" android:gravity="center" android:text="标准 UI 下使用扫一扫" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>在
MainActivity类重写单击按钮事件,通过单击按钮实现扫码功能。代码如下所示:private ScanRequest scanRequest = new ScanRequest(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.standard_ui_btn).setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { MPScan.startMPaasScanActivity(MainActivity.this, scanRequest, new ScanCallback() { @Override public void onScanResult(final boolean isProcessed, final Intent result) { if (!isProcessed) { // 扫码界面单击物理返回键或左上角返回键 return; } // 注意:本回调是在子线程中执行 runOnUiThread(new Runnable() { @Override public void run() { if (result == null || result.getData() == null) { // 扫码失败 Toast.makeText(MainActivity.this, "扫码失败,请重试!", Toast.LENGTH_SHORT).show(); return; } // 扫码成功 new AlertDialog.Builder(MainActivity.this) .setMessage(result.getData().toString()) .setPositiveButton(R.string.confirm, null) .create() .show(); } }); } }); } }); }在工程的
AndroidManifest.xml中添加读写权限和网络访问权限。<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.INTERNET" />在工程主 Module 下的
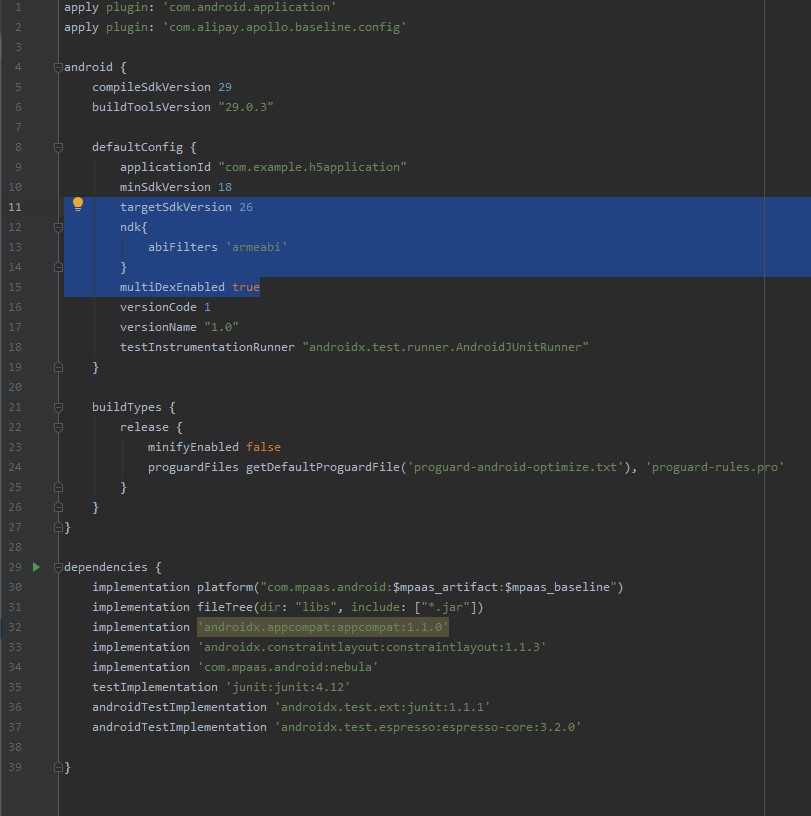
build.gradle(:app)中添加以下配置:
编译并运行工程后在手机上安装应用。打开应用后界面如下:

点击 标准 UI 下使用扫一扫 即可使用标准 UI 下的扫码功能。

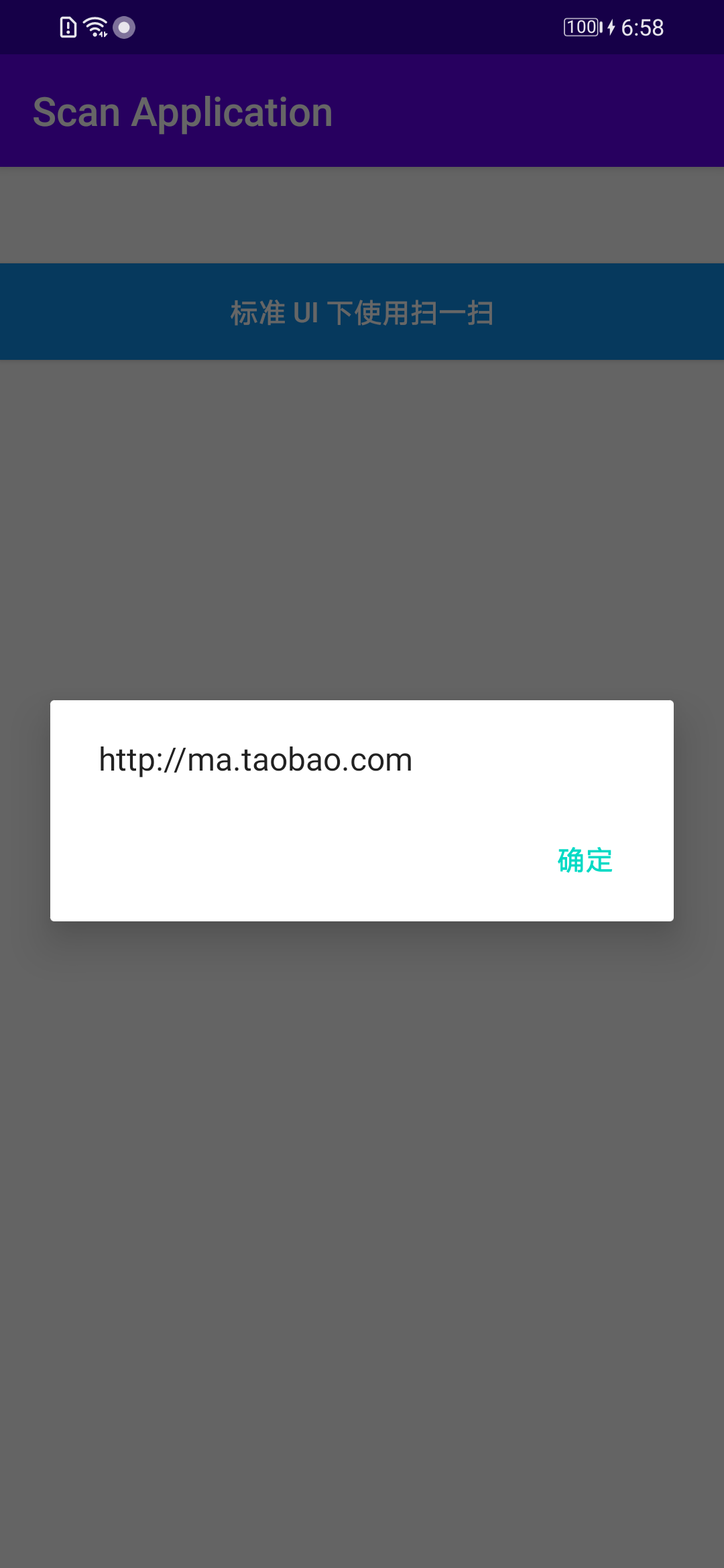
扫描如下二维码,界面会弹出该二维码的信息。


设置扫码界面 Title
在
activity_main.xml文件中,添加 Button,并设置 Button 的 id 为btn_title。<Button android:id="@+id/btn_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="128dp" android:background="#108EE9" android:gravity="center" android:text="标准 UI 下设置扫码界面 Title" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />在
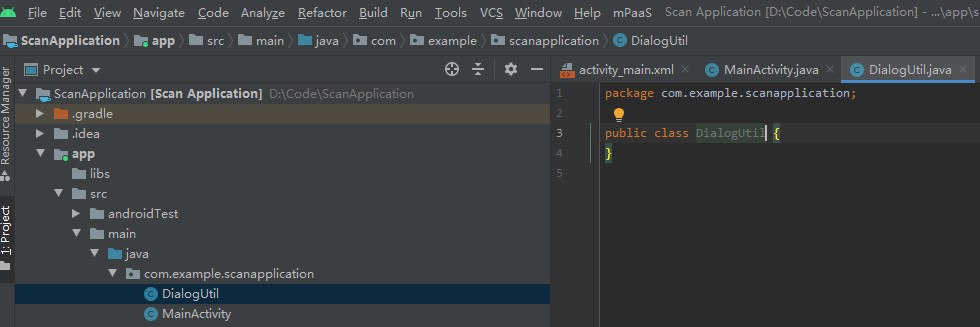
com.example.scanapplication包中创建DialogUtil类。
在
DialogUtil类中设置扫码界面样式。public interface PromptCallback { void onConfirm(String msg); } public static void prompt(Activity activity, final PromptCallback callback) { final EditText edit = new EditText(activity); new AlertDialog.Builder(activity) .setTitle("输入文字") .setView(edit) .setPositiveButton("确定" , new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { if (callback != null) { String text = edit.getText().toString().trim(); callback.onConfirm(text); } dialog.dismiss(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }) .create() .show(); }在
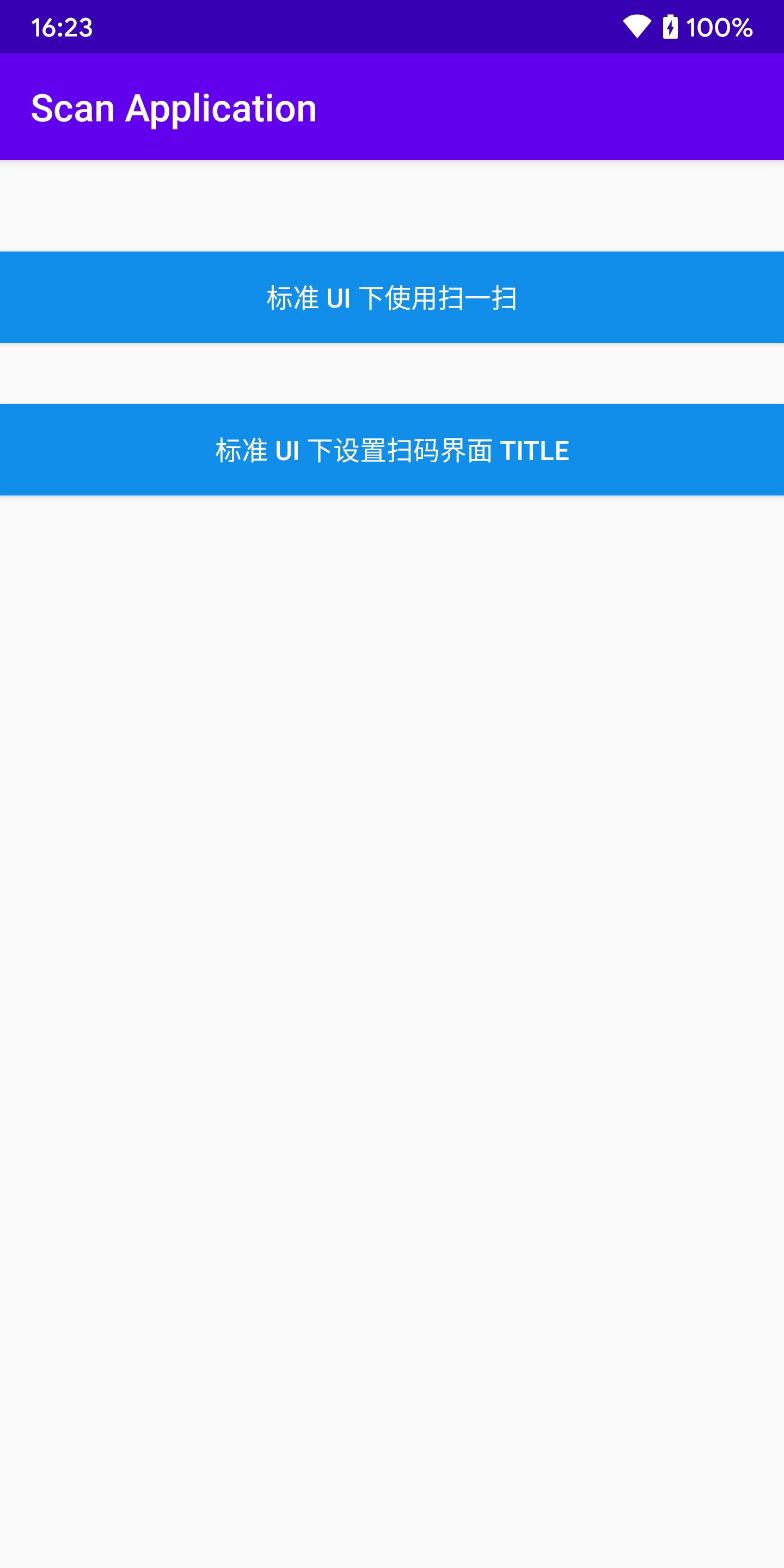
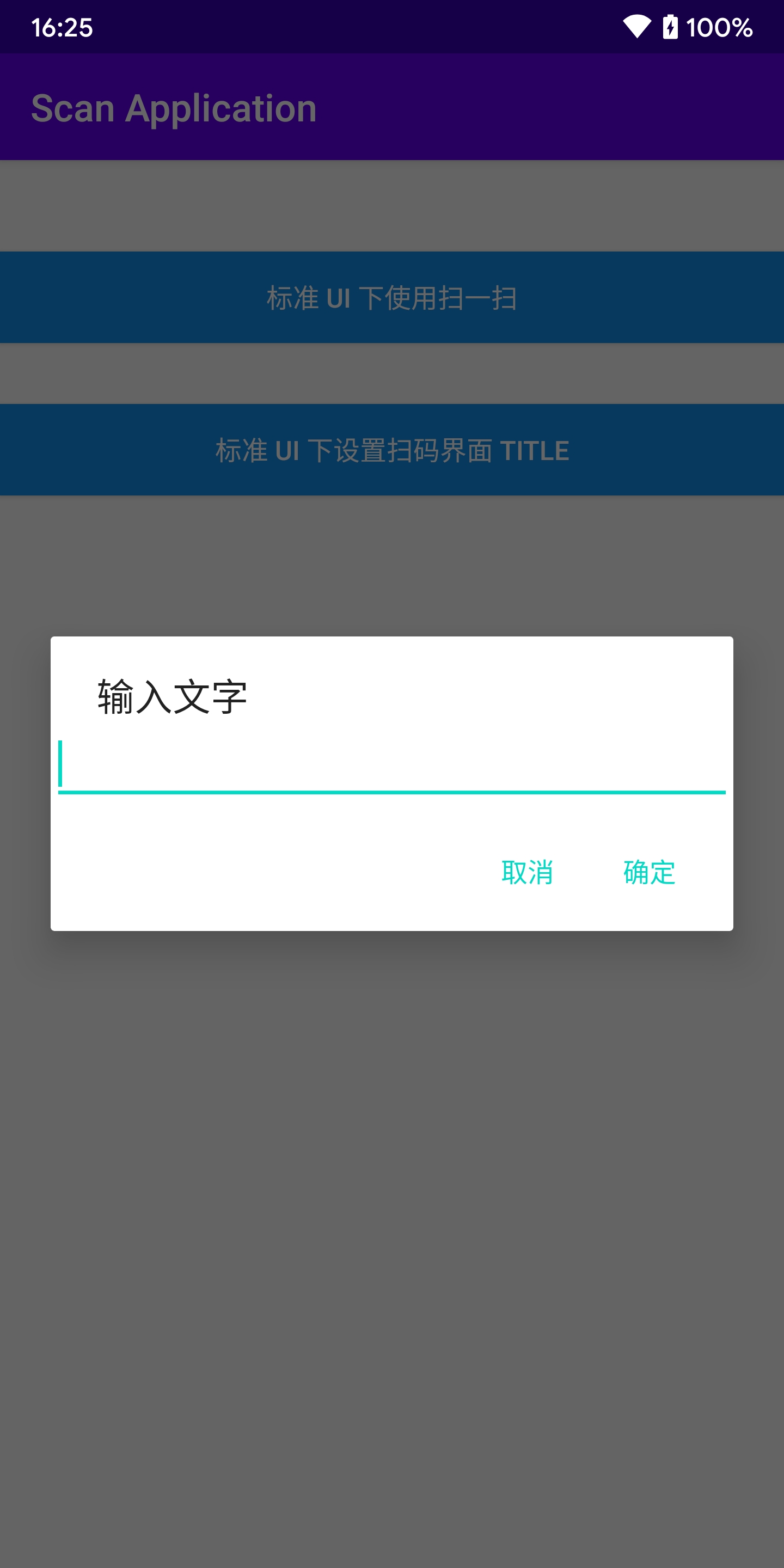
MainActivity类中编写代码。通过点击btn_title按钮实现设置扫码界面 Title 的功能。代码如下所示:findViewById(R.id.btn_title).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { DialogUtil.prompt(MainActivity.this, new DialogUtil.PromptCallback() { @Override public void onConfirm(String msg) { scanRequest.setTitleText(msg); } }); } });编译工程后,在手机上安装应用。打开应用后界面如下:

点击 标准 UI 下设置扫码界面 Title,输入您要显示的 Title 信息,这里输入 mPaaS,单击 确定 完成。

单击 标准 UI 下使用扫一扫,扫码页面左上角的 Title 显示第 6 步输入的 Title 信息,标准 UI 下设置扫码 Title 成功。

该文章对您有帮助吗?