当启动小程序时,如果小程序未下载到设备,小程序容器会启动加载页提示用户等待,待小程序安装到设备上,加载页关闭并跳转至小程序。本文将引导您使用小程序自定义启动加载页的功能。
操作步骤
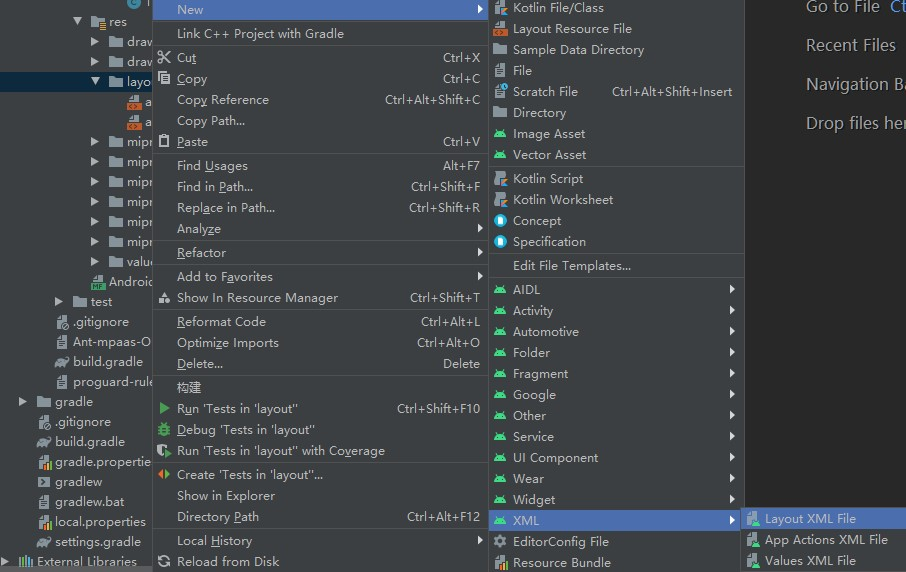
右键单击 res 下的 layout > New > XML > Layout XML File。

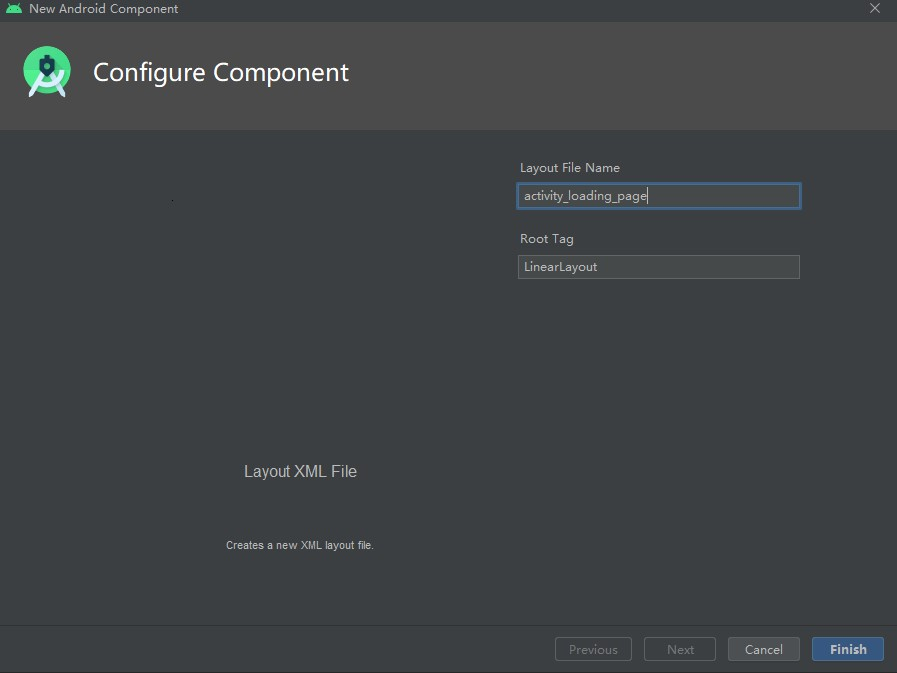
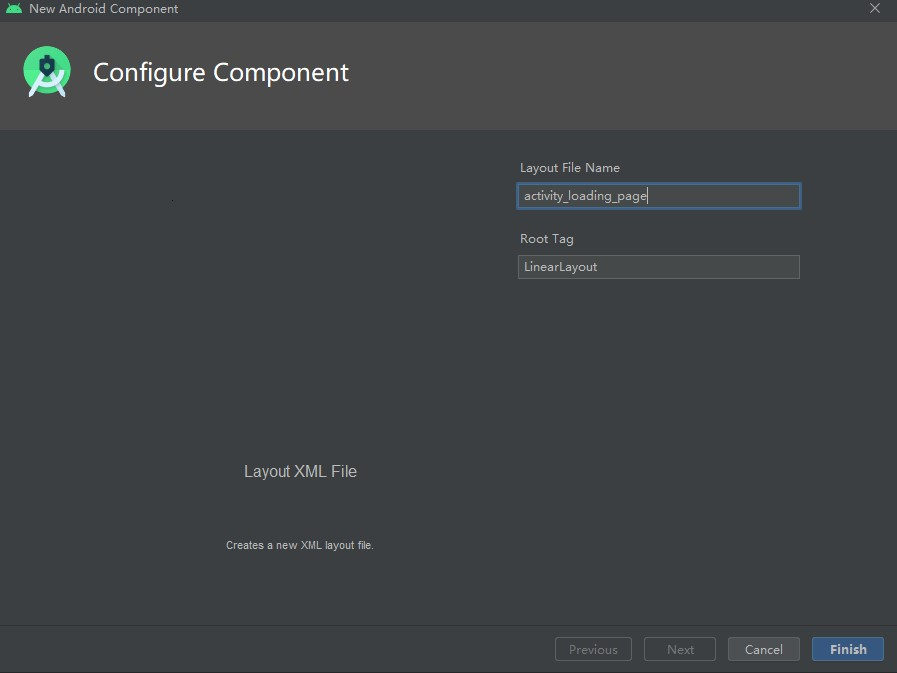
在 Layout File Name 输入框中输入布局名称,单击 Finish。


在
activity_loading_page.xml中设置加载页布局,代码如下。<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <com.alipay.mobile.antui.basic.AUTitleBar android:id="@+id/title" android:layout_width="match_parent" android:layout_height="wrap_content" /> <RelativeLayout android:background="@android:color/white" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_centerInParent="true"> <TextView android:id="@+id/tv_app" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <com.alipay.mobile.antui.basic.AUProgressBar android:id="@+id/progress" style="?android:attr/progressBarStyleSmall" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_tips" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </RelativeLayout> </LinearLayout>创建
TinyStartupLoadingView类,让其继承MPTinyBaseIntermediateLoadingView。实现界面的初始化并设置返回按钮的监听事件。public class TinyStartupLoadingView extends MPTinyBaseIntermediateLoadingView { private TextView tvAppName; private View progressBar; private TextView tvTips; public TinyStartupLoadingView(Context context) { super(context); init(); } public TinyStartupLoadingView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public TinyStartupLoadingView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { LayoutInflater.from(getContext()).inflate(R.layout.activity_loading_page, this, true); tvAppName = (TextView) findViewById(R.id.tv_app); progressBar = findViewById(R.id.progress); tvTips = (TextView) findViewById(R.id.tv_tips); ((AUTitleBar)findViewById(R.id.title)).getBackButton().setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Activity host = getLoadingActivity(); if (host != null) { host.finish(); } } }); } /** * 初始化时调用,会传入小程序的应用ID,其他信息如名称、应用图标、版本,可能为空 */ @Override public void initView(AppInfo info) { tvAppName.setText(info.appName); } /** * 获取小程序失败时调用 */ @Override public void onError() { tvTips.setText("fail"); tvTips.setVisibility(VISIBLE); progressBar.setVisibility(GONE); } /** * 拉取到小程序应用信息时调用,可获取应用ID,名称、图标和版本信息 */ @Override public void update(AppInfo info) { tvAppName.setText(info.appName); } }在小程序启动前,开启自定义配置。在
MainActivity的点击事件监听中添加如下代码:MPTinyHelper.getInstance().setLoadingViewClass(TinyStartupLoadingView.class);单击
 运行程序到真机上。
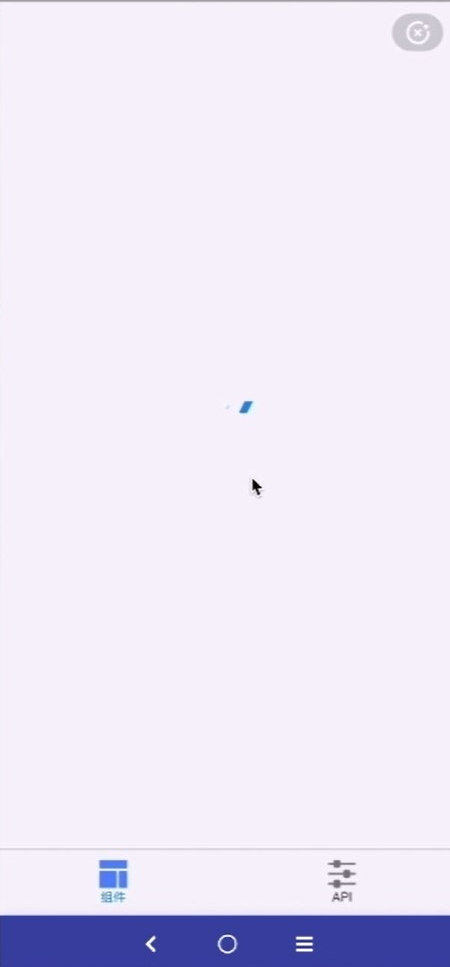
运行程序到真机上。单击 Hello World! 启动小程序。打开应用后在小程序加载时界面如下:


该文章对您有帮助吗?