详情页除了可以使用基础控件外,还额外可使用一些与文章、产品相关的控件。本文为您解释设计详情页路径及详情页内控件介绍,因产品控件包含文章控件,本文以产品详情页指南为主,文章详情页指南类似。
设计详情页路径
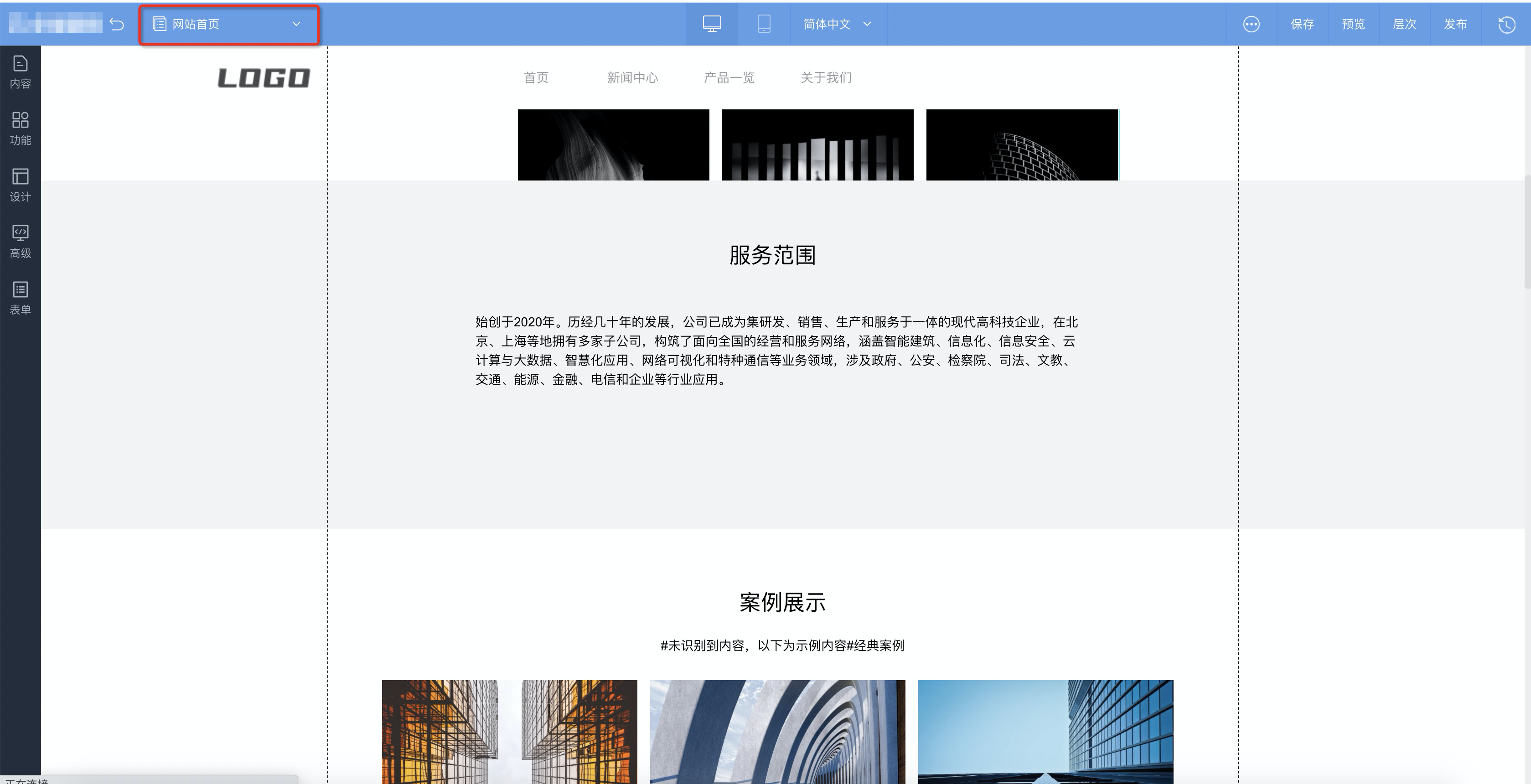
- 单击左上角当前页面名称,如下图所示。

- 在弹出的设置框中单击底部系统页面管理。
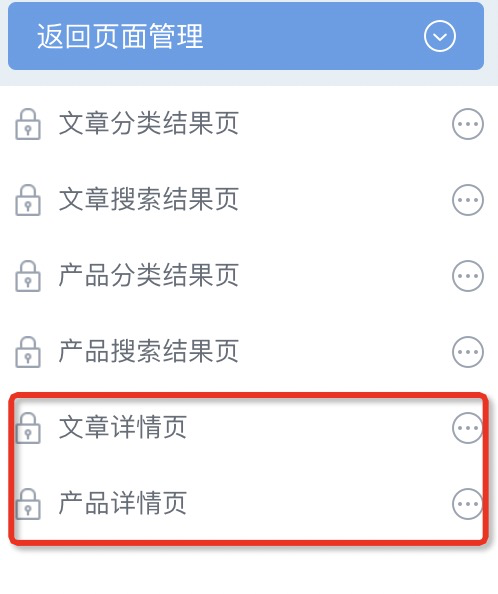
- 进入详情页即可编辑对应的详情页。

详情页应用

上图为设计文章的全流程,以列表控件展示文章举例:
- 在文章/产品管理页面编辑文章。
- 在普通页面(如首页)上放置一列表控件,勾选您需要在网页展示的文章,同时需设置列表控件对应的文章详情页。
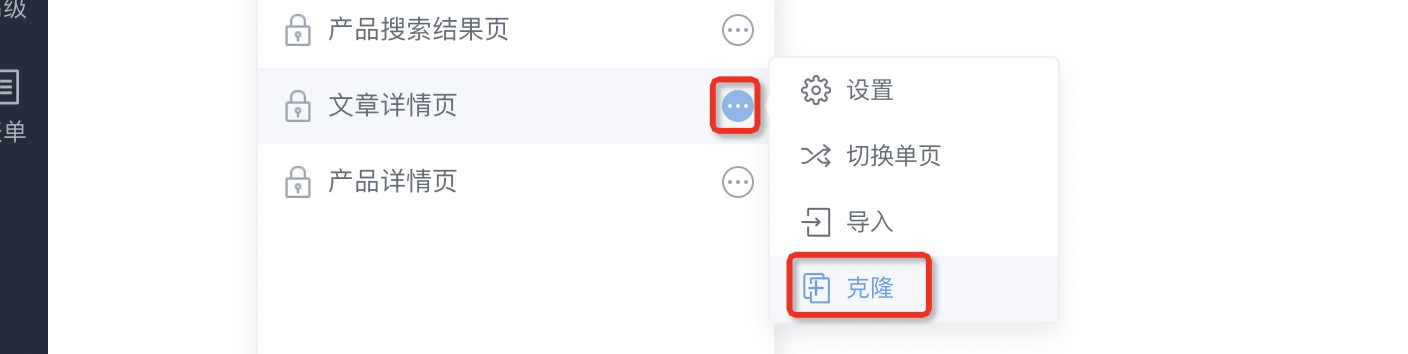
说明 可通过单击,制作多个不同的文章详情页。

- 设计详情页为最后一步,详情页是最终展示您文章/产品的页面框架设计。
文章/产品基本信息控件

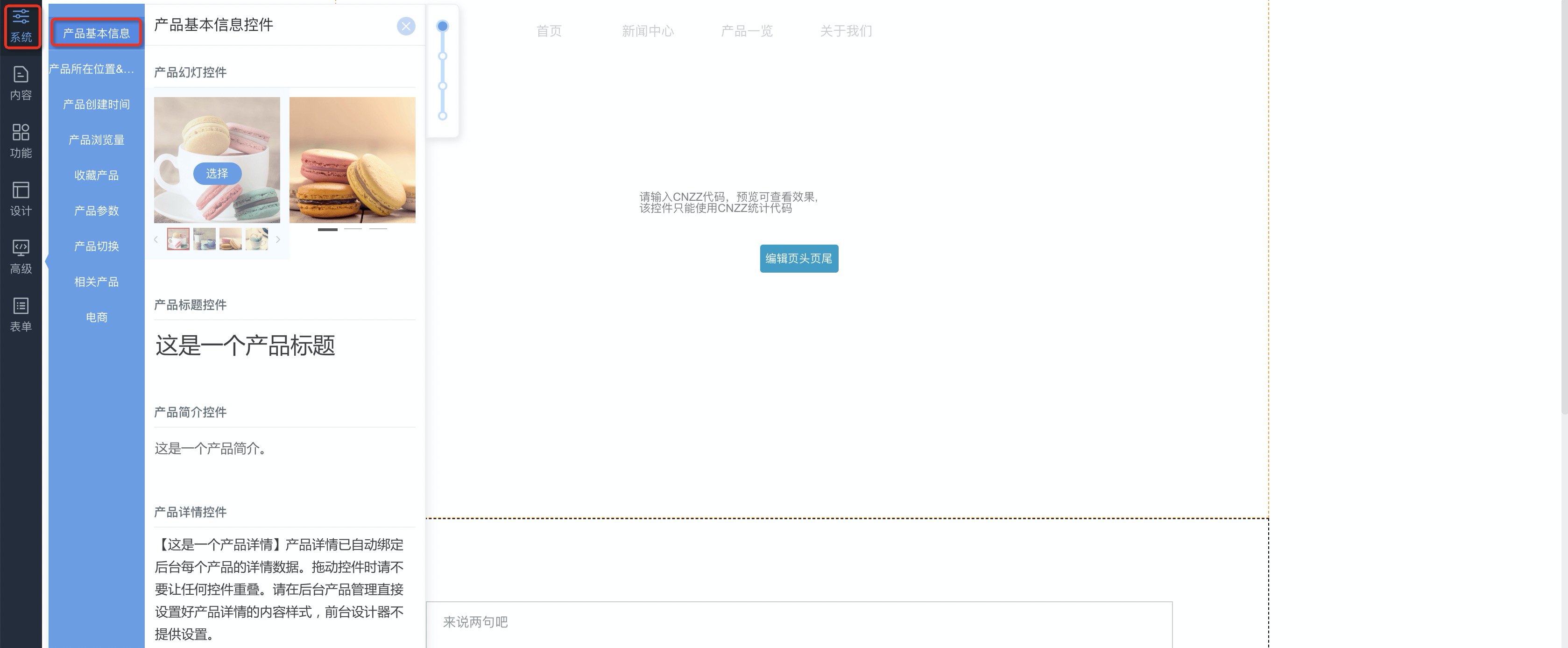
添加文章/产品基本信息控件:单击,可添加文章详情页、产品详情页专有的控件。
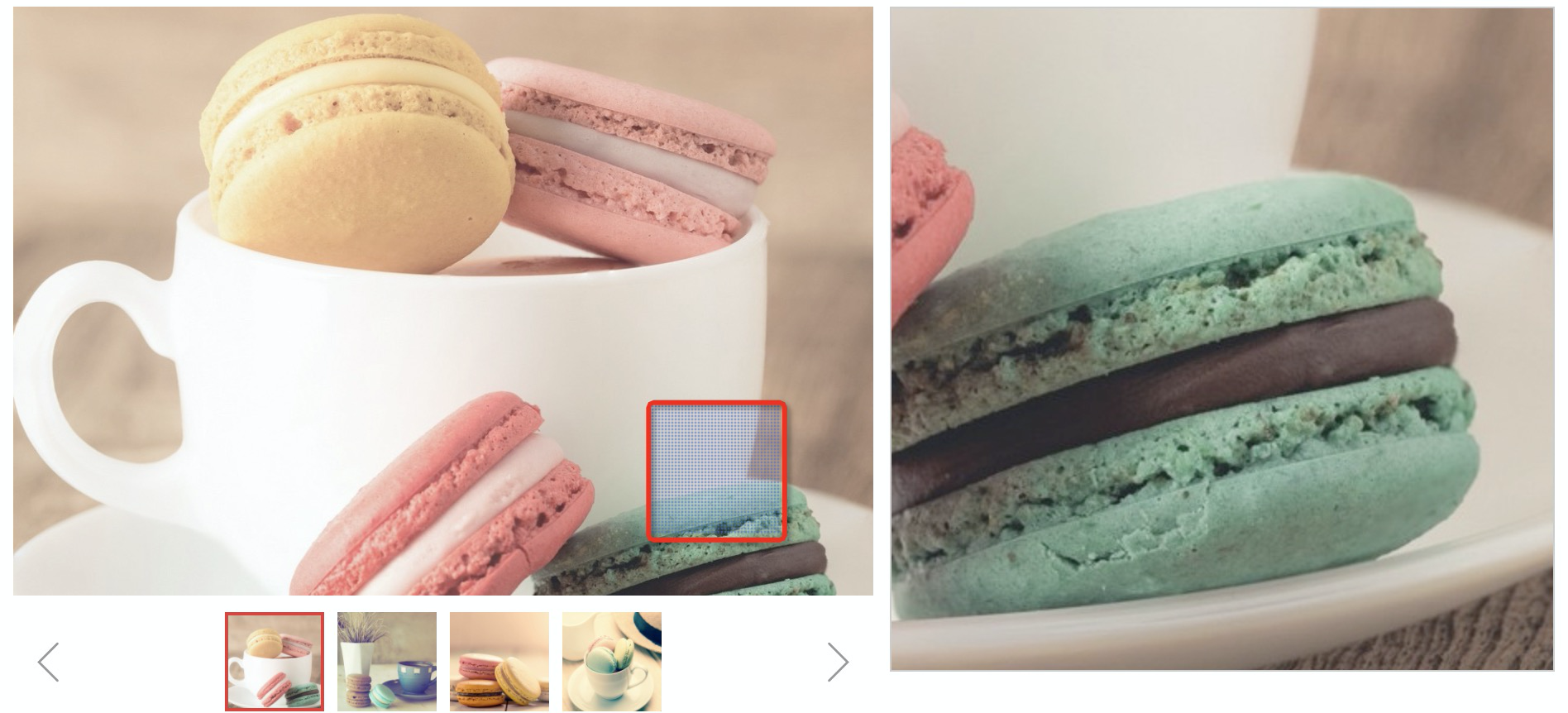
- 产品幻灯:可展示产品样式,当鼠标放置在图片上时,可查看产品细节。具体样式如下图。

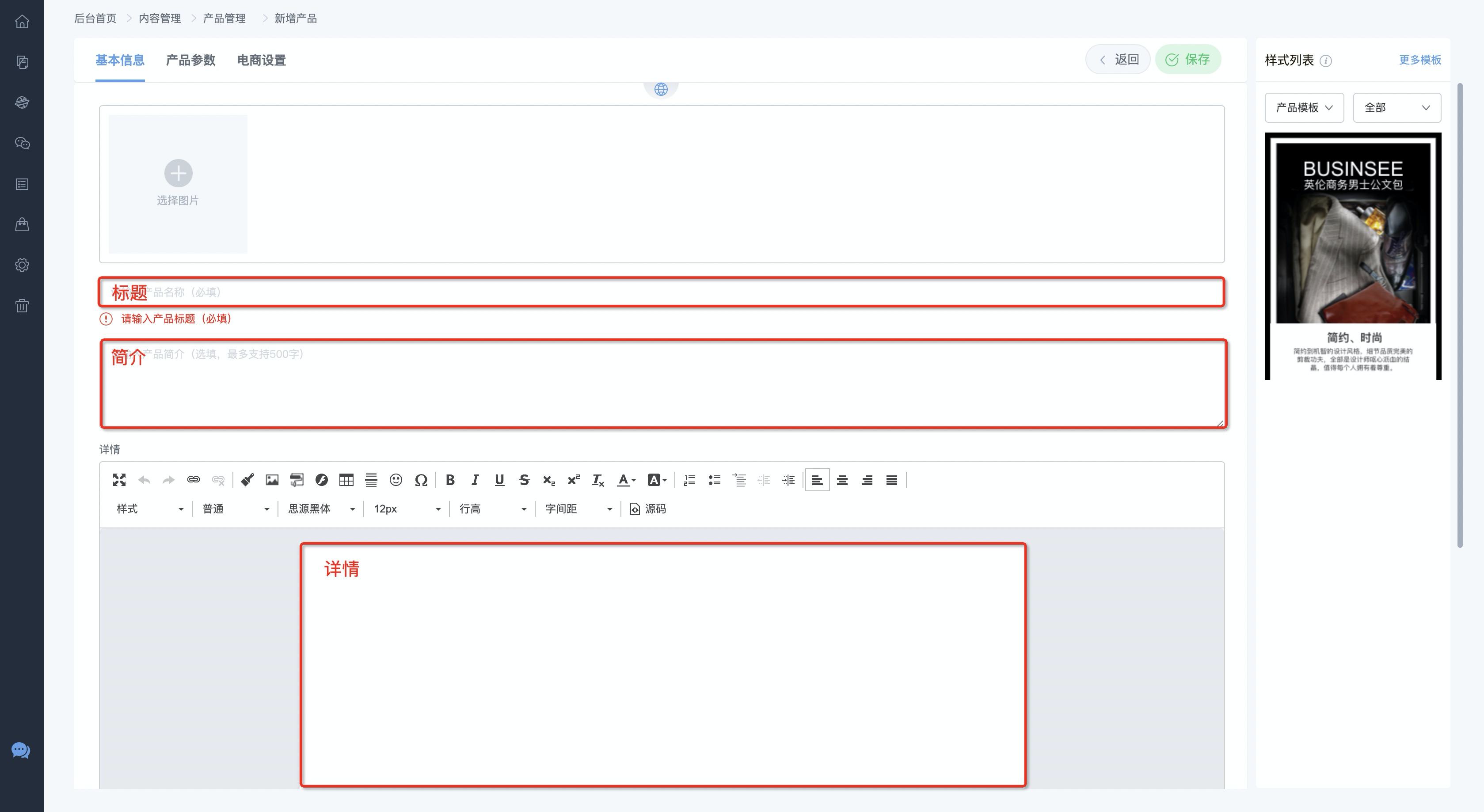
- 标题:使用此控件,当在列表等控件中选择了产品/文章,可自动获取标题。其他标题不能正常获取。

- 简介:使用此控件,当在列表等控件中选择了产品/文章,可自动获取简介。其他文字类控件不能正常获取。
- 详情:使用此控件,当在列表等控件中选择了产品/文章,可自动获取详情。其他段落类控件不能正常获取。
文章/产品所在位置控件
此控件属于面包屑控件类。使网站访问路径可视化,且可选择返回至某一位置。可选择是否显示文章/产品分类。
文章/产品创建时间控件
添加此控件,可显示文章/产品创建时间。
文章/产品浏览量控件
添加此控件,可显示文章/产品浏览量。
收藏文章/产品
网站浏览者可收藏文章/产品。
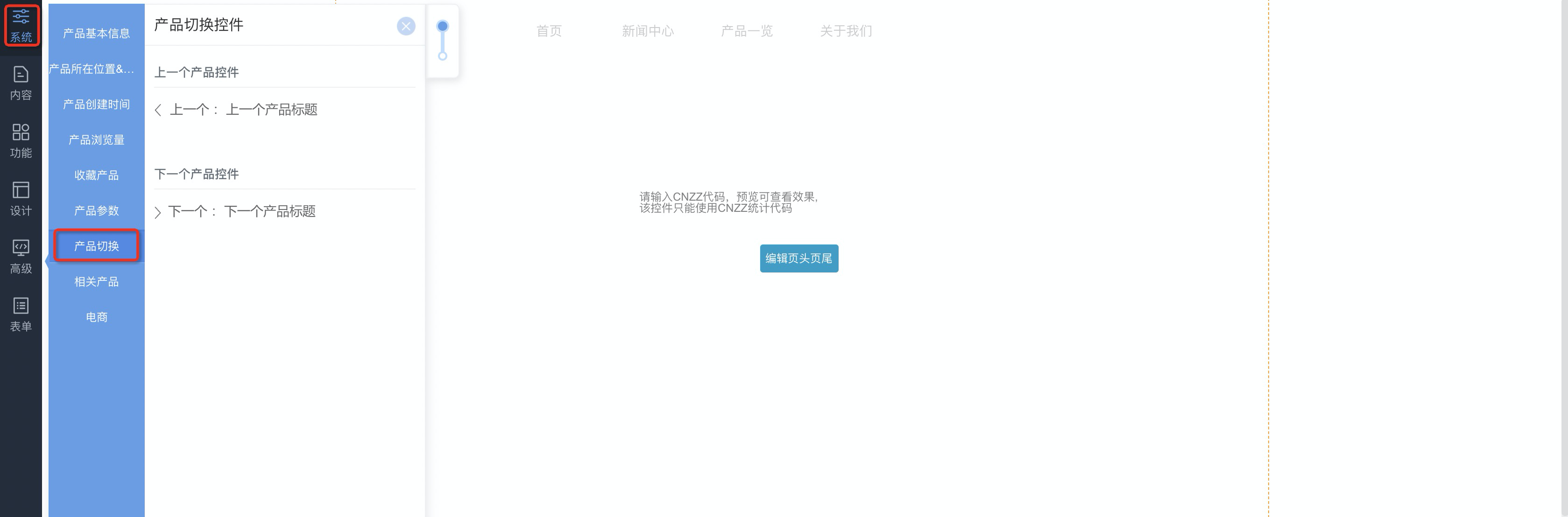
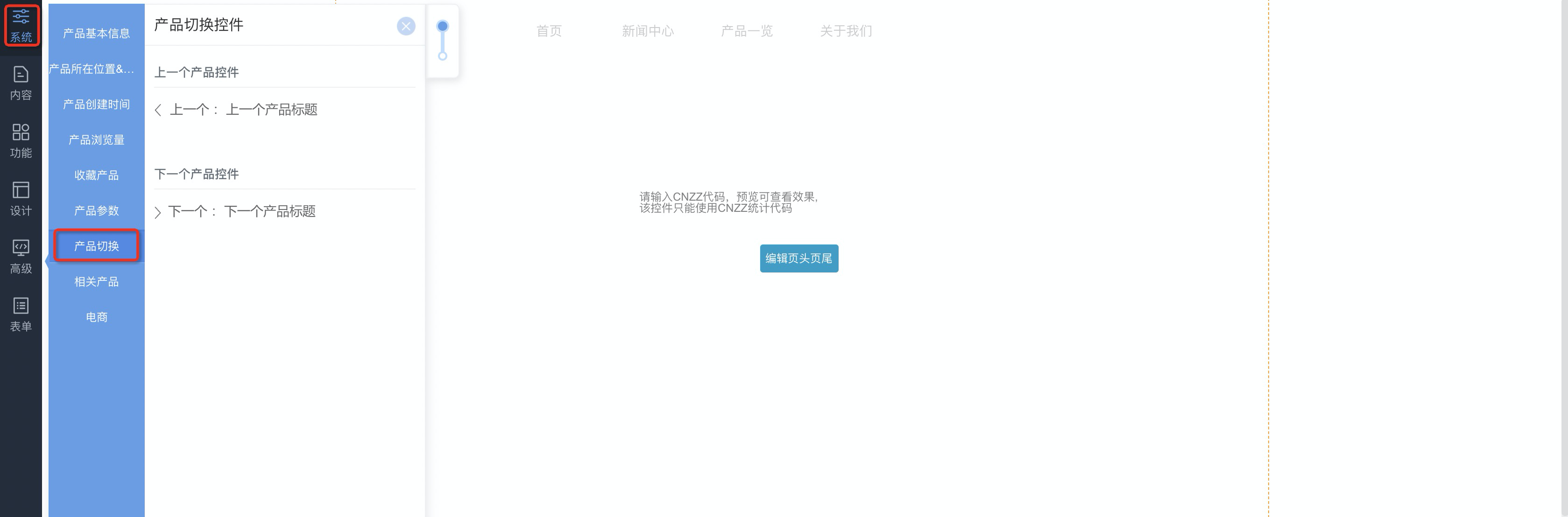
文章/产品切换
单击,即可添加控件,使用此控件可切换至上一篇或下一篇产品。

产品参数
如果在后台设置了产品参数,可使用此控件,展示后台设置的产品参数。

相关产品
如果您在网站后台的电商设置页面中添加了相关产品,您可以使用相关产品控件展示相关产品。

电商
- 如果您在网站后台的电商设置页面中添加了现价、原价、规格,可使用相关控件展示内容。单击,在页面中合适位置单击即可添加。
- 如果您的产品使用了电商功能,需要购物车、购买数量按钮。单击,在页面中合适位置单击即可添加。