功能概述
本模块主要针对埋点开发者使用,在埋点开发时为开发者自动生成「与埋点方案关联的埋点代码」,开发者仅需复制粘贴至开发代码中,进行值赋予即可。
埋点方案和埋点API在开发前已经为固定的内容,开发者做的是将埋点方案中的每一个事件编码、事件属性key,赋予相关值后,通过同一埋点API上报。因此,QuickTracking提供了代码模板模块,开发者可以直接在产品后台选择埋点方案和埋点代码模板生成埋点代码,粘贴至工程代码中改造。减少了重复工作,且避免了事件编码或者属性key拼写错误。
代码模板共分为两个模块:代码模板管理和代码生成。本文将为您详细讲解使用方法。
操作说明
1.代码模板
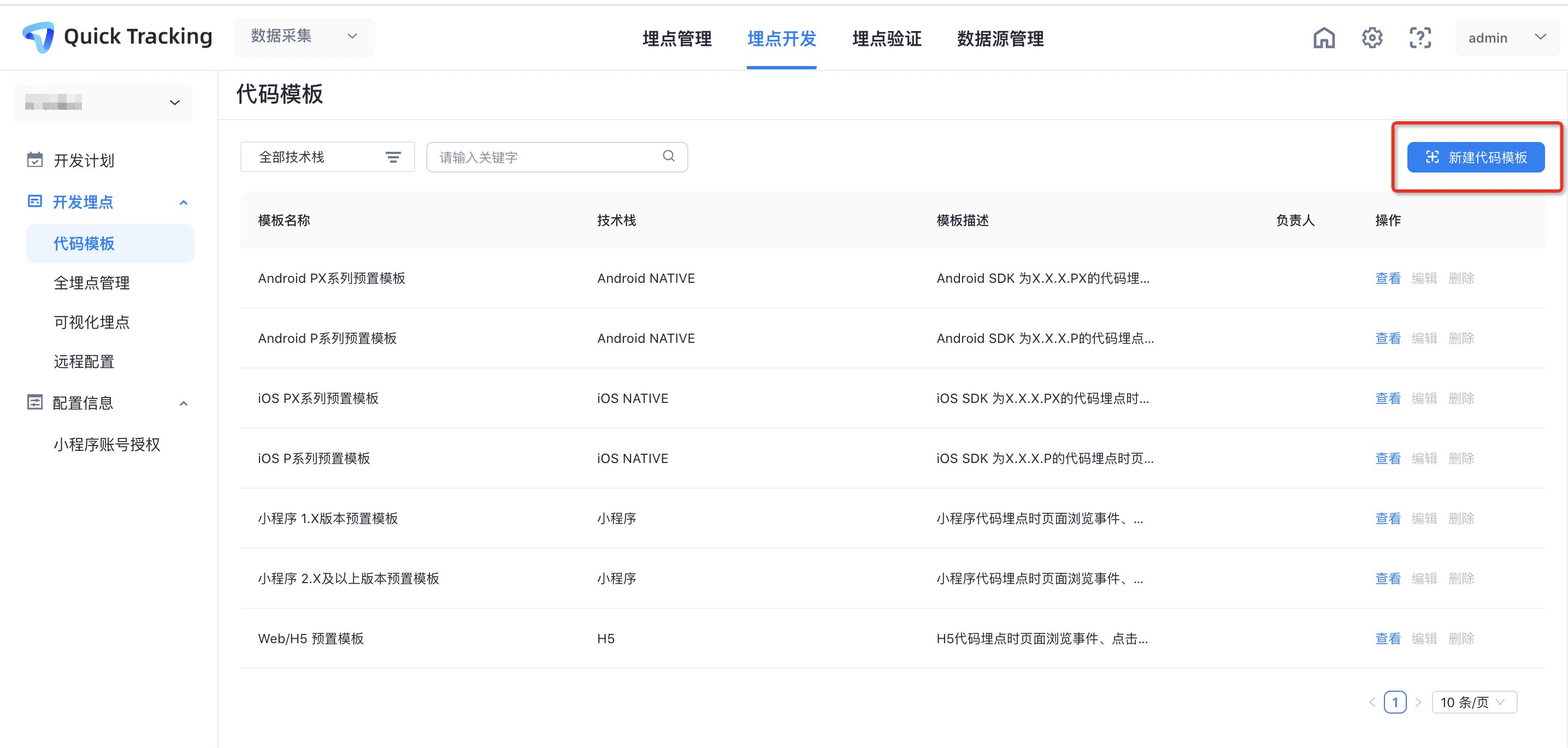
代码模板的管理和创建进入路径为:数据采集--埋点开发--开发埋点--代码模板。
使用代码模板生成埋点代码的位置在「数据采集--埋点管理--事件/属性/方案管理」中。
1)默认模板
该模块进入后,默认会提供7类基础模板:
模板名称 | 技术栈 | 模板描述 |
Android PX系列预置模板 | Android NATIVE | 针对Android PX系列 SDK(版本号以PX结尾的SDK)标准官方API生成的页面浏览事件、点击事件、自定义事件、全局属性、用户属性默认代码模板 |
Android P系列预置模板 | Android NATIVE | 针对Android P系列 SDK(版本号以P结尾的SDK)标准官方API生成的页面浏览事件、点击事件、自定义事件、全局属性、用户属性默认代码模板 |
iOS PX系列预置模板 | iOS NATIVE | 针对iOS PX系列 SDK(版本号以PX结尾的SDK)标准官方API生成的页面浏览事件、点击事件、自定义事件、全局属性、用户属性默认代码模板 |
iOS P系列预置模板 | iOS NATIVE | 针对iOS P系列 SDK(版本号以P结尾的SDK)标准官方API生成的页面浏览事件、点击事件、自定义事件、全局属性、用户属性默认代码模板 |
小程序 1.X版本预置模板 | 小程序 | 针对小程序1.X版本SDK标准官方API生成的页面浏览事件、点击事件、自定义事件、全局属性、用户属性默认代码模板 |
小程序 2.X及以上版本预置模板 | 小程序 | 针对小程序2.X版本SDK标准官方API生成的微信小程序页面浏览事件、点击事件、自定义事件、全局属性、用户属性默认代码模板 |
Web/H5 预置模板 | H5 | 针对H5/Web SDK标准官方API生成的页面浏览事件、点击事件、自定义事件、全局属性、用户属性默认代码模板 |
上述模板为默认模板,您可以直接使用、查看,但是不能编辑或者删除。
2)新建模板
若您希望创建自己的代码模板,可以点击「新建代码模板」开始创建。

代码模板可针对“页面浏览事件”、“控件点击事件”、“控件曝光事件”、“自定义事件”、“全局属性”、“用户属性”六类创建模板。
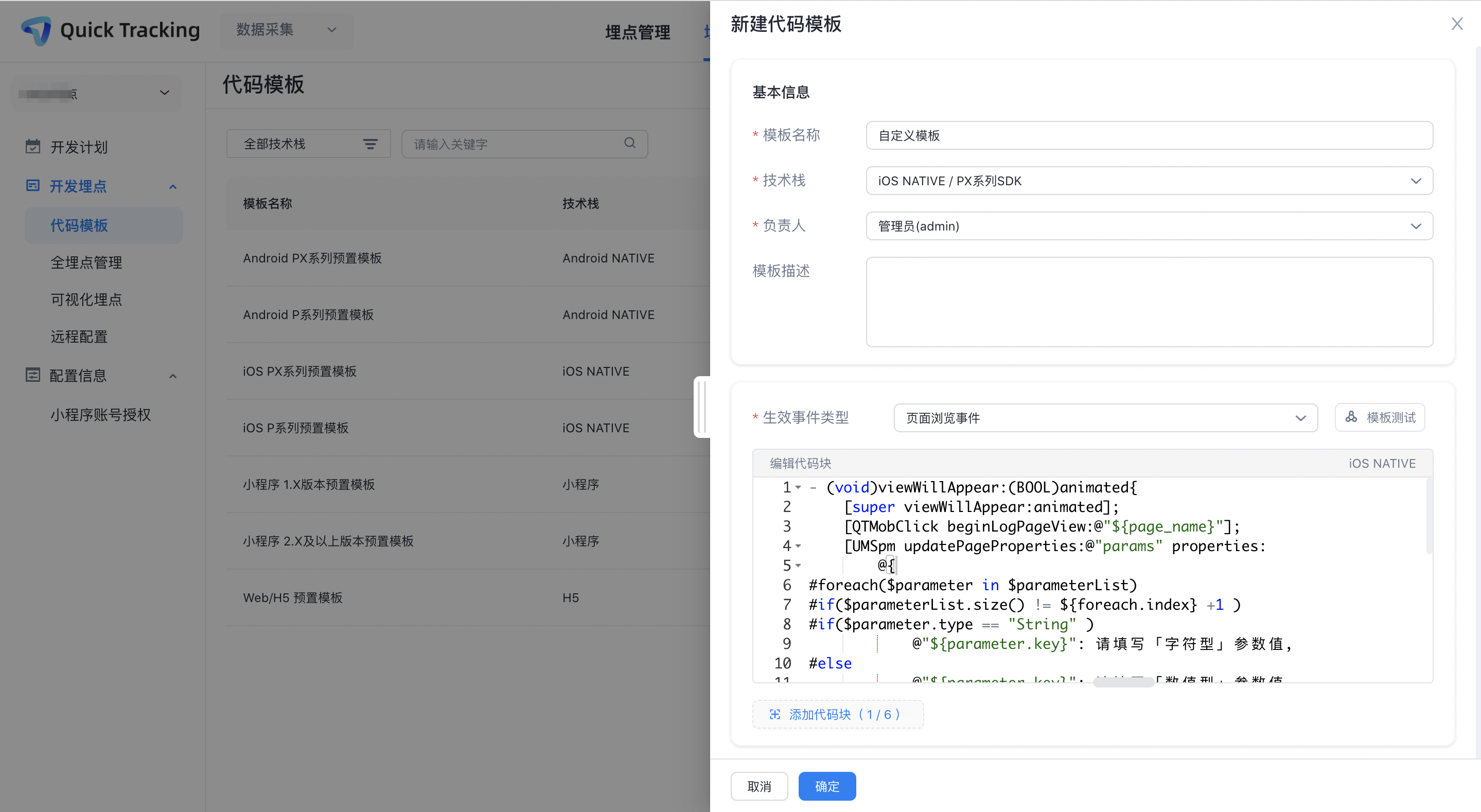
在创建模板时,需要填写基本信息:
模板名称:为您的模板命名专属名称;
技术栈:提供的技术栈有“Android NATIVE”、“iOS NATIVE”、小程序、H5四类,不同的基础栈在您创建时,提供不同的基础模板供您修改编辑,
负责人:该负责人将会负责该模板后续的编辑或者删除。
模板描述:您可以填写该模板的相关信息,该输入框为非必填项。
完成基础信息填写后,您可以开始进行代码模板的编写,QuickTracking平台使用的模板语言为velocity(基于Java的模板引擎)。选择模板生效的事件类型后,会直接为您展示基础模板代码,您可以在其基础上编辑。编写完成后,您可以点击「模板测试」查看生成的模板代码是否正确。

2.代码生成
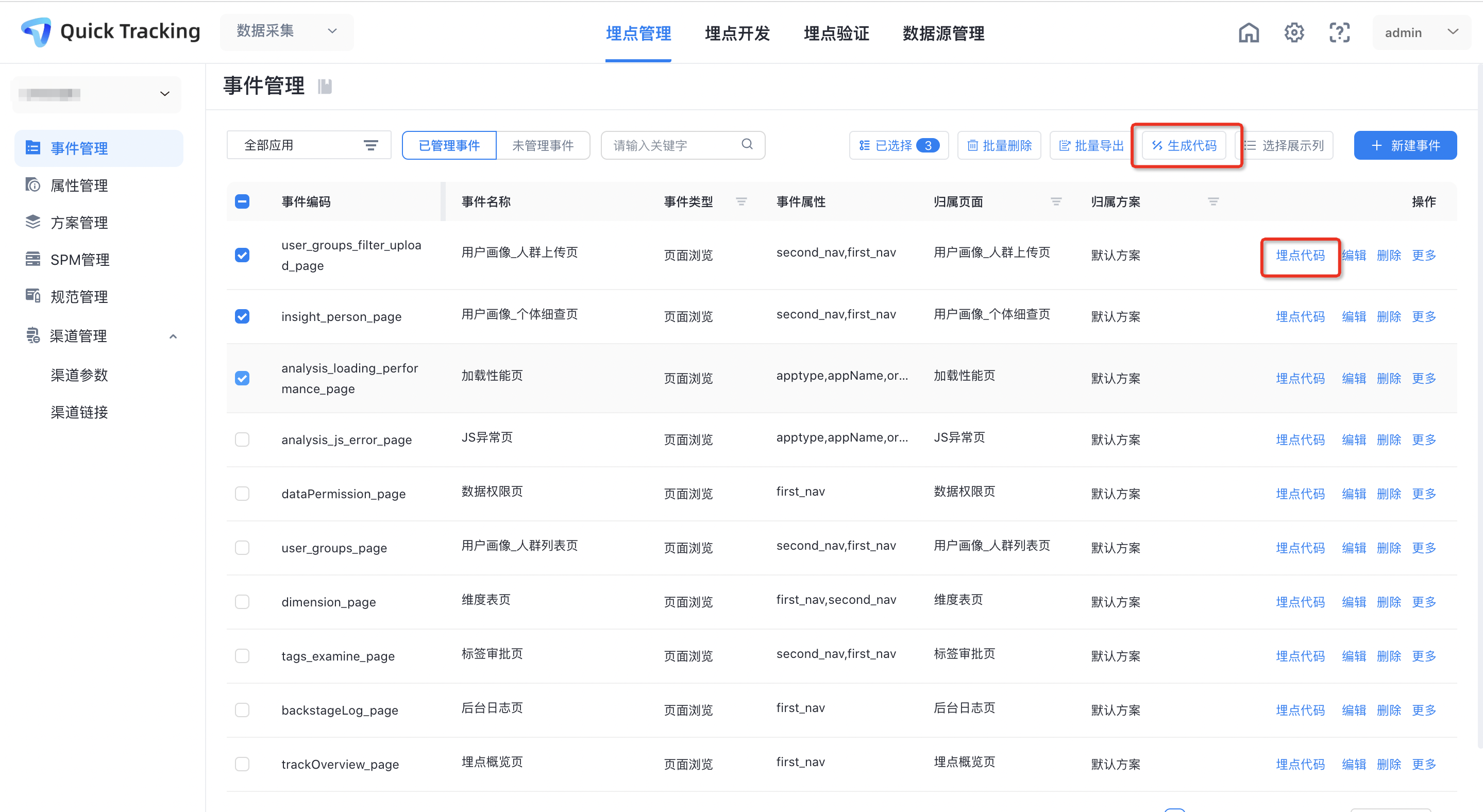
上述描述的都为代码模板的管理和创建,最终使用代码模板生成埋点代码的位置在「数据采集--埋点管理--事件/属性/方案管理中。」

您在事件管理、方案管理和属性管理的全局属性与用户属性中,勾选您需要埋点的事件和属性。
点击「埋点代码」,可以查看当前事件/属性的埋点代码,点击「生成代码」则可以查看目前勾选的所有事件/属性的埋点代码。
在生成代码前,您可以选择对应的代码模板,平台会根据代码模板和事件/属性生成埋点代码。生成后,您可以在平台直接查看复制,也可以下载为Excel文件。
