功能概述
事件,是追踪或记录的用户行为或业务过程。举例来说,一个电商产品可能包含如下事件:用户注册、浏览商品、添加购物车、支付订单等。
操作说明
1.页面组成
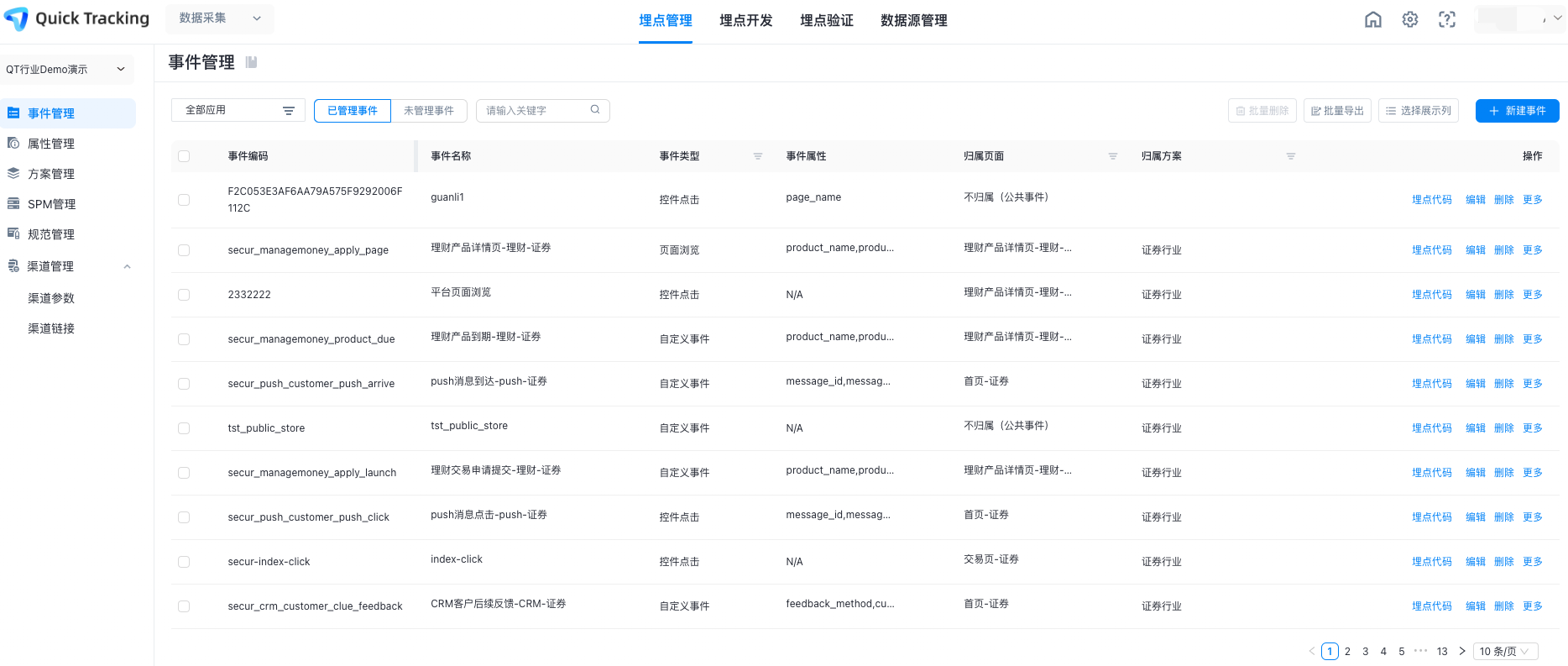
"事件管理"主要是由以下几个部分组成:
1.组织筛选框:在这里可以针对组织进行切换,切换之后中间会展示对应组织下的所有事件;
2.应用筛选框:默认展示当前组织下全部应用的事件,也可对应用进行筛选,单独查看某个应用下的事件;
3.事件切换框:可以在已管理和未管理事件之间切换;
「已管理事件」已在系统里面维护的事件;
「未管理事件」有上报但未在系统里面做维护的事件,在未管理事件里面可以直接对这部分事件进行维护;
4.事件搜索框:可以通过关键字对事件进行搜索;
5.事件操作区:在这里可以对事件进行新建、导入导出和删除等操作;
6.事件展示区:展示所有事件的信息,展示的字段可以点击上面的“选择展示列”按钮,进行自主选择。
2.功能操作
「2.1」新建页面事件
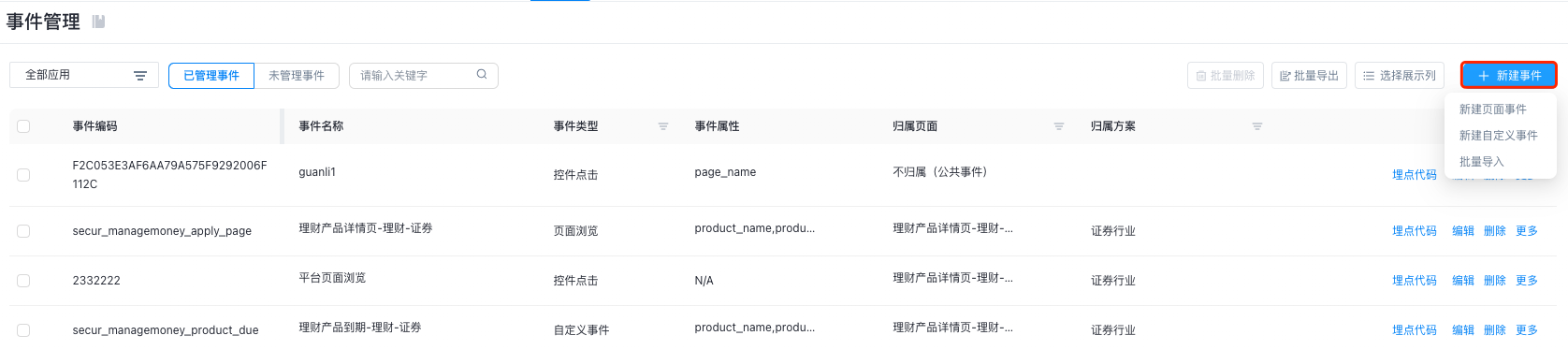
把鼠标放到“新建事件”框上,会浮现出新建事件的操作按钮。

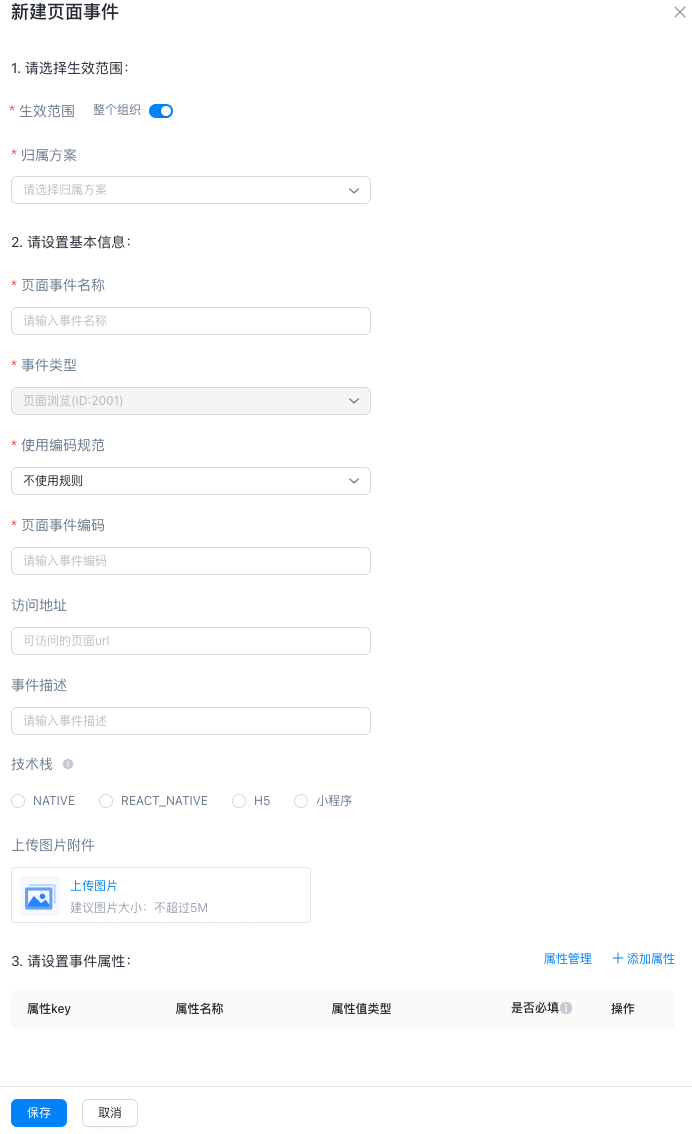
点击“新建页面事件”的按钮,会弹出填写事件信息的页面,下面介绍一下新建页面事件需要填写的关键信息。

1.生效范围:默认是整个组织,关掉之后,会显示出当前组织下的所有应用,可以对应用进行勾选。
2.归属方案:选择当前事件归属的方案,需要先在「方案管理」里面维护了方案,这里才可以选择到。
3.基本信息:填写事件编码和事件名称,自定义填写即可。
4.事件类型:在新建时点击的是“新建页面事件”按钮,这里默认的类型为“页面浏览”。
5.事件属性:在这里可以选择添加属于当前事件的属性参数,添加的属性需要先在「属性管理」里面进行维护,关于属性会在下面的属性管理里面详细介绍。
当上述信息都填写完成之后,点击「保存」按钮,一个页面事件就新建完成了。
「2.2」新建自定义事件
新建自定义事件和上面新建页面事件的操作基本是一样的,这里就不再赘述,下面主要介绍一下二者在操作上有区别的地方。
1.设置公共事件:当选择“否”时,该事件不是公共事件,下面需要选择该事件归属的方案以及方案下的页面;当选择“是”时则该事件为公共事件,不归属于任何页面;
「公共事件」由于每个页面事件都是关联到一个具体页面下面的事件,此时如果多个页面有复用的事件希望集中维护就会大大的增加维护成本,因此我们引入了公共事件概念,通过管理公共事件,我们可以集中管理此类事件的埋点元数据。
2.选择事件类型:当点击的是“新建自定义事件”时,这里的事件类型有“控件点击”、“控件曝光”和“自定义事件”三种类型,可根据实际情况进行选择;
「2.3」批量导入
除了上面所讲的手工新建事件,如果当我们需要大批量的维护事件时,也可以用表格去进行批量导入,以提高用户维护事件的效率。
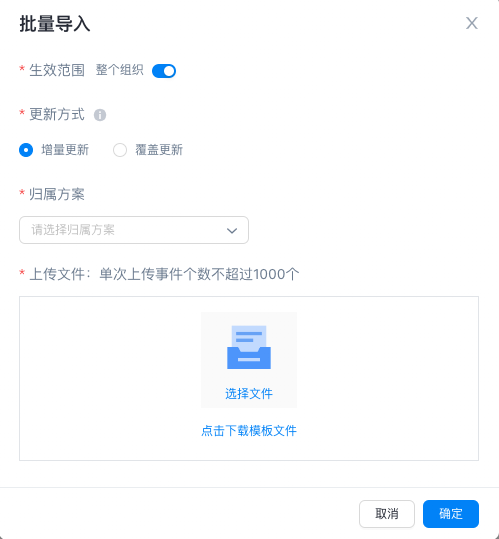
点击“批量导入”的按钮会弹出批量导入页面,在里面可以下载维护事件的模板;

更新方式:「增量更新」与「覆盖更新」
「增量更新」:在本次上传的事件中,若与已管理事件重复且生效范围、事件属性不一致时,在原生效范围、事件属性不一致时,在原生效范围、事件属性基础上增加本次的生效范围、事件属性
「覆盖更新」:在本次上传的事件中,若与已管理事件重复且生效范围、事件属性不一致时,使用本次的生效范围、事件属性覆盖生效范围、事件属性
在表格里面填写好事件的信息,需要填写的内容和手工新建时填写的内容一样,表格模板如下图:

技术栈填写范围:Native、React_Native、小程序、H5。
当信息都填写完成之后,可以直接把表格导入进来,然后选择一下生效范围和事件归属的方案,点击“确定”按钮,即可把事件导入到系统当中来。