前置条件
您已经接入工程到 mPaaS。更多信息,请参见以下内容:
添加 SDK
根据您采用的接入方式,请选择相应的添加方式。
使用 mPaaS Xcode Extension。此方式适用于采用了 基于 mPaaS 框架接入 或 基于已有工程且使用 mPaaS 插件接入 的接入方式。
单击 Xcode 菜单项 Editor > mPaaS > 编辑工程,打开编辑工程页面。
选择 Ariver 小程序,保存后单击 开始编辑,即可完成添加。
使用 cocoapods-mPaaS 插件。 此方式适用于采用了 基于已有工程且使用 CocoaPods 接入 的接入方式。
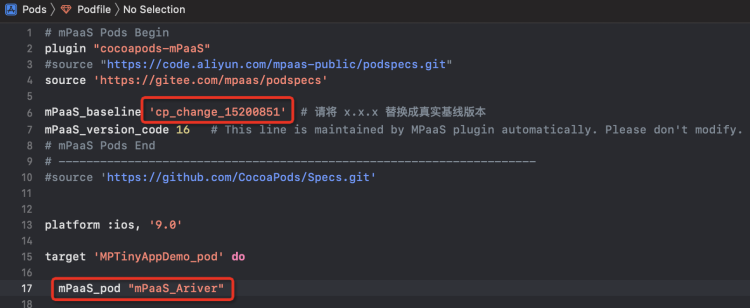
在 Podfile 文件中,指定基线号为
cp_change_15200851,并使用mPaaS_pod "mPaaS_Ariver"添加 Ariver 小程序组件依赖。
执行
pod mpaas update cp_change_15200851命令更新基线。在命令行中执行
pod install即可完成接入。
下面将结合 小程序官方 Demo 来介绍小程序的使用,整个过程主要分为以下三步:
初始化配置
初始化 mPaaS 框架
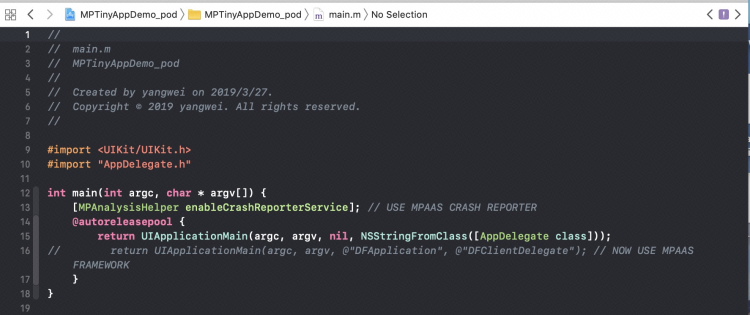
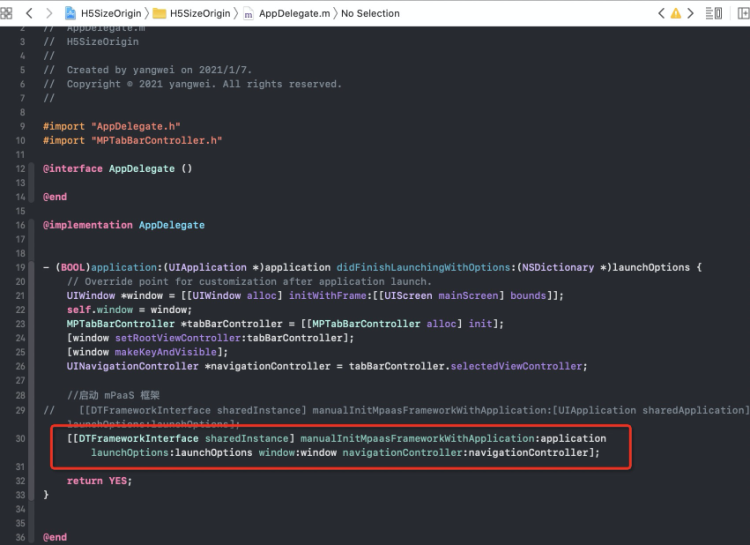
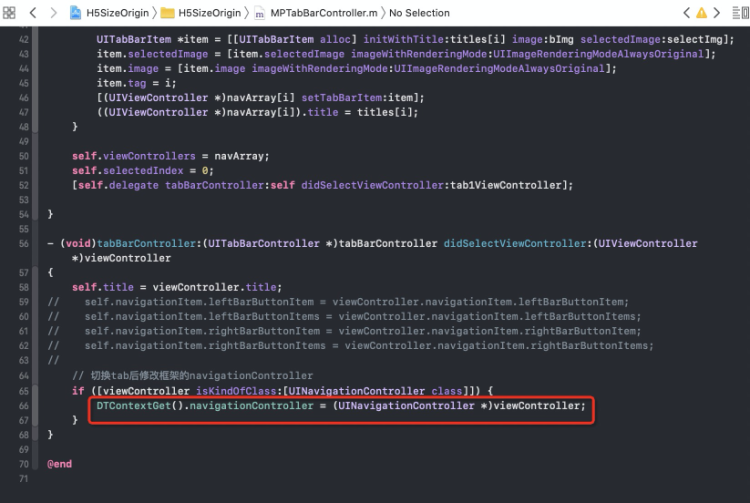
如果 App 的生命周期并没有交给 mPaaS 框架托管,而是指定为您自己定义的 delegate(如下图所示),那么还需手动初始化 mPaaS 框架。
mPaaS 框架托管是指 App 的 delegate 设置为 DFClientDelegate,此时无需手动初始化 mPaaS 框架。

在应用的
window及navigationController创建完成后,调用以下方法初始化 mPaaS 框架。
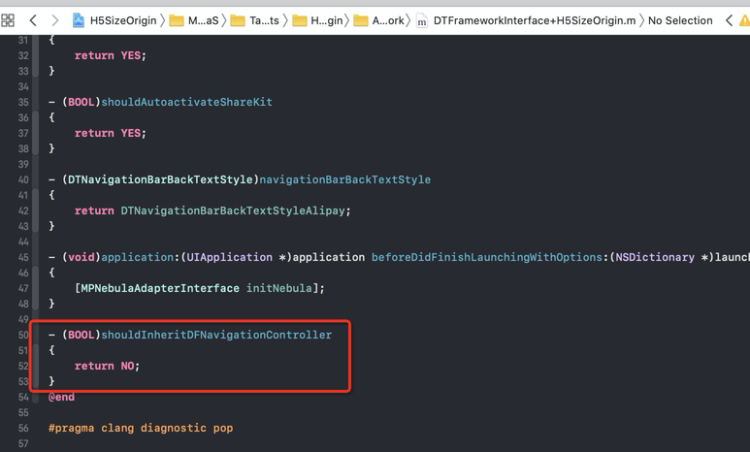
在
DTFrameworkInterface的category中重写shouldInheritDFNavigationController方法并返回NO,支持导航栏控制器可不继承DFNavigationController。
若 App 有多个导航栏,且需要在不同导航栏中打开不同小程序,在切换导航栏后需重新设置容器的导航栏。

初始化容器
为了正确启动小程序,需要在 App 启动完成后调用 SDK 接口,对容器进行初始化。必须在 DTFrameworkInterface 的 - (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions 中进行初始化。
- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 初始化容器
[MPNebulaAdapterInterface initNebula];
}注意事项
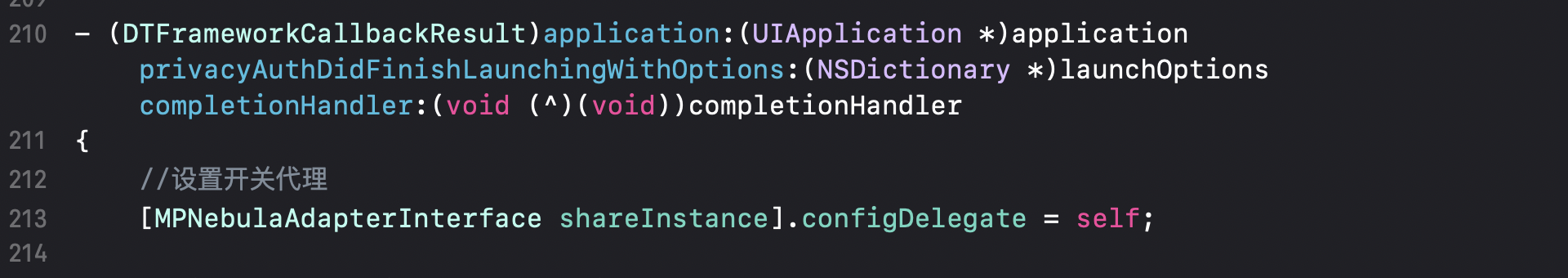
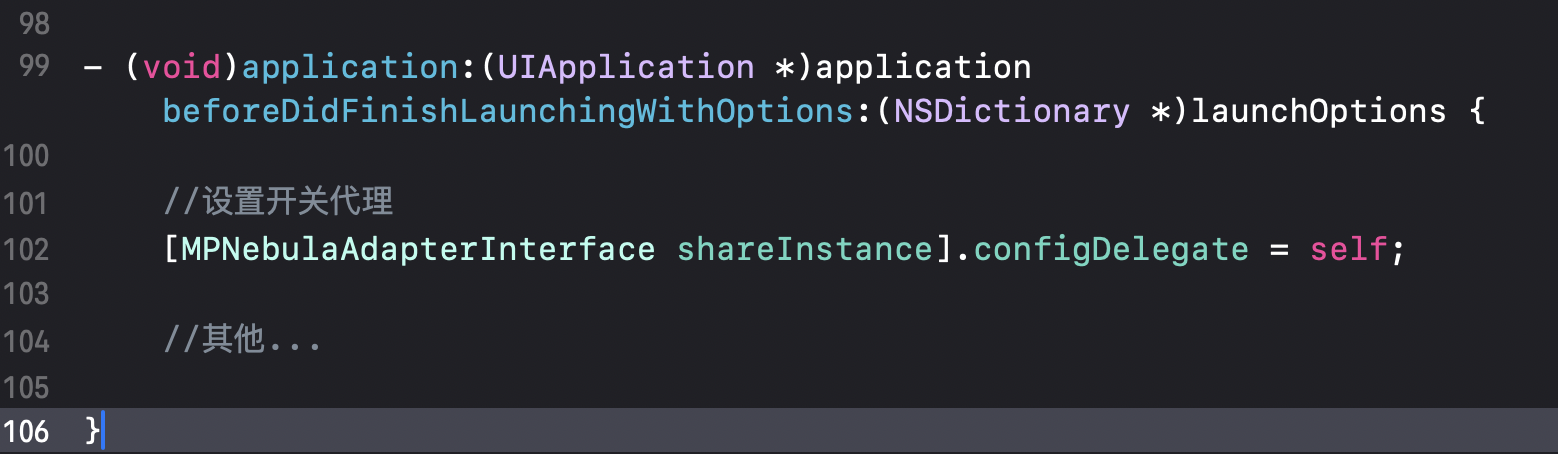
在 cp_change_15200851 基线中如果使用 mPaaS 框架的托管模式和隐私弹框的情况下,设置了开关配置代理 [MPNebulaAdapterInterface shareInstance].configDelegate = self;,则需要同时在以下两个方法中进行设置开关代理;如果没有使用到开关代理,请忽略。


发布小程序
启动小程序之前,您需要先通过 mPaaS 控制台发布该小程序,步骤如下:
进入小程序后台。登录 mPaaS 控制台,进入目标应用后,从左侧导航栏进入 小程序 > 小程序发布 页面。
配置虚拟域名。如果是第一次配置虚拟域名,请先在 小程序 > 小程序发布 > 配置管理 中配置虚拟域名。虚拟域名请务必挂在企业域名下,防止被第三方劫持,如
example.com。创建小程序。进入 mPaaS 控制台,完成以下操作:
单击左侧导航栏的 小程序 > 小程序发布。
在打开的小程序包列表页,单击 新建。
在 新建小程序 窗口,填写小程序的 ID 和小程序名称,单击 确定。其中,小程序 ID 为任意 16 位数字,例如
2018080616290001。在小程序 App 列表下,找到新增的小程序,单击 添加。
在基本信息栏,完成以下配置:
版本:填写小程序包的版本号,例如
1.0.0.0。客户端范围:选择小程序 App 对应的 iOS 客户端最低版本和最高版本。在这个范围内的客户端 App 可以启动对应的小程序,否则无法启动。这里最低版本可以填写
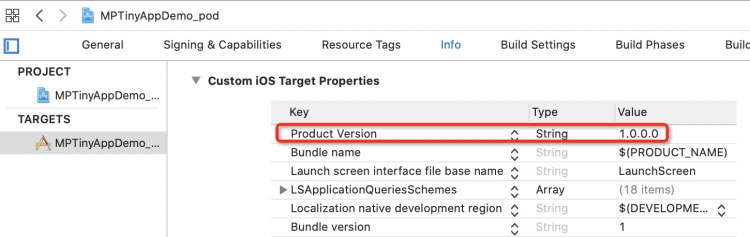
0.0.0,最高版本可以不填,代表客户端所有版本都可以启动这个小程序。说明这里的版本号指当前客户端 App 的版本号,请参考工程
Info.plist中的Product Version字段。
图标:单击 选择文件上传小程序包的图标。第一次创建小程序时必须上传图标。示例图标如下:

上传小程序包资源文件,文件格式为
.zip。我们准备了一个 mPaaS 示例小程序(点此下载),可以直接上传。说明在上传前,需将此示例小程序的
.zip文件名以及压缩包内的文件夹名均修改为小程序的 16 位数字 ID。
在配置信息栏,完成以下配置:
主入口 URL:必填,小程序的首页。主入口 URL 格式为:
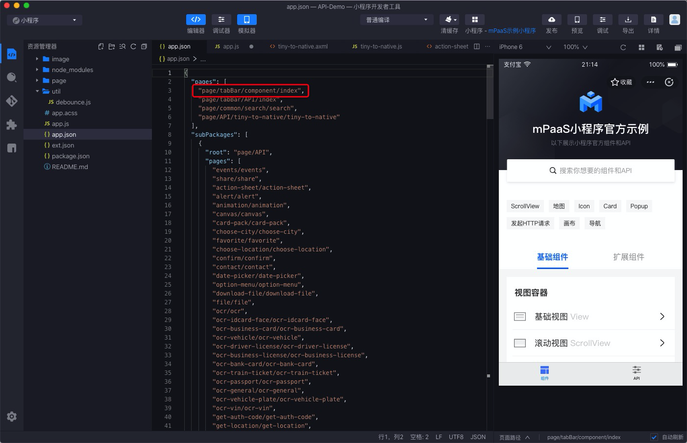
/index.html#xxx/xxx/xxx/xxx,其中#后方的xxx/xxx/xxx/xxx是小程序的app.json中的pages中的第一个值。如下图所示,mPaaS 示例小程序的主入口为:/index.html#page/tabBar/component/index。
其他配置保持默认即可。
勾选 已确认以上信息准确,提交后不再修改。
单击 提交。
发布小程序。进入 mPaaS 控制台,完成以下步骤:
单击左侧导航栏的 小程序 > 小程序发布 > 小程序正式包管理。
在打开的小程序包列表页中,选择您要发布的小程序包与版本,单击 创建发布。
在创建发布任务栏,完成以下配置:
发布类型:选择 正式 发布类型。
发布描述:选填。
单击 确定 完成发布创建。
启动小程序
完成上述步骤之后,在 iOS 工程中,通过如下代码,启动示例小程序:
[MPNebulaAdapterInterface startTinyAppWithId:@"2018080616290001" params:nil];上方代码中的 2018080616290001 为小程序 ID,此处仅为本文示例,操作中请填写您的小程序 ID。