在uni-app框架中,调用QuickTracking统计SDK相关接口,完成统计埋点及数据上报
1.下载插件
平台兼容性
Android | iOS |
适用版本区间:4.4 - 13.0 | 适用版本区间:9 - 15 |
使用流程:
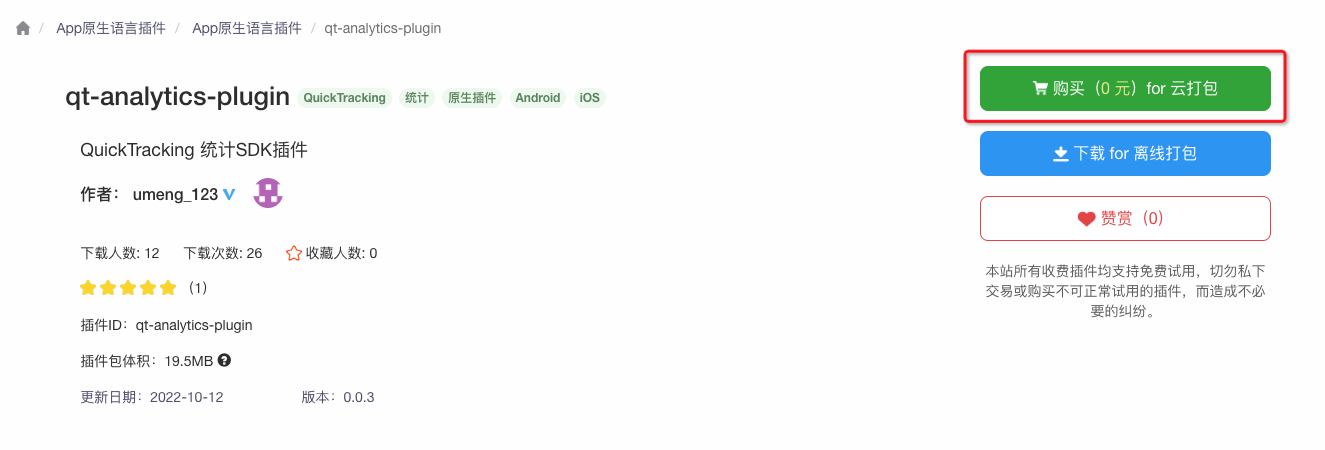
1.1 单击购买for云打包

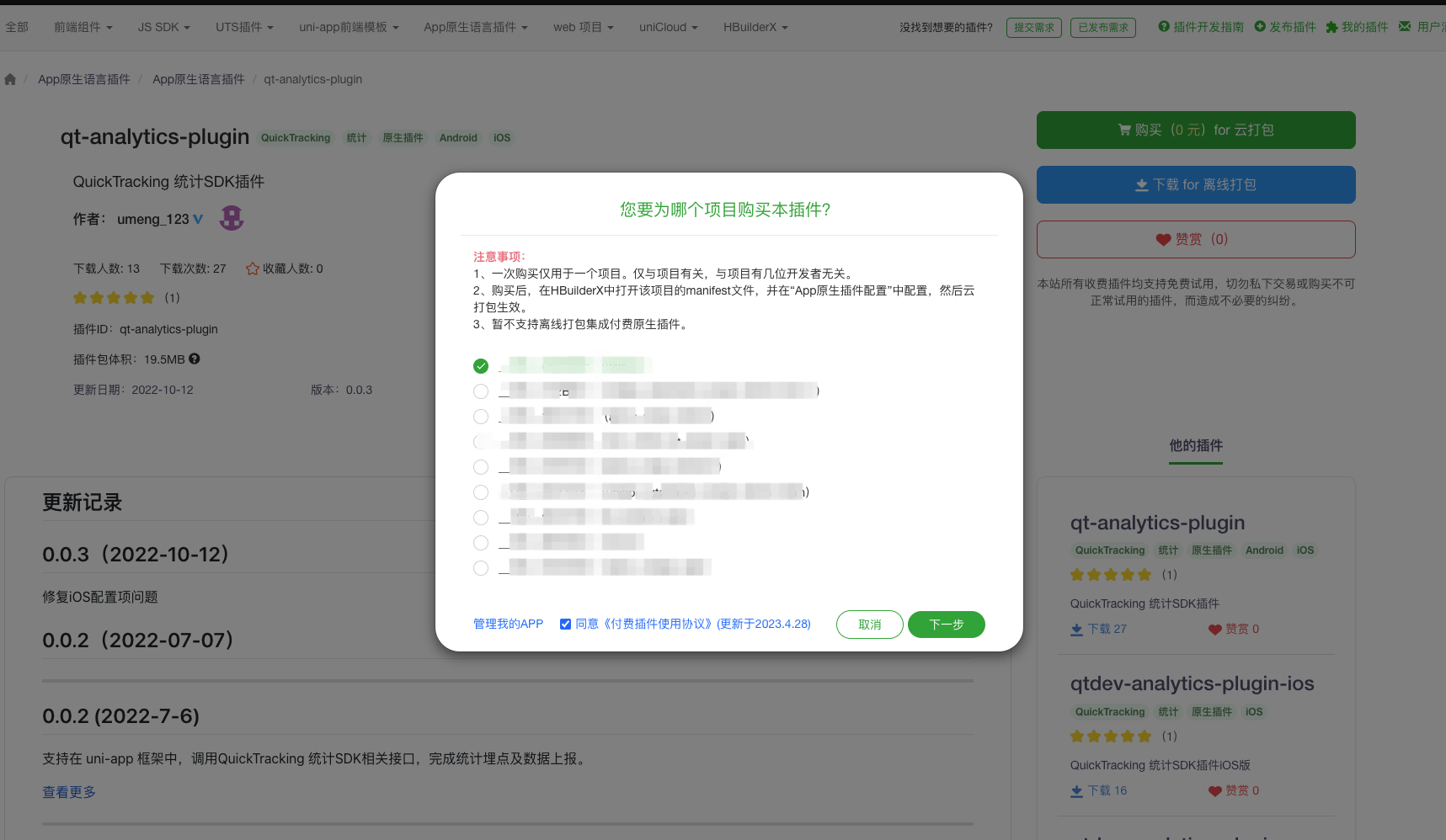
1.2 勾选需要集成原生插件的项目

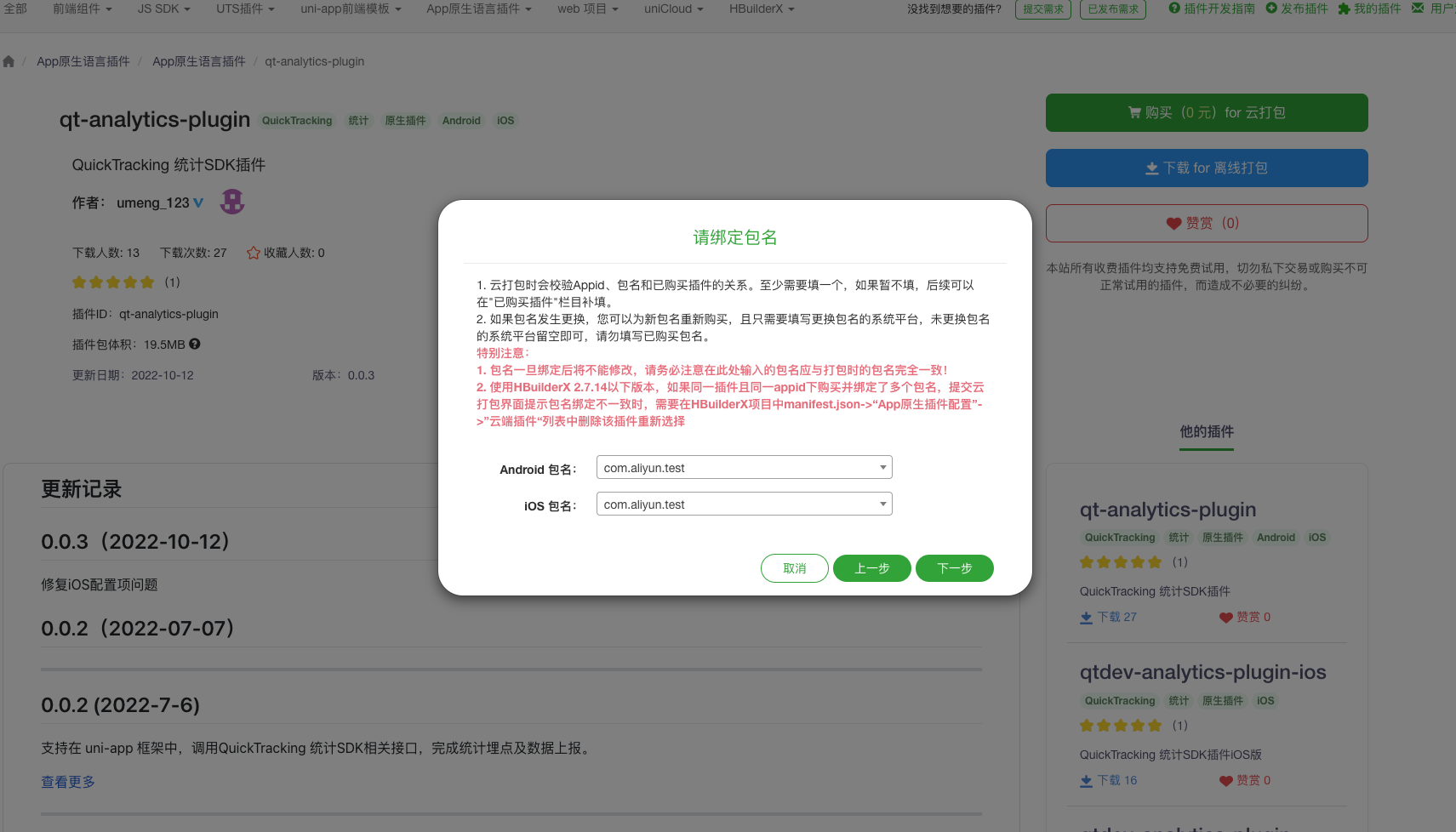
1.3 填写应用的包名,然后确认

请注意:这里的包名需要与后面在HBuilderX工具做云打包时填写的包名相同
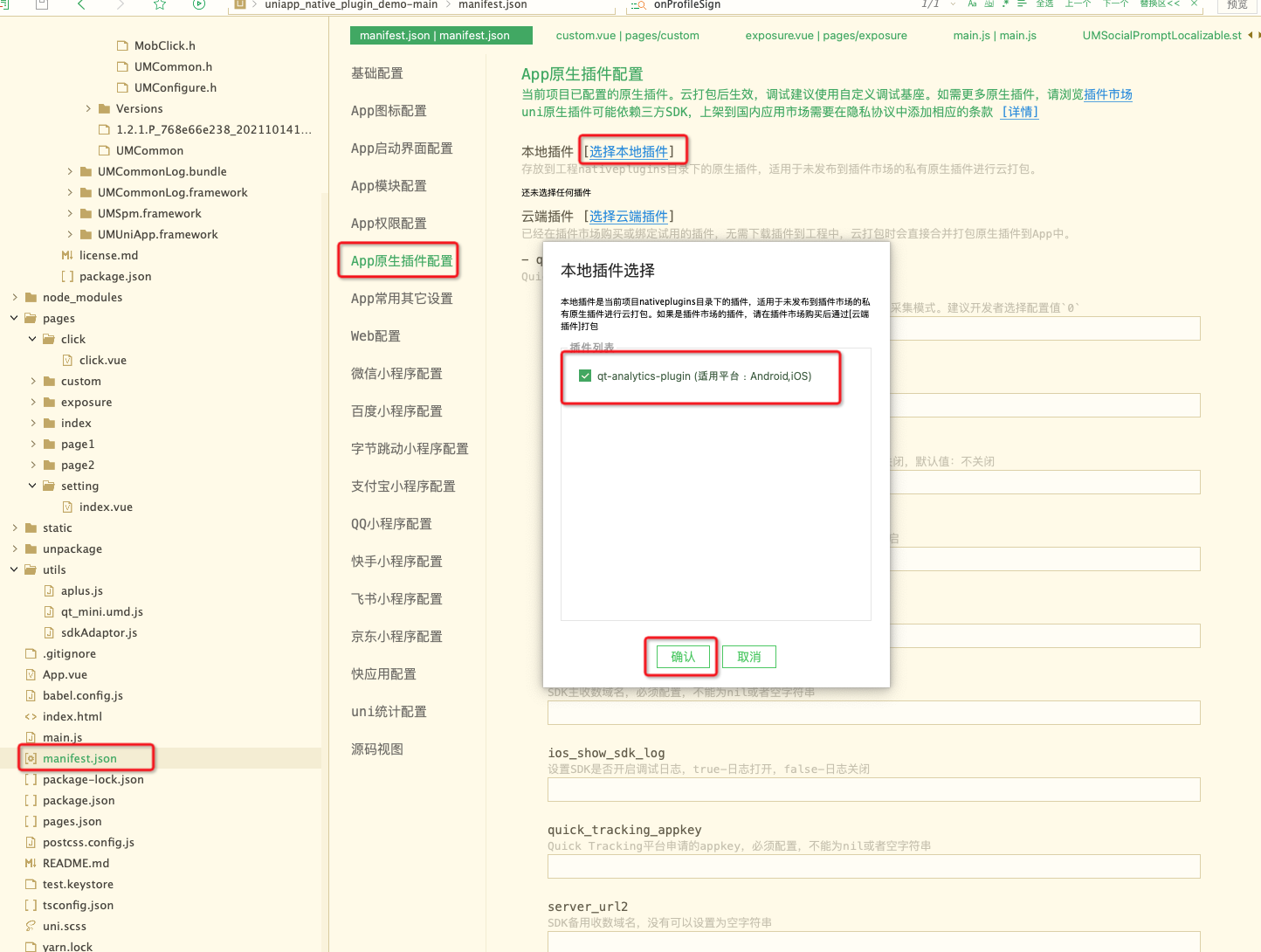
2.原生插件配置
2.1 打开HBuilderX工具,选择需要集成插件的工程的manifest.json文件,按步骤勾选App原生插件配置

3.埋点API
3.1 SDK初始化
App.vue
<script>
// #ifdef APP-PLUS
const QtAnalytics = uni.requireNativePlugin('qt-analytics-plugin');
// #endif
export default {
onLaunch: function() {
// #ifdef APP-PLUS
QtAnalytics.setCustomDomain('设置您的收数域名');
if (uni.getSystemInfoSync().platform === 'ios') {
/**
* @description QtAnalytics.initWithAppkey(String appkey, String channel, int deviceType, String pushSecret)
* @param {appkey} 字符串类型 QT为当前应用平台颁发的唯一标识
* @param {channel} 字符串类型 app投放的应用市场
* @param {deviceType} 设备类型,1-手机;2-box(整型)
* @param {pushSecret} 保留未使用,输入空字符串即可。(字符串类型)
* */
QtAnalytics.initWithAppkey('设置iOS appKey', '设置渠道', 1, '');
} else {
/**
* @description QtAnalytics.preInit(String appkey, String channel, int deviceType, String pushSecret)
* @param {appkey} 字符串类型 QT为当前应用平台颁发的唯一标识
* @param {channel} 字符串类型 app投放的应用市场
* @param {deviceType} 设备类型,1-手机;2-box(整型)
* @param {pushSecret} 保留未使用,输入空字符串即可。(字符串类型)
* */
QtAnalytics.preInit('设置 Android appKey', '设置渠道', 1, '');
// android 需要配合在隐私授权同意后调用 QtAnalytics.init
QtAnalytics.init('设置 Android appKey', '设置渠道', 1, '');
}
// #endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>H5集成方式请参考文档:Web SDK
小程序集成方式请参考文档:小程序SDK
3.2 设置全局属性
1. 注册全局属性接口
/**
* @description QtAnalytics.registerGlobalProperties(String params)
* @params 为一级平铺全局参数属性键值对,不支持嵌套,并且iOS端不支持值为 null 和 "" 类型的键
* @return void
*/
registerGlobalProperties(string params)示例:
QtAnalytics.registerGlobalProperties(JSON.stringify({
"param_1":"value_1",
"param_2":"value_2",
"param_3":"value_3",
"param_4":"undefined"
}));2. 删除某个全局属性接口
/**
* @@description 删除某个全局属性接口
* @param {key} 全局属性名 字符串类型
* @return void
*/
unregisterGlobalProperty(String key)示例:
QtAnalytics.unregisterGlobalProperty('a');3. 获取全部全局属性接口
/**
* @description 获取全部全局属性接口
* @return 当前已注册所有全局属性值
*/
getGlobalProperties示例:
const gp = QtAnalytics.getGlobalProperties();4. 删除所有全局属性接口
/**
* @description 删除所有全局属性接口
* @return void
*/
clearGlobalProperties示例:
QtAnalytics.clearGlobalProperties();3.3 页面浏览事件
/** 自动页面时长统计, 开始记录某个页面展示时长.
使用方法:onPageStart和onPageEnd两个函数来完成自动统计,若只调用某一个函数不会生成有效数据。
在该页面展示时调用onPageStart,当退出该页面时调用onPageEnd
@param viewName 统计的页面名称
*/
onPageStart(String viewName) //页面开始
onPageEnd(String viewName) //页面结束请注意:必须配对调用onPageStart()和onPageEnd()两个函数来完成自动统计,若只调用某一个函数不会生成有效数据。
示例:
//page.vue
const QtAnalytics = uni.requireNativePlugin('qt-analytics-plugin')
export default {
onShow() {
...
QtAnalytics.onPageStart('当前页面的页面编码');
...
},
onHide() {
...
QtAnalytics.onPageEnd('当前页面的页面编码');
...
},
}更新页面属性
页面属性设置接口setPageProperty(),支持给当前页面附加自定义属性。
/**
* @pageName 目标页面名,必须和当前页面名一致。如不一致,函数执行无效
* @pageProperty 需要关联到页面的k-v键值对参数。value 值仅支持 string、number,并且不支持多层嵌套对象
*
* @warning 调用说明:必须在onHide之前调用
*/
setPageProperty(String pageName, Object pageProperty)请注意:请在调用onPageStart之后设置页面属性。
示例:
//page.vue
const QtAnalytics = uni.requireNativePlugin('qt-analytics-plugin')
export default {
onShow() {
...
QtAnalytics.onPageStart('当前页面的页面编码');
QtAnalytics.setPageProperty('当前页面的页面编码', {
"pageparam_1":"value_1",
"pageparam_2":"value_2",
"pageparam_3":"value_3"
})
...
},
onHide() {
...
QtAnalytics.onPageEnd('当前页面的页面编码');
...
},
}3.4 自定义事件
/**
* @description QtAnalytics.onEventObject(String eventId, String params)
* @eventId 自定义事件名(字符串类型)
* @params 一级平铺自定义参数属性键值对,不支持嵌套
*/
onEventObject(String eventId, String params)示例:
QtAnalytics.onEventObject(
'test_clk',
JSON.stringify({
"product":"水杯",
"productColor":"黄色",
"productId":"003"
})
);3.5 用户登录
onProfileSignIn(String puid, String provider = "'') 第二个参数默认为空字符串
QtAnalytics.onProfileSignIn('testUserId', 'testOrganization')用户登出
QtAnalytics.onProfileSignOff()设置用户属性
需先调用用户登入功能设置用户 id,再调用设置用户属性API。归属于自定义事件的一种,事件编码需写死为 $$_user_profile
示例:
/**
* @description QtAnalytics.onEventObject(String eventId, String params)
* @eventId 需写死为 $$_user_profile
* @params 一级平铺自定义参数属性键值对,不支持嵌套
*/
QtAnalytics.onEventObject(
'$$_user_profile',
JSON.stringify({
"gender":"male",
"_user_nick":"a_nick",
"province":"Beijing"
})
);4. 运行
打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
开发完毕后正式云打包
付费原生插件目前不支持离线打包。
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
5. 隐私、权限声明
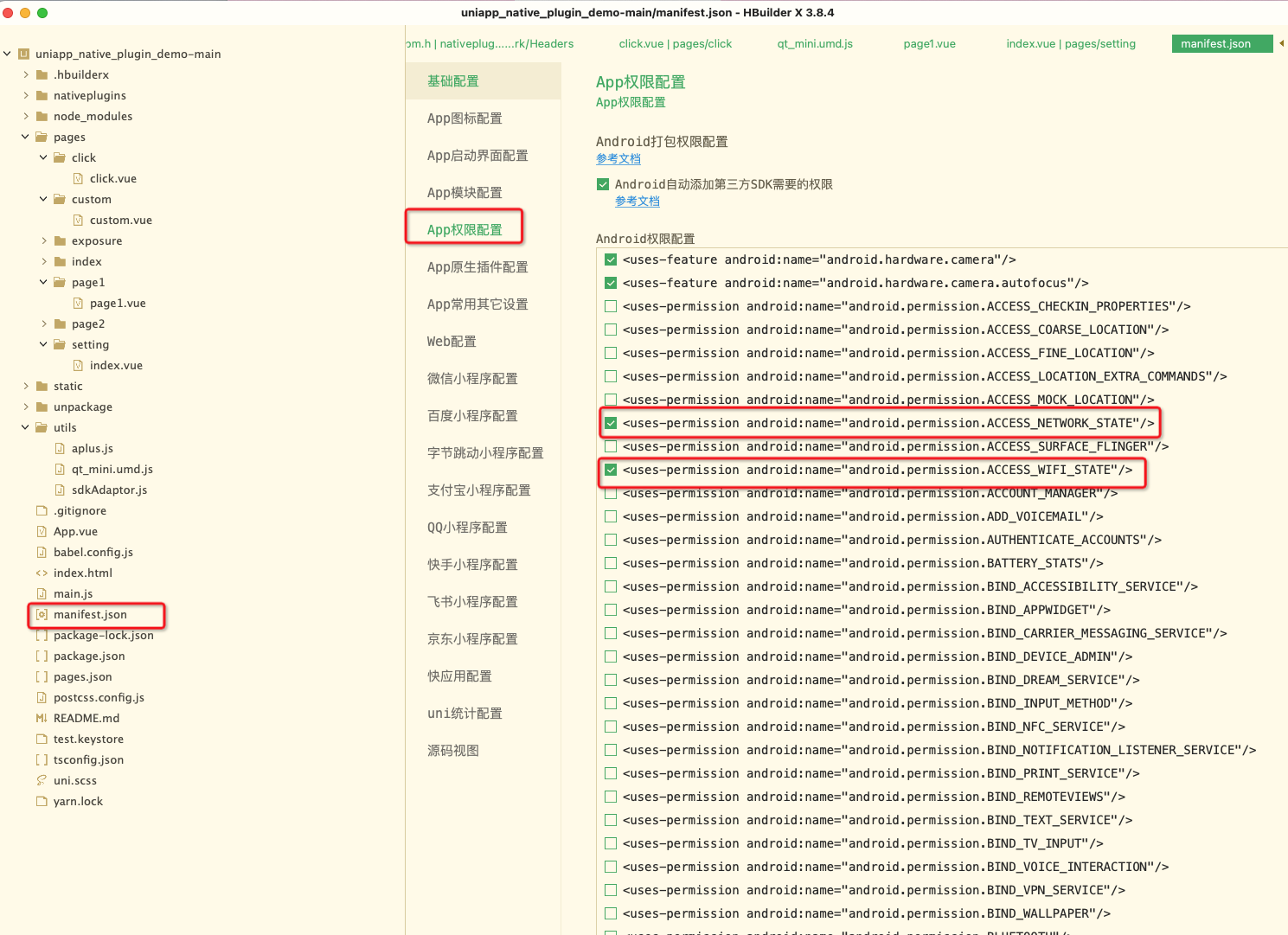
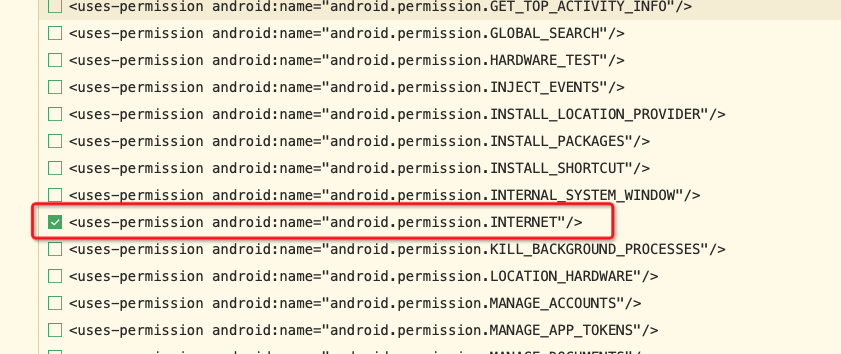
1. 本插件需要申请的系统权限列表:
安卓
android.permission.ACCESS_NETWORK_STATE
android.permission.ACCESS_WIFI_STATE
android.permission.INTERNET


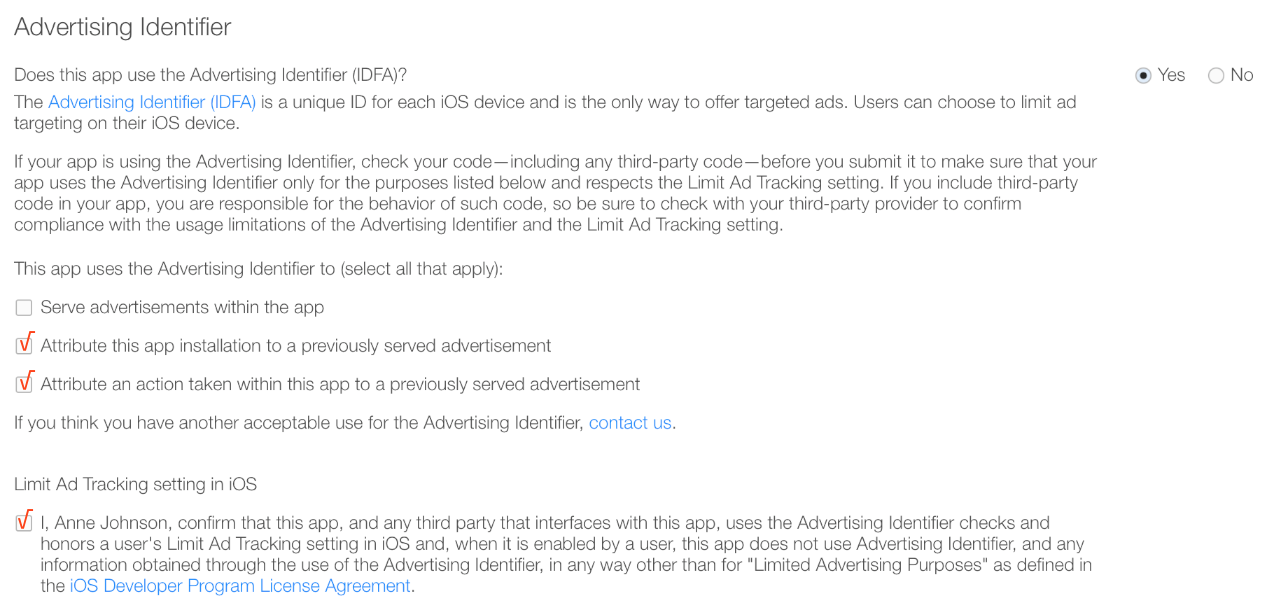
iOS
【Quick Tracking】SDK默认采集idfa标识,用来更准确的分析核对数据。对于应用本身没有获取idfa的情况,建议将应用提交至AppStore时按如下方式配置:(以避免被苹果以“应用不含广告功能,但获取了广告标示符IDFA”的而拒绝其上架。)

Quick Tracking SDK不主动申请IDFA获取权限,若您的App本身就没有申请IDFA权限,Quick Tracking是不会触发客户端权限申请的弹窗的。
2. 本插件采集的数据、发送的服务器地址、以及数据用途说明:
安卓
QuickTracking Android SDK通过采集唯一设备识别码(如Android ID、Serial (Android手机设备序列号)、IMEI 、IMSI 、OAID、GAID、Mac、MCC(移动国家编码)、MNC(移动网号))对用户进行唯一标识,以便进行诸如用户新增等数据统计。在特殊情况下(如用户使用平板设备或电视盒子时),无法通过唯一设备识别码标识设备,我们会将设备Mac地址作为用户的唯一标识,以便正常提供统计分析服务。
iOS
QuickTracking iOS SDK通过采集唯一设备识别码(如IDFA、IDFV、MCC(移动国家编码)、MNC(移动网号)、IP、UTDID)对用户进行唯一标识,以便进行诸如用户新增等数据统计。
本产品的发数服务器地址需由开发者指定(私有化部署),参数获取方式为:
appkey:在应用列表中获取
收数域名:在“管理控制台-采集信息”模块中获取
SDK链接:在“管理控制台-采集信息”模块中获取。
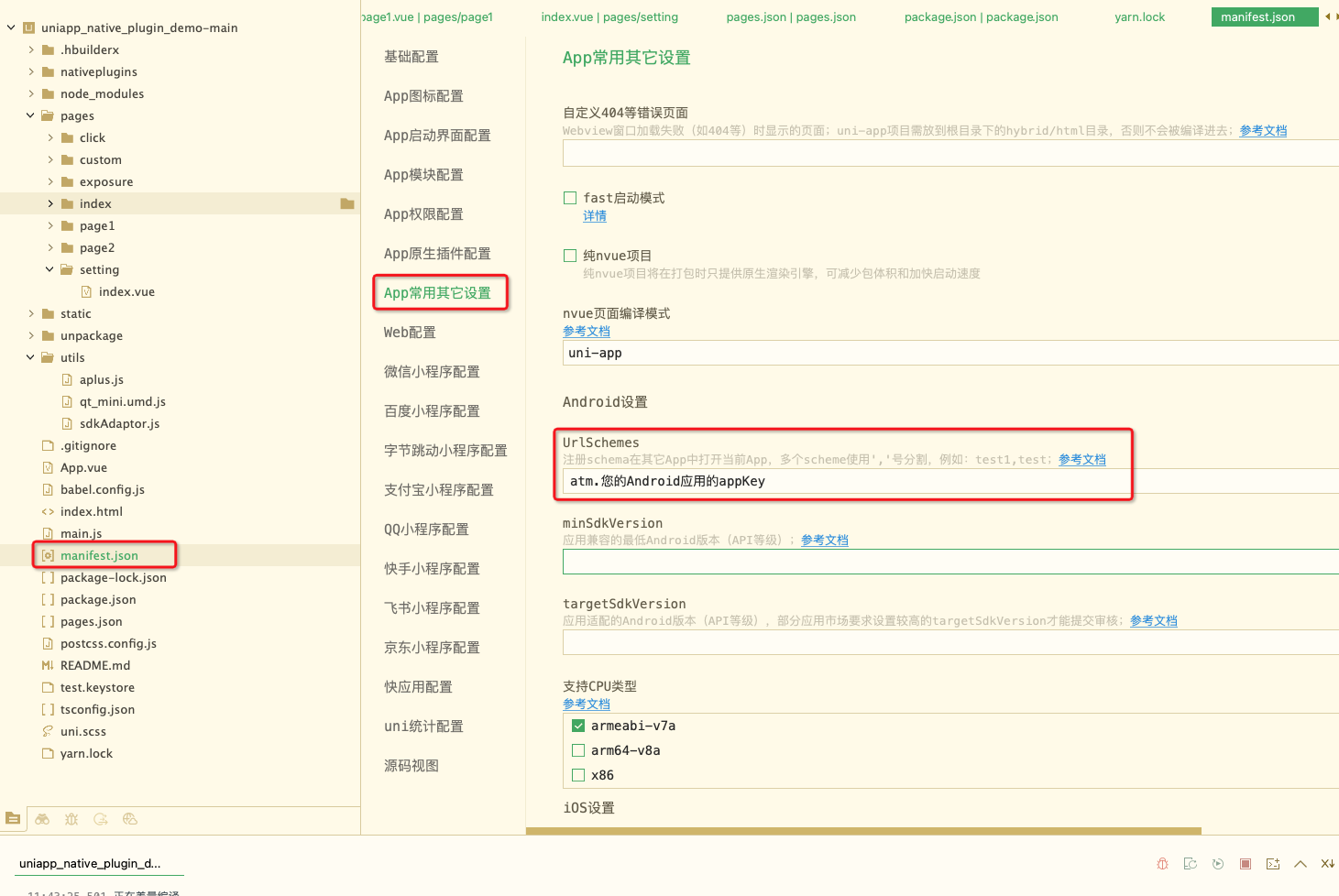
6.埋点验证配置
安卓
在manifest.json文件中打开“App常用其他设置”,找到“Android设置”,在“UrlSchemes”中添加:"atm.您的Android应用的appKey",让应用能被指定连接scheme唤起。
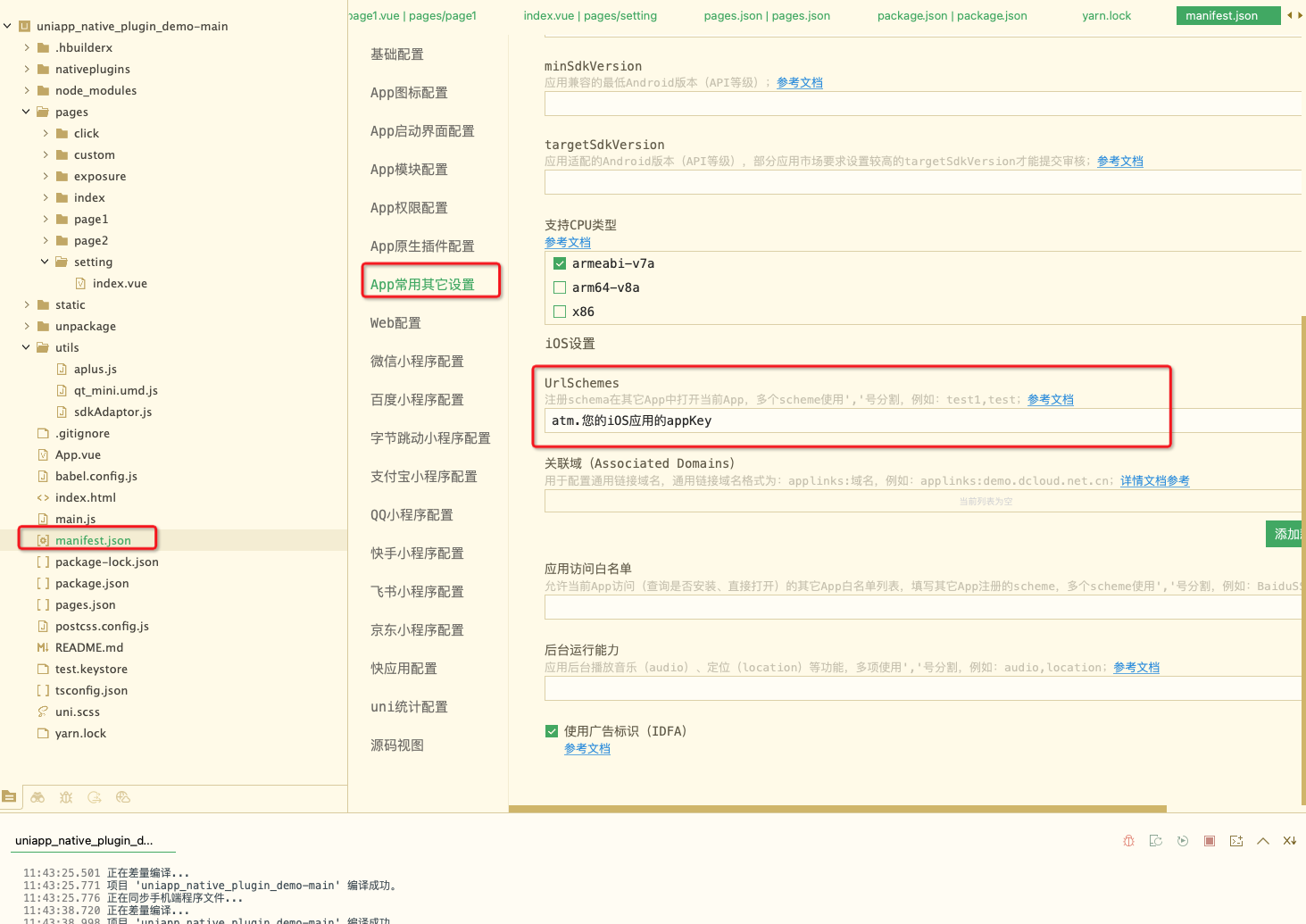
iOS
在manifest.json文件中打开“App常用其他设置”,找到 “iOS设置”,在“UrlSchemes”中添加:"atm.您的iOS应用的appKey",让应用能被指定连接scheme唤起。
小程序及Web端埋点验证请参考文档:埋点验证
7.全埋点功能
支持端 | 功能 |
Android |
|
iOS |
|
Web/H5 |
|
微信小程序 |
|
支付宝小程序 |
|
字节小程序 |
|
百度小程序 |
|