文档说明:本文档内容为介绍当App内存在H5页面时,H5数据应该如何上报?
1 H5桥接使用场景
1.1 如何将H5数据同时上报至H5应用和App应用?
场景举例:
一个“春日”活动H5嵌入在多个App端,按照当前方式操作,可以满足下述分析诉求:
App运营需要看到客户在App内参加H5活动前后的完整链路数据。
H5活动运营需要看到H5在所有App端内的活动数据。
操作说明:
创建两个应用:
一个App应用,该App有自己的Appkey_app
一个Web/H5应用,该Web/H5有自己的Appkey_h5
调用App内的attach接口,进行H5桥接
上报日志:
App报一条日志:
Appkey是App的“Appkey_app”
用户账号为App的用户账号
设备ID为App的设备ID
系统属性为App的系统属性
全局属性是App内埋点的全局属性
事件编码和事件属性为H5内的埋点
H5上报一条日志:
Appkey是H5的“Appkey_h5”
用户账号为H5的用户账号
设备ID为H5的设备ID
系统属性为H5的系统属性
全局属性是H5内埋点的全局属性
事件编码和事件属性为H5内的埋点
1.2 如何将H5数据仅上报至唯一App应用中?
场景举例:
由于技术架构,一部分页面为H5技术结构,按照当前方式操作,可以满足下述分析诉求:
App业务、运营和PD等可以在App数据内看到完整的全链路数据。
操作说明:
创建一个App应用,仅有一个Appkey_app
调用App内的attach接口,进行H5桥接
H5 Appkey设置为空,并调用aplus-jsbridge-only等于true,关闭H5数据上报
上报日志:
仅App报一条日志:
Appkey是App的“Appkey_app”
用户账号为App的用户账号
设备ID为App的设备ID
系统属性为App的系统属性
全局属性是App内埋点的全局属性
事件编码和事件属性为H5内的埋点
1.3 如果将H5数据仅上报至H5应用中?
场景举例:
App业务、运营和PD等不希望在App中看到H5的数据
操作说明:
创建两个应用:
一个App应用,该App有自己的Appkey_app
一个Web/H5应用,该Web/H5有自己的Appkey_h5
不进行任何API的调用
上报日志:
仅H5报一条日志:
Appkey是H5的“Appkey_h5”
用户账号为H5的用户账号
设备ID为H5的设备ID
系统属性为H5的系统属性
全局属性是H5内埋点的全局属性
事件编码和事件属性为H5内的埋点
2 H5桥接原理说明

上述方式的前提为:
App集成QuickTrackingApp SDK
以及app内的H5集成QuickTracking H5 SDK
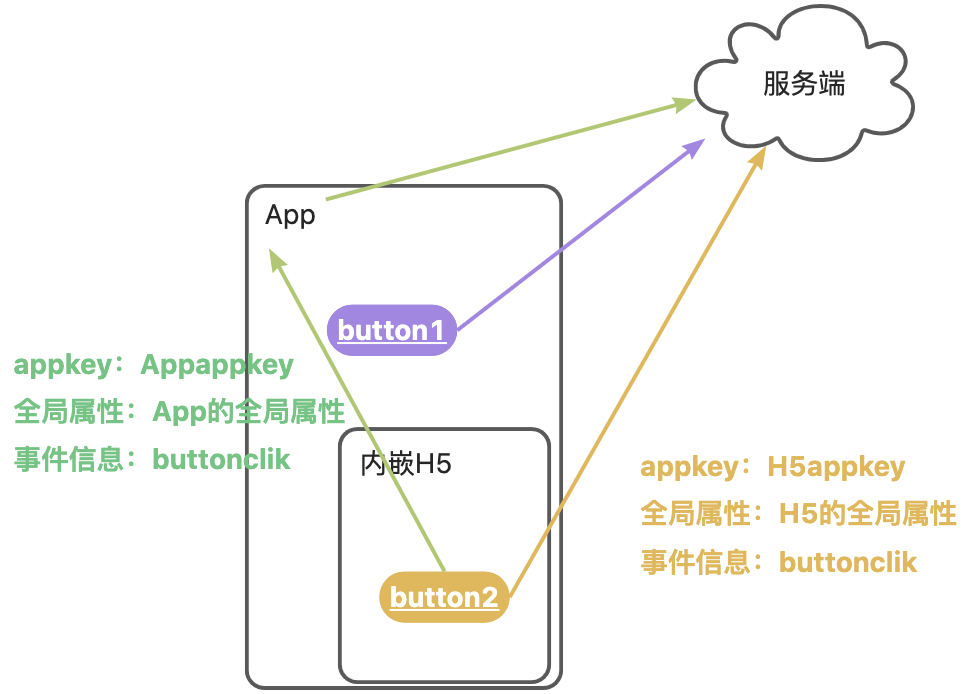
图中表示当用户触发app中h5页面上的button2时,会同时上报两条日志:
通过App SDK上报:上报的日志中,appkey为app的appkey,全局属性为app的全局属性,事件编码和事件属性为h5中埋点的编码和属性。(图中绿色箭头)
通过H5 SDK上报:上报的日志中,appkey为h5的appkey,全局属性为h5的全局属性,事件编码和事件属性为h5中埋点的编码和属性。(图中黄色箭头)
3 App桥接H5开启接口
默认关闭,只有在App中调用下述App SDK 的 API才能打开
//此接口需要在WebView控件宿主Activity的onCreate函数中调用,标记h5页面的开始和结束
SpmAgent.attach(WebView);
SpmAgent.detach();私有化统计SDK H5桥接功能仅支持Android 4.2(及更高版本),低于4.2版本的Android OS上不支持桥接。
SpmAgent.attach(WebView);
此接口需要在WebView控件宿主Activity的onCreate函数中调用
参数 | 类型 | 备注 |
WebView | WebView对象 | 需要桥接H5页面的容器WebView对象 |
public class WebviewAnalytic extends Activity {
private static final String TAG = "WebviewAnalytic";
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview);
QtTrackAgent.skipMe(this, TAG); //WebView宿主Activity不需要统计native成页面PV事件
WebView webView = findViewById(R.id.webview);
mWebView = webView;
// 绑定WebView控件到SPM插件SDK,此WebView内访问H5页面中的QuickTracking Web JS SDK可以和
// SPM插件SDK配合,实现H5页面埋点统计数据统一通过Native统计SDK发送。
SpmAgent.attach(mWebView);
webView.loadUrl("file:///android_asset/index.html");
}
// ......SpmAgent.detach();
此接口需要在WebView控件宿主Activity的onDestroy函数中调用
示例:
@Override
protected void onDestroy() {
super.onDestroy();
SpmAgent.detach(); // 在WebView宿主Activity销毁时解除绑定
}QtTrackAgent.skipMe(this, pageName);
当对Activity中的h5层进行统计时,若需要避免native层和h5层页面PV事件重复上报,需要在WebView控件宿主Activity的onCreate函数中调用此函数。
此函数调用后,SDK不会在对当前Activity页面native层页面PV事件进行统计及上报,避免和H5层页面PV事件重复上报。
参数 | 类型 | 备注 |
this | Activity对象 | WebView宿主Activity对象 |
pageName | 字符串 | 当前Activity页面调用MobclickAgent.onPageStart接口时传入的页面名称 |
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview);
//WebView宿主Activity不需要统计native成页面PV事件
MobclickAgent.skipMe(this, "WebviewAnalytic");
WebView webView = findViewById(R.id.webview);
mWebView = webView;
// 绑定WebView控件到SPM插件SDK,此WebView内访问H5页面中的QuickTracking Web JS SDK可以和
// SPM插件SDK配合,实现H5页面埋点统计数据统一通过Native统计SDK发送。
SpmAgent.attach(mWebView);
webView.loadUrl("file:///android_asset/index.html");
}4 App桥接H5开启接口(腾讯X5 Webview适配)
SpmAgent.attachX5(WebView);
此接口仅用于开发者使用腾讯X5Webview三方控件场景。需要在腾讯X5WebView控件宿主Activity的onCreate函数中调用。
参数 | 类型 | 备注 |
WebView | com.tencent.smtt.sdk.WebView对象 | 需要桥接H5页面的容器X5WebView对象 |
import android.app.Activity;
import android.os.Bundle;
import com.tencent.smtt.sdk.WebSettings;
import com.tencent.smtt.sdk.WebSettings.LayoutAlgorithm;
import com.tencent.smtt.sdk.WebView;
import com.umeng.analytics.MobclickAgent;
import com.umeng.spm.SpmAgent;
public class X5WebviewAnalytics extends Activity {
private static final String TAG = "X5WebviewAnalytics";
com.tencent.smtt.sdk.WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_x5webview);
MobclickAgent.skipMe(this, TAG); //WebView宿主Activity不需要统计native成页面PV事件
com.tencent.smtt.sdk.WebView webView = findViewById(R.id.webview);
mWebView = webView;
// 如下设置参考X5Webview腾讯官方Demo配置,具体设置请开发者依照自己App要求配置
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setAllowFileAccess(true);
webSettings.setLayoutAlgorithm(LayoutAlgorithm.NARROW_COLUMNS);
// webSettings.setSupportZoom(true);
// webSettings.setBuiltInZoomControls(true);
// webSettings.setUseWideViewPort(true);
webSettings.setSupportMultipleWindows(true);
// webSetting.setLoadWithOverviewMode(true);
webSettings.setAppCacheEnabled(true);
// webSetting.setDatabaseEnabled(true);
webSettings.setDomStorageEnabled(true);
// webSettings.setGeolocationEnabled(true);
webSettings.setAppCacheMaxSize(Long.MAX_VALUE);
// webSetting.setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY);
webSettings.setPluginState(WebSettings.PluginState.ON_DEMAND);
// webSetting.setRenderPriority(WebSettings.RenderPriority.HIGH);
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
// 绑定WebView控件到SPM插件SDK,此WebView内访问H5页面中的QuickTracking Web JS SDK可以和
// SPM插件SDK配合,实现H5页面埋点统计数据统一通过Native统计SDK发送。
SpmAgent.attachX5(mWebView);
webView.loadUrl("file:///android_asset/index.html");
}
// ......5 H5 SDK上报日志开关
若希望App内H5通过H5 SDK上报的日志携带自定义的App信息(例如H5当前所在应用名称、渠道名称等),可以通过例如UA信息传递等方式,将App信息传递至H5后,再使用H5 SDK的全局属性进行上报。
默认App中H5页面的埋点事件一定会通过H5 SDK上报,如果需要禁止H5 SDK上报埋点事件,可以在H5中调用下述H5 SDK 的 API。
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-jsbridge-only', true]
});H5 设置aplus-jsbridge-only为true,则为禁止H5 SDK上报埋点事件,务必检查不在App中的H5代码不要设置!
6 H5 全局属性全局生效接口
在H5中设置开启下述接口后,H5中通过aplus.appendMetaInfo中globalproperty或aplus.setMetaInfo中globalproperty设置的全局属性将会同步生效至App原生中。(该接口默认为false)
注意,该接口在qt_web_v2.0.12中支持,需搭配android 1.4.3.PX及以上版本,iOS 1.4.0.PX及以上版本使用。
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-globalproperty-sync-enable', true]
});例如:在App中设置全局属性「当前所在城市:北京」,在App内H5中设置全局属性「当前所在城市:上海」,则在H5和App原生中触发的事件的全局属性都将为「当前所在城市:上海」。如果不开启该开关,则H5中设置的全局属性不会再App原生中生效。
H5嵌入App全局属性生效逻辑为:
如果设置了aplus-globalproperty-sync-enable 为true, H5的全局属性和app的全局属性都会上报,key相同的覆盖,key不同的新增,H5用aplus.setMetaInfo设置的全局属性,也会是和app的全局属性是追加的逻辑
如果aplus-globalproperty-sync-enable设置为false或者不设置, H5的全局属性不会上报,事件只会携带app的全局属性。