通过阅读本文,您可以了解运行Web Demo的方法。
前提条件
您已从控制台获取鉴权信息,具体操作,请参见控制台操作指南。
从控制台获取的Token仅为开发测试使用,正式上线有被攻击风险。建议您自己搭建服务端生成Token,并使用HTTPS协议。搭建服务端请参见服务端生成Token。
操作步骤
下载并解压SDK及示例代码,下载地址为github Demo地址,或gitee Demo地址。
在项目根目录下用控制台依次执行以下命令:
cd Web/vueVersion // or cd Web/reactVersion npm install npm install vite -g npm install typescript -g npm run start配置token等入会参数。当前有两种方式:
1. 在阿里云控制台生成token,再将控制台生成token的参数一一对应设置在src/config.json,这种模式下可以不填写其中的appKey,token和其余信息是一一对应的需要完全匹配;
2. 在阿里云控制台获取到对应的appKey,将其和对应的appId配置在src/config.json,其他参数皆为可选,不填写时会默认生成随机值。这种模式会使用demo自带的node server 生成一个token 用来入会,对应代码在server/server.js。后续需要调试生产模式时可在src/utils/request.ts修改APP_SERVER_DOMAIN为自己的业务服务器地址,并调整getAppToken里的逻辑来适配。
运行Demo。
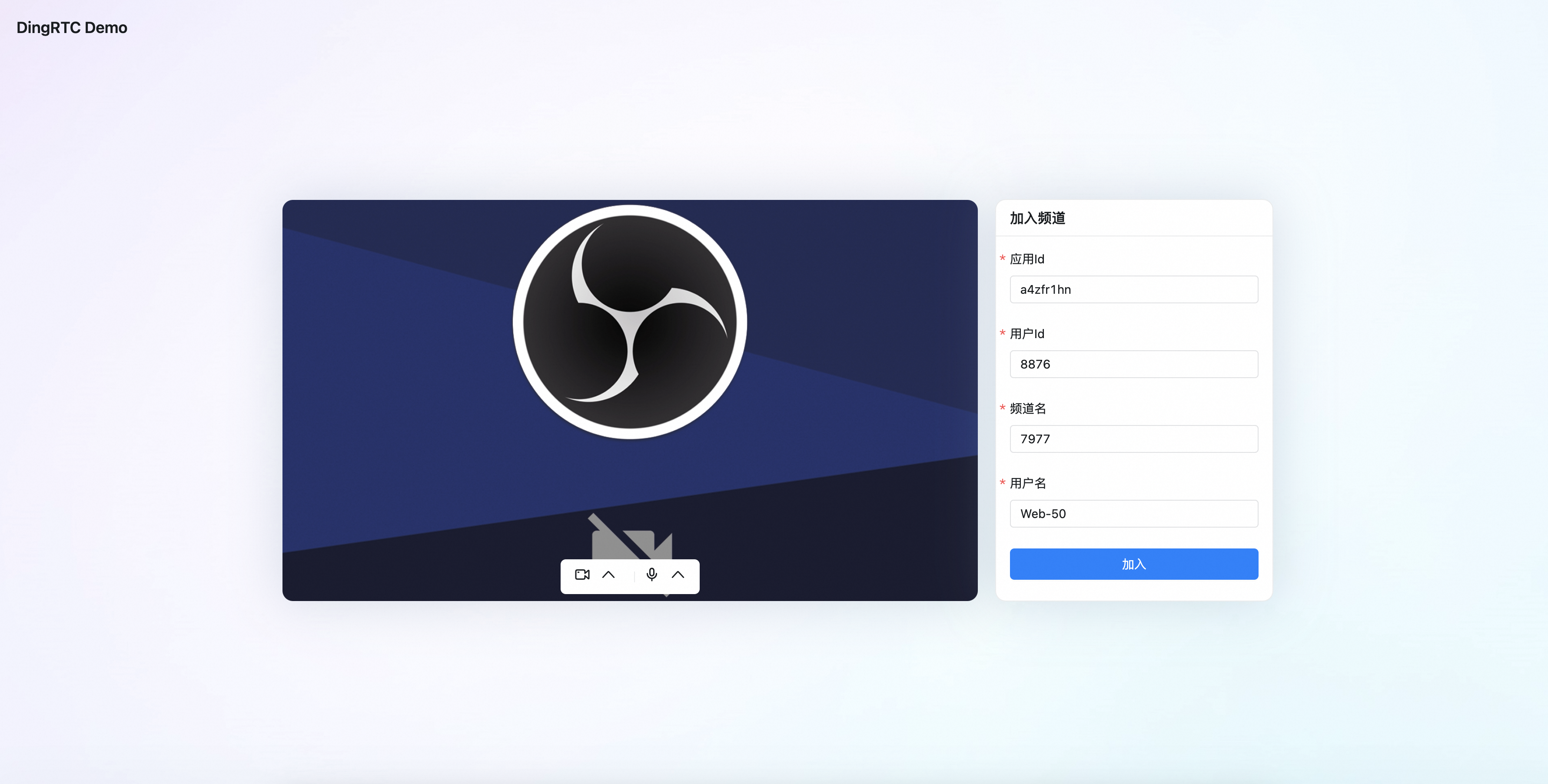
Demo运行成功后,在准备页面可看到界面分为左右两栏布局,左边界面是摄像头和麦克风的预览,可点击下方按钮进行设备的启用和停用,以及设备的切换。预览操作同时实时创建了音视频轨道,在加入频道后会自动执行发布;右边界面可以填入频道名(Channel ID)、用户id(User ID)、用户名(User Name)、应用id(App ID),然后点击加入按钮加入频道。

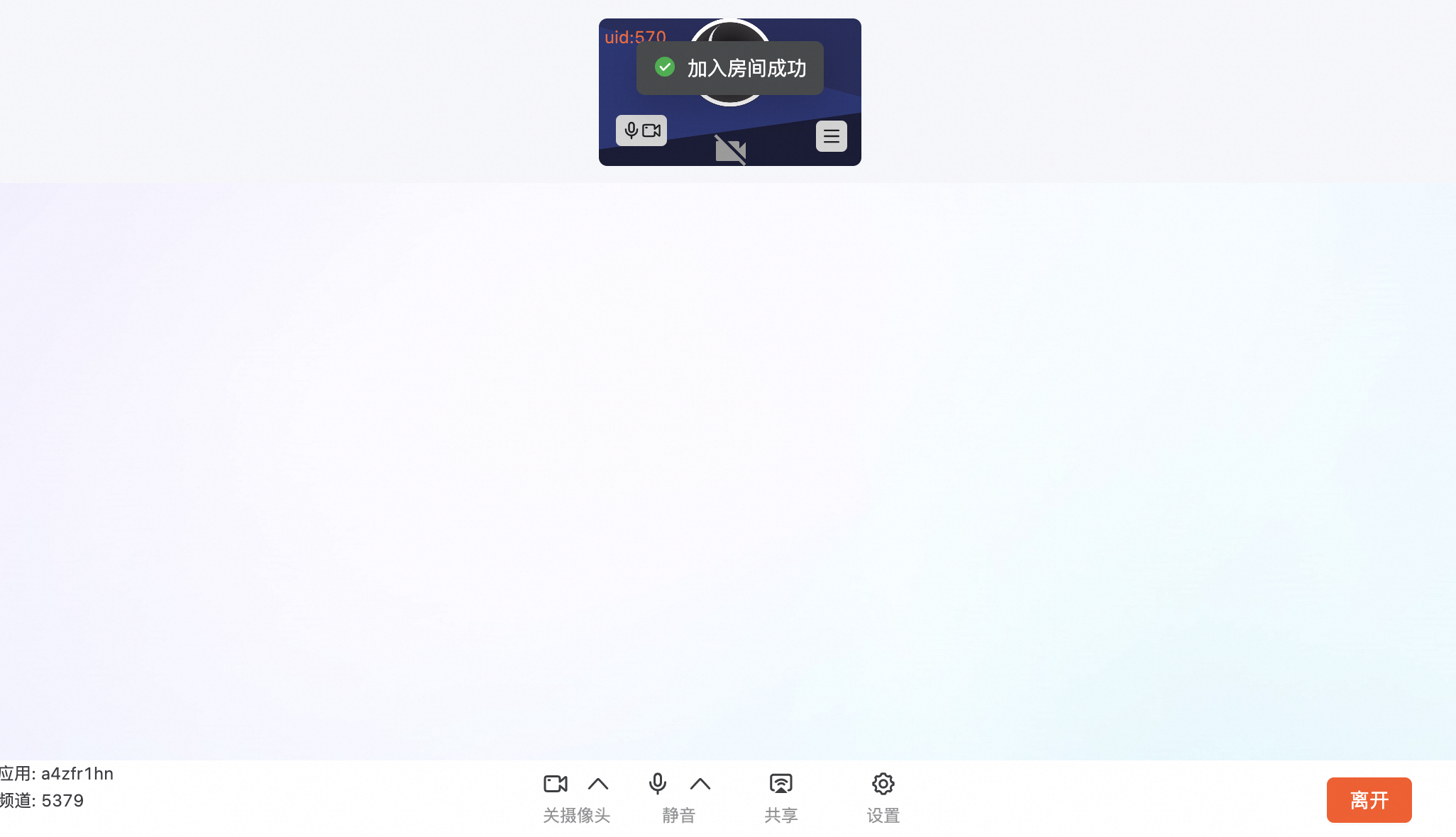
加入频道成功后,会有toast提示加入房间成功,同时进入频道中的界面。

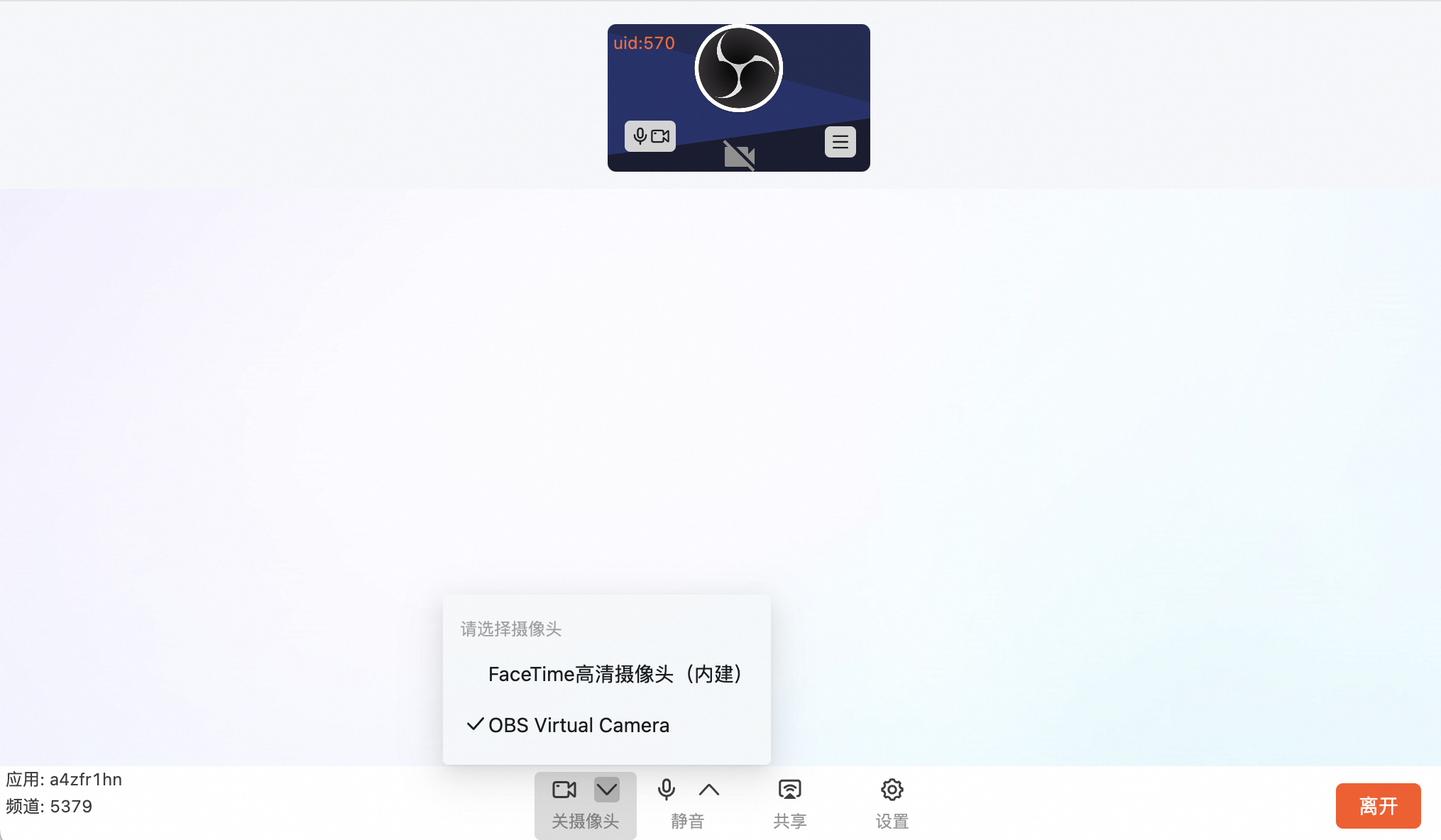
默认情况下,麦克风和摄像头采集数据创建的音视频轨道会在加入频道内自动执行发布,可以点击下方设备图标旁的箭头进行切换设备或者设置页面进行编码调整,其中调整视频编码要求视频不处于发布中的状态。

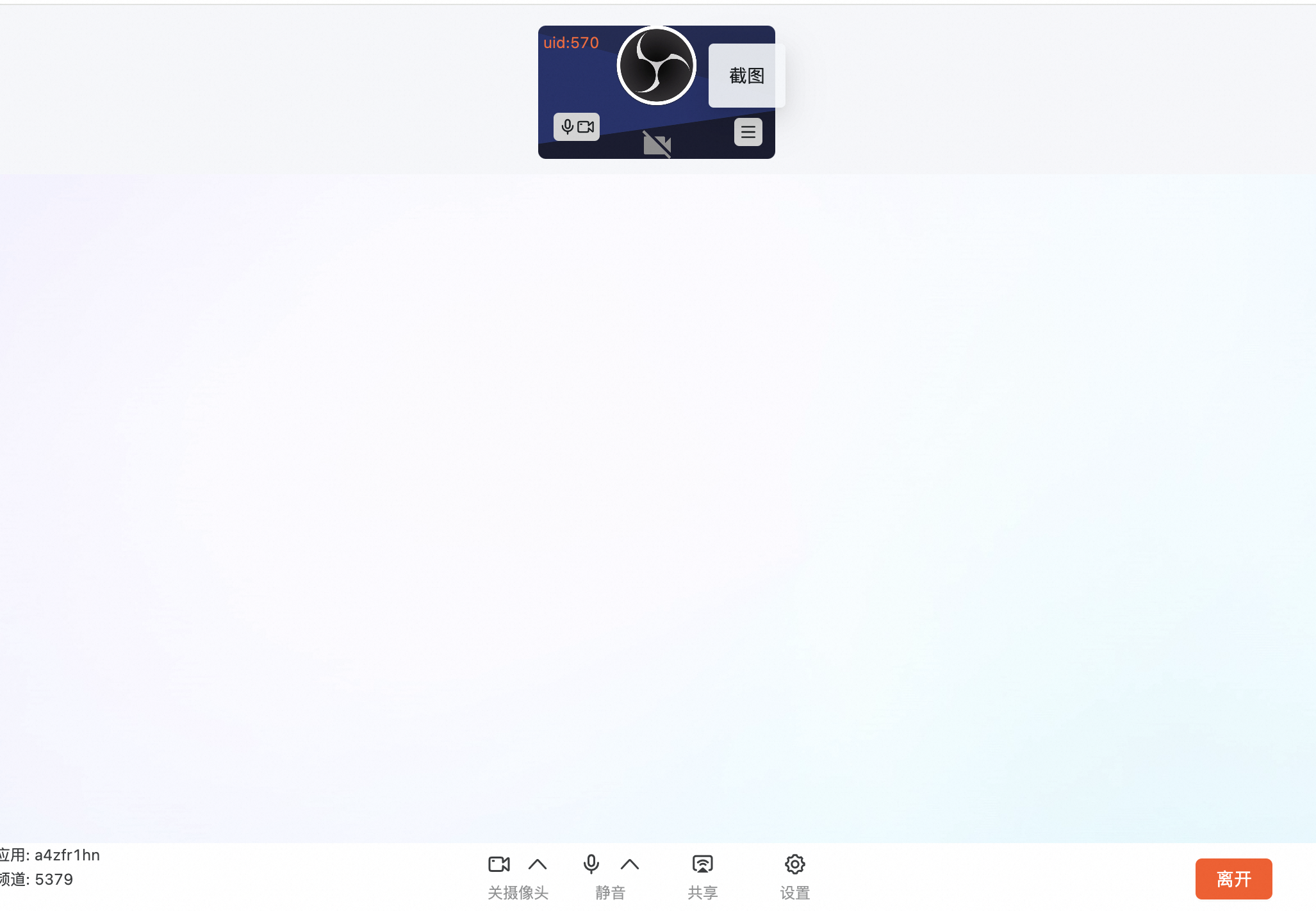
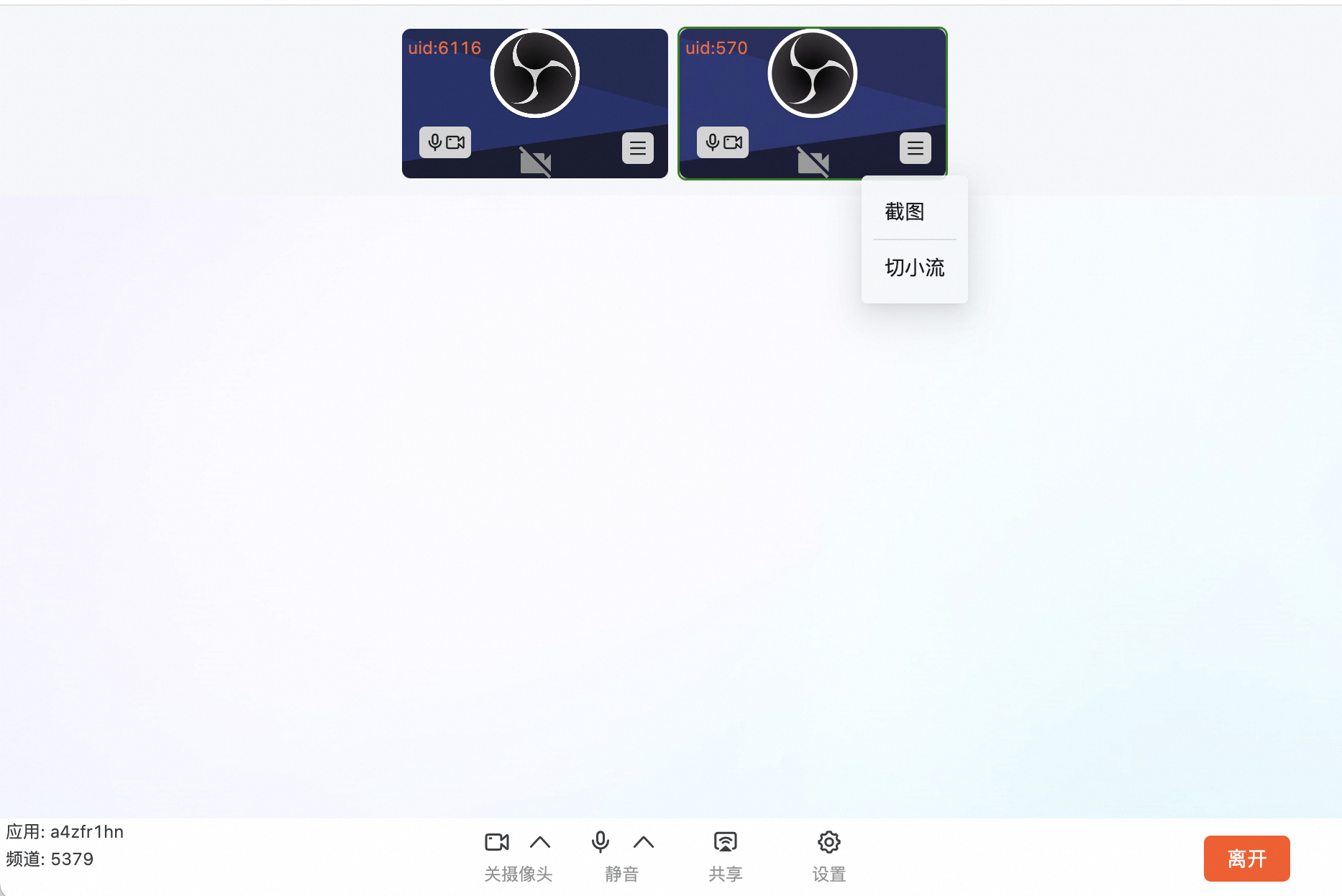
上方小视窗会展示本端预览以及远端用户的视频预览画面、设备状态等其他信息,小窗右下角操作按钮列表,会包含摄像头和共享流的截图、大小流切换等操作,这些按钮要求小窗口展示的是当前要操作的轨道才会展示,操作一次后操作按钮列表会自动收起,操作成功没有提示,失败会有提示。

当有其他用户加入相同频道,会自动订阅其他用户视频。您可通过大小流按钮进行订阅视频规格的切换,也可通过取消订阅按钮来执行取消订阅该用户的视频轨道。

点击底部右下角离开按钮,会导致本端立刻离开频道,当频道内无人在线时,会被系统回收释放。