通过阅读本文,您可以了解集成Windows SDK时常见的问题及解决方法。
浏览器相关的兼容性和已知问题
由于各家厂商对浏览器音视频通信的支持程度不一,请先根据已经整理的兼容性文档浏览器兼容性和已知问题查看问题是否匹配,若存在匹配问题先参考对应的推荐方案尝试解决。
Iframe集成时页面报错
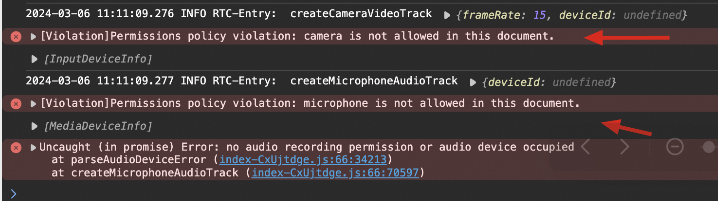
问题现象:RTC通信应用页面作为iframe嵌入其他页面提示无权限:

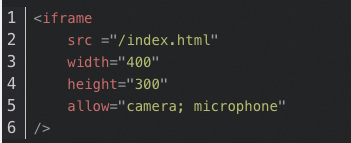
解决方案:浏览器自身权限策略限制 权限策略,可参考文档解决,例如可以在iframe嵌入时明确设备权限:

Android设备不能进行Web通信
检测Android设备是否支持H264协议。
Android设备进行Web页面通信,需要安卓设备支持H264协议。
无法启用本地摄像头和麦克风
解决方案:
检查AppServer和网页是否使用https协议,开发环境若非https协议还可检查域名是否为http://localhost。
查看设备权限是否开启,设备是否被禁用。
检查硬件是否可用。
切换摄像头后无法本地预览
解决方案:
检查是否play 和 setDevice接口连续调用,例如:
cameraTrack.play('#id'); // 转化前后摄像头 cameraTrack.setDevice(deviceId);这种情况下setDevice 对video元素做了修改会导致play操作被浏览器取消,应调整为
cameraTrack.setDevice(deviceId).then(() => { cameraTrack.play('#id'); });
微信内集成未能启用CVO(摄像头采集推流角度跟随手机自动旋转)
解决方案:
首先确认手机设置是否开启了旋转。
当使用h5链接通过微信浏览器打开时,因安卓端微信应用默认关闭横屏选项,需要打开横屏支持功能,可以在微信界面底部栏选择 我 选项,打开 设置 页面, 再进入 通用 子页面,启用 开启横屏模式 ;
当通过小程序webview内嵌套h5链接打开时,需要参考微信小程序官方文档,开启旋转选项 ;
安卓端某些机型在切换后置摄像头时存在不对焦、放大等兼容问题
解决方案:
一些安卓款型的手机在选择后置摄像头的时候有些设备兼容问题,不能直接设置为environment, 需要用deviceId指定。可以从getCameras 返回的一堆摄像头里找到最后一条label 包含back 字样的信息,用它的deviceId 来设置摄像头。
示例代码:
const cameraList = await DingRTC.getCameras() let lastBackCameraDeviceId = ''; for (const device of cameraList) { if (device.label.includes('back')) { lastBackCameraDeviceId = device.deviceId; } } lastBackCameraDeviceId = lastBackCameraDeviceId || 'environment' await cameraTrack.setDevice(lastBackCameraDeviceId)
Next.js 等SSR 框架集成时报错
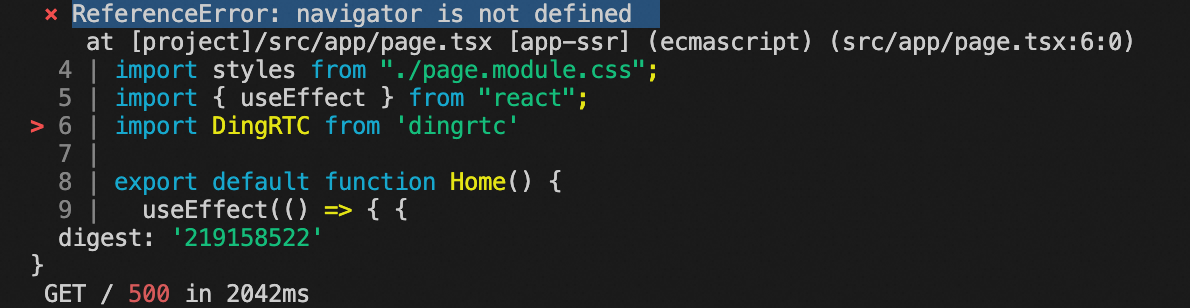
问题现象:

解决方案:
这是由于这些框架本身的预渲染机制导致的,可在浏览器页面组件的生命周期内使用动态加载模块的方式解决。
示例代码:
useEffect(() => { const DingRTC = require('dingrtc').default; DingRTC.createCameraVideoTrack({ dimension: 'VD_1920x1080' }).then((track) => { track.play('#test'); }) }, [])