通用接口
网站开放API接口说明页面。
通用接口云梦API开放平台是基于云梦建站技术实践经验,面向云梦建站用户及合作伙伴,提供高易用的API服务。目前适用于“云·速成美站”、“云·企业官网”内的文章、产品的增、删、改、查操作,旨在帮助用户加速创建网站的文章、产品。
本产品(云·速成美站、云·企业官网)的OpenAPI采用RESTful接口请求方式,请求方法详见API右侧。在使用API前,您需要登录到您的产品后台-网站管理-AccessKey管理,新建AccessKey后直接调用API,或复制到云梦API开放平台(https://open-api.clouddream.net/),粘贴所复制的站点域名、AccessId、AccessKey,即可鉴权通过访问API。
接入指南
“云梦智能开放API”通过API接口对外开放数据传输,使得第三方开发者可以方便地将其集成到自己的应用程序或系统中,提高数据共享效率。以下为对接微信公众号应用场景示例。
一. 接入准备
获取网站的AK/SK
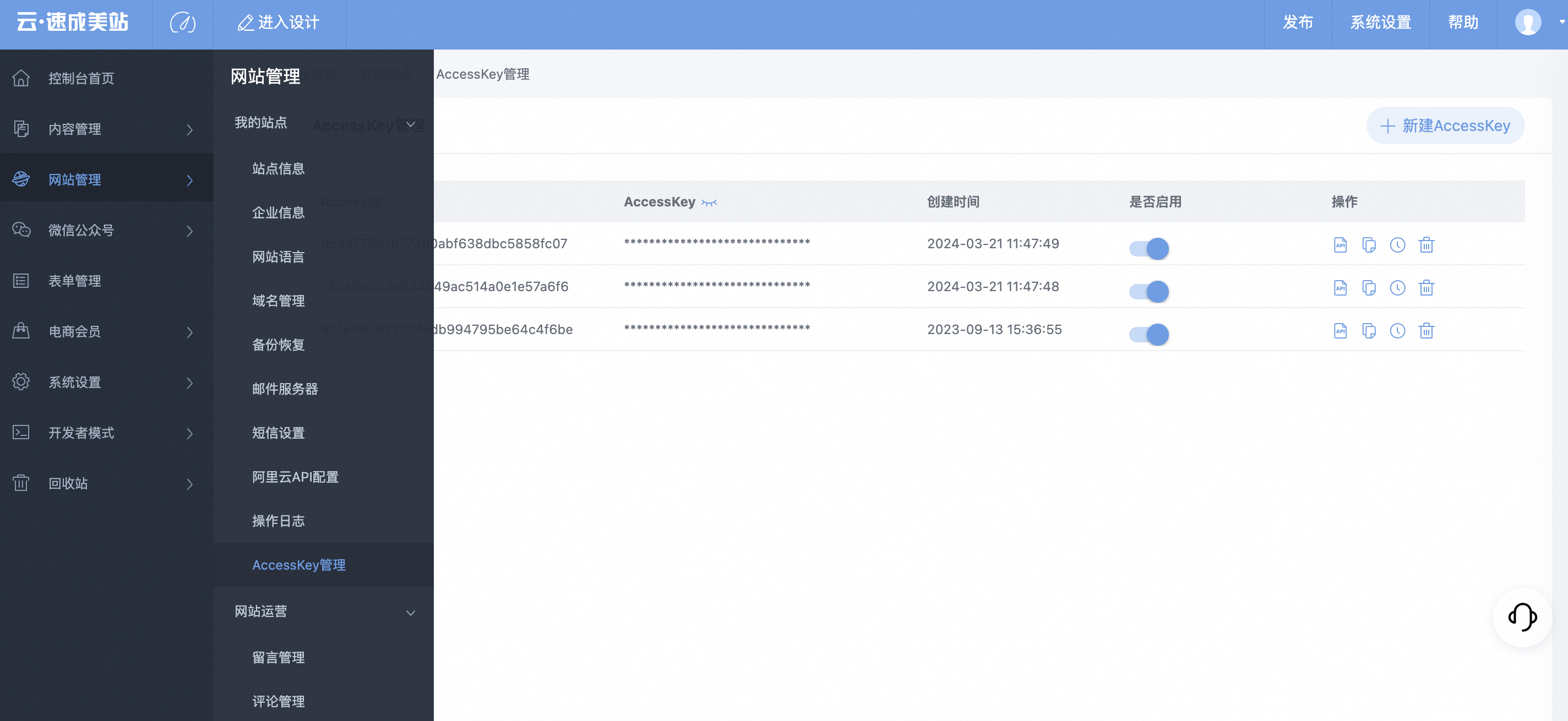
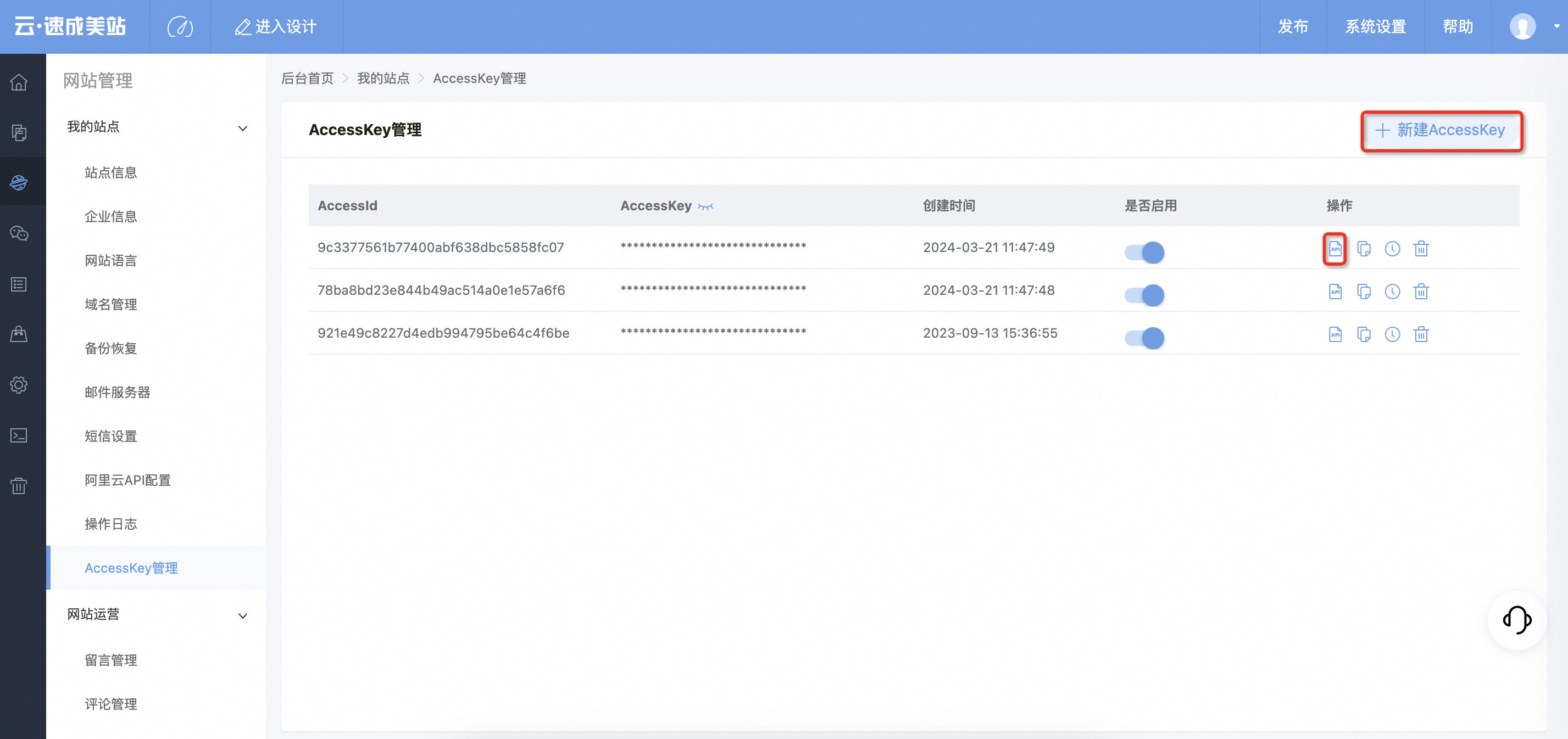
登录到您的产品后台,选择网站管理 > AccessKey管理。

进入AccessKey管理,点击新建AccessKey,点击调用API图标,进入云梦API开放平台,自动粘贴所复制的站点域名、AccessId、AccessKey,即可通过鉴权访问API。

获取微信公众号的身份认证
获取微信AppID和AppSecret
AppID和AppSecret可在微信公众平台 > 开发 > 基本配置页中获得(需要已经成为开发者,且账号没有异常状态)。
调用接口时,请登录微信公众平台 > 开发 > 基本配置提前将服务器IP地址添加到IP白名单中,点击查看设置方法,否则将无法调用成功。
获取 Access token
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。
使用AppID和AppSecret调用本接口来获取access_token。
二. 调用说明
导入微站图片到微信永久图片素材
微站图片可以直接同步到微信公众号,方便快捷管理图文消息,并且图片永久使用。新增的永久素材也可以在公众平台官网素材管理模块中查询管理。
使用方法:
具体调用步骤可参见下方提供的demo示例。
使用微信access_token访问新增永久素材接口,可查看接口使用方法

导入微站文章到微信并发布
微站文章也可以直接同步到微信公众号,直接在公众号管理图文消息。还支持正文中插入自己账号和其他公众号已群发文章链接的能力。
使用方法:
三. Demo摘要
完整示例见下方github链接。
using ApiCallerDemo.Logic; using ApiCallerDemo.Models.WeChat; namespace ApiCallerDemo { internal class Program { private static void InitArg(ref string arg, string argName) { while (string.IsNullOrWhiteSpace(arg)) { Console.WriteLine($"请输入{argName},按回车确认"); arg = Console.ReadLine() ?? string.Empty; } } static async Task Main(string[] args) { var weZhanAccessId = ""; var weZhanAccessKey = ""; var weZhanDomain = ""; var weChatAppId = ""; var weChatSecret = ""; #region 检查参数是否有填写,如果没有填写则提示输入参数 InitArg(ref weZhanAccessId, $"微站AccessId(如:{Guid.NewGuid():N})"); InitArg(ref weZhanAccessKey, $"微站AccessKey(如:{Guid.NewGuid()})"); InitArg(ref weZhanDomain, "微站域名(如:https://1234abcd.scd.wezhan.cn)"); InitArg(ref weChatAppId, "微信AppId(如:wxda4bxxxxxxxxxxxx)"); InitArg(ref weChatSecret, "微信Secret(如:d3ff739088698daxxxxxxxxxxxxxxxxx)"); #endregion //初始化一个微站Api调用实例 var weZhanApiCaller = new WeZhanApiCaller(weZhanAccessId, weZhanAccessKey, weZhanDomain); //初始化一个临时的微信accessToken var accessToken = await WeChatApiCaller.InitTokenAsync(weChatAppId, weChatSecret); //初始化一个微信Api调用实例 var weChatApiCaller = new WeChatApiCaller(accessToken); //获取一批微站文章ID,并且遍历 foreach (var articleId in await weZhanApiCaller.GetArticleIdListAsync(1, 10)) { try { //获取文章详情 var article = await weZhanApiCaller.GetArticleDetailAsync(articleId); //下载文章主图,如果没有主图,则无法发布为微信文章草稿,因为微信需要草稿有一张主图 var imgBytes = await weZhanApiCaller.DownloadImgAsync(article.PictureUrl); //上传主图,并且获取素材ID var mediaId = await weChatApiCaller.UploadImage2WeChatAsync(imgBytes); //根据文章内容、主图素材ID,生成一篇文章草稿 var draftId = await weChatApiCaller.AddDraftAsync(new DraftRequest() { author = "小编", title = article.Title, digest = article.Summary, content = article.ContentDetail, thumb_media_id = mediaId, need_open_comment = 0, only_fans_can_comment = 0, }); //发布文章草稿,大功告成~ await weChatApiCaller.PublishDraftAsync(draftId); Console.WriteLine($"文章[{article.Title}]同步到微信成功"); } catch (Exception e) { Console.WriteLine($"文章Id[{articleId}]同步到微信失败,{e.Message} {e.StackTrace}"); } } } } }
四. 示例代码下载
我们提供了.NET版 API调用示例,开发者可下载使用。 下载地址:https://github.com/woxieao/WeZhanApiCallerDemo


