您可以阅读本文,了解Web SDK集成的常见问题。
白屏问题
- 检查3.1.1meetingRouter参数是否已经配置。
- 检查3.1.1meetingRouter参数和访问时候地址的页面URL是否匹配;比如https://example.com/index.html 这个访问地址,meetingRouter的值应该是/index.html 而不是/。
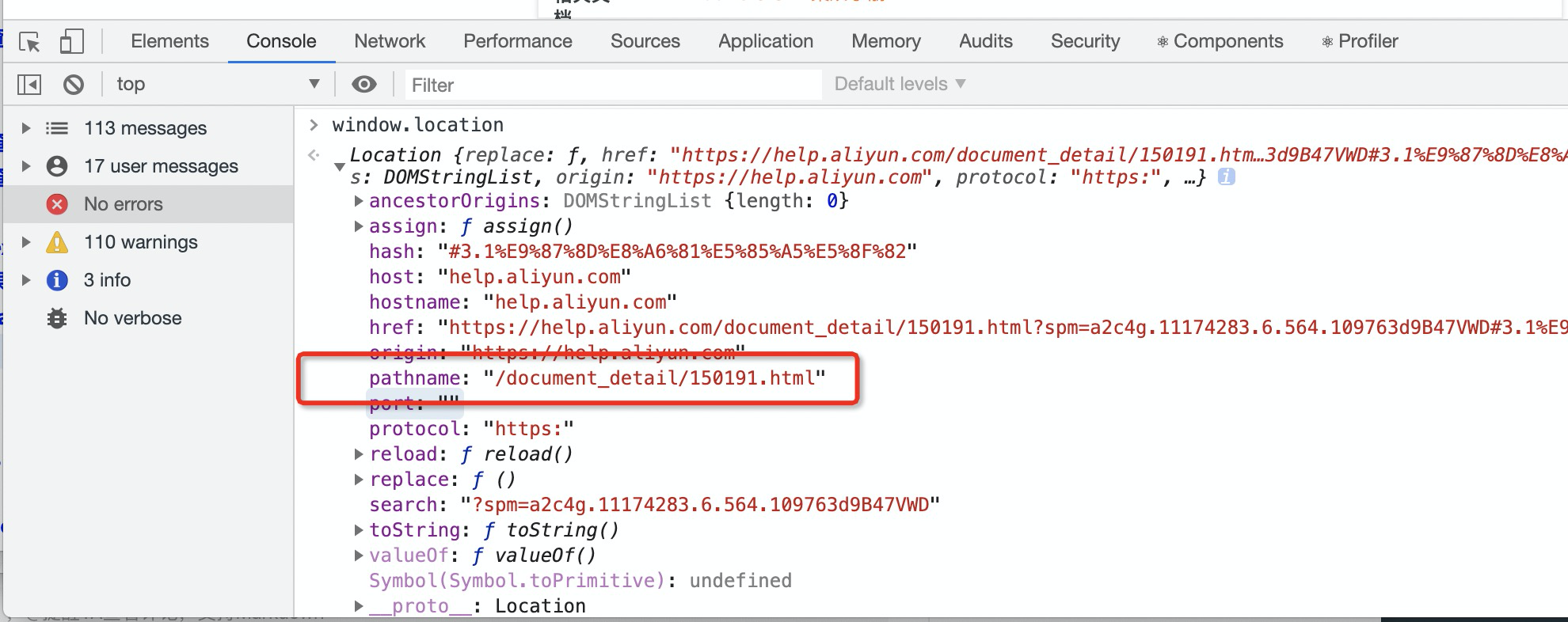
- 如果还存在问题,command+option+J 打开浏览器的调试窗;在Console中输入window.location,如下图所示:把图中的pathname的值作为meetingRouter传递给SDK。

页面过期
- 请刷新页面重试。
- 检查页面的3.1.2token和3.1.3wssUrl参数是否已经填写;这两个参数短时间内就会过期,需要每次入会前重新去服务端的JoinMeeting 接口获取。
- 调用JoinMeeting 接口时传递的UserId 必须和3.1.5empId保持一致,对应不上会导致服务端报token出错。
- memberUuid和empId这两个参数的关系必须要对应上,对应不上也会导致服务端报token出错;对应关系如下图所框内容:

- 是memberUuid,不是memberUUID,之前在设计的时候这个字段当时定的是memberUuid,后续发版本可以考虑同时兼容memberUuid和 memberUUID。
页面一直处于加载中(loading)
- 检查meetingUUID和meetingAppId这两个必须的参数是不是已经传了。
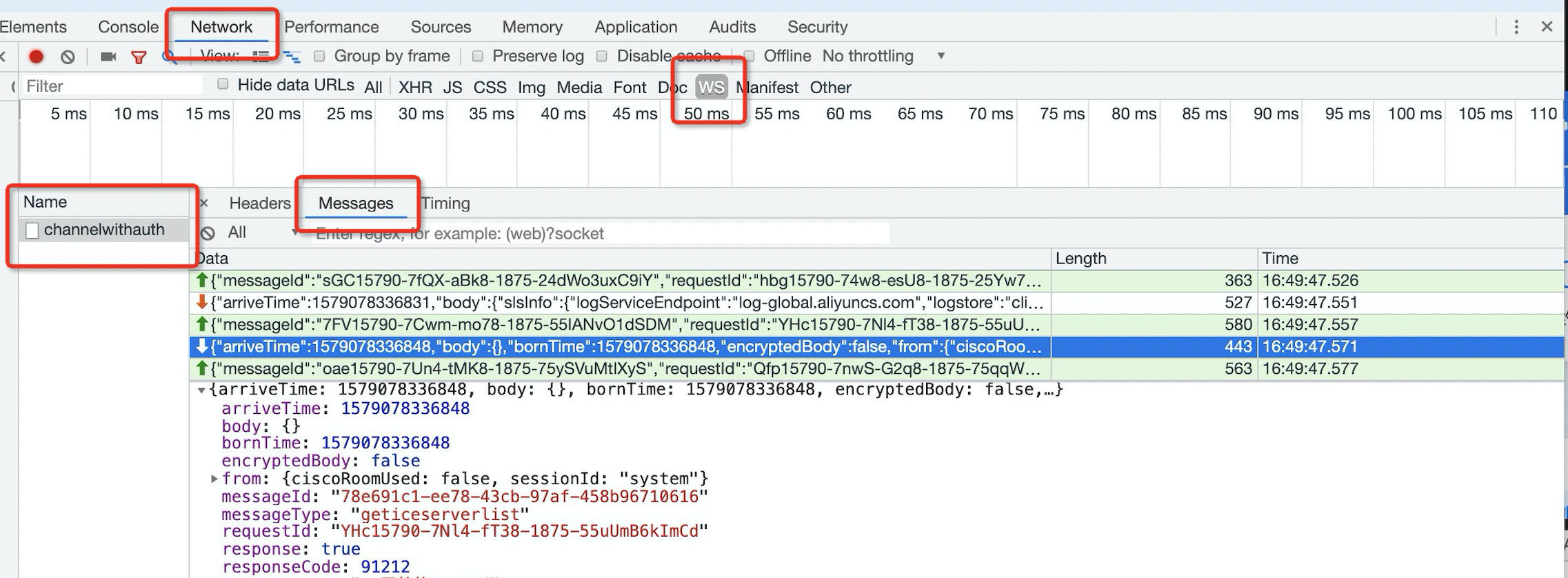
- command+option+J 打开浏览器的调试窗,查看network中的wss消息,如下图,查看channelwithauth 这个wss下面的Message,逐条Message看一下,哪一条的消息服务端报错了。

更改页面某个元素的样式
对于用户想修改参数配置中没有的元素样式,可以通过自定义覆盖CSS的方式,原来元素的CSS样式进行修改,完成自定义样式的需求。
更改页面某个元素的文案
下载JSON文件,按照自己想要的文案修改,在html中加载自己的语言JSON文件。
目前不支持内容
- SDK通过页面加载自动完成初始化等一系列操作,暂时不支持用户主动调用SDK初始化操作。
- SDK内部所有人员相关、会议状态相关的回调;目前都是SDK内部处理逻辑,用户无法获取到。