1.概述
H5页面分析分为用户感知、加载性能、慢加载三大模块,可以实时监控应用中H5页面的性能情况,需要额外集成JS SDK
2.指标说明
2.1用户感知指标
指标名称 | 描述 |
首屏时间(FP) | First Paint,从打开页面到首个像素渲染到页面的时长 |
首次内容绘制时间(FCP) | First Contentful Paint,首次绘制完成DOM内容的时长,内容包括文本、图片(包含背景图)、非白色的 canvas 或 SVG,也包括带有正在加载中的 Web 字体的文本 |
页面可交互时间(TTI) | Time to interactive,从页面加载开始到页面处于完全可交互状态的时长。 |
首次加载跳出率 | 每个session中,第一个页面完全加载前用户跳出率 |
1秒快开比 | 首屏完全加载时长≤1s的PV占比 |
2秒快开比 | 首屏完全加载时长≤2s的PV占比 |
5秒慢开比 | 首屏完全加载时长>5s的PV占比 |
2.2页面加载指标
指标名称 | 描述 | 计算方式 |
卸载页面(Unload) | unload事件时间 | unloadEnd-unloadStart |
重定向(Redirect) | redirect事件时间 | redirectStart-redirectEnd |
检查缓存(Appcache) | Appcache | domainLookupStart-fetchStart |
DNS查询 | DNS解析耗时 | domainLookupEnd - domainLookupStart |
TCP连接 | TCP连接耗时 | connectEnd - connectStart |
SSL建连 | SSL 连接时间 | connectEnd - secureConnectionStart |
请求响应/ 首字节网络请求 | 首字节响应时间Time to First Byte(TTFB) | responseStart - requestStart |
首字节 | first byte,收到首字节的时间 | responseStart - fetchStart |
内容传输 | 数据传输耗时,Response阶段耗时 | responseEnd - responseStart |
DOM解析 | DOM 解析耗时 | domInteractive - responseEnd |
DOM Ready | HTML加载完成时间? | domContentLoadEventEnd - fetchStart |
资源加载 | 资源加载耗时(页面中同步加载的资源) | loadEventStart - domContentLoadedEventEnd |
load事件时间 | load事件时间 | loadEventEnd-loadEventStart |
页面完全加载 | 页面完全加载时间 | LoadEventEnd - fetchStart |
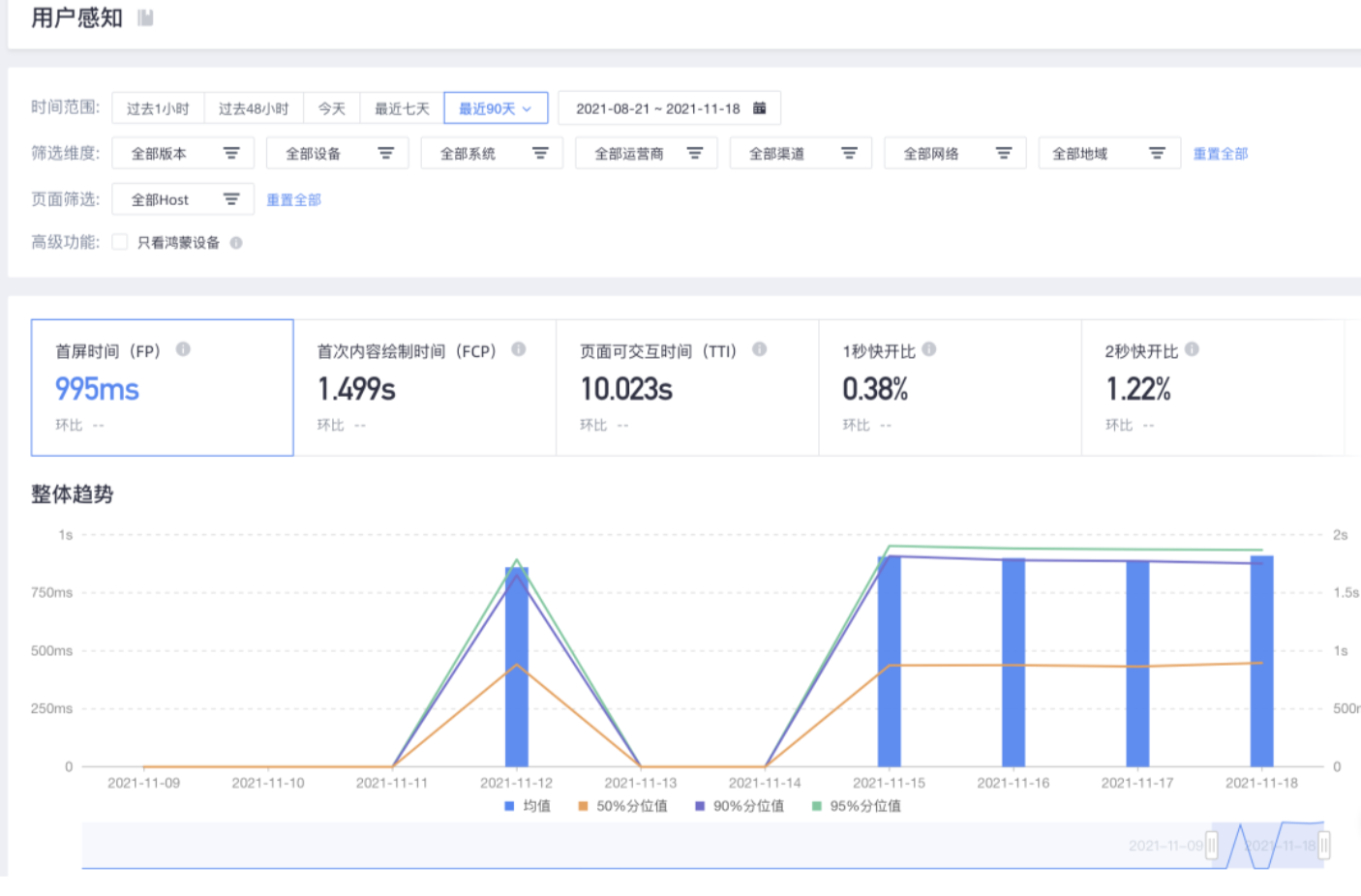
3.用户感知
用户感知包含整体趋势、样本分布、维度分布、指标列表
整体筛选控件支持筛选时间范围、属性维度、页面、高级功能。启动页面的筛选支持按照域名进行聚合,如果需要筛选某个URL,请先选择对应的域名,再在域名下筛选URL

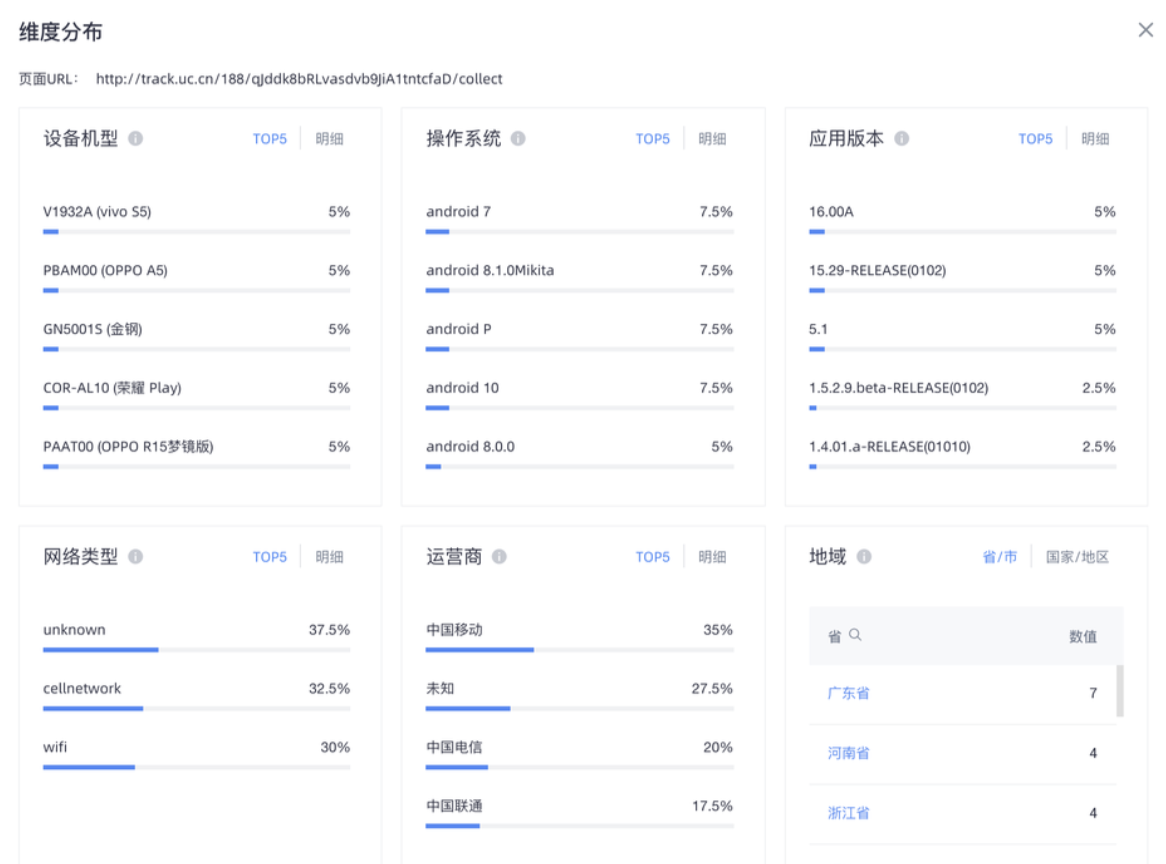
样本分布和维度分布指的是所选指标下的,样本分布按照各个维度下求指标的平均值,支持Top 5 和明细的查看

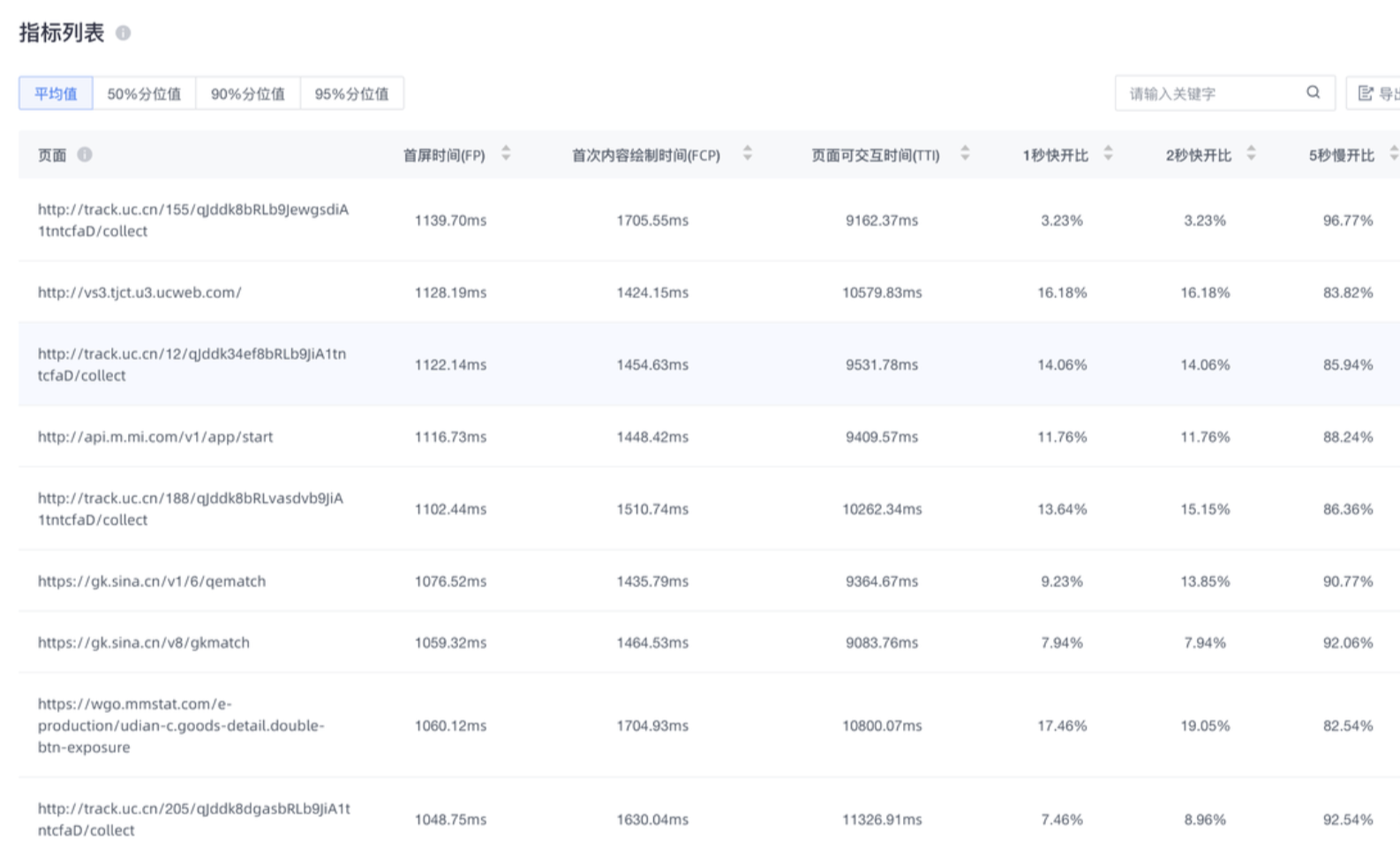
指标列表展示所有指标,支持导出,包含50%、90%、95%分位值

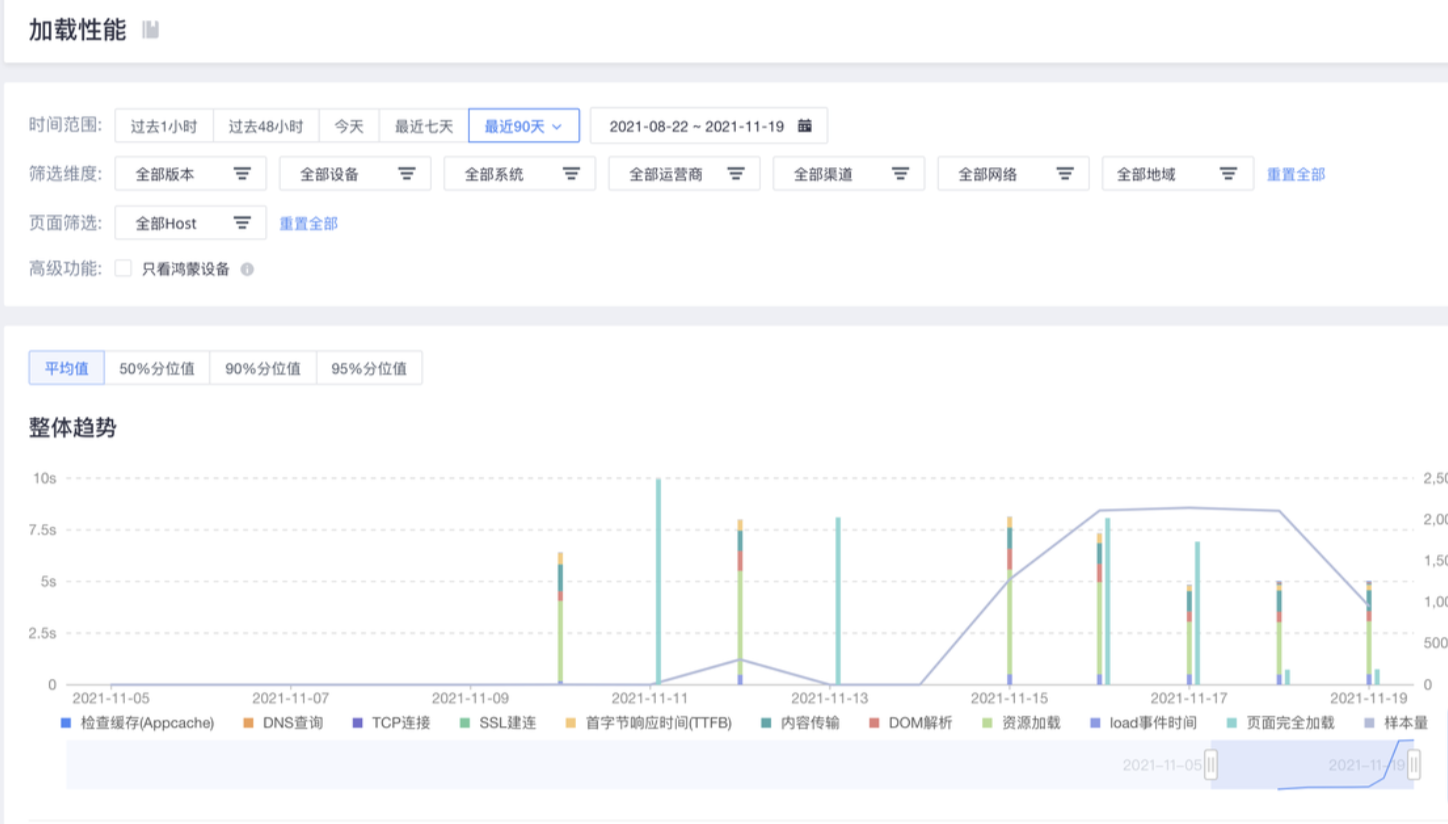
4.加载性能
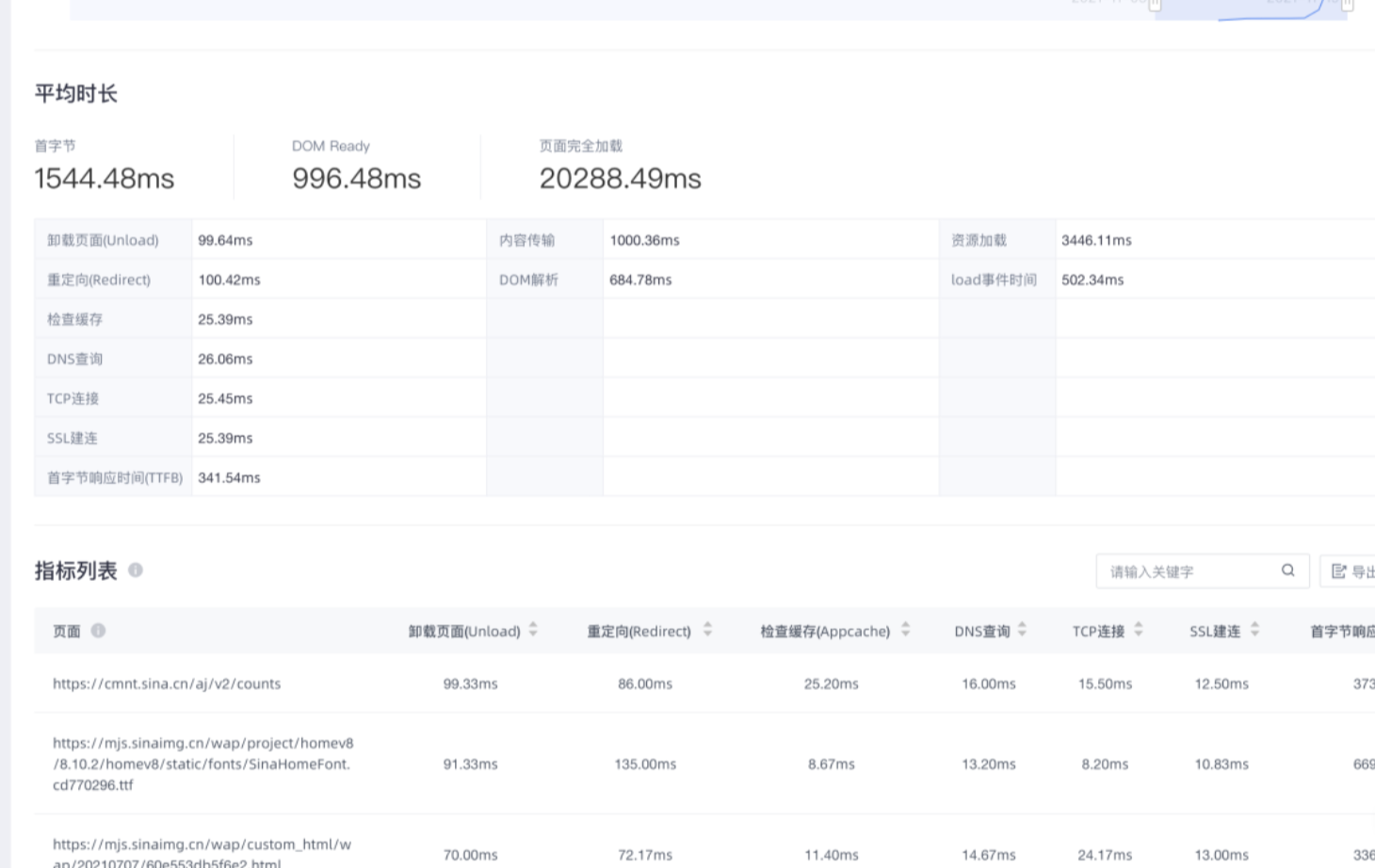
加载性能包含整体趋势、平均时长、指标列表、样本分布和维度分布


整体趋势可以查看加载指标的平均值、50%、90%、95%分位值
平均时长代表了所选时间段和条件下,所有加载数据的平均值
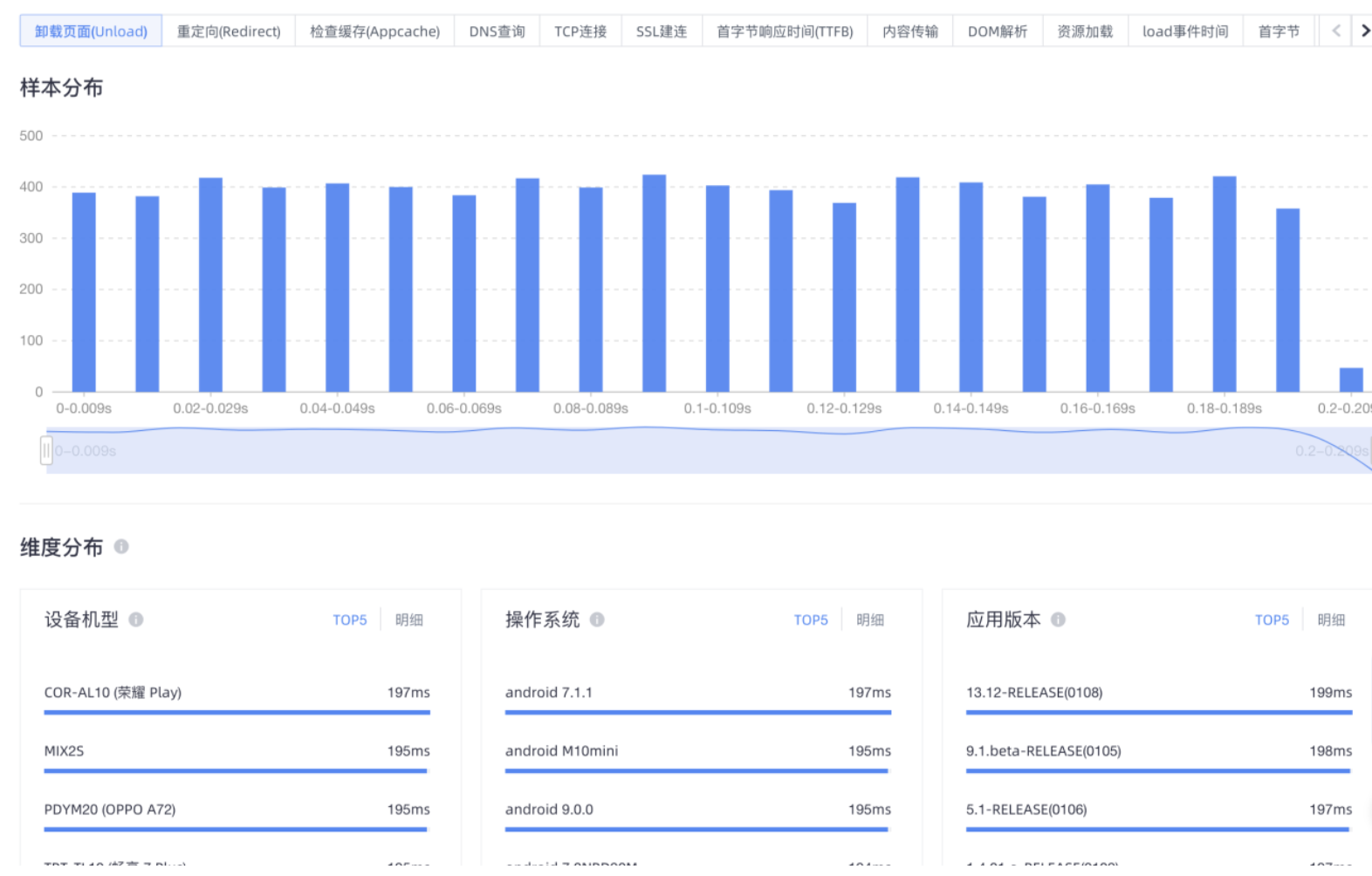
样本分布和维度分布列出了各个指标的采集样本分布,以及在各个筛选条件下的维度分布情况

5慢加载
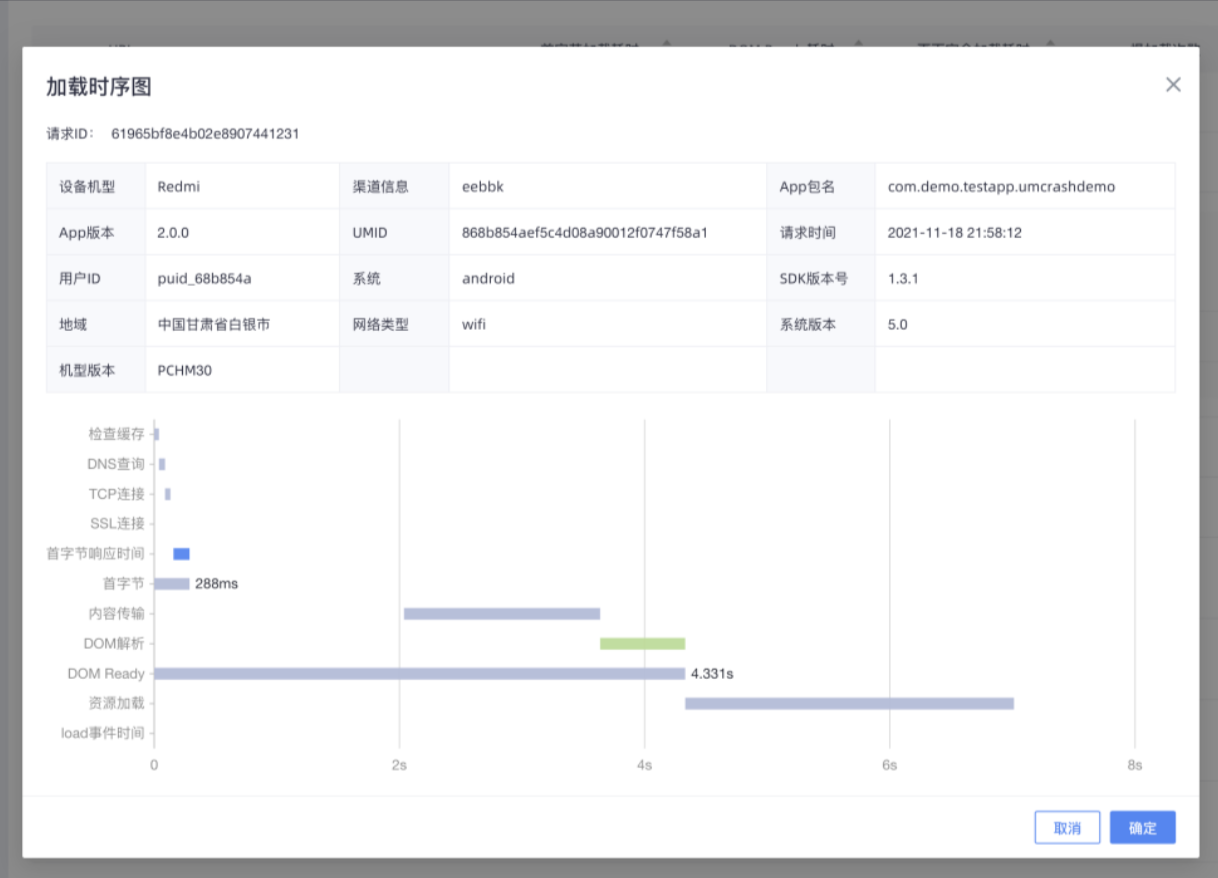
慢加载包含加载URL列表,URL请求样本分布、请求ID列表和单次请求加载时序图

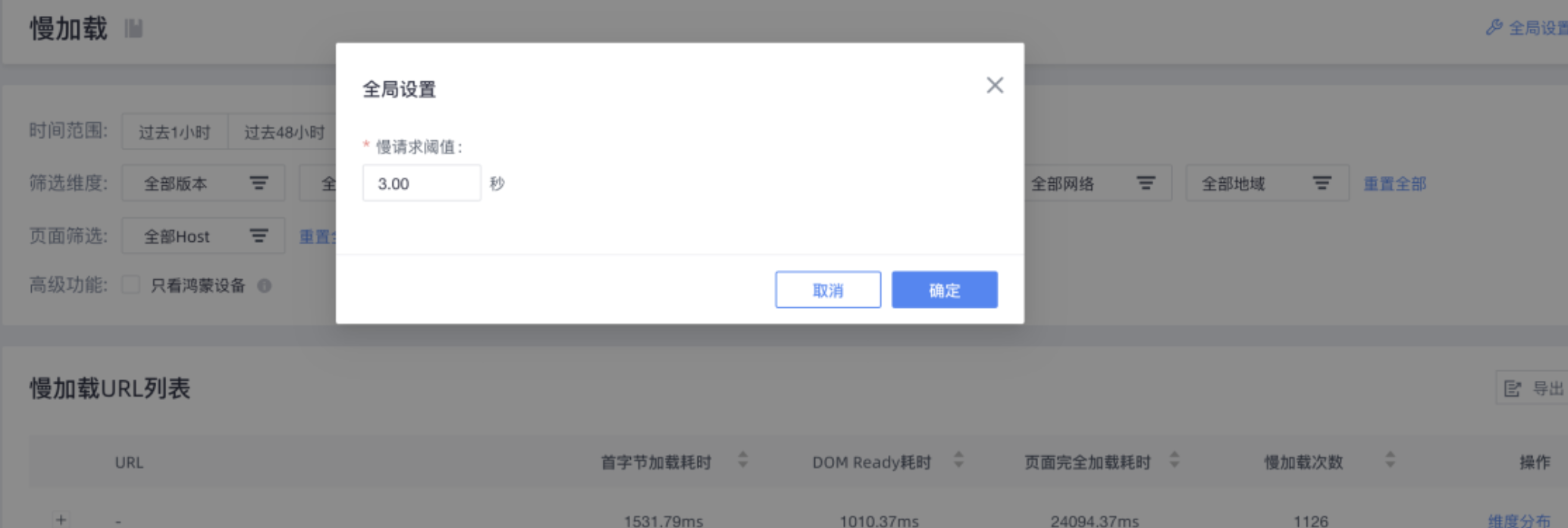
您可以自定义慢请求的整体阈值,页面完全加载时长超过慢加载阈值的被视为慢启动,默认为3秒,设定后页面即刻刷新
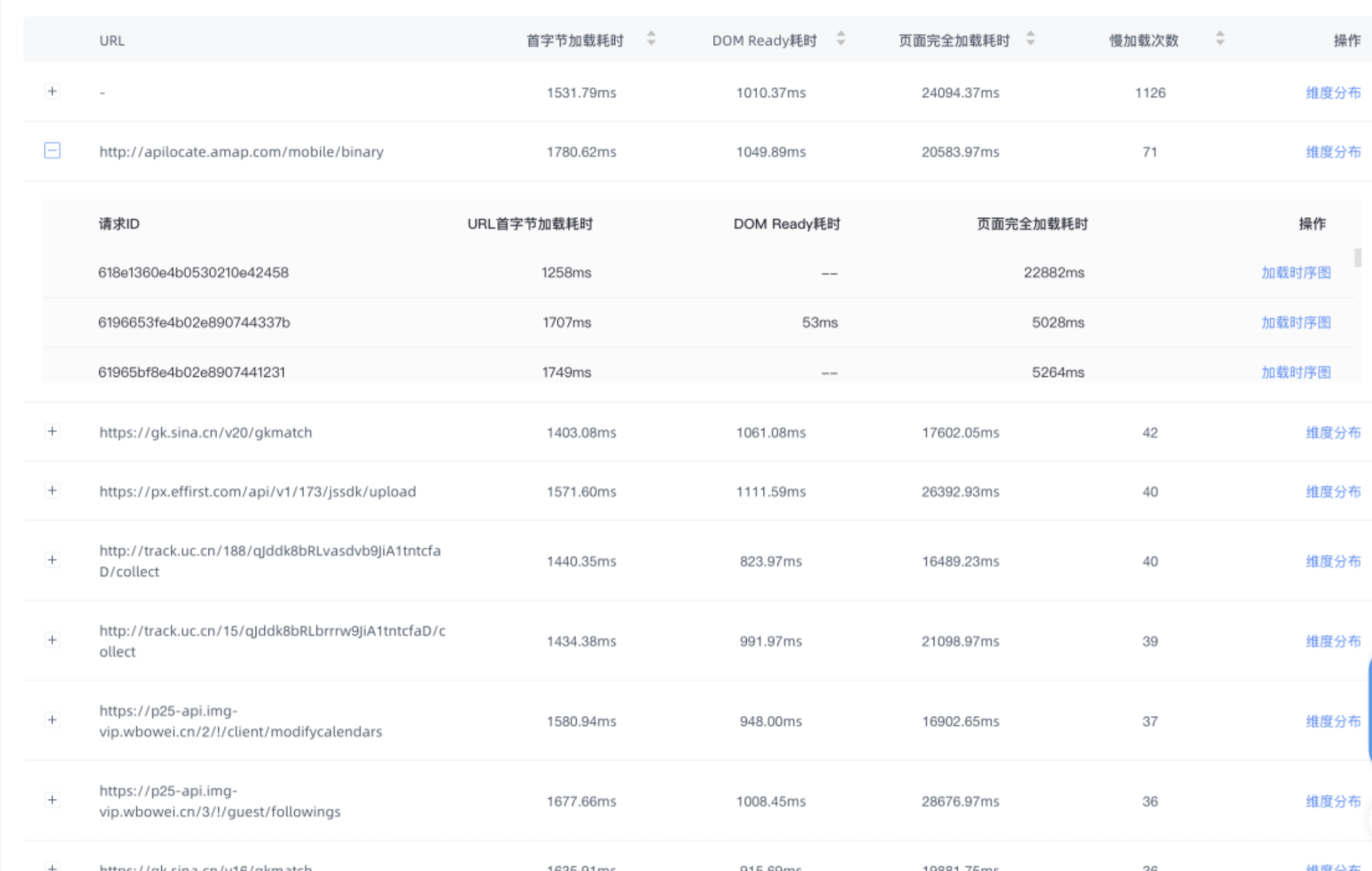
URL列表中包含请求URL的列表,URL以host+path进行聚合,点击URL后可以查看到在所有筛选的时间和条件下每次慢请求的ID list

点击URL行旁边的维度分布可以展开整体的维度分布图,展示了这个URL按照Host+Path聚合后,在每个维度下面的数量分布

点击请求ID行右边的加载时序图,即可展开这次慢请求的详情,其中展示了本次请求的详细设备信息以及页面加载的完整生命周期