本文档介绍了EMAS的JS错误监控,深入阐述了如何利用该功能,通过完整的错误信息采集与治理技巧,高效地监控和解决JavaScript错误,提高用户应用的稳定性。
概述
JS错误是Web/H5应用中最常遇到的问题之一,也是导致页面白屏、性能问题的重要原因,对业务稳定性和用户体验有显著影响。EMAS的Web/H5监控SDK能捕获应用的各类报错,通过收集错误详细信息及其堆栈跟踪,协助开发者快速定位问题原因并高效解决问题。
错误类型
JS错误主要分为两类:
Error:同步代码执行中的错误或非promise的异步错误,如语法错误、引用错误等,均会触发Error事件。
Unhandledrejection:未被处理的promise异常,在异步操作中被拒绝但没有被catch捕获处理时会触发。
我们的插件通过聚合相似错误来优化监控效率,帮助开发者更高效地理解和监测异常情况。
使用场景
开发和维护大型Web应用和App中的H5页面时,监控JavaScript脚本执行过程中的各类异常。
在代码发布后,追踪新引入的脚本错误或由于环境差异导致的异常。
分析和比较不同版本、不同环境下的脚本错误,以指导代码优化和改进用户体验。
准备工作
功能说明
趋势分析
JS错误趋势展示筛选条件下,错误指标的趋势图,查看错误的波动和影响面。

指标 | 指标说明 |
JS错误数 | 发生JS错误的次数 |
JS错误率 | 发生JS错误的次数/总PV |
JS错误影响用户数 | 发生JS错误的UV |
JS错误影响用户率 | 发生JS错误的UV/总UV |
建议您上报user_id字段,否则影响用户数、影响用户率指标无法计算。
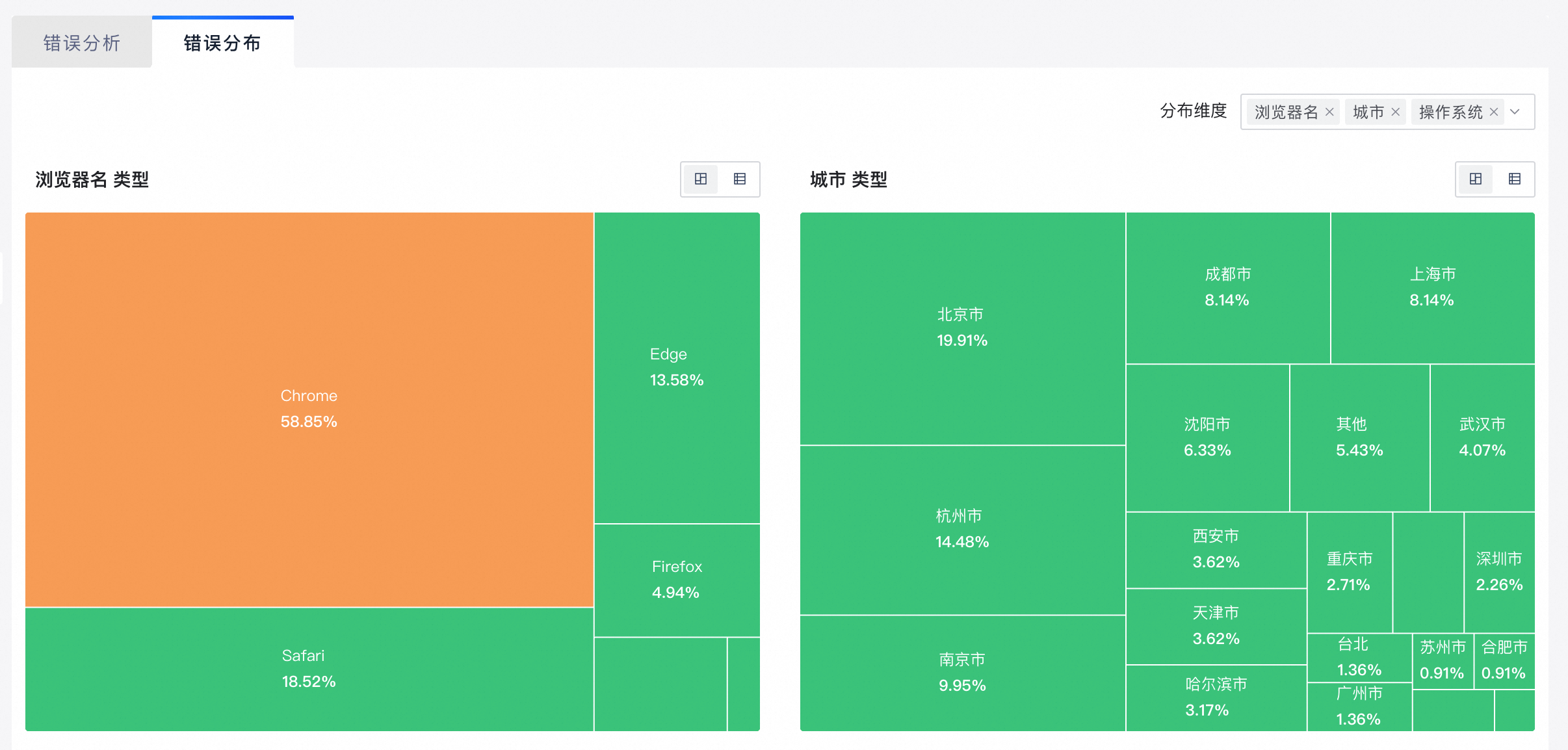
分布分析
分布分析支持通过多维统计(如浏览器版本、操作系统版本、机型等)来观测JS错误发生的分布情况以及定位问题。

默认以浏览器、系统、设备型号、城市四个维度展示JS错误分布情况,支持点击“分布维度”按钮下拉勾选维度替换默认维度,最少选择1个,最多选择4个。
点击
 可以切换视图:分布排行、列表排行。
可以切换视图:分布排行、列表排行。
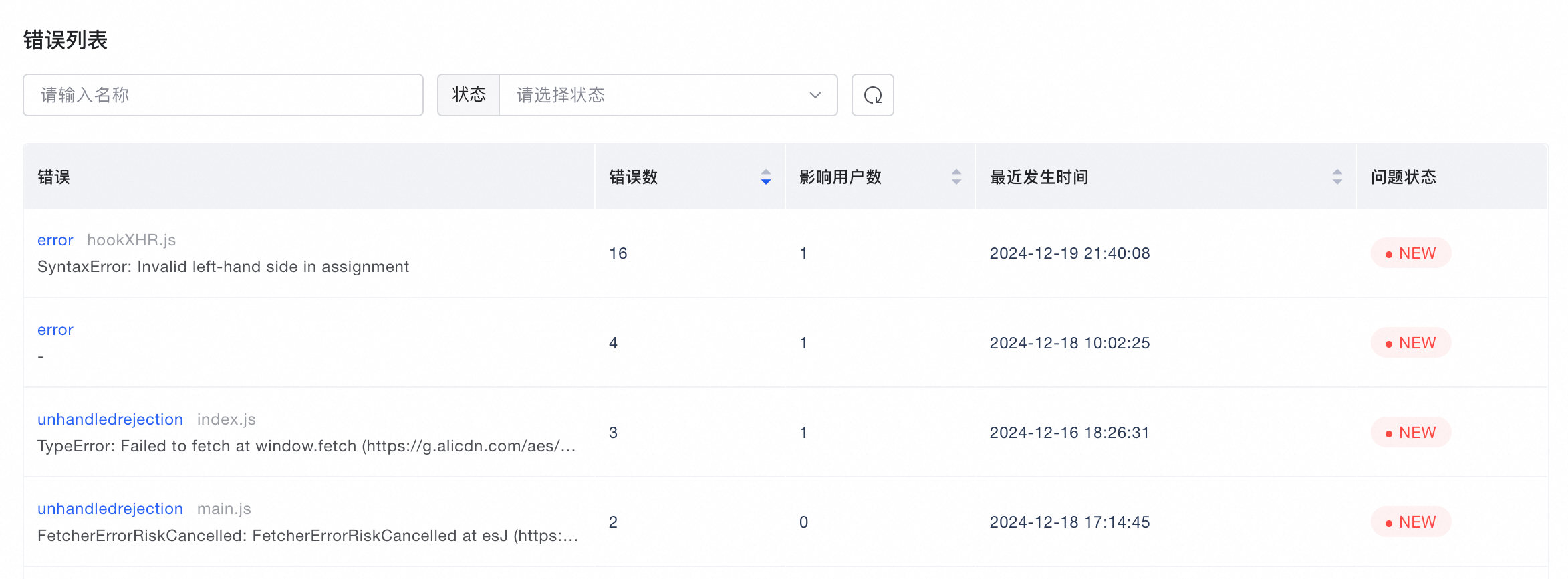
错误列表
JS错误列表展示了同一类错误聚合后的数据,包括错误名称、错误数、影响用户数、最近发生时间和问题状态。

聚合方式:JS错误按照错误类型+错误文件名+堆栈首行聚合。
排序方式:指标支持排序,默认按照错误数从高到低排序。
查看详情:点击错误,进入到对应的错误详情分析页。
错误详情
错误详情支持针对某个聚合后的具体错误类型做详细下钻分析,提供该错误概况汇总的基本信息、趋势分析、分布分析和调用堆栈分析的问题分析能力,并提供每一次客户端上报的详细信息。
基本信息

参数 | 说明 |
错误名称 | JS错误名称,由错误类型+错误文件名聚合,并透出堆栈首行 |
错误数 | 错误数=所选时间段内发生该JS错误的总次数 |
错误率 | 错误率=筛选条件下的错误数/筛选条件下的总PV |
影响用户数 | 影响用户数=筛选条件下发生该JS错误的UV |
影响用户率 | 影响设备率=筛选条件下影响用户数/筛选条件下的总UV |
首次发生时间 | 所选时间段内首次发生的时间 |
最近发生时间 | 所选时间段内最近发生的时间 |
符号化状态 | 错误是否已经被解混淆 |
标签设置 | 对此错误类型添加标签,便于管理 一个错误信息最多支持10个标签,一个标签最多显示15个字符 |
问题状态 | 问题状态支持修改,便于排查和追踪问题是否解决
|
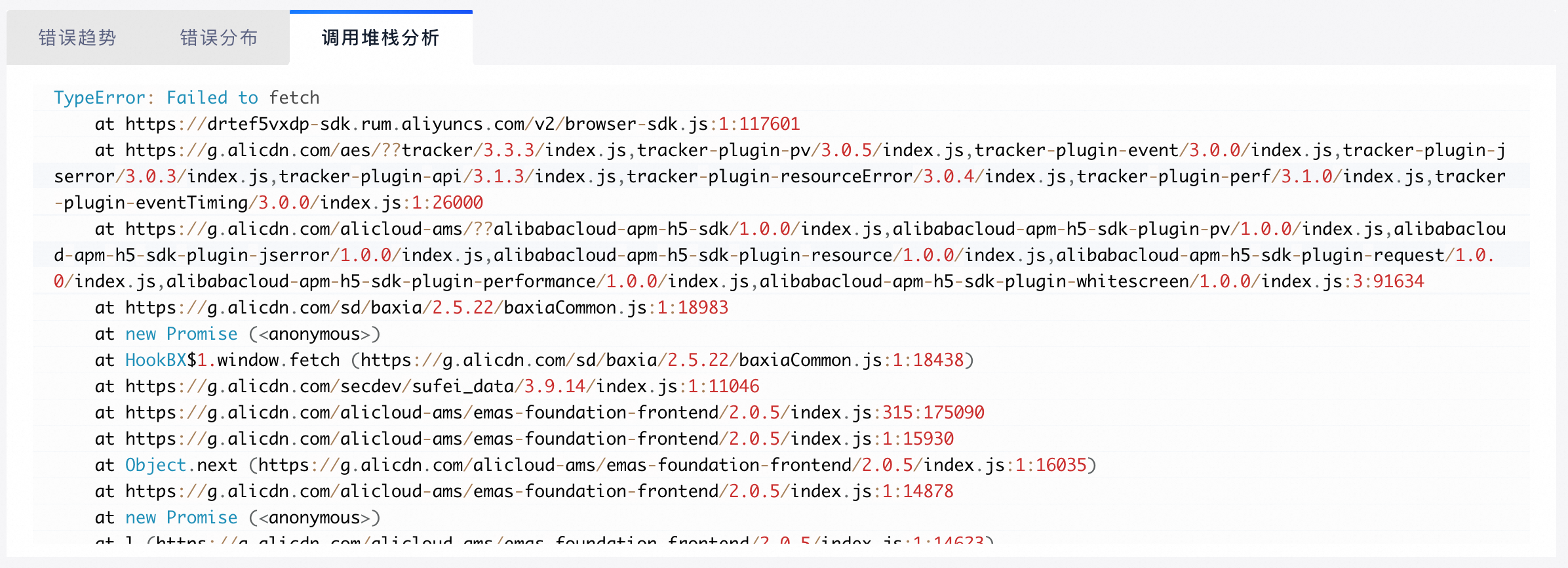
调用堆栈分析
针对该JS错误,提供出错时共性的调用堆栈,便于定位出错原因。提供通过SourceMap定位源码。
若未上传SourceMap,展示原始堆栈,即客户端上传的原始日志中的堆栈信息。
若已上传SourceMap,展示解析后的堆栈,即经过符号化后的堆栈。
若SourceMap或解析有误,可以重新上传SourceMap或者详细信息右上角点击重新解析。

存在某些场景无法采集到堆栈,详见常见问题>JS错误。
详细信息
展示同一JS错误中的所有客户端上报实例。左侧按照错误发生的时间顺序排列,点击后右侧展示此条错误信息的基本信息和详细上报字段、错误堆栈、符号表等相关信息。
重新解析:重新解析堆栈
堆栈下载:下载原始堆栈信息。

基础信息
基础信息显示了每条JS错误的基础设备信息,参见基础信息。
当前选项
当前选项展示了每条JS错误的详细信息。
参数 | 说明 |
国家/地区 | 设备所处的地理位置,根据IP推算 |
省份 | 设备所处的省份 |
城市 | 设备所处的城市 |
机型 | 设备的型号标识 |
用户IP | 设备的公网IP |
分辨率 | 设备的分辨率 |
JS SDK版本 | 所用SDK的版本号 |
错误名称 | JS错误具体名称 |
错误类型 | JS错误类型 |
错误发生列号 | JS错误发生的列号 |
错误发生行号 | JS错误发生的行号 |
错误文件 | 发生错误的JS文件 |
错误堆栈
展示错误发生时上报数据的错误堆栈日志详情信息。
符号表
符号表文件上传到JS错误控制台,可以使用符号表文件解混淆错误调用栈,便于问题分析和解决。
符号表支持重新上传和下载。
治理技巧
结合阿里治理JS错误的丰富经验,我们总结了一些常见的错误情况和治理策略。这些技巧将帮助用户更好地分析数据并采取有效措施。
Script Error
Script Error是一种常见又棘手的JS错误,如下图所示,报错信息为“Script Error.”,没有其它详细的报错信息,难以进一步排查错误。

这类错误产生的主要原因是跨域,当加载来自不同域的脚本发生错误时,为避免信息泄露,错误的细节将不会报告,而是展示简单的“脚本错误”,参见Script-error。
解决思路:
对引入的js,无论是script引入还是动态引入,都加上
crossorigin='anonymous'的属性,例如:
<script src="http://another-domain.com/index.js" crossorigin="anonymous"></script>通过埋点路径分析。根据埋点抽样分析,可以发现用户报错共同点,便于复现或定位错误。例如当顶层报错“Script Error.”,可以先将上面错误规避掉之后,再对剩余还在报错的地方进行链路分析。
XXX is not a function
在较早版本的浏览器中,可能会出现ES6新语法相关的错误,例如“Object.assign is not a function”或“Set is not defined”。通常,这是由于这些浏览器不支持ES6特性,而项目的Babel配置未充分涵盖所需的polyfill。解决思路为:
确认错误原因:通过浏览器报错信息和EMAS控制台的上报细节确认错误源于使用了旧浏览器不支持的ES6特性。
检查Babel配置:确认项目中Babel的配置是否包含足够的polyfill支持旧浏览器环境。
引入必要的Polyfill:更新项目配置,确保在入口文件中引入Babel polyfill,以兼容所有必要的ES6特性。
通过这些步骤,可以有效解决错误,提高应用在旧版本浏览器中的兼容性。
合理使用SourceMap
安全管理SourceMap文件,线上不应该出现源码(特别是注释),构建的前端资源产物中要做到和SourceMap剥离,把SourceMap文件托管到内网、或者本地。
当遇到线上问题拿到原始堆栈后通过使用平台的SourceMap功能快速定位问题。
使用三方插件配合SourceMap可以做到轻松调试线上代码,用于解决线上一些不易复现的疑难杂症。
补充信息
异常监控用于观测您的用户使用应用的稳定性,尤其在产生客诉的情况下,便于快速分析和定位原因,因此建议100%采样。如果有成本控制需求,可以在上报配置>JS错误中灵活配置采样规则和采样率。