本文介绍了接入蚂蚁动态卡片的流程和部分使用蚂蚁动态卡片的内容。
蚂蚁动态卡片已通过 mPaaS 10.2.3 基线版本 开始公测,但当前仅支持采用 mPaaS 原生 AAR 的接入方式。更多关于接入方式的信息,请参见 接入方式简介。
如果有更多接入相关问题,欢迎搜索群号 32843812 加入钉钉群进行咨询交流。该钉钉群已添加 mPaaS 公有云答疑小助手,能够快速回答常见接入问题。更多关于使用公有云答疑小助手的信息,请参见 公有云答疑小助手。
前置条件
已经开通并接入 mPaaS。
已经安装蚂蚁动态卡片 AntCubeTool 工具。更多详情请参见 关于 AntCubeTool。
操作步骤
选择基线。
点击 mPaaS > 原生 AAR 接入,在弹出的接入面板中,点击接入/升级基线下的 开始配置,添加 10.2.3 基线。
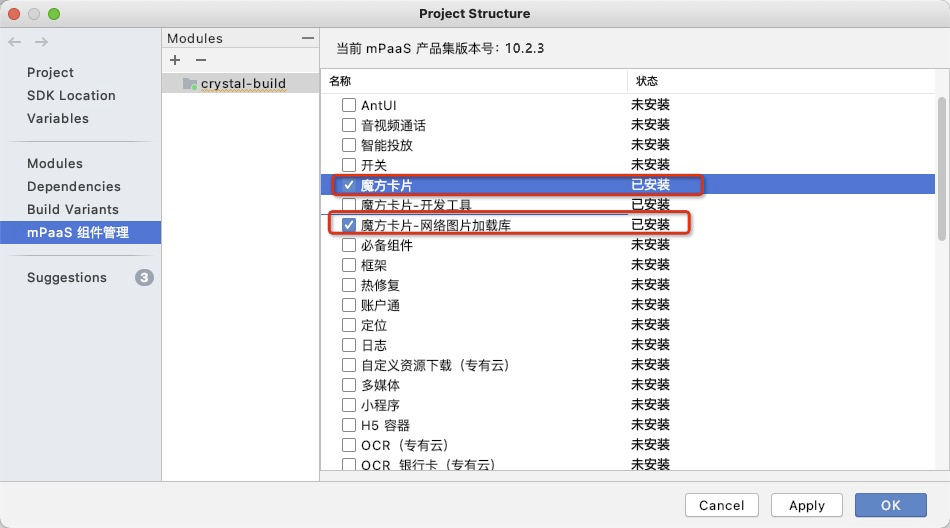
添加 魔方卡片 和 魔方卡片-网络图片加载库 组件。

初始化卡片。
在不同的基线版本中,需要进行的初始化处理不同,请根据您的基线版本,进行相应操作。
在 10.2.3 及以后的基线版本中,只需在 Application 中添加
MP.init(this);初始化 mPaaS 即可。如您需要设置初始化参数,请参见 扩展初始化参数。在 10.2.3 之前的基线版本中,需在 Application 中添加以下代码,初始化mPaaS。
public class MainApplication extends Application { @Override public void onCreate() { super.onCreate(); // 初始化 mPaaS MP.init(this); } }
在 App 目录下
AndroidManifest.xml中添加以下代码,以保证可以抓到 C 层闪退。<!-- 蚂蚁动态卡片抓取 C 层闪退必备 --> <receiver android:name="com.alipay.mobile.common.logging.process.LogReceiverInToolsProcess" android:enabled="true" android:exported="false" android:process=":tools"> <intent-filter> <action android:name="${applicationId}.monitor.command" /> </intent-filter> </receiver> <receiver android:name="com.alipay.mobile.logmonitor.ClientMonitorWakeupReceiver" android:enabled="true" android:exported="false" android:process=":push"> <intent-filter> <action android:name="android.intent.action.BOOT_COMPLETED" /> <action android:name="${applicationId}.push.action.CHECK" /> <action android:name="${applicationId}.monitor.command" /> </intent-filter> </receiver>
构建卡片工程。
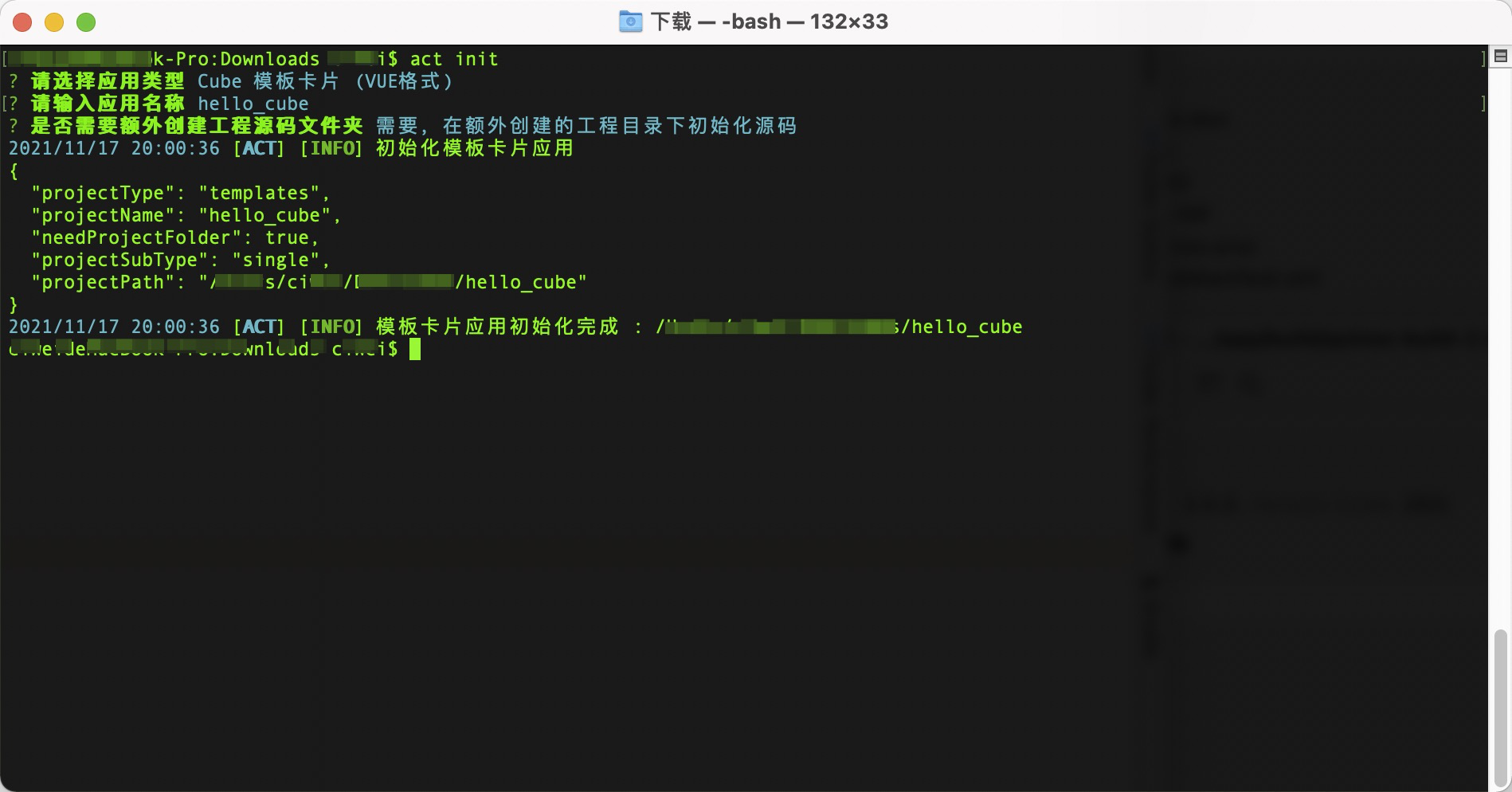
初始化工程。在终端里执行
act init命令。请选择应用类型为 Cube ,选择模板卡片(VUE 格式)。
请输入应用名称,输入您的项目名称,建议采用英文、数字和下划线的组合。
请选择“需要额外创建工程源码文件夹”,会额外以应用名称建立一个文件夹。如果选择不需要,会在当前目录直接初始化。

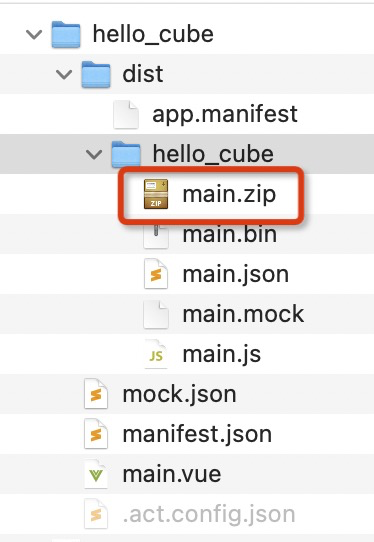
构建工程。使用
cd命令打开刚创建的卡片工程,运行act build完成构建。构建完的产物会在您的工程的/dist/文件夹下。
发布卡片。
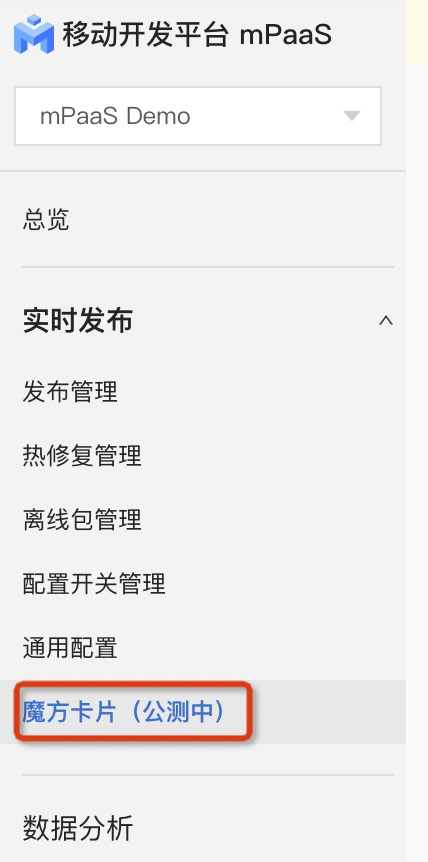
进入卡片后台。

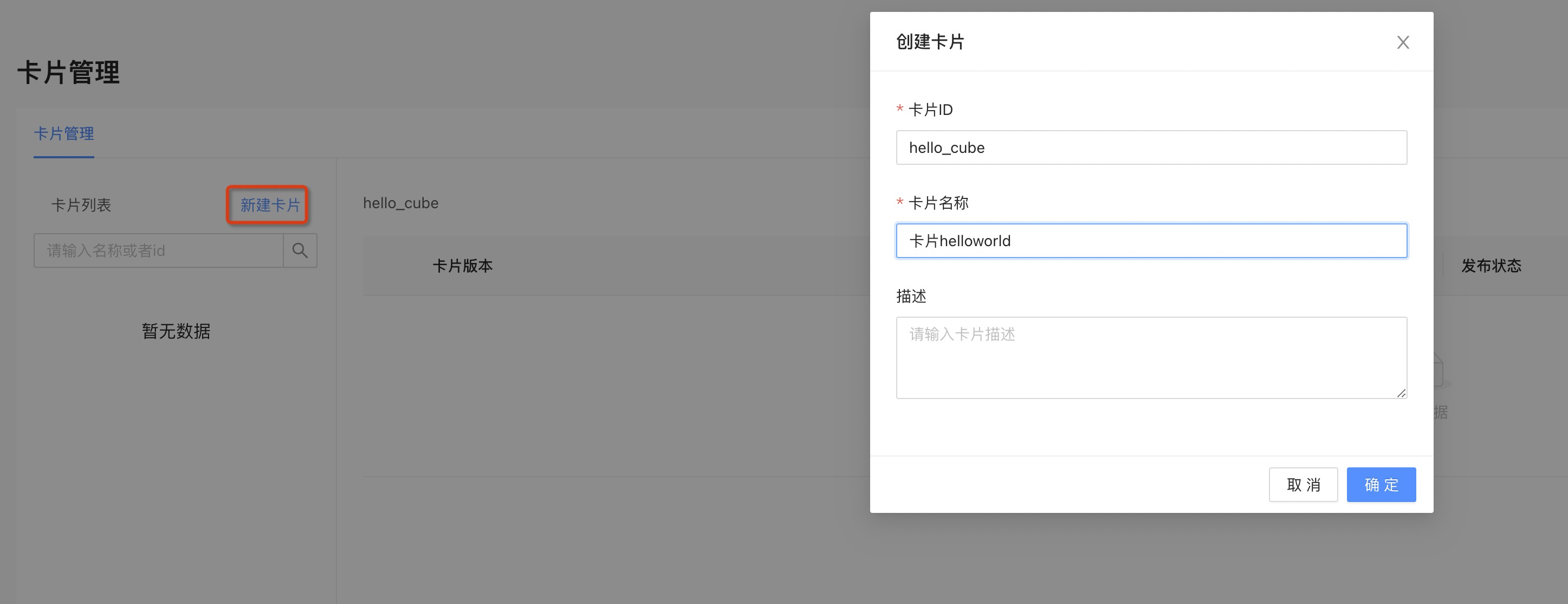
单击 新建卡片。
卡片 ID 建议使用英文、数字和下划线的组合,长度不短于 8 个字符。客户端渲染卡片时会依赖卡片 ID。卡片名称可以取任意值,长度不超过 20 个字符。

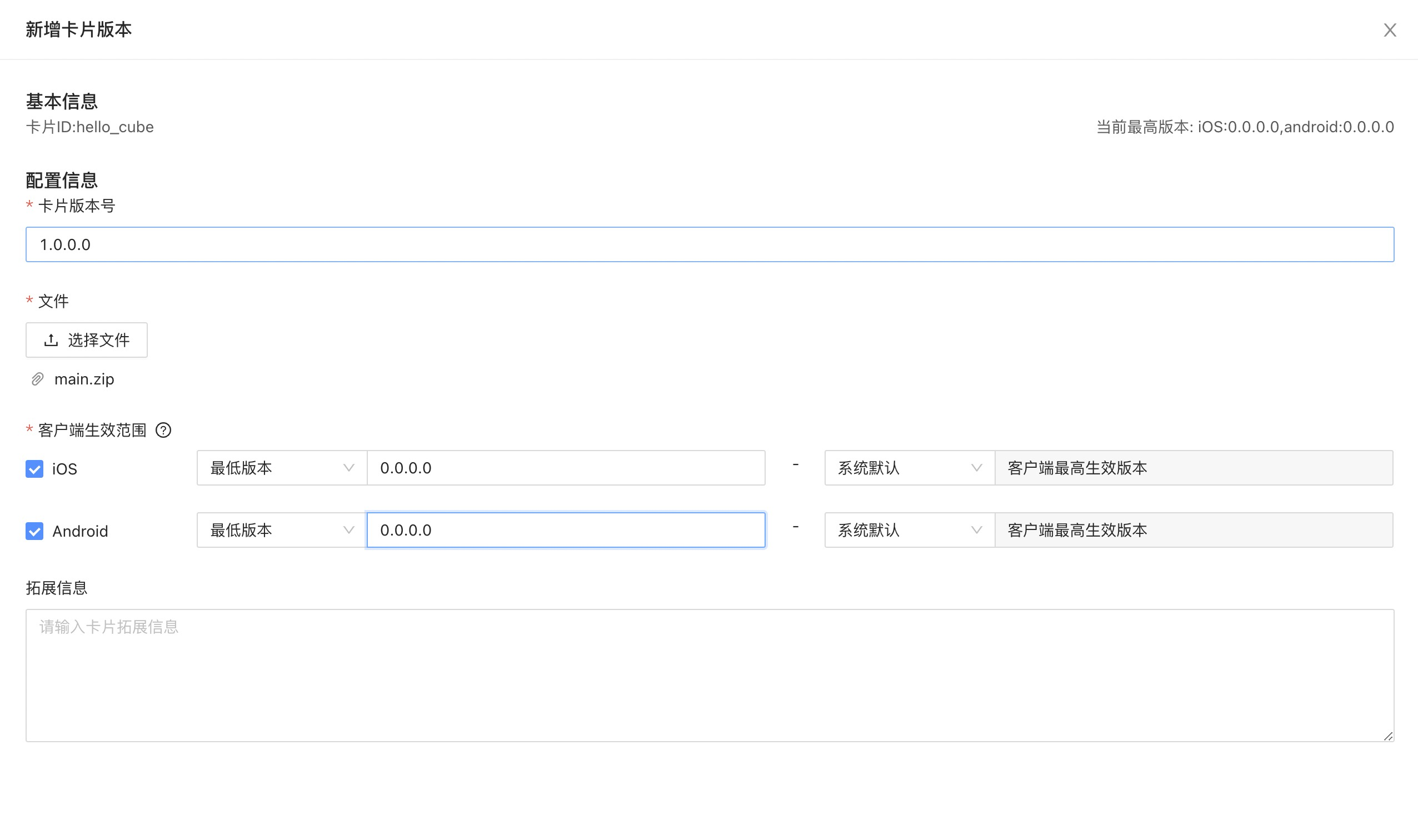
添加卡片资源。
建议使用 4 位版本号。
选择刚才编译的 main.zip。
客户端范围指的是可以拉取到该卡片的客户端版本。如果要覆盖所有客户端版本,在最低版本中填入 0.0.0.0 即可。

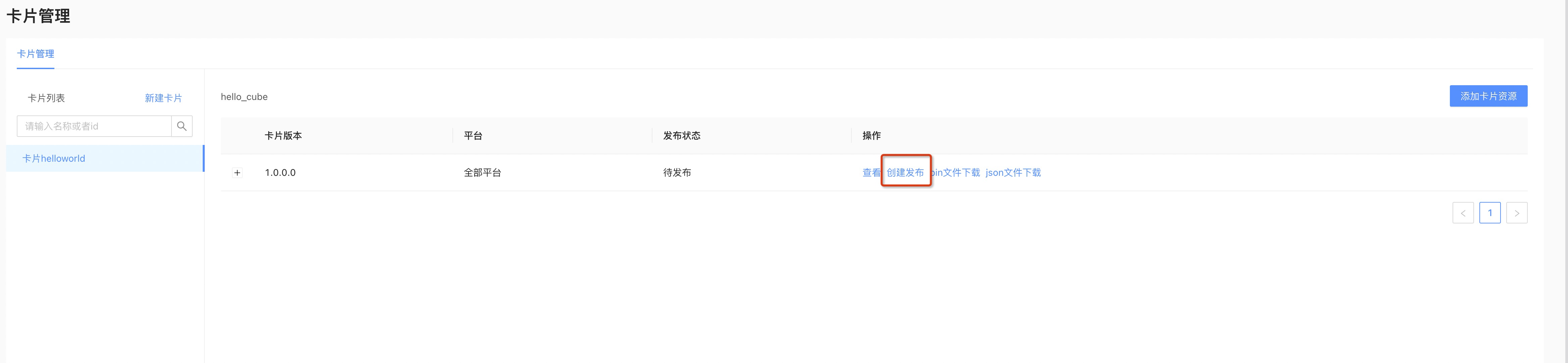
发布卡片。
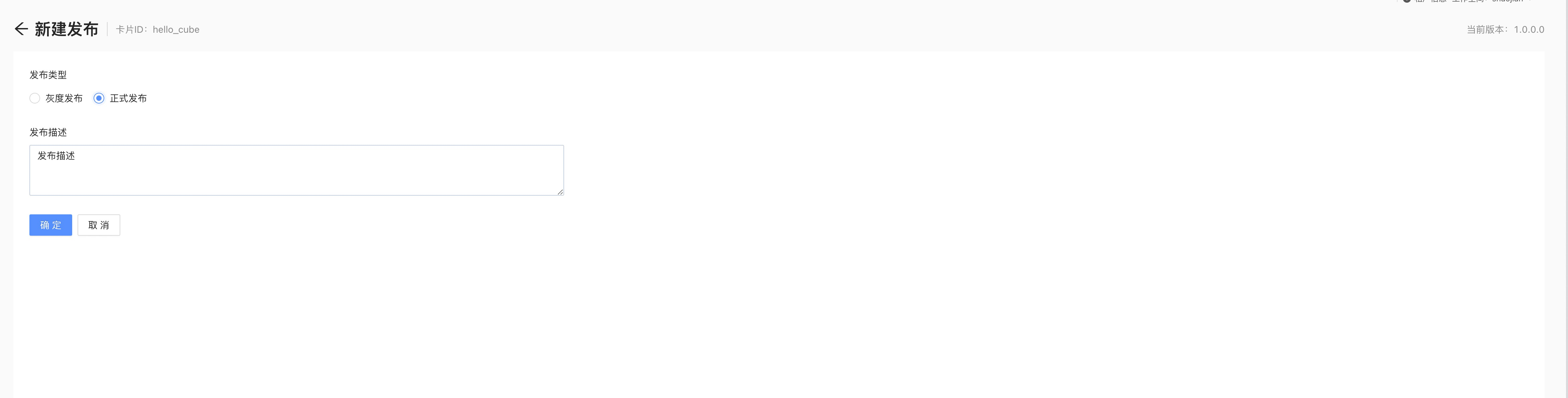
单击 创建发布。

选择 正式发布。

卡片发布成功后,客户端就可以拉取到卡片。
渲染卡片。
// 创建卡片配置 CubeCardConfig cardConfig = new CubeCardConfig(); // 后台创建的卡片 ID cardConfig.setTemplateId("hello_cube"); // 卡片版本 cardConfig.setVersion("1.0.0.0"); // 卡片宽度,这里选取屏幕宽度 cardConfig.setWidth(MFSystemInfo.getPortraitScreenWidth()); // 卡片数据(用于渲染卡片的数据,一般是 mock.json 里面的内容) JSONObject obj = new JSONObject("xxxxx"); cardConfig.setData(obj); // 创建卡片信息 CubeService.instance().getEngine().createCard(cardConfig, new CCardCallback() { @Override public void onLoaded(final CubeCard crystalCard, CCardType cardType, CubeCardConfig cubeCardConfig, CubeCardResultCode result if (resultCode == CubeCardResultCode.CubeCardResultSucc) { // 需要运行在主线程 runOnUiThread(new Runnable() { @Override public void run() { // 创建卡片 View CubeView view = CubeService.instance().getEngine().createView(FastActivity.this); // 添加到外层 ViewGroup 里 mWrapperLl.addView(view); // 渲染卡片 crystalCard.renderView(view); } }); } else { MPLogger.info("cube", "fail " + cubeCardConfig.getTemplateId() + " style " + cardType + " error " + resultCode); } } });销毁页面时,需要把卡片手动回收。
@Override protected void onDestroy() { super.onDestroy(); if (mCard != null) { mCard.recycle(); } int chidrenCount = mWrapperLl.getChildCount(); for (int i = 0; i < chidrenCount; i++) { if (mWrapperLl.getChildAt(i) instanceof CubeView) { ((CubeView) mWrapperLl.getChildAt(i)).destroy(); } } mWrapperLl.removeAllViews(); }效果预览。