蚂蚁动态卡片目前支持 基于 mPaaS 框架接入、基于已有工程且使用 mPaaS 插件接入 和 基于已有工程且使用 CocoaPods 接入 三种接入方式,本文介绍了采用上述方式接入蚂蚁动态卡片和使用蚂蚁动态卡片的过程。
前置条件
您已经接入工程到 mPaaS。更多信息,请参见以下内容:
已经安装蚂蚁动态卡片 AntCubeTool 工具。更多详情请参见 关于 AntCubeTool。
如果有更多接入相关问题,欢迎搜索群号 32843812 加入钉钉群进行咨询交流。该钉钉群已添加 mPaaS 公有云答疑小助手,能够快速回答常见接入问题。更多关于使用公有云答疑小助手的信息,请参见 公有云答疑小助手。
操作步骤
选择定制基线。
蚂蚁动态卡片目前在自定义基线
cp_change_15200851版本中提供。根据您采用的接入方式,请选择相应的添加方式。使用 mPaaSPlugin 插件。
此方式适用于采用了 基于 mPaaS 框架接入 或 基于已有工程且使用 mPaaS 插件接入 的接入方式。
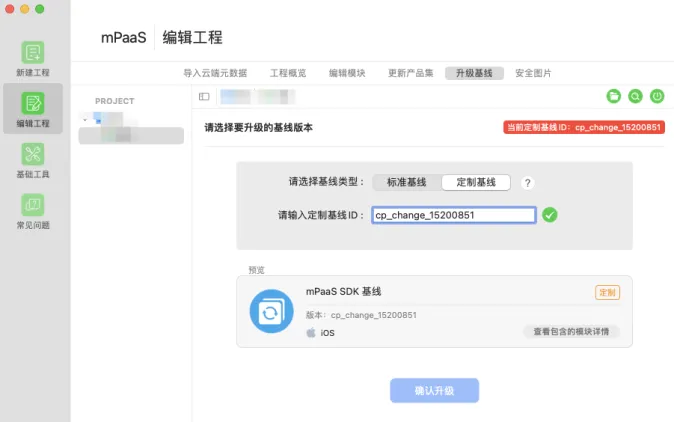
单击 Xcode 菜单项 Editor > mPaaS > 编辑工程 > 升级基线,切换工程到
cp_change_15200851定制基线。说明如果 升级基线 不可点,请确保工程配置已经导入,参考 前置条件 打开编辑工程页面。

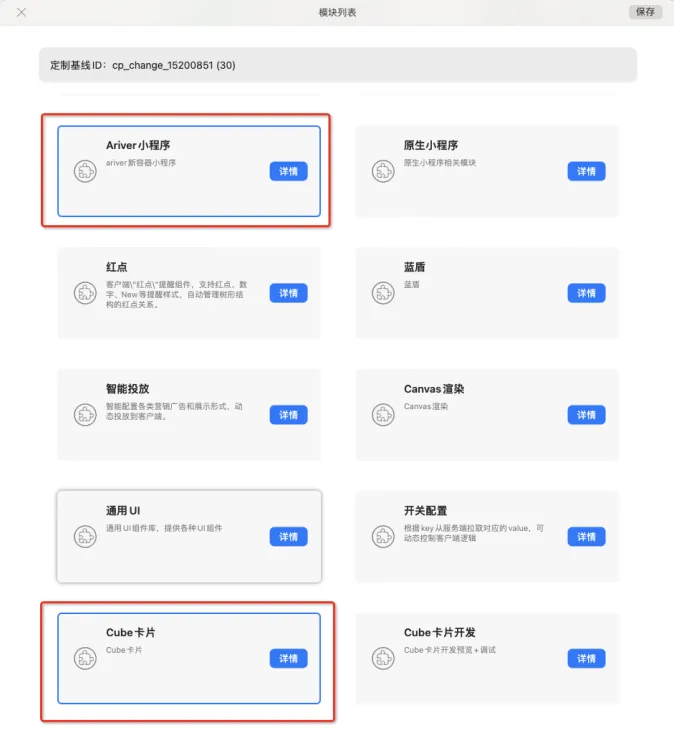
升级基线后,单击 编辑模块 > 修改模块,选择 Cube 卡片(当前版本强依赖小程序,需要同时选择 Ariver 小程序 组件),保存后单击 开始编辑,即可完成添加。

使用 cocoapods-mPaaS 插件。
此方式适用于采用了 基于已有工程且使用 CocoaPods 接入 的接入方式。
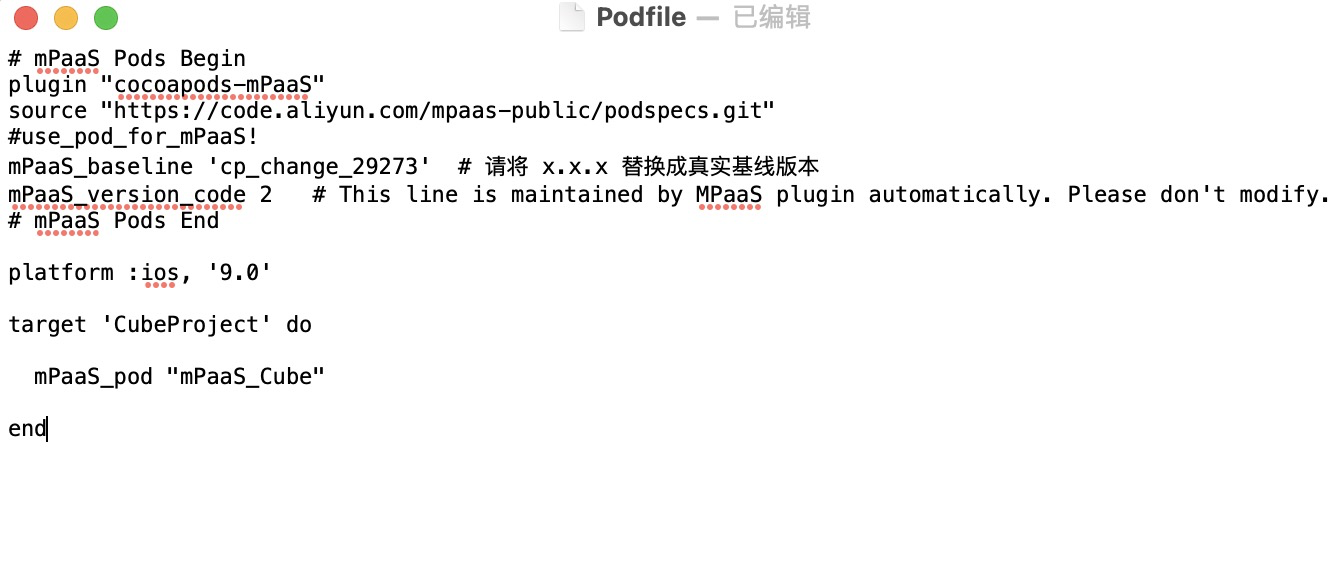
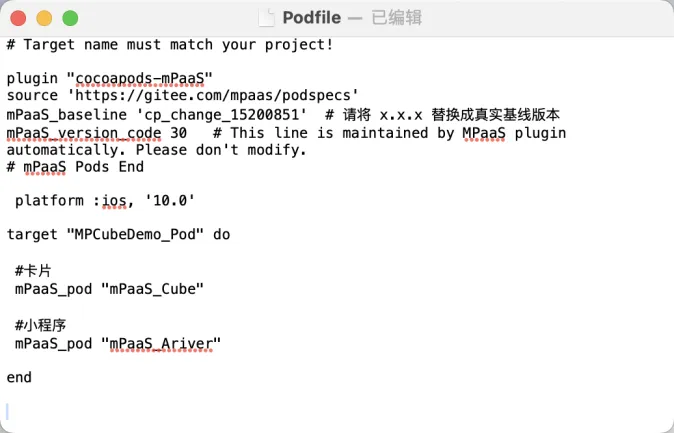
在 Podfile 文件中执行如下操作。
修改 mPaaS_baseline 为 cp_change_15200851。
使用 mPaaS_pod "mPaaS_Cube" 添加 Cube 卡片组件依赖。

当前版本强依赖小程序,需要使用 mPaaS_pod "mPaaS_Ariver" 添加小程序组件。

执行
pod install即可完成接入。
初始化卡片。
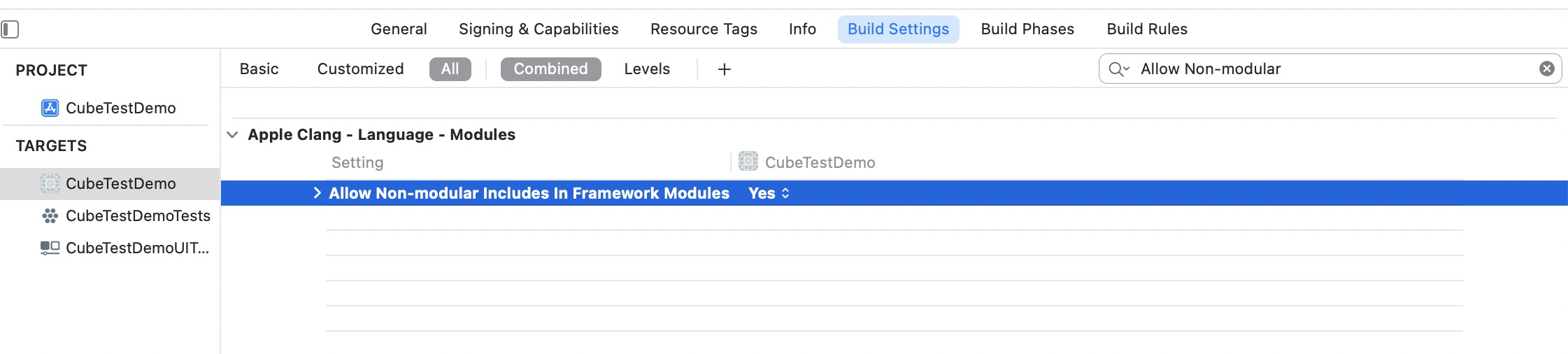
编译 Xcode 工程。如果遇到头文件找不到的情况,请打开选项,将
Allow Non-modular Includes In Framework Modules置为Yes。如下图所示:
引入 Cube 卡片需要的库。
#import <CubeCrystal/CubeEngine.h> #import <AntCube/CubeService.h>使用单例初始化卡片引擎。
- (void)initEngie{ static dispatch_once_t onceToken; NSString *mockBundlePath = [NSString stringWithFormat:@"%@/%@/crystal", [[NSBundle mainBundle] resourcePath], @"MPCubeDemo.bundle"]; dispatch_once(&onceToken, ^{ CubeEngineConfig* config = [[CubeEngineConfig alloc] init]; [config setBundlePath:mockBundlePath]; [[CubeService sharedInstance] initWithConfig:config]; }); }
构建一个卡片工程。
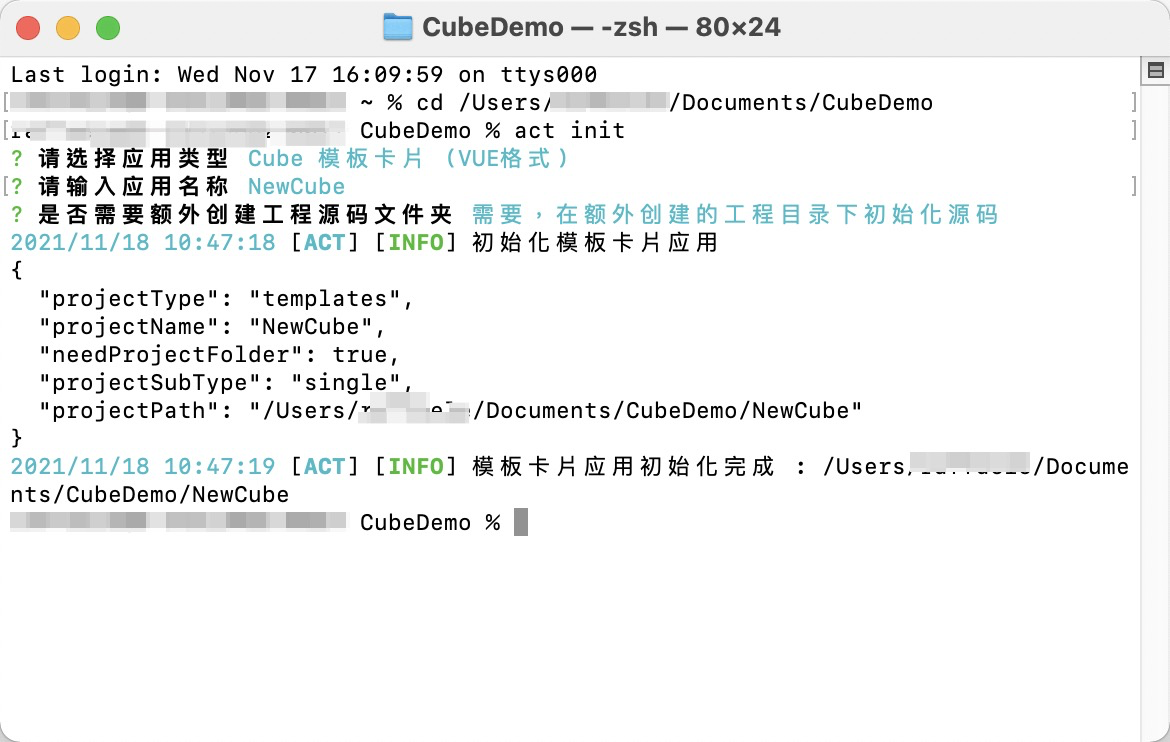
初始化工程。在终端里执行
act init命令。请选择应用类型为 Cube ,选择模板卡片 (VUE 格式)。
请输入应用名称,输入您的项目名称,建议采用英文、数字和下划线的组合。
请不要选择“应用在支付宝客户端卡片业务场景”。
请选择“需要额外创建工程源码文件夹”,会额外以应用名称建立一个文件夹。如果选择不需要,会在当前目录直接初始化。

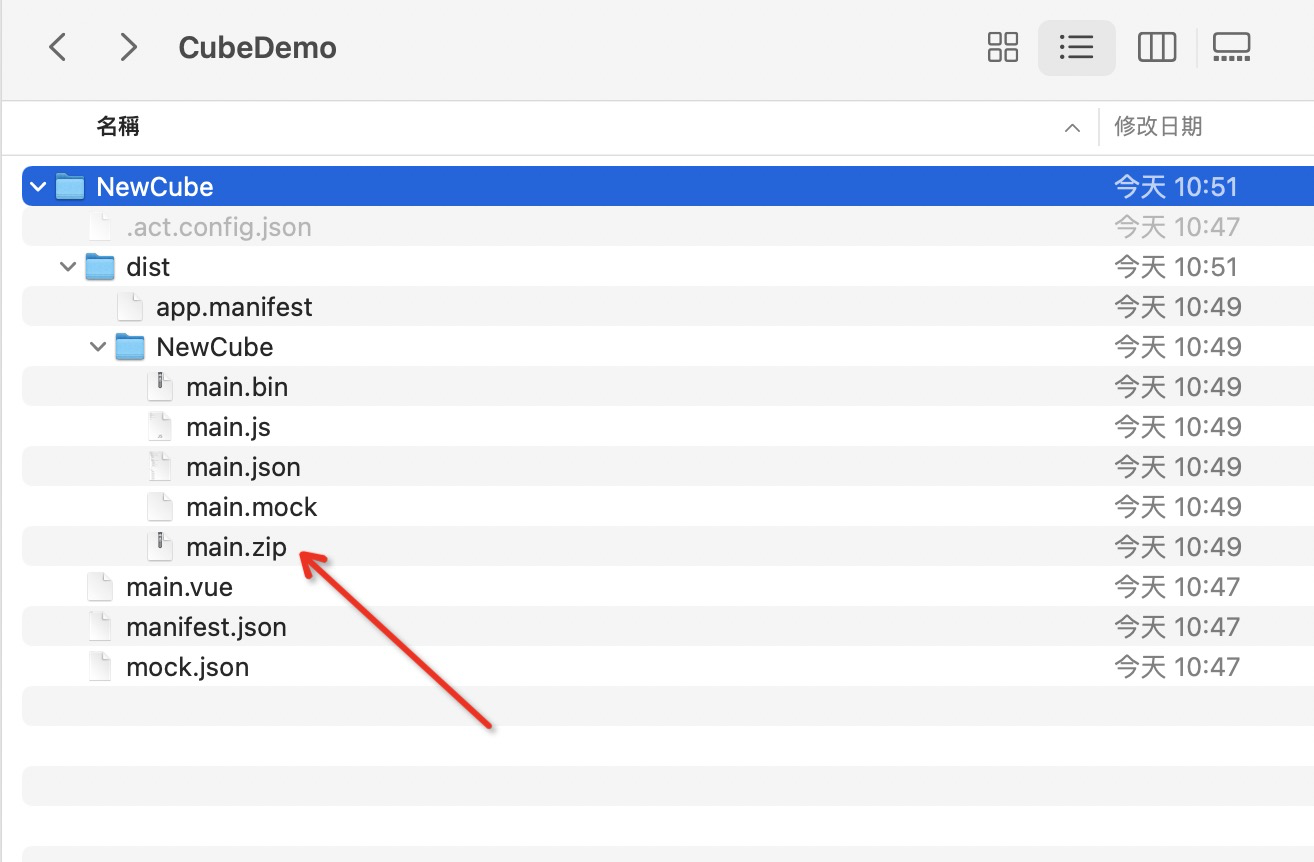
构建工程。使用
cd命令打开刚创建的卡片工程,运行act build完成构建。构建完的产物会在您的工程的/dist/文件夹下。
发布卡片。
进入卡片后台。

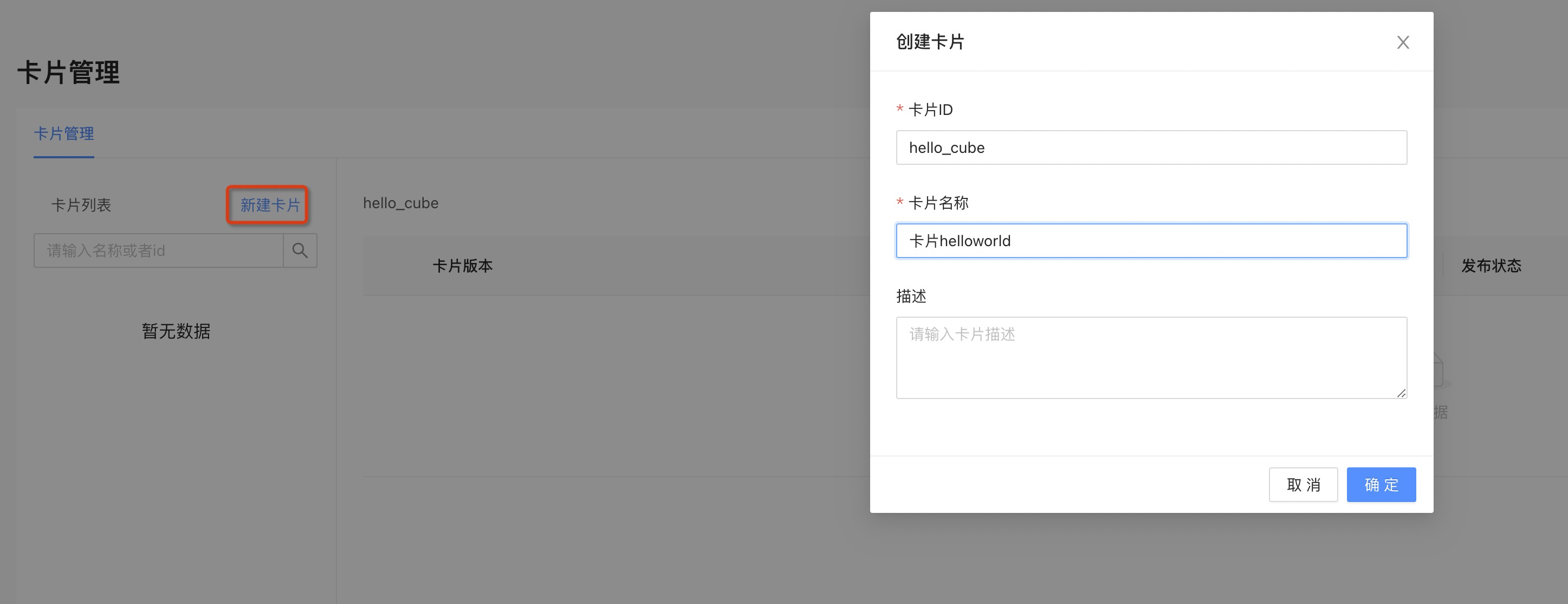
单击 新建卡片。
卡片 ID 建议使用英文、数字和下划线的组合,客户端渲染卡片时会依赖卡片 ID。卡片名称可以取任意值。

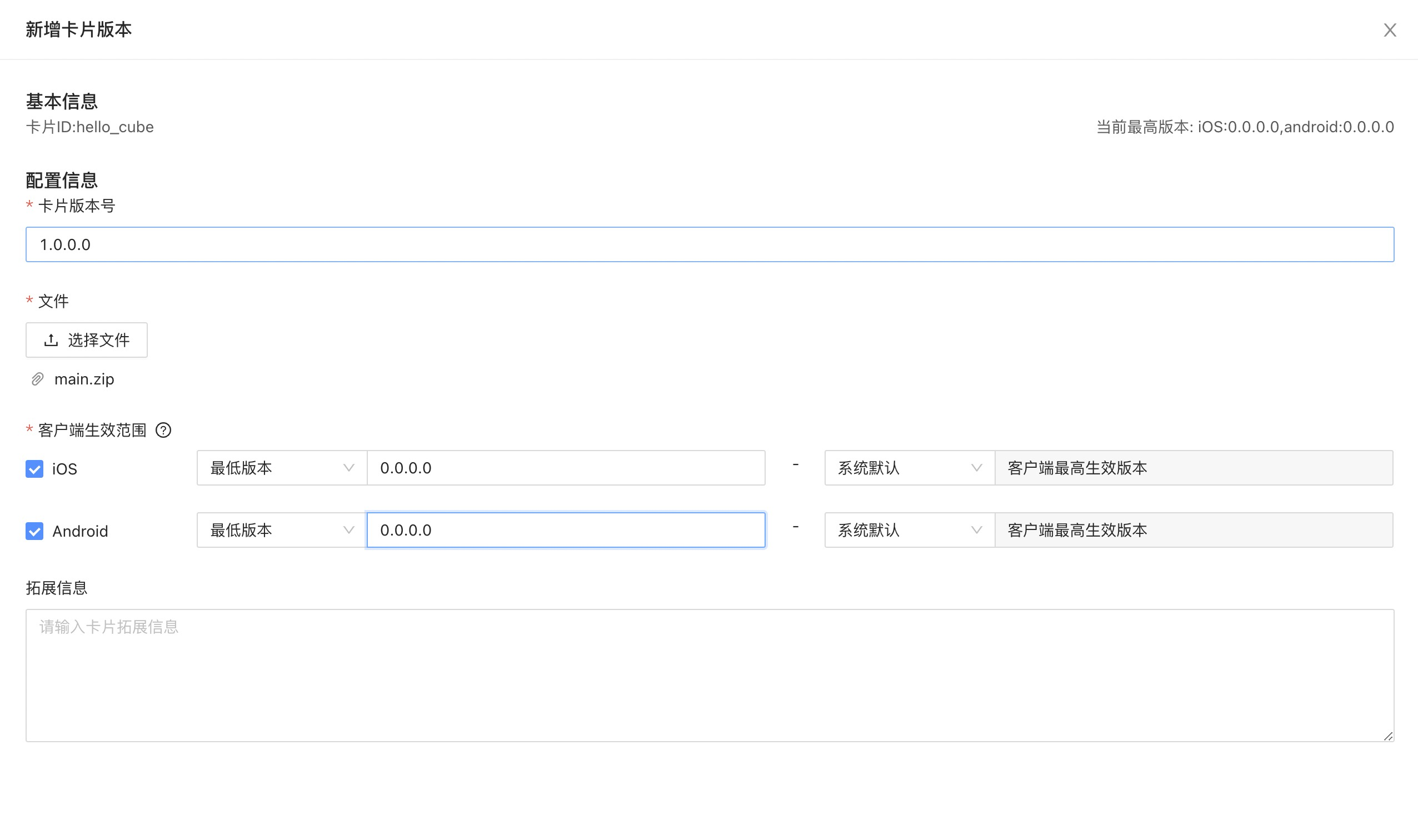
添加卡片资源。
建议使用 4 位版本号。
选择刚才编译的 main.zip。
客户端范围指的是可以拉取到该卡片的客户端版本。如果要覆盖所有客户端版本,在最低版本中填入 0.0.0.0 即可。

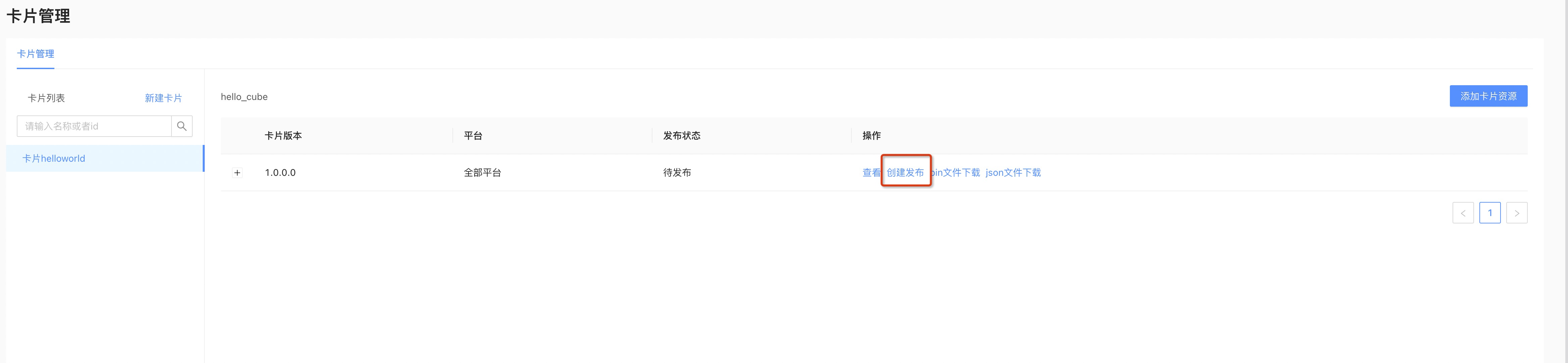
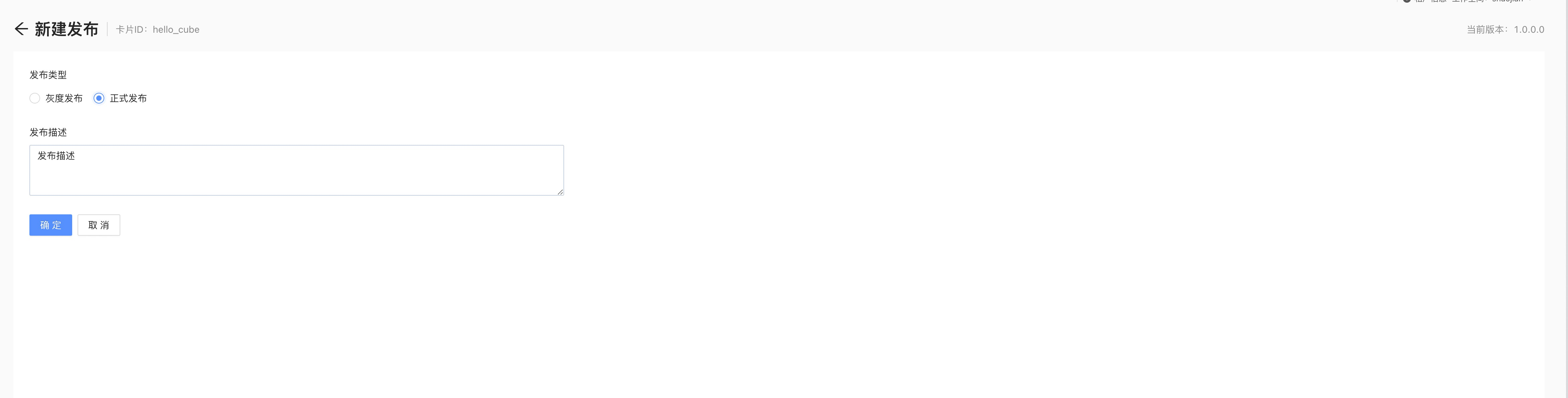
发布卡片。
单击 创建发布。

选择 正式发布。

卡片发布成功后,客户端就可以拉取到卡片。
渲染卡片。
//创建卡片对象 CubeCardConfig *cardConfig = [[CubeCardConfig alloc] init]; //配置卡片版本(必填),从控制台复制 [cardConfig setVersion:@"1.0.0.0"]; //配置卡片 ID(必填),从控制台复制 [cardConfig setTemplteId:@"20211118"]; //预设卡片宽度 [cardConfig setWidth:[UIScreen mainScreen].bounds.size.width]; //预设卡片高度 [cardConfig setHeight:350]; //设置卡片数据(必填)参数为业务 JSON 数据。 [cardConfig setData:@{}]; //加载卡片 [[[CubeService sharedInstance] getEngine] createCard:cardConfig callback:self];卡片取 key :"iosImage",会获取到 key :"iosImage" 对应的 value 值,如下代码所示:
[self.cardConfig setData:@{@"iosImage":@"https://img.zcool.cn/community/013edb5c7b5b1ca801213f269fc887.jpg@1280w_1l_2o_100sh.jpg"}];创建卡片后的代理方法需要遵循代理
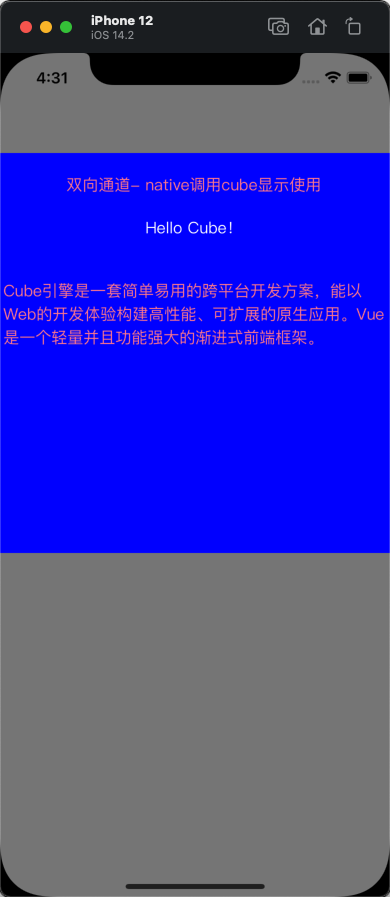
CCardCallback,并且需要实现onLoaded:cardType:config:erroCode协议方法。- (void)onLoaded:(CubeCard *)card cardType:(CCardType)cardType config:(CubeCardConfig *)config erroCode:(CubeCardResultCode)erroCode { //创建卡片失败 if (!card) { NSLog(@"load card fail %@ style %d error %d", [config templteId], cardType, erroCode); return; } //创建成功 self.card = card; //需要持有卡片,才可以进行操作 NSLog(@"load card success %@ style %d error %d", [config templteId], cardType, erroCode); dispatch_async(dispatch_get_main_queue(), ^{ CubeView *view = [[[CubeService sharedInstance] getEngine] createView]; CGSize size = [card getSize]; [view setFrame:CGRectMake(0, 320, size.width, size.height) ]; [self.view addSubview:view]; [self.card renderView:view]; }); }效果预览。