<external-richtext> 是蚂蚁动态卡片引擎内置的组件,用来渲染富文本。
嵌入组件支持
不可以嵌套任何其他组件。
样式
<external-richtext>组件支持 通用样式 中的所有样式,并且支持部分特殊样式。
格式
支持 HTML 标签格式,目前包含以下与字体相关的标签。
标签 | 描述 | 写法 | 备注 |
br | 换行 | <p> To break<br />lines<br />in a<br />paragraph,<br />use the br tag. </p> | - |
span | 用来组合文档中的行内元素 | <p> some other text.</p> | - |
div | 把文档分割为独立的、不同的部分 |
<h3>This is a header</h3> <p>This is a paragraph.</p> | - |
b | 加粗文本 | <p>这是普通文本 - <b>这是粗体文本</b>。</p> | - |
del | 删除文本 | a dozen is 12 pieces | - |
h1 | 标题 1 | <h1>这是标题 1</h1> | - |
h2 | 标题 2 | <h2>这是标题 2</h2> | - |
h3 | 标题 3 | <h3>这是标题 3</h3> | - |
h4 | 标题 4 | <h4>这是标题 4</h4> | - |
h5 | 标题 5 | <h5>这是标题 5</h5> | - |
h6 | 标题 6 | <h6>这是标题 6</h6> | - |
i | 斜体文本 | <i>邮箱斜体cn42ducn4***@163.comt3@42du.online</i> | - |
p | 定义段落 | <p>This is some text in a very short paragraph</p> | - |
img | 定义图片 | src:下载链接 width/height:图片绘制宽/高 <img src='https://gw-office.alipayobjects.com/basement_prod/2e4245df-3518-434c-bac6-244447b6800f.png' width=18rpx height=18rpx /> | 宽高默认值与字体高度相同。 设置宽高大于行高时,绘制效果上不支持把行高撑开。 |
a | 定义链接 | href:链接跳转地址 <a href='https://www.alipay.com'> | - |
字体相关
属性 | 描述 | 值类型 | 写法 | 备注 |
font-size | 文字大小 | 长度单位 | <span style=\"font-size:30px;\">内联30px</span> | - |
效果相关
属性 | 描述 | 值类型 | 写法 | 备注 |
color | 字体颜色 | 色彩单位 | <span style=\"color:#F00\">内联#F00</span> | - |
font-weight | 字重 | string | <span style=\"font-weight:100\">内联#F00</span> | 取值和 text 标签中基础样式的 样式 相同。 |
font-family | 字体 | string | <span style=\"font-family:thinFont\">字体瘦体</span> | 取值和 text 标签中基础样式的 样式 相同。 |
属性
属性 | 描述 | 值类型 | 默认值 | 写法 | 备注 |
text | 组件的值,文本内容 | string | <external-richtext text="richtextContent"></external-richtext> | - | |
line-space | 行间距,如 4px | 长度单位 | <external-richtext line-space="4px"></external-richtext> | - | |
detectEmotionEmoji | 是否检测自定义 Emoji 表情 | 1/0 | 0 | <external-richtext text="richtextContent" detectEmotionEmoji="1" ></external-richtext> | - |
linkColor | 设置链接字体颜色(a 标签) | 色彩单位 | 0xff108ee9 | <external-richtext text="richtextContent" linkColor="#FF0000"></external-richtext> | - |
highlightedColor | 设置链接点击高亮颜色 | 色彩单位 | 0xffa9a9a9 | <external-richtext text="richtextContent" highlightedColor="#0000FF" ></external-richtext> | - |
为 img 标签设置的 height 大于行高时,绘制效果不会把行高撑开,默认与字体高度相同。
为 img 标签设置 width 和 height,会把图片压缩填满。
a 标签链接字体颜色 span 设置优先级高于属性 linkcolor 设置。
highlightedColor 控制高亮颜色,包括 a 标签链接。如果不设置,默认灰色。
表情大小与字体高度相同。
事件
<richtext> 组件支持 通用事件 中的所有事件。
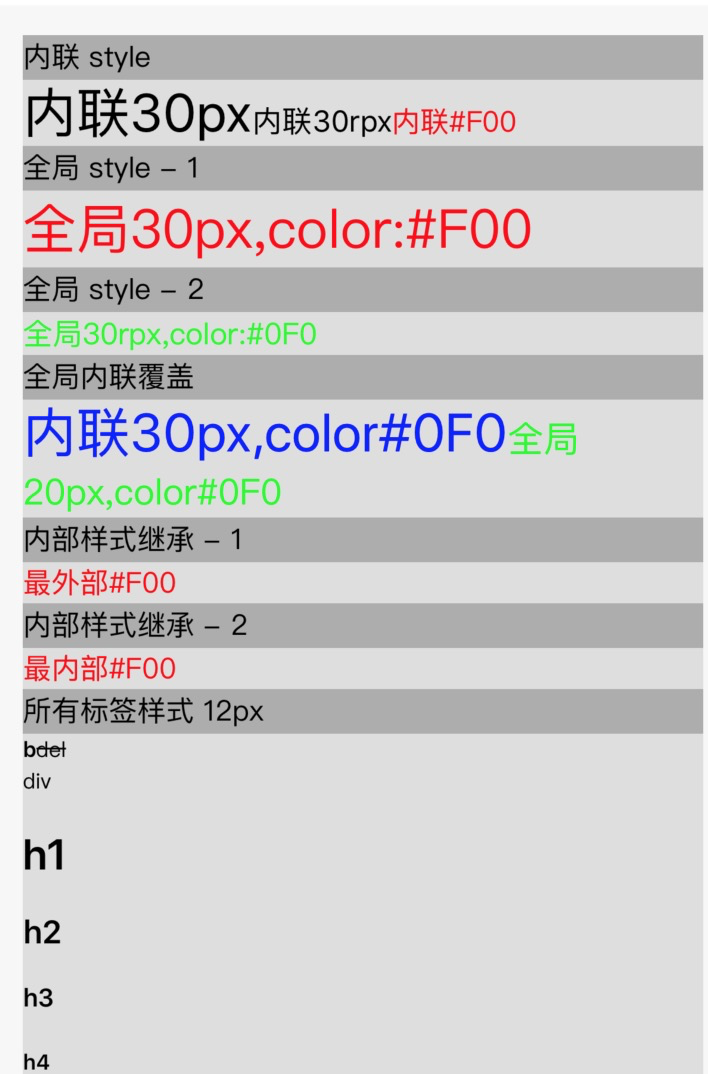
示例
<external-richtext
:text="richTextContent"
:line-space="4px"
></external-richtext>
data: {
richTextContent:
'<span style=\"font-size:30px;\">内联30px</span><span style=\"font-size:30rpx;\">内联30rpx</span><span style=\"color:#F00\">内联#F00</span>
<span>全局30px,color:#F00</span>
<span>全局30rpx,color:#0F0</span>
<span style=\"font-size:30px;color:#00F\">内联30px,color#0F0</span><span>全局20px,color#0F0</span>
<div style=\"color:#F00\"><div><div>最外部#F00</div></div></div>
<div><div><div style=\"color:#F00\">最内部#F00</div></div></div>
<b>b</b><del>del</del><div>div</div><h1>h1</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4><h5>h5</h5><h6>h6</h6><i>i</i><p>p</p><span>span</span>'
}
示例代码
单击此处 detailRichtext.zip 获取完整示例代码。