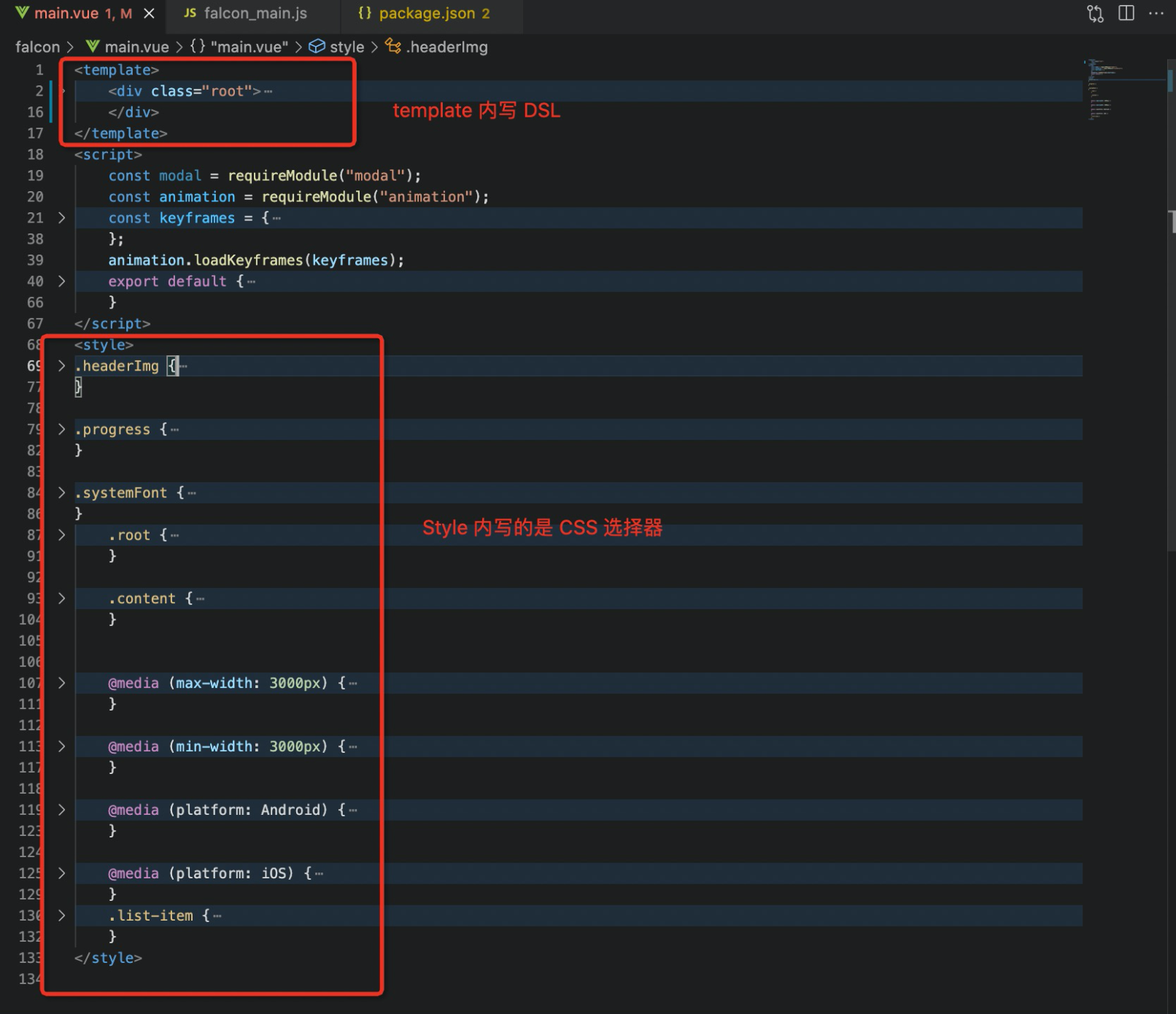
在模板模式下,页面样式相关 CSS 放置于 <style></style> 段内,<style></style> 段内支持的样式由 通用样式 决定。
模板模式 <template></template> 段内推荐通过 class 对样式进行设置,例如 <text class="mytext">✅。

CSS 样式
支持 class、id、type 选择器,不支持父子、状态等更复杂的组合。支持的三类示例如下:
// class
.class {
}
// id
#id {
}
// type
div {
}内联样式
模板模式提供运行时样式注入能力,主要通过组件的内置属性 style 字段来实现。
内联样式的书写规范同前端流行框架(VueJS 和 ReactJS)的规范一致,同时支持绑定和非绑定两种格式。
绑定内联样式
待绑定的样式字段应统一收敛至一个 JSONObject 内。
待绑定的样式字段的 KEY 应符合驼峰命名规范(如 background-color 应转换为 backgroundColor)。
非绑定内联样式
待绑定的样式字段应按照 CSS 的书写规范收敛至一个字符串内。
待绑定的样式字段的 KEY 应按照 CSS 规范单词间通过连字符-进行拼接(如 background-color)。
样式优先级从高至低依次为 inline style、id、class、type。
// main.vue
<template>
<div class="root">
<div class="div1" :style="style"></div>
<div class="div2" style="width: 100px; background-color: blue"></div>
</div>
</template>
// mock.json
{
"style": {
"height": "100px",
"backgroundColor": "red"
}
}模板在内联样式上接收的属性值是一个 JS object。
<div class="root" :style="{height: height}"> // 上文示例动态绑定 class
组件的 CSS 样式,可以动态绑定不同的选择器(selector)。
<div :class="mydiv">媒体查询 @media
模板模式中引入 CSS 规范内的媒体查询能力,主要用于处理移动端 UI 适配相关工作。
相对于 CSS 规范,模板模式中支持的媒体查询能力有限,使用时也有一些特定的用法,具体可参考以下几个方面。媒体查询相关信息可参考 @media 介绍。
媒体类型
无需填写,默认使用 all。
媒体类型
是否支持
all
是
screen
否
print
否
speech
否
媒体特性
卡片中,媒体特性主要以固件特性为基础进行设计,这点同前端浏览器不同。
媒体特性
取值
说明
platform
ios | android
针对平台适配,使用时同 CSS 规范有所区别,@media 后直接设置平台值即可,例如 @media android。
support
safearea
针对 iOS 平台屏幕安全区域适配。
媒体运算符
运算符
是否支持
and
是
not
否
only
否
下面是结合 CSS 特性与 @media 媒体查询能力进行样式适配的示例。
<template>
<div class="banner"></div>
</template>
<style>
@media android {
.banner {
width: 100px;
height: 100px;
background-color: #00fff0;
}
}
@media ios and (support: safearea) {
.banner {
width: 100px;
height: 100px;
background-color: #00fafb;
}
}
.banner {
width: 100px;
height: 100px;
background-color: green;
}
</style>样式导入
在导入样式之前,先了解以下两种不同类型的样式:
导入样式:存在于 .css 文件中的可供统一管理、导入的样式。
限定样式:存在于 .vue 文件中 <style></style> 段内仅作用于本模板的样式。
语法格式
样式导入的语法格式如下:
<style src="[.css文件相对路径]" />文件结构
.
└── template_name // 模板文件夹(以模板ID命名)
├── main.vue // 模板布局、样式描述文件
├── manifest.json // 模板配置文件
└── mock.json // 模板可供绑定的测试数据
└── common.css // 模板公共样式文件模板代码
<template>
... [模板布局相关描述]
</template>
<style src="./common.css" />
<style>
... [仅作用在本模板内的样式]
</style>层叠规则
模板模式在对 .vue 文件内涉及的样式资源进行编译时,仅对 selector 相同的样式字段进行层叠整合,不同的 selector 会完整保留。
导入样式 + 限定样式 = 层叠结果,如下表所示。
导入样式 | 限定样式 | 层叠结果 |
| | |
代码示例
下载代码示例 FalconDemo。