本文介绍的是将音视频通话服务接入微信小程序的操作步骤。WX-SDK 主要提供微信小程序端和其他移动端以及 Web 端进行音视频通话的能力。
集成步骤
建议尽快将 SDK 升级至最新版本 1.1.1。
websocket 连接的域名地址需要在微信控制台增加白名单才能使用,另外微信小程序仅支持 wss 协议。
SDK 已经使用 socketTask 方式连接,如果您需要 websocket,请使用 socketTask 方式,参考我们提供的小程序 demo 使用方式。SocketTask 文档详情见 微信小程序开发文档。
微信开发工具无法调试音视频通话,必须使用真机调试。
live-pusher 可以支持不打开音频权限,仅推送视频。另外一定要开启摄像头权限,才能成功获取到音视频流。
单击此处 下载
mrtc-wx-sdk。将 SDK 的 JS 文件保存在本地项目下,包含
rArtvcRoom.js和mtc.js文件。在项目
room.js中引入 JS 文件:import ArtvcRoom from './utils/ArtvcRoom.js';。实例化 SDK:
this.artvcChat = new ArtvcRoom(this);,若其他页面需要使用实例,将实例存储在全局变量中,方便其他页面调用。设置连接 websocket 的 config,把 config 传入 Connect 接口并调用,参见 API 参考中的 Connect 接口。
格式如下:
let config = { "uid":"wx_163575803****", "biz_name":"demo", "appId":"default", "workspaceId":"default", "server_url":"wss://mrtc.mpaas.cn-hangzhou.aliyuncs.com/ws", "network_check_timeout":10 }注册由 SDK 提供的进入房间前的回调函数,具体参见 回调接口,具体实现参考小程序 Demo:包含 OnError、OnCreateRoom、OnJoinRoom、OnGetSign、OnLeaveRoom、OnConnect 和 OnGetFeedIds 这 7 个回调函数。
代码示例:
app.globalData.artvcChat.OnCreateRoom = function(data) { console.log(`这是在 room 页面 onCreateRoom 中收到的消息 data = ${JSON.stringify(data)}`); app.globalData.roomId = data.roomId; app.globalData.rtoken = data.rtoken; wx.navigateTo({ url:'../pushAndlive/pushAndlive' }) }调用 createRoom 创建视频通话房间,或者 JoinRoom 加入已存在的房间。
进入房间后,注册房间中实现操作的回调函数,接收加入房间后的发布、订阅和离开房间、对方加入房间和发送信息等回调信息。包含 OnPublish、OnSubscribe、OnGetSign、OnLeaveRoom、OnParticipantLeaveRoom、OnClientJoin、OnSendTxtMessageSucc 和 ArtvcChat.OnGetTxtMessage 这 8 个回调函数。
调用 Publish 接口发布视频,将 OnPublish 回调返回的 rtmp 的推送地址 URL,赋值到 liver-pusher 组件上。
如果是加入房间,会将已存在的房间用户通过 onGetFeedids 推送过来,再通过 subscribe 订阅其他用户的发布流。如果在中途房间有用户加入,会通过 OnClientJoin 推送新用户信息,通过用户信息订阅新用户发布流。
保留事件上报逻辑
SDK 需要通过 reportClientEvent 接口上报小程序事件,例如:开启摄像头,开启麦克风等。只需将 demo 中调用 reportClientEvent 的地方,复制到您自己的小程序代码中。在 onConnect 回调接口中添加如下代码:
wx.onAppShow(app.globalData.artvcChat.reportClientEvent.bind(app.globalData.artvcChat,301));
wx.onAppHide(app.globalData.artvcChat.reportClientEvent.bind(app.globalData.artvcChat,302));
//开启耳机播放:
app.globalData.artvcChat.reportClientEvent(329);
//开启外放:
app.globalData.artvcChat.reportClientEvent(330);
//关闭摄像头:
app.globalData.artvcChat.reportClientEvent(321);
//关闭麦克风:
app.globalData.artvcChat.reportClientEvent(323);
//开启麦克风:
app.globalData.artvcChat.reportClientEvent(324);
//发布推流状态变更监听
statechangePublish(e) {
app.globalData.artvcChat.statechangePublish(e);
}接口协议
整个 API 封装在 ArtvcRoom 的类中,接口分为以下 2 类:
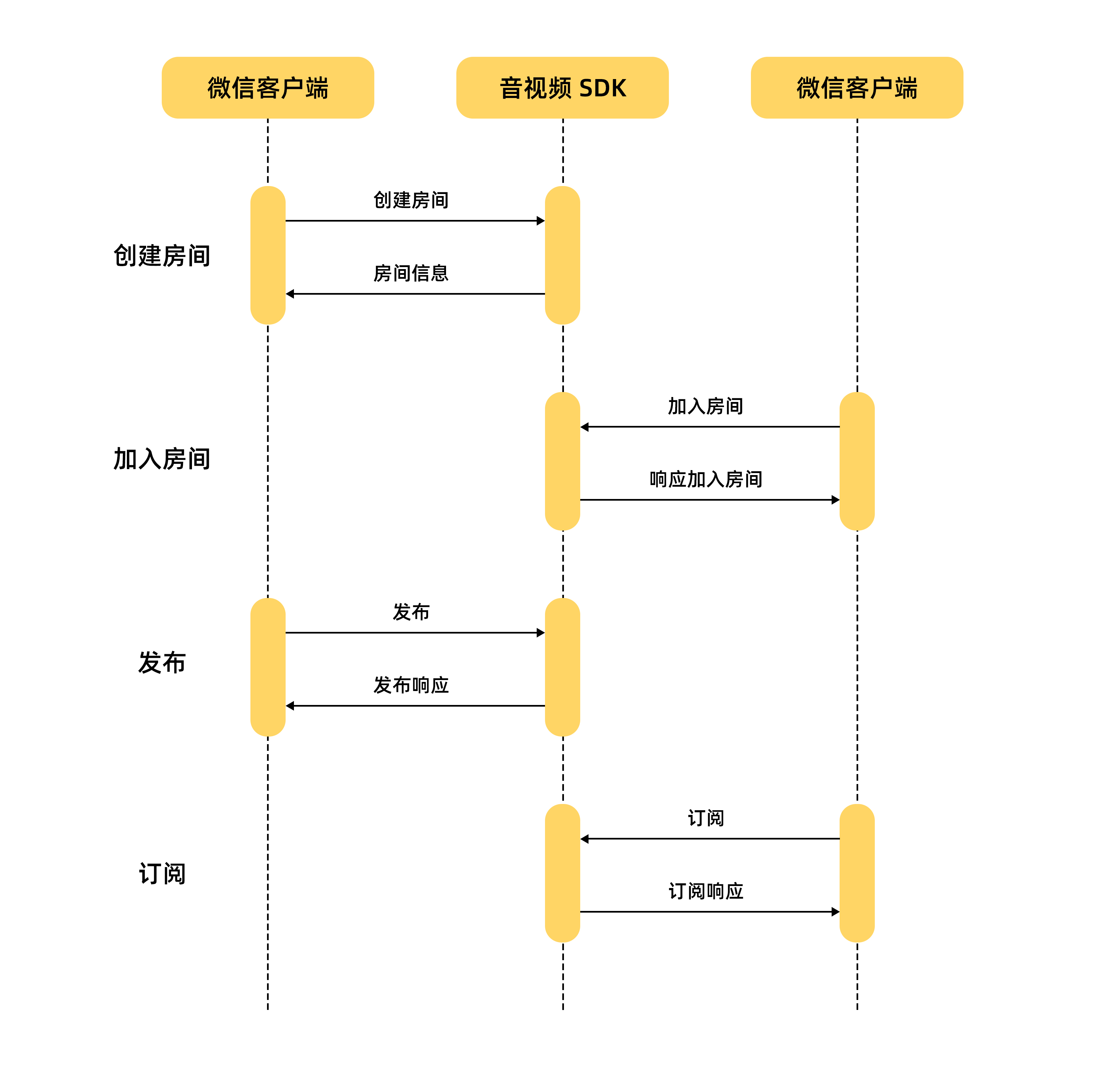
使用流程