本文介绍如何获取、修改、提交标注及关联数据。
前置条件
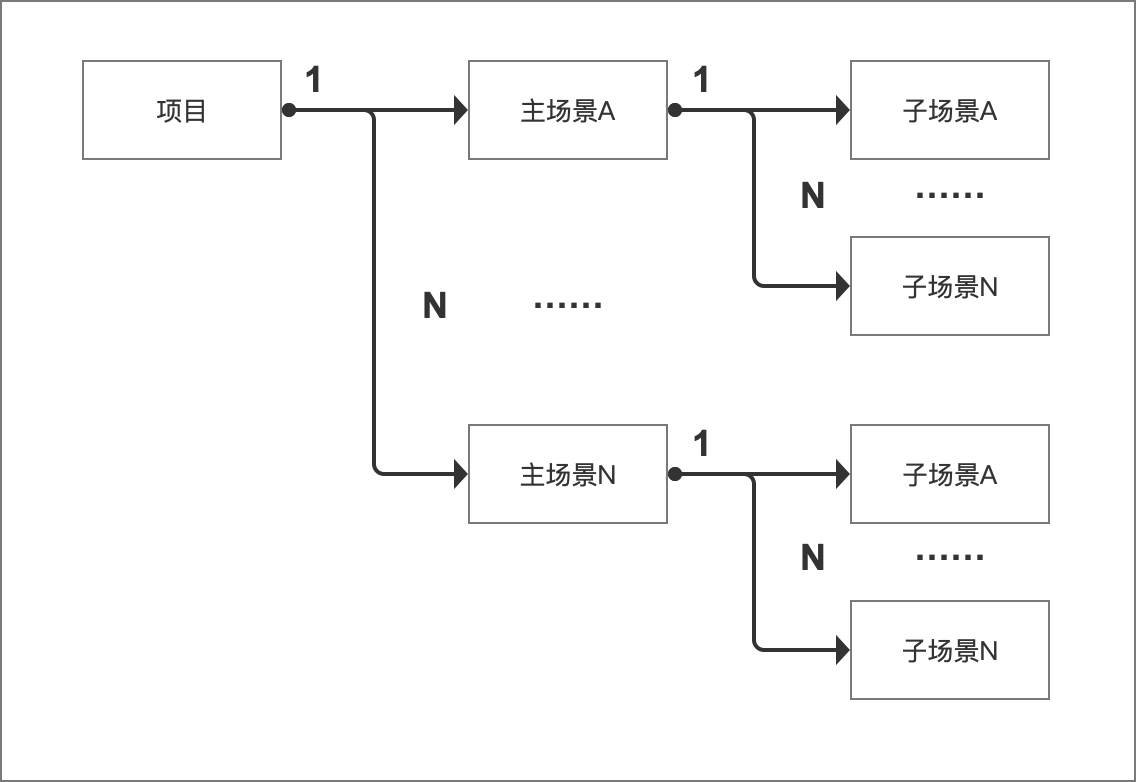
在开始对子场景数据进行标注前,需要先将必要的数据进行获取,数据的逻辑关联如下如示:

涉及的相关接口可具体参见:【分页查询项目列表】、【分页查看场景列表】、【分页查看子场景列表】。
1、获取原始标注数据
通过【分页查看子场景列表】或【获取原始标注信息】接口获取子场景图像的原始预测数据(初始化数据),与当前临云镜标注工具中的【自动标注】相对应,即返回结果中的LayoutData,并传递给标注工具。
LayoutData数据结构如下:
{
// 垂直矫正使用的图片,使用垂直校正功能必传
"originImage": "",
// 墙线标注使用的图片
"imageUrl": "",
// 标注数据
"data": {},
"wallHeight": 2.700922225537948, // 墙高
"camHeight": 1.6, // 相机高度,控制底线y坐标
// 门坐标数据
"doors": [],
// 玻璃坐标数据
"glasses": [],
// 凹凸墙坐标数据
"ccbs": [],
// 墙线坐标
"wallLines": [],
// 墙面数据
"wallPlanes": []
}
}前端示例代码:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
axios.get(`/GetOriginLayoutData?subSceneId=${subSceneId}`)
.then((res)=> {
if(res.Success){
console.log(res.Data,'原始标注数据和图片数据')
}
})
.catch((error)=>{
//....
});2、修改标注数据
通过标注工具SDK中包含的各类标注方式及调整方式,对标注数据进行修改,修改后的数据可通过如下方式获取。
前端示例代码:
mark.setLabelData(labelData); // 手动设置标注数据
var labelData = mark.getLabelData() // 获取当前标注数据3、提交标注数据
当对标注数据中的墙线结构及空间特征进行修改后,需要将修改后的最终标注数据通过【更新标注信息】接口,提交到公有云。
前端示例代码:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
const mark = new MarkTool();
const layoutData = mark.getLabelData(); // 获取标注数据
axios.post('/UpdateLayoutData', {subSceneId:22600,layoutData:layoutData})
.then((res) => {
if(res.Success){
console.log('提交标注数据成功')
}
})
.catch((error)=>{
//....
});4、提交关联数据
空间中的主要关联关系为门或虚拟墙,在基于标注工具SDK开发时,如果需要建立关联关系,则需要调用【更新关联信息】接口,提交至公有云。
前端示例代码:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
const connData = {
// code 关联数据
}
axios.post('/UpdateConnData', {sceneId:6794,connData:connData})
.then((res) => {
if(res.Success){
console.log('提交关联数据成功')
}
})
.catch((error)=>{
//....
});该文章对您有帮助吗?