函数计算是一个事件驱动的全托管 Serverless 计算服务,用户无需管理服务器等基础设施,只需编写代码并上传,函数计算会为用户准备好计算资源,并以弹性、可靠的方式运行代码。所有用户,系统都将提供每月100万次函数调用、400,000(CU-秒)函数实例资源的免费 Serverless 算力支持。
函数计算开通
1、登录阿里云账号

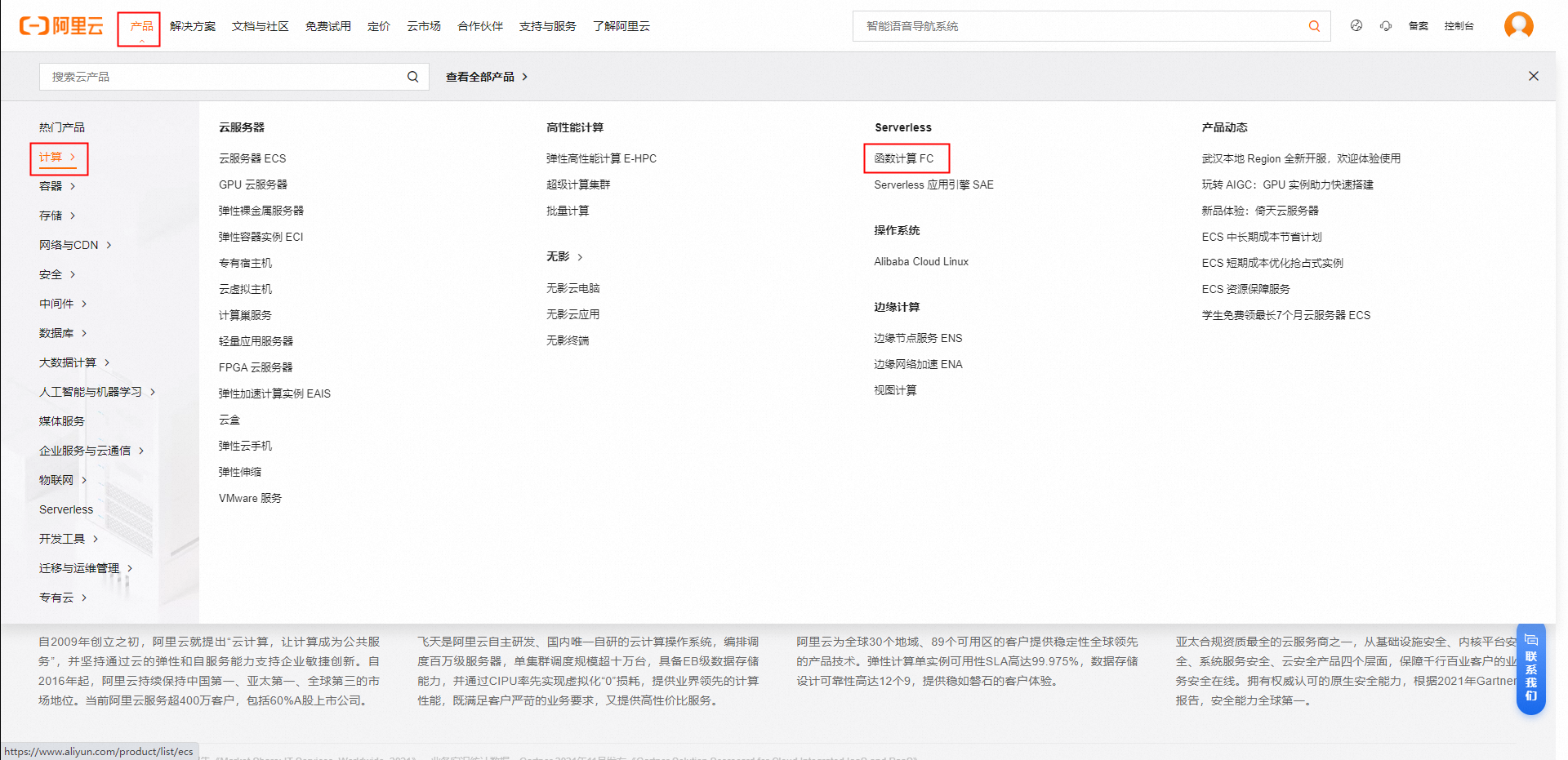
2、登录后点击“产品”下的“函数计算”

3、点击“立即开通”按钮,开通函数计算

如何查看自己的 Account码
1、登录阿里云账号,以主账号登录

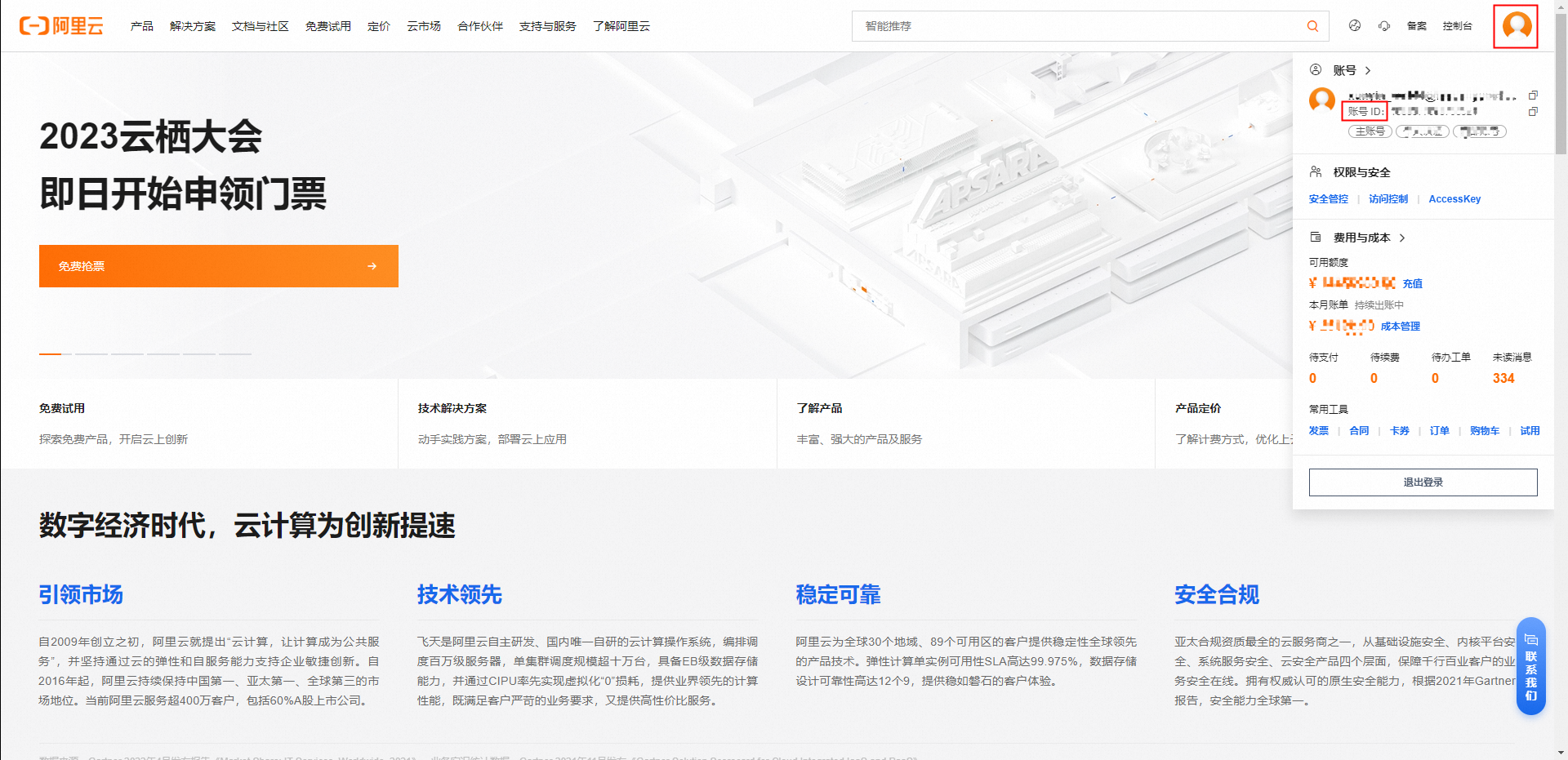
2、登录后鼠标悬浮在右上角账号头像位置,在弹出的窗口中可以看到账号的 AccountId码

函数计算授权
1、登录阿里云账号,用主账号登录
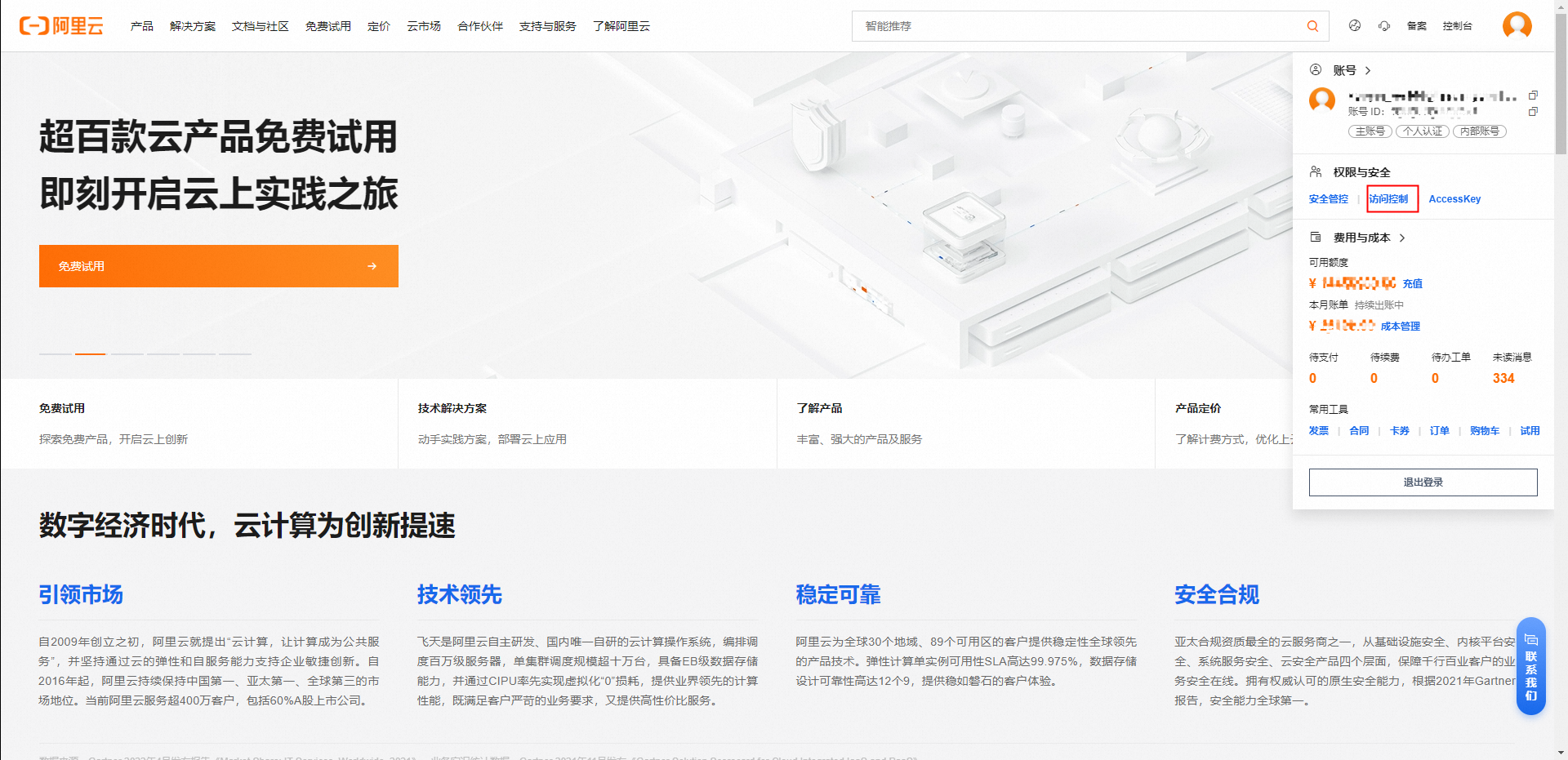
2、点击右上角,并选择访问控制,跳转到访问控制页面

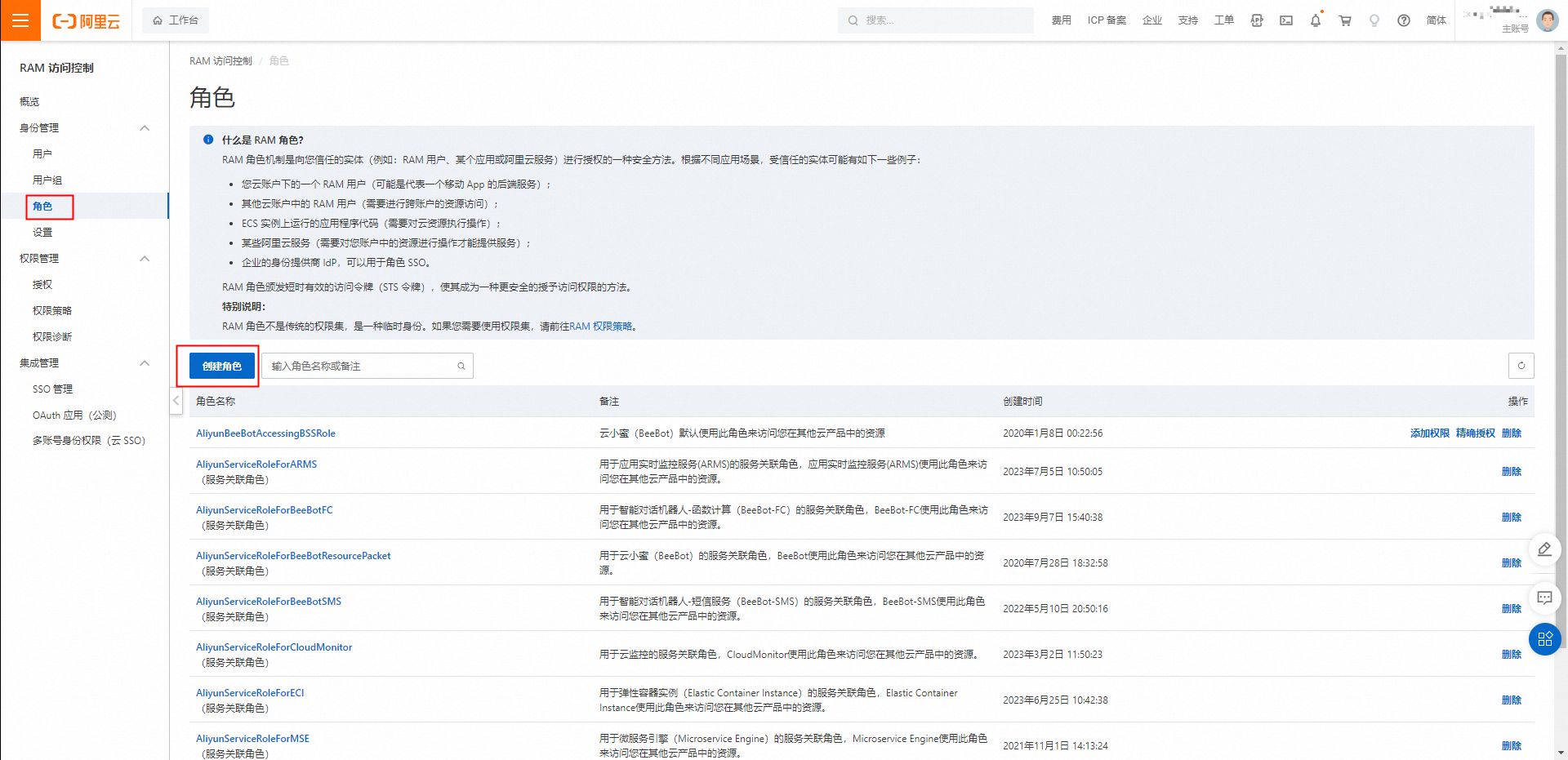
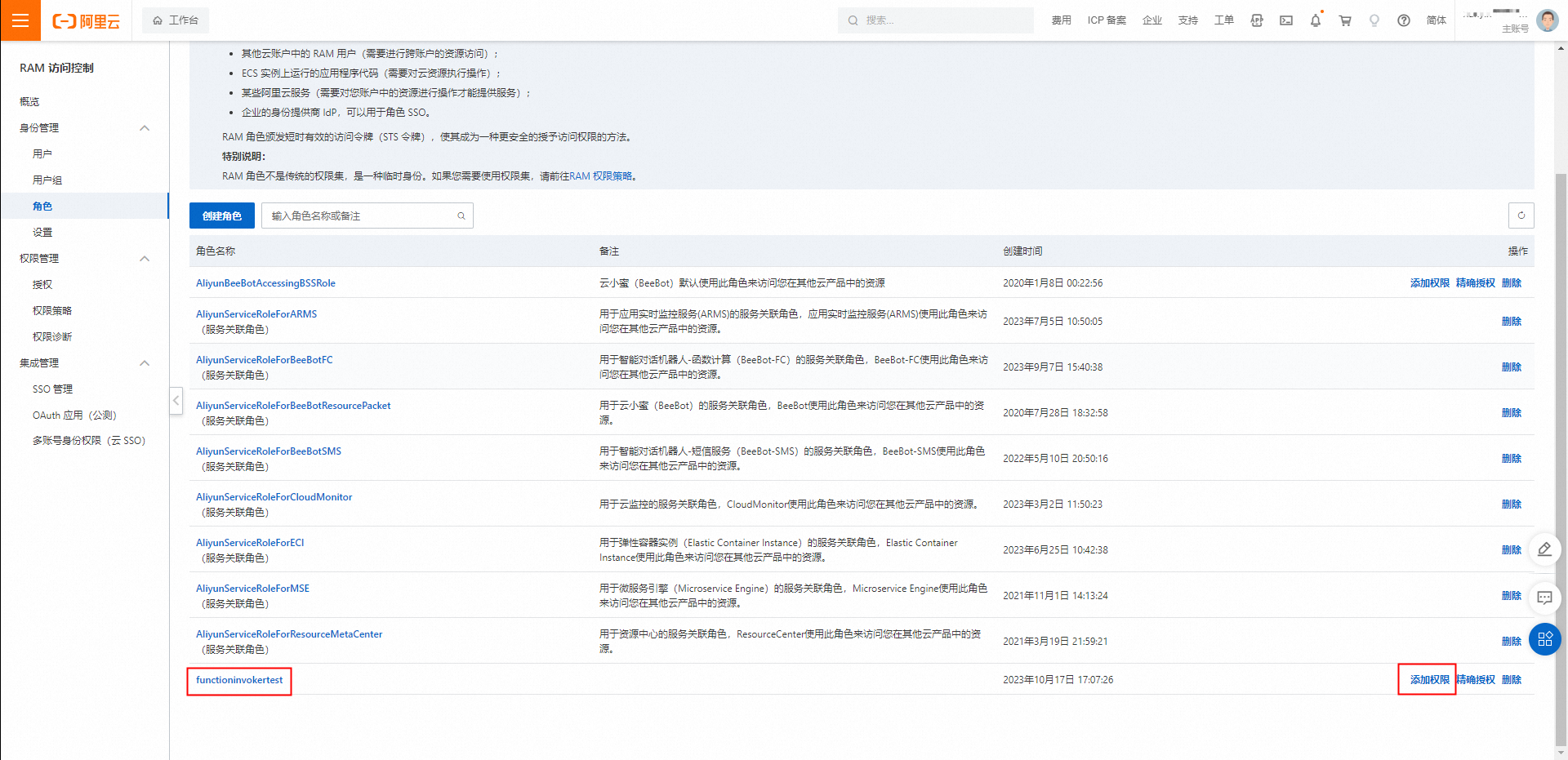
3、选择角色管理,进入角色管理页面
4、点击“创建角色”按钮,进行创建

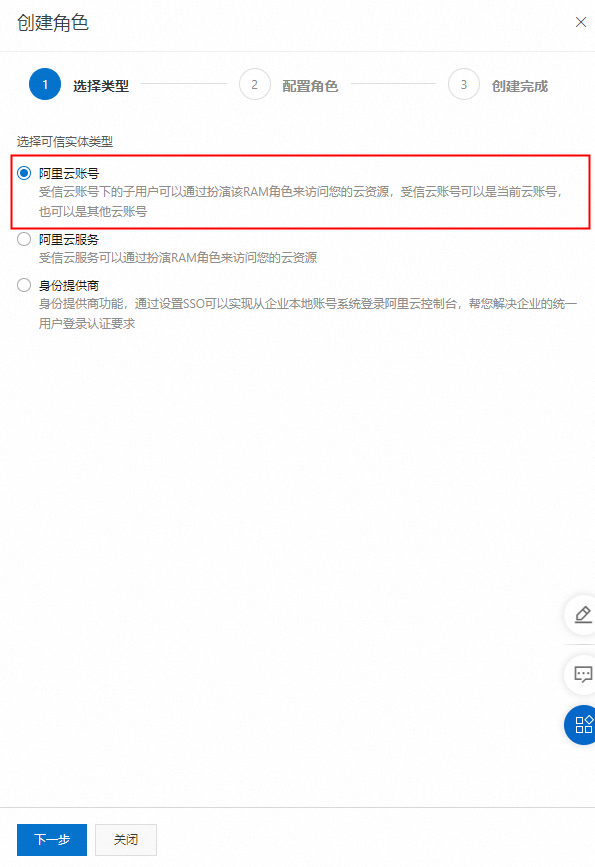
5、选择“阿里云账号”

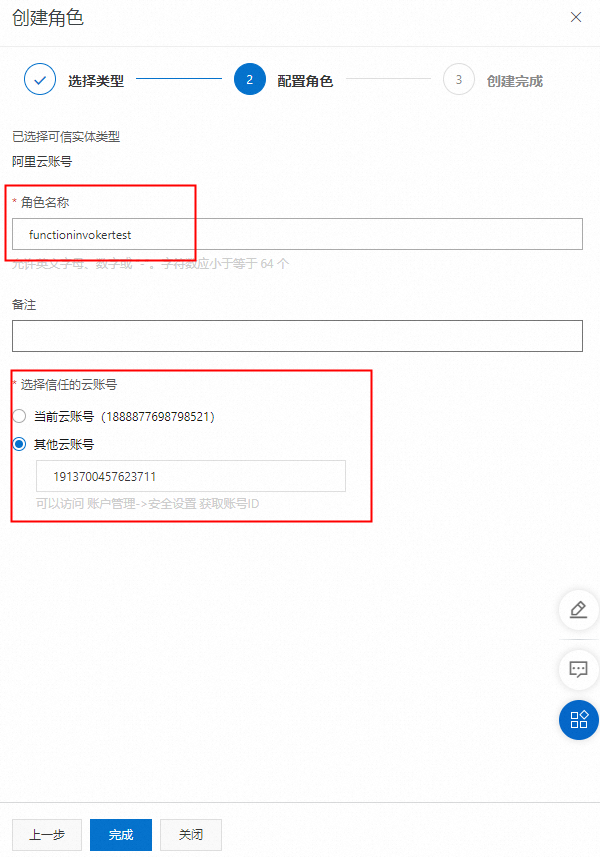
6、输入角色名称,这里的名称是固定的,每个 ISV 或开发者创建的角色都要用“functioninvokertest”
7、选择其它云账号,输入 DS 内置的阿里云账号的 AccoutId,通过此账号对授权用户的云资源进行访问,此处一定要输入“1913700457623711”然后点下一步

8、创建成功后会有授权提示,点击授权按钮,后续也可以通过列表页中后面的授权功能进行授权

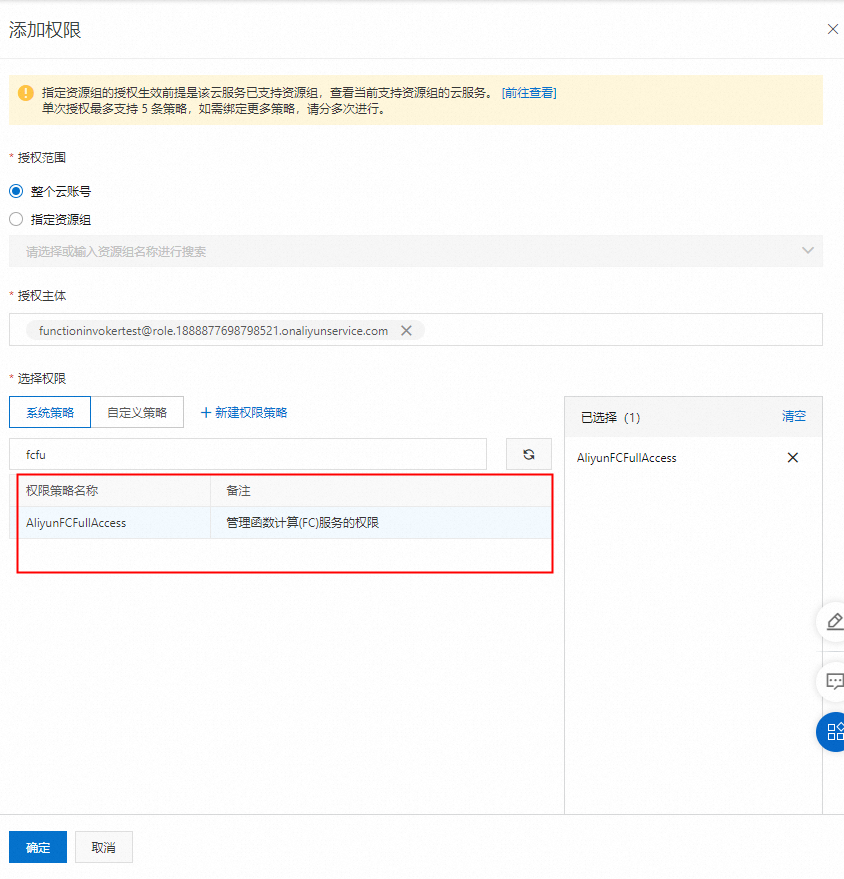
9、可以在弹出的窗口中搜索授权策略名称,选择“AliyunFCFullAccess” ,并点击右箭头,将授权策略添加到已选授权策略名称中

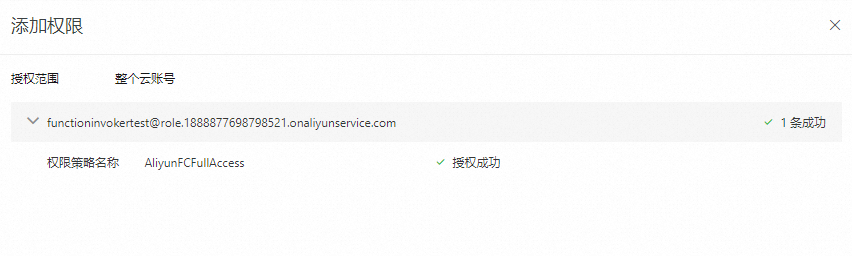
10、点击“确定”按钮,完成授权操作

(如果根据以上步骤操作完后依然显示未授权,请清空浏览器缓存,重新刷新加载页面再试一次,如果仍未成功,请联系客服)
该文章对您有帮助吗?