本文主要介绍场景标签的配置和交互。
初始化配置
场景标签初始化的名称和显示是根据config.json文件下的label字段来配置,具体字段解释如下
{
scenes:{
p0:{
hotSpots:[],
label:{ // 场景标签配置
name:'', // 场景标签名
visible: true // 场景标签是否显示
},
spotPose:{}
},
p1:{}
}
......
}说明
不存在label字段,则不显示场景标签
场景标签的使用
场景标签是以插件的形式引用
<script type="text/javascript" src="https://g.alicdn.com/sail-fe/alibaba-lyj-js-player-umd/1.1.0/plugin.js"></script>
<script type="text/javascript">
const { SpotTagPlugin } = TideWanhuatongPlugins;
</script>
/
* 注册插件
* 注册插件之后就会根据config.json关于场景标签的配置来显示场景标签
* options:{ lineLength: number, titleScale: number}
* 标签线的长度,可选配置,3 < lineLength < 12, 默认为4.5
* 标签的缩放,可选配置, 1 < titleScale < 10, 默认为1
*/
app.use(new SpotTagPlugin(), 'SpotTagPlugin', options?:object); 注意 
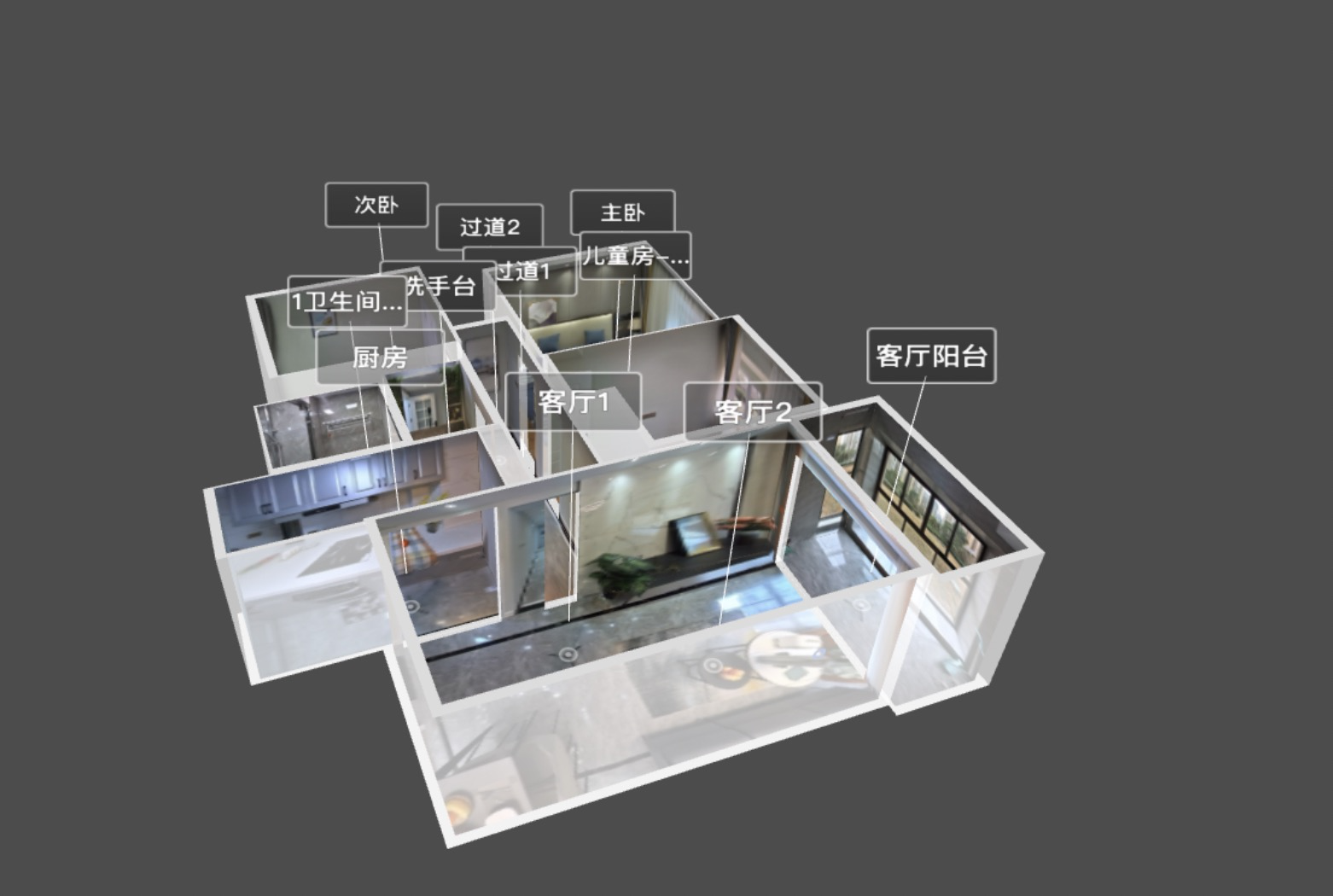
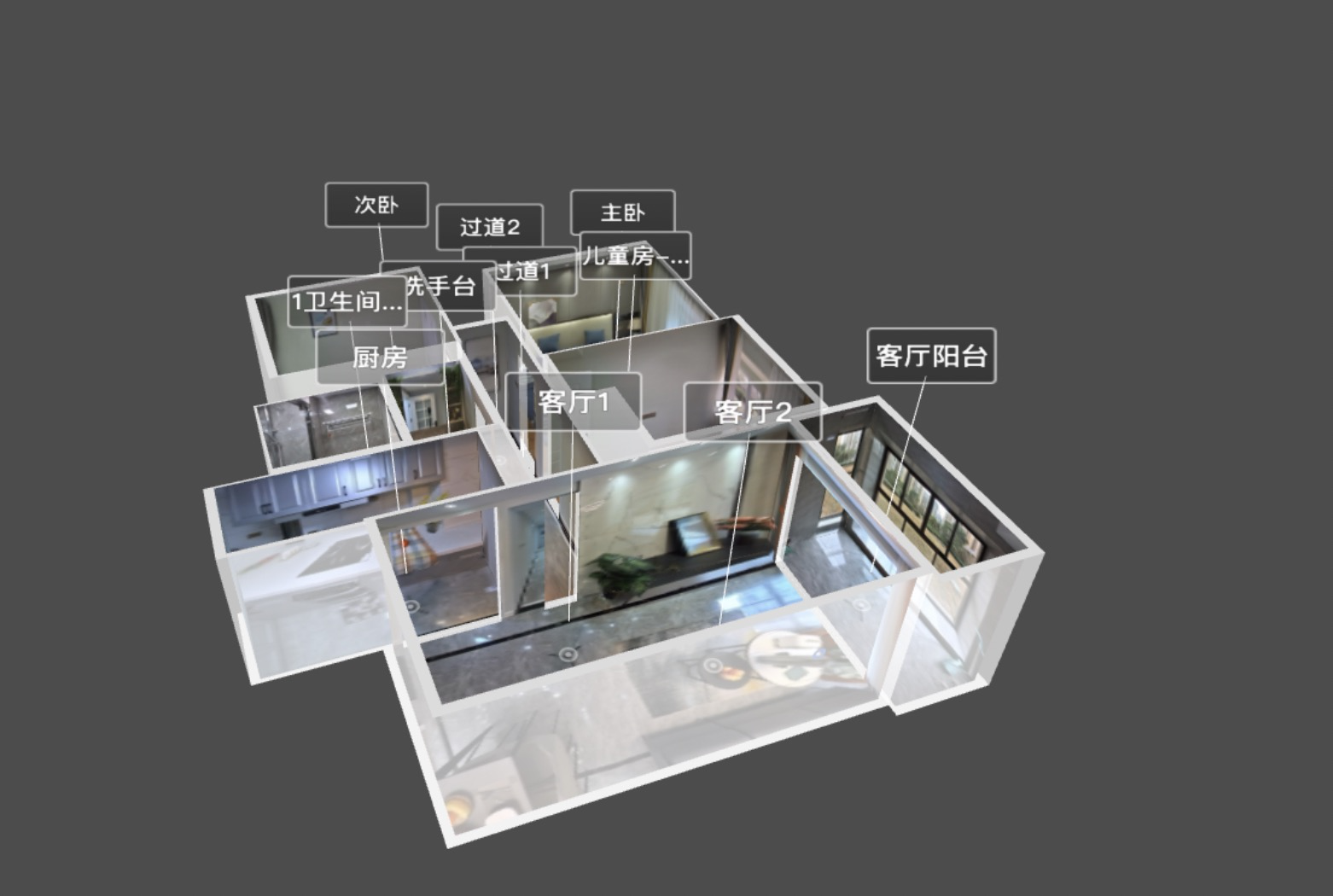
场景标签示意图

场景标签的交互
const spotTagPlugin = app.getPlugin('SpotTagPlugin'); // 获取插件
/**
* 隐藏标签
* panoId 点位id
* updateConfig 插件内部是否实时更新场景标签
*/
spotTagPlugin.hideTagBySpotId(panoId:string, updateConfig:boolean);
/**
* 显示标签
* panoId 点位id
* updateConfig 插件内部是否实时更新场景标签
*/
spotTagPlugin.showTagBySpotId(panoId:string, updateConfig:boolean);
/**
* 显示所有标签
*/
spotTagPlugin.showAllTags();
/**
* 隐藏所有标签
*/
spotTagPlugin.hideAllTags();
/**
* 根据config.json配置的visible字段显示标签
*/
spotTagPlugin.showAllVisibleTags();
/**
* 设置标签的标题
* panoId 点位id
* title 标签名
*/
spotTagPlugin.setTagTitle(panoId:string,title:string);
/**
* 高亮标签
* 标签线和标签边框高亮并且拉伸标签
* panoId 点位id
*/
spotTagPlugin.highLight(panoId:string);
/**
* 取消高亮标签
* panoId 点位id
*/
spotTagPlugin.unhighLight(panoId:string);注意
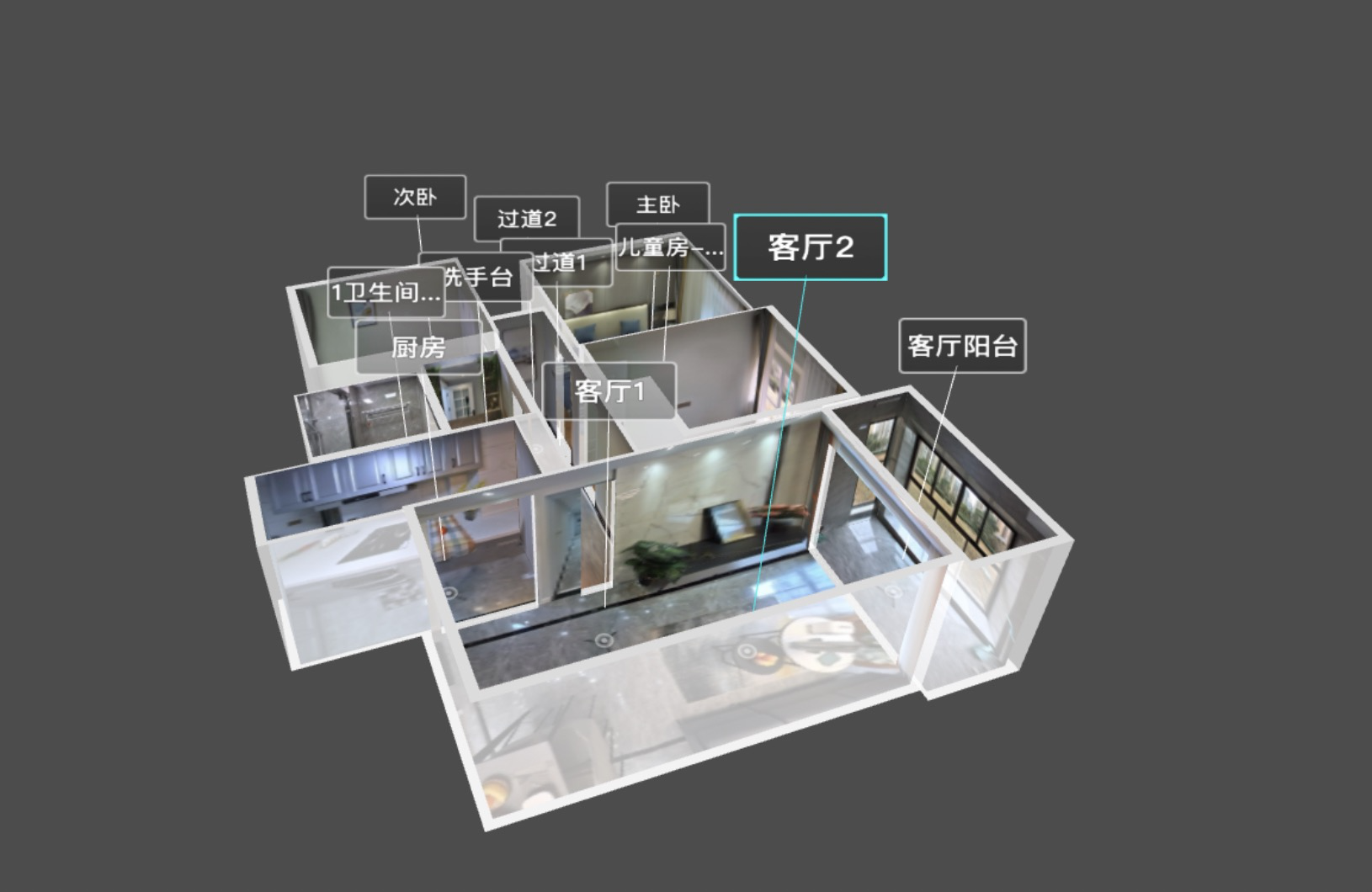
高亮标签示意图
文档内容是否对您有帮助?