概述
支持App、小程序、Web三个端的埋点验证。通过扫码等方式建立点对点链接,线下操作后线上即可实时展示上报日志。对埋点的基础信息、触发位置、上报时机全面验证,确保埋点质量。同时,埋点验证支持验证设备基础信息,包括设备ID、用户账号、应用版本号、渠道等。
1) 日志明细模式可以清晰查看对应正确或错误的日志详情
2) 埋点方案模式可以清晰查看哪些埋点已经被验证,哪些埋点还需要操作触发。

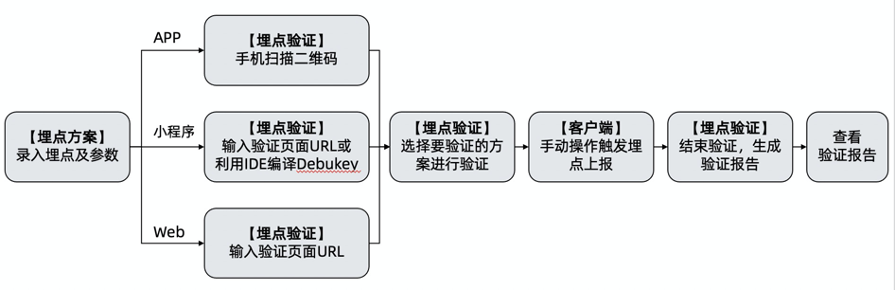
埋点验证位置如下:
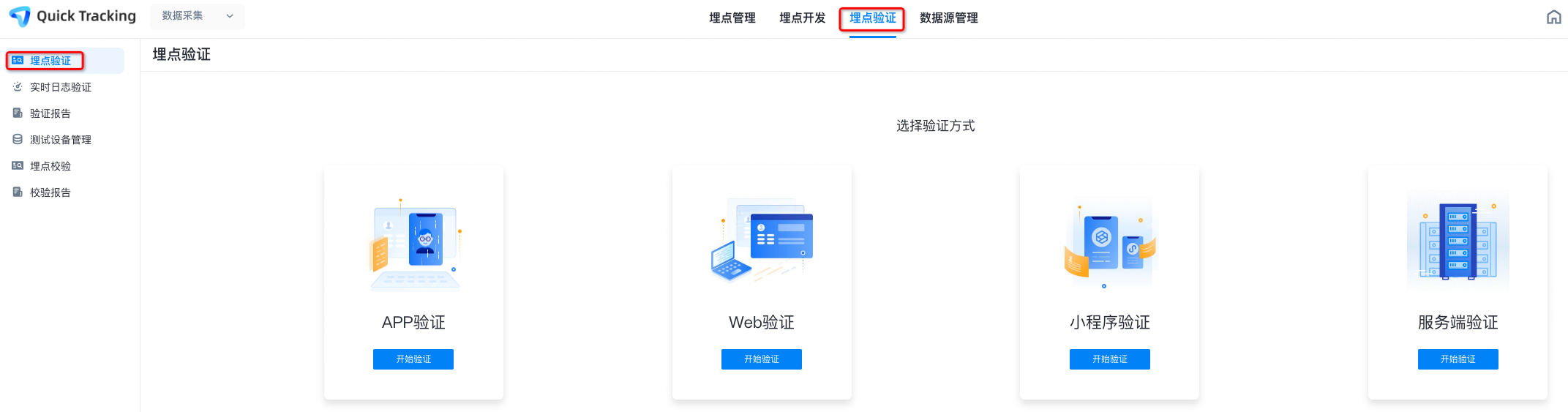
进入埋点验证
Android
配置唤起码
集成app时,在AndroidManifest.xml文件中找到响应android.intent.action.MAIN的activity(也就是应用可以被外部唤起的第一个Activity),加上如下代码,让应用能被指定连接scheme唤起。
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="atm.你的appkey" />
</intent-filter>1、请使用单独intent-filter,和其他intent-filter并列,不要将上述代码填入其他intent-filter里;
2、请将“你的appkey”替换成你真实appkey,下同;
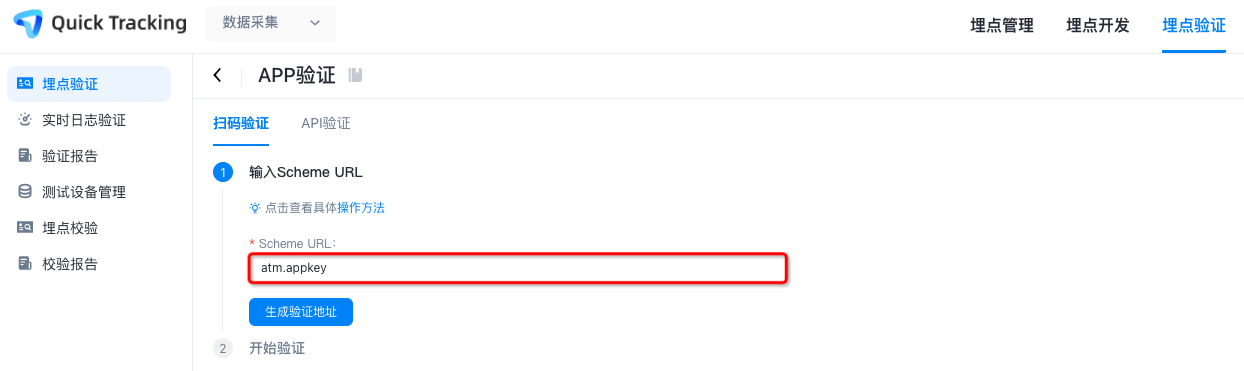
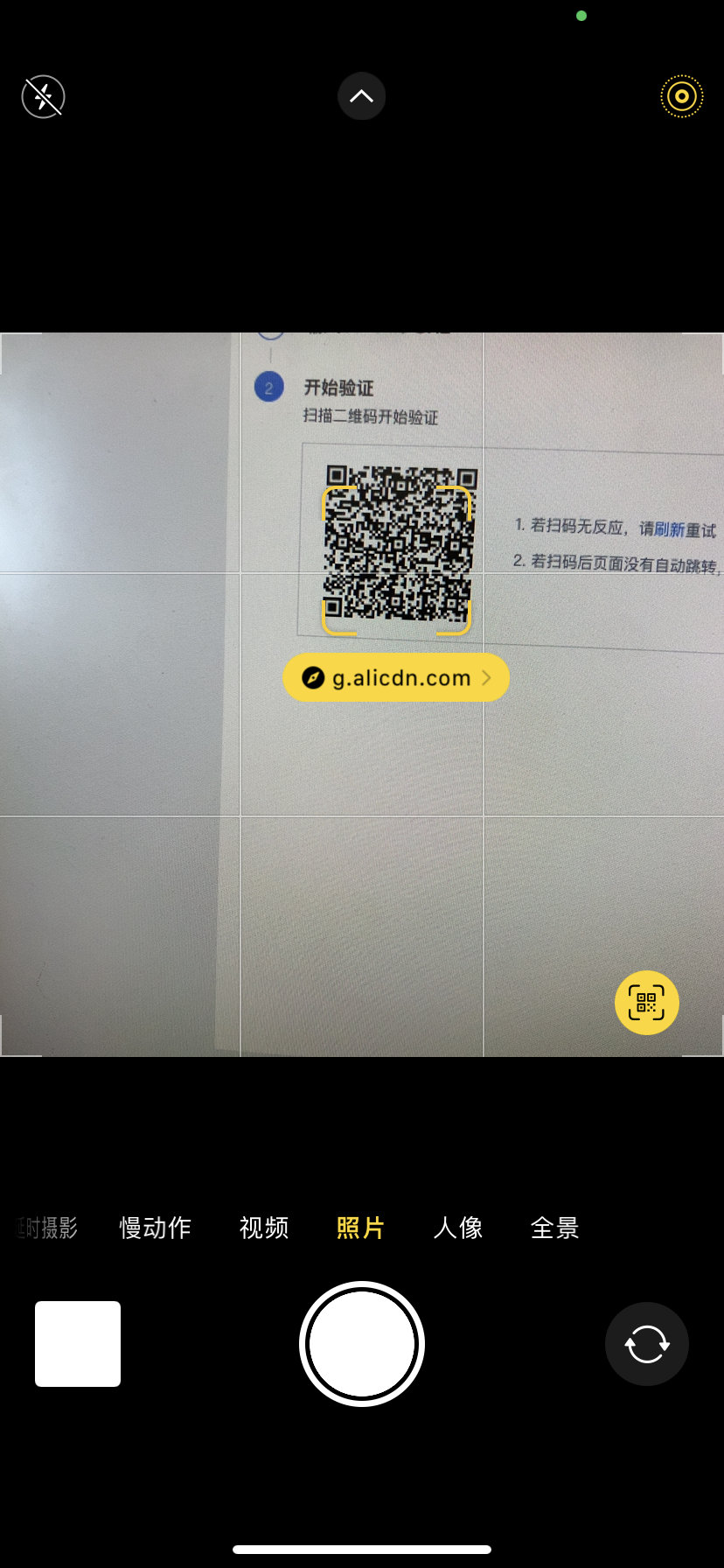
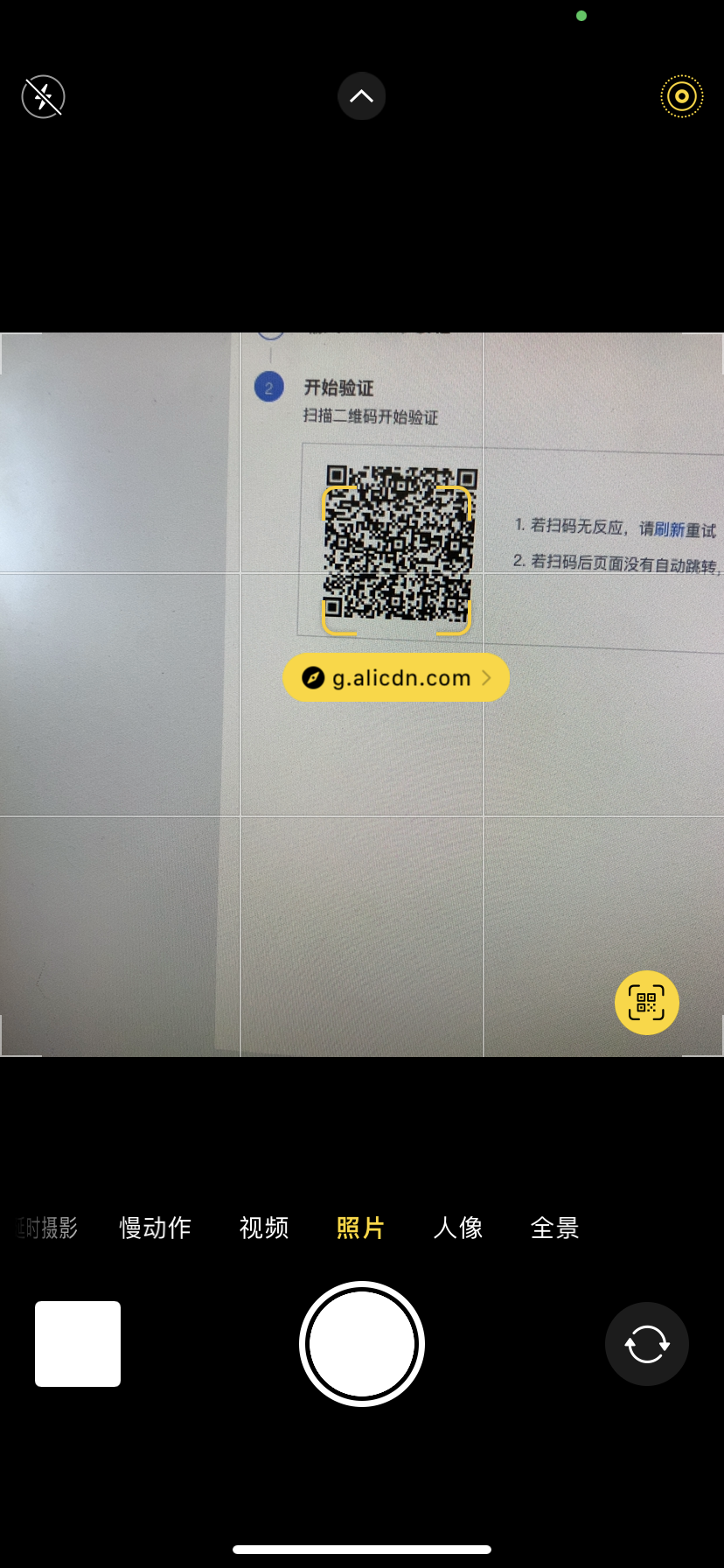
在模块中输入"atm.你的appkey",生成二维码,并使用浏览器扫描



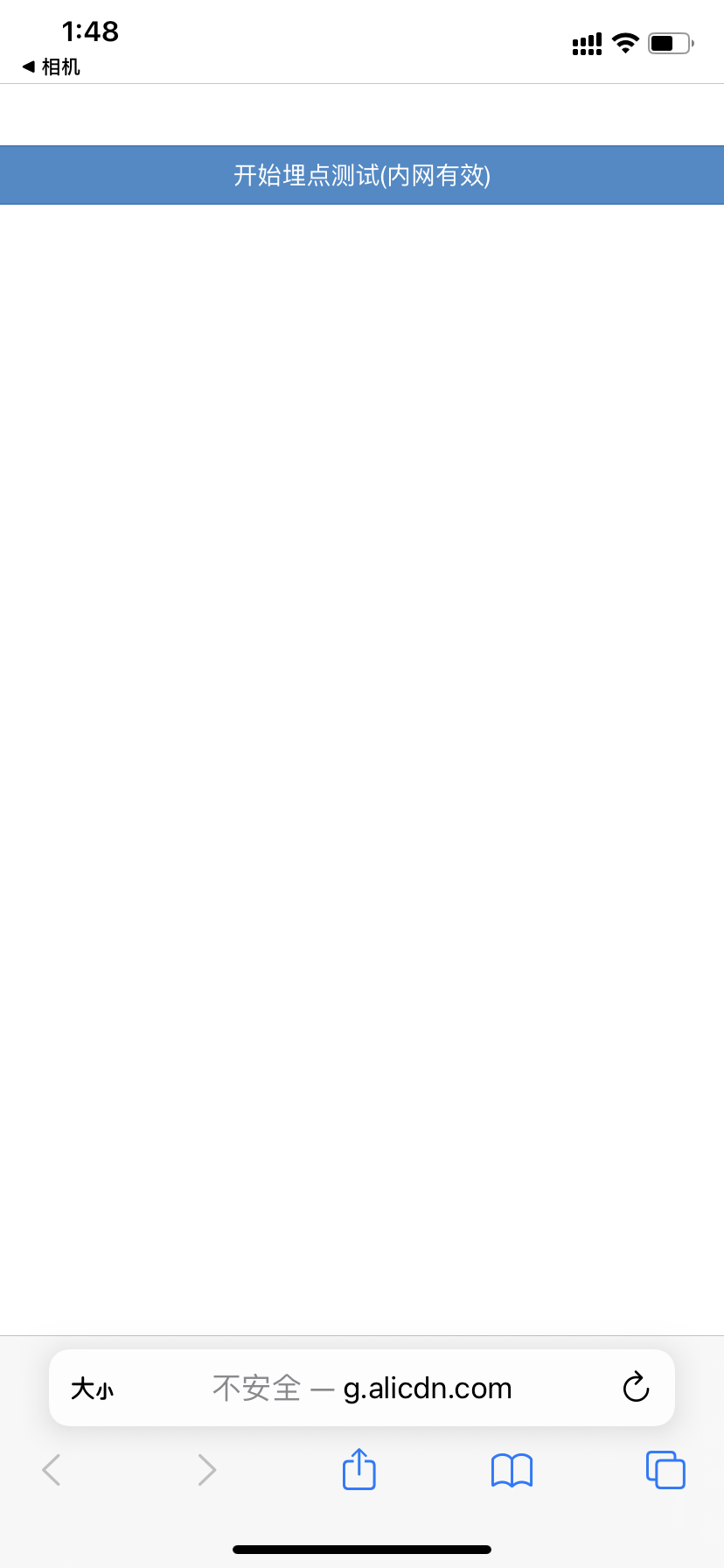
用浏览器扫码后,会打开一个网页,点击“开始埋点测试(内网有效)”

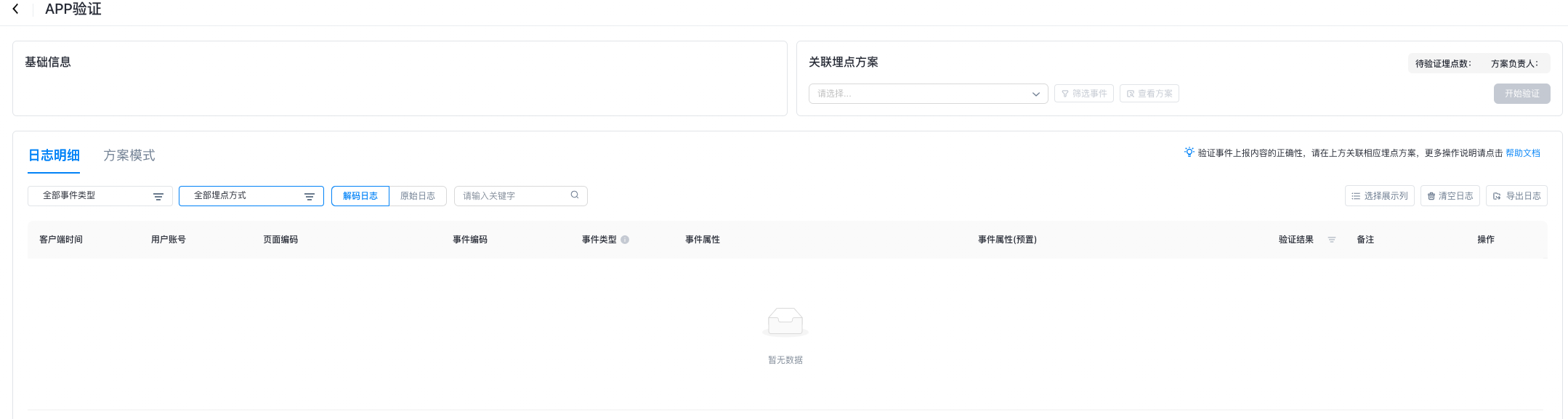
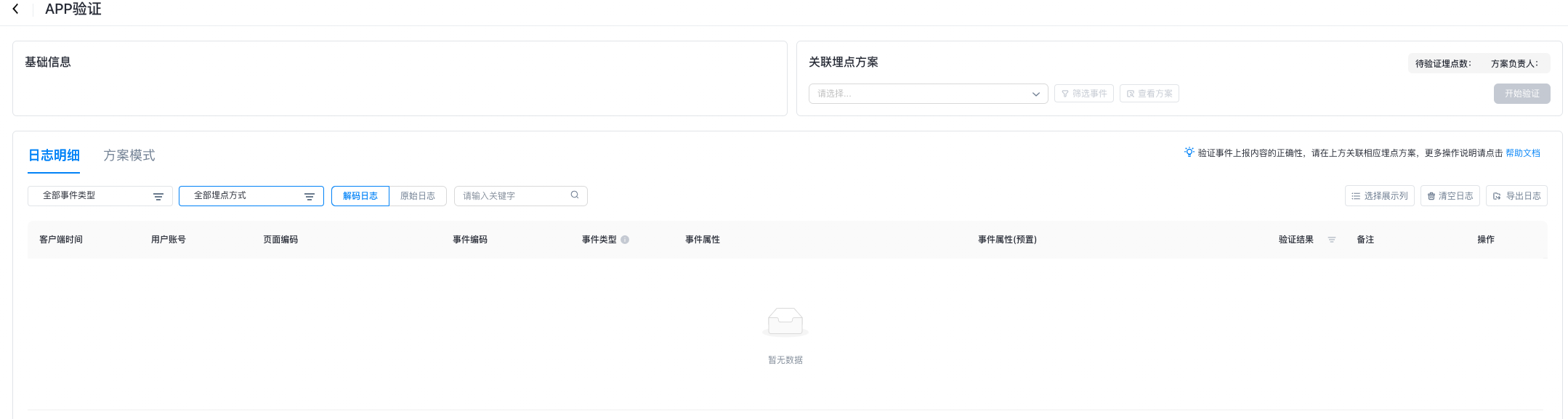
点击后,埋点验证模块会自动跳转到下述页面

iOS
配置唤起码
添加您的 URL Scheme 到项目中,URL Scheme 位于项目设置 target -> 选项卡 Info - > URL Types。填入的scheme:atm.你的appkey。在AppDelegate中调用函数[MobClick handleUrl:url]来接收 URL
- (BOOL)application:(UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options { if ([MobClick handleUrl:url]) { return YES; } return YES; }
在模块中输入"atm.你的appkey",生成二维码,并使用浏览器扫描



用浏览器扫码后,会打开一个网页,点击“开始埋点测试(内网有效)”

点击后,埋点验证模块会自动跳转到下述页面

Web
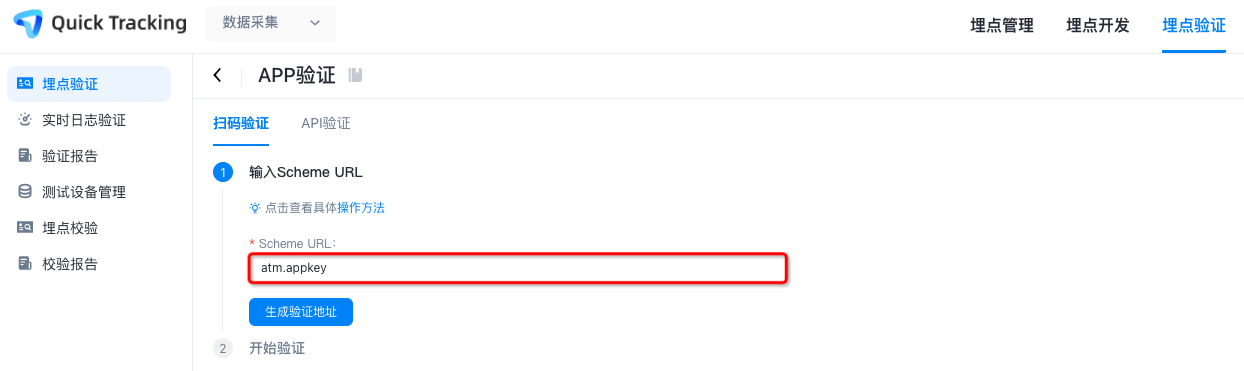
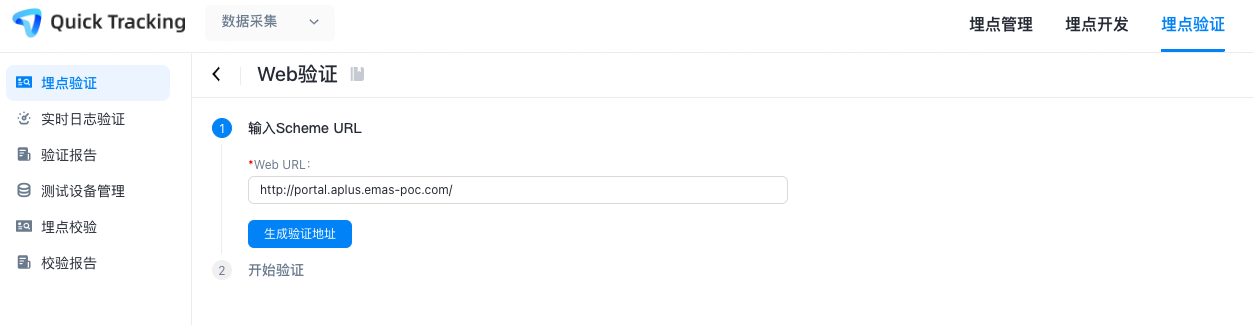
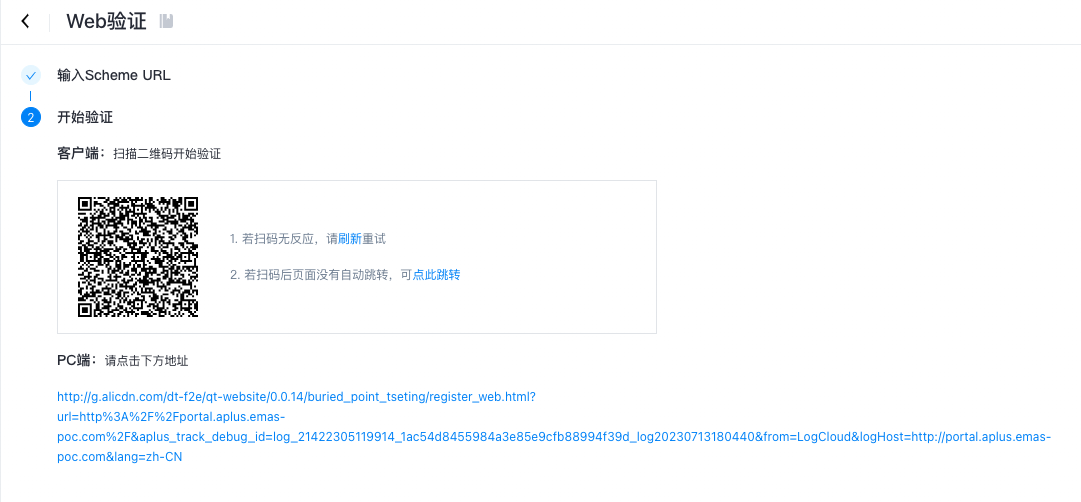
将需要验证的网页链接填入输入框,点击“生成验证地址”

根据需求进行扫码/点击链接

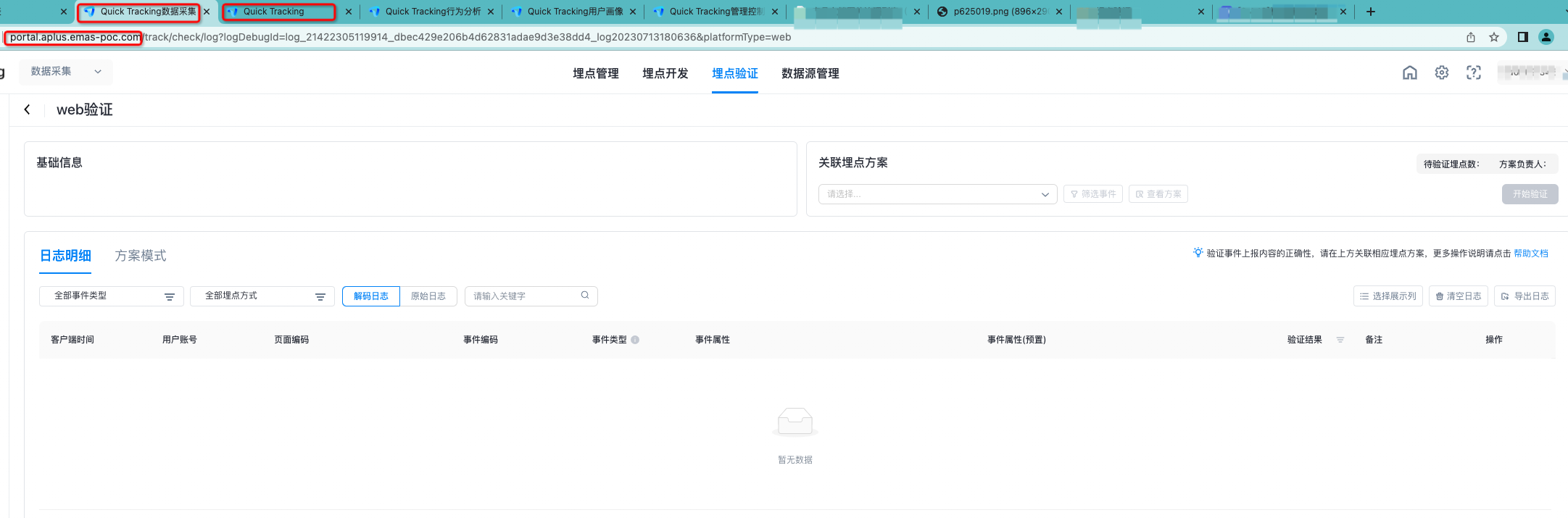
点击pc端链接后,浏览器会打开新的tab,展示您输入的URL链接内容,您在这里“埋点触发点位”,返回“埋点验证”可以查看实时日志。

小程序
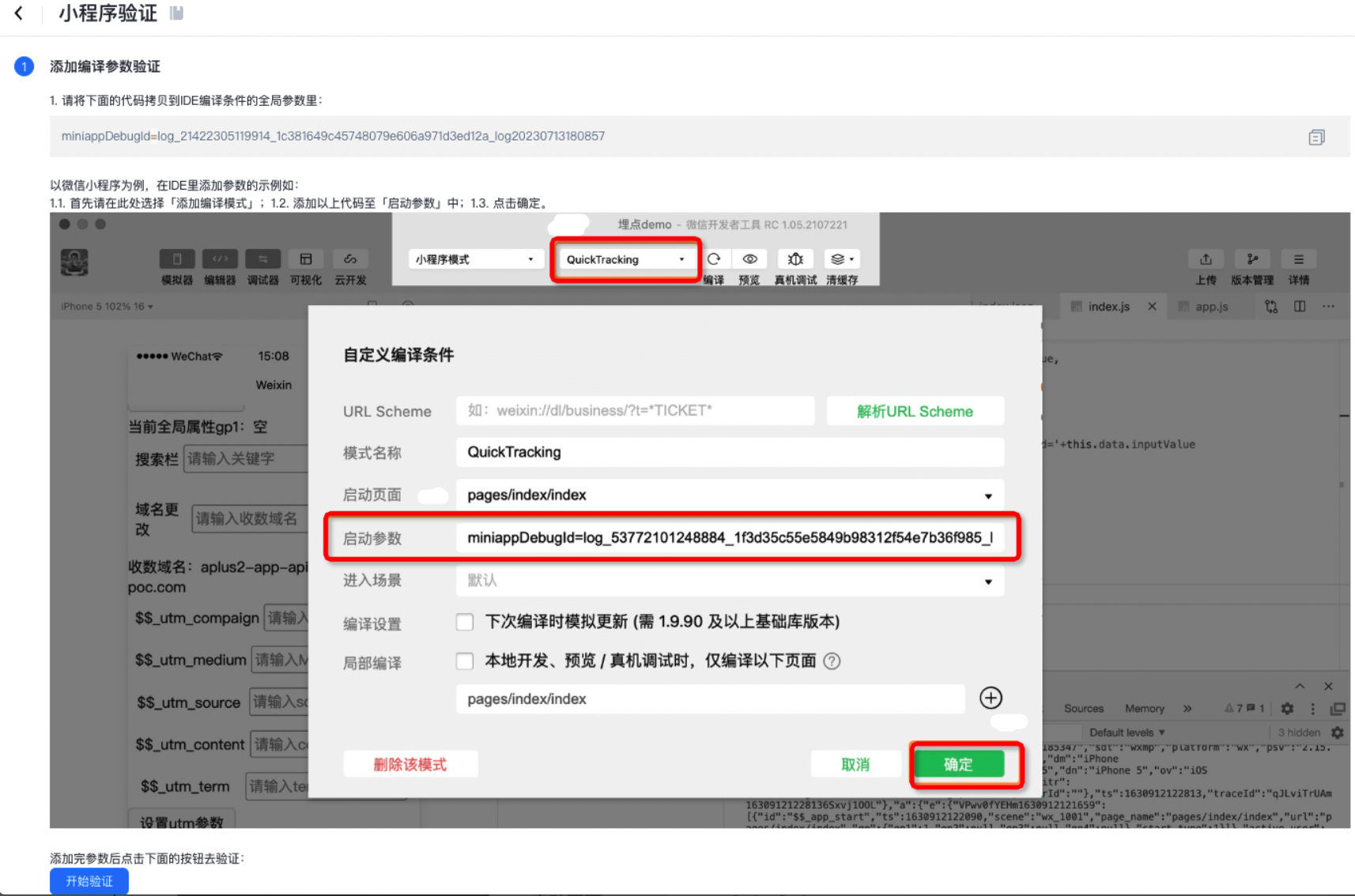
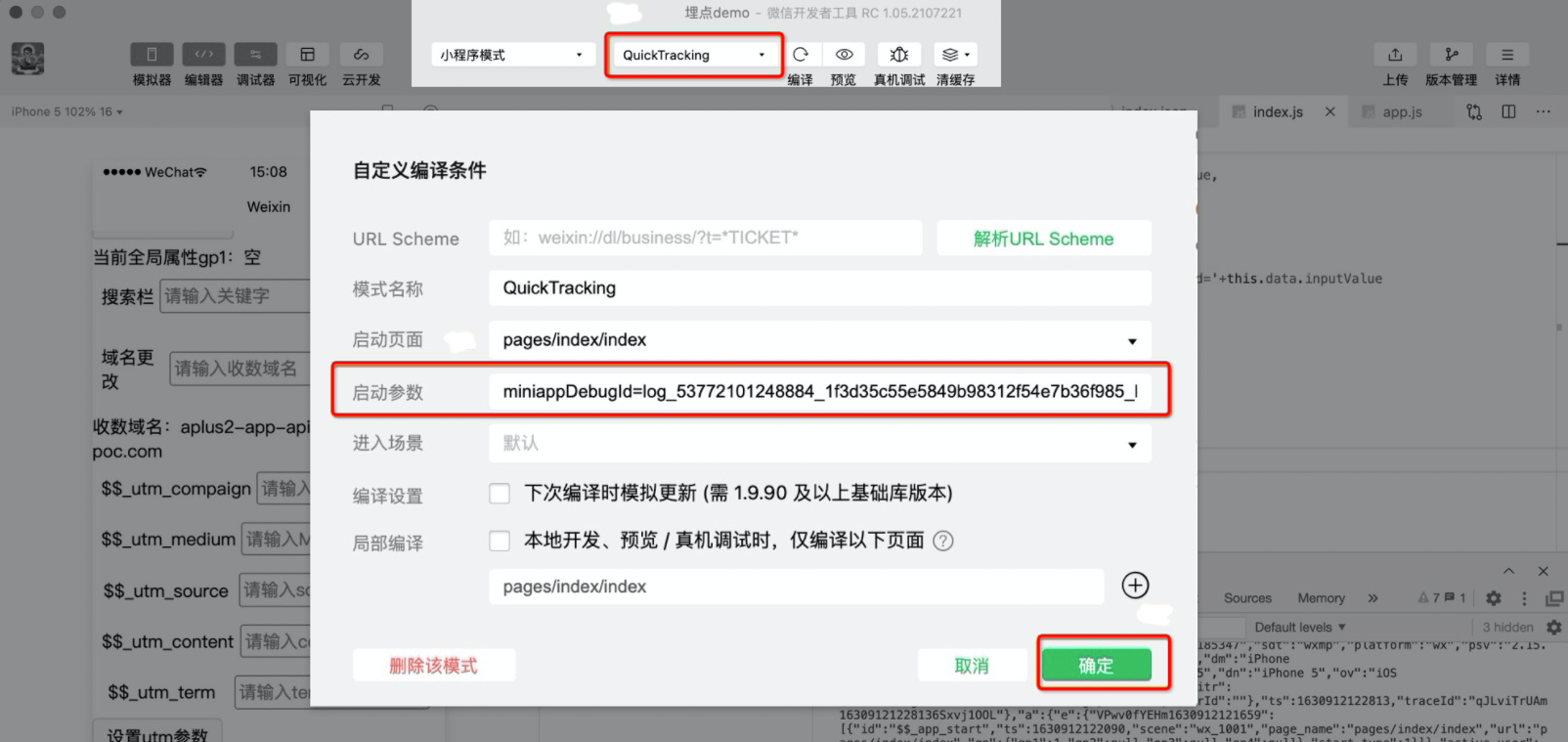
将页面上的“miniappDebugId”填写进“启动参数”
以微信小程序为例,在IDE里添加参数的示例如:
1.1. 首先请在此处选择「添加编译模式」;1.2. 添加以上代码至「启动参数」中;1.3. 点击确定。
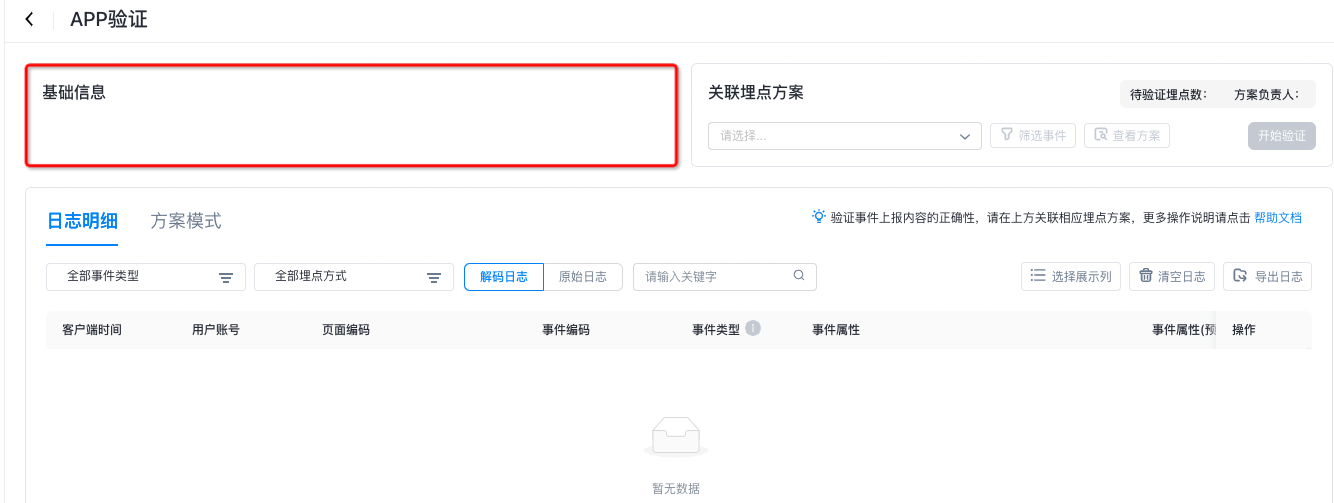
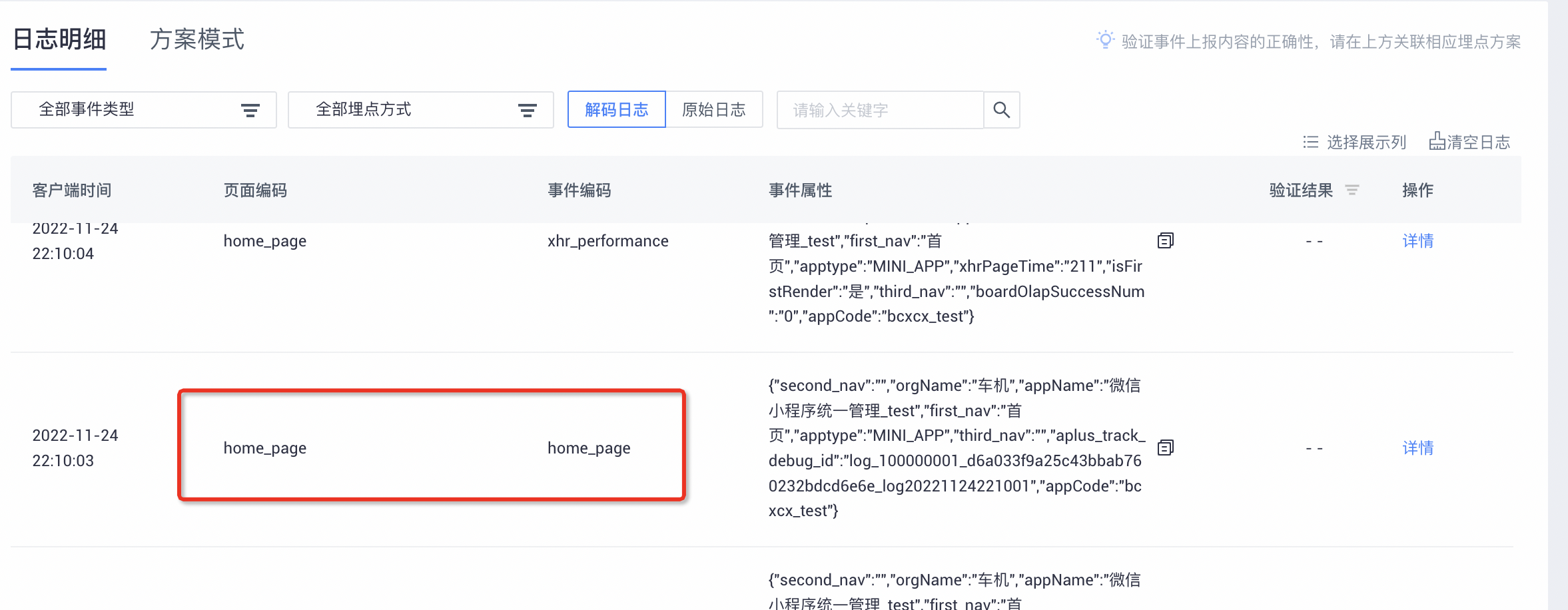
日志验证
在APP、Web、小程序对接过Quick Tracking SDK的页面上触发点位,对应的日志就会显示在这里。具体内容请查看「埋点验证内容」
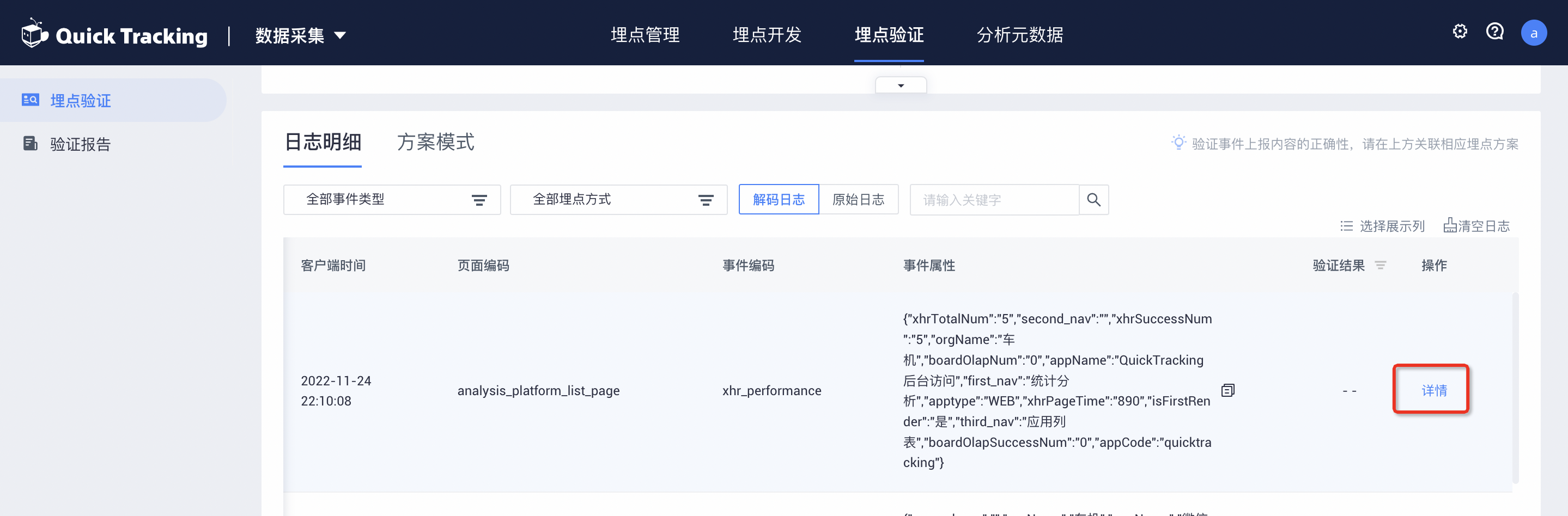
埋点验证内容
埋点触发上报日志说明
埋点方案如下:

研发埋点后,触发一个事件类型为“点击”“曝光”“自定义”事件的日志如下:
{ 用户账号; 设备ID; 系统属性; 全局属性; 事件: { 事件编码; 事件属性; 客户端时间戳; 所在页面; 应用使用时长;//只有应用退出事件才有 } }
触发一个事件类型为“页面浏览”事件的日志如下:
{ 用户账号; 设备ID; 系统属性; 全局属性; 事件: { 事件编码=“$$_page_start”或者“$$_page_end” 事件属性; 客户端时间戳; 所在页面=页面编码 页面访问时长;//只有页面退出事件才有 } }
用户属性的上报,是使用一个事件类型为“自定义”事件的日志上报的:
{ 用户账号; 设备ID; 系统属性; 全局属性; 事件: { 事件编码=$$_user_profile 事件属性=用户属性 客户端时间戳; } }
用户账号&设备ID验证
这里会展示日志所携带的用户账号信息和设备ID信息
用户属性验证
上报一个事件编码为“$$_user_profile”的事件,其事件属性即为用户属性
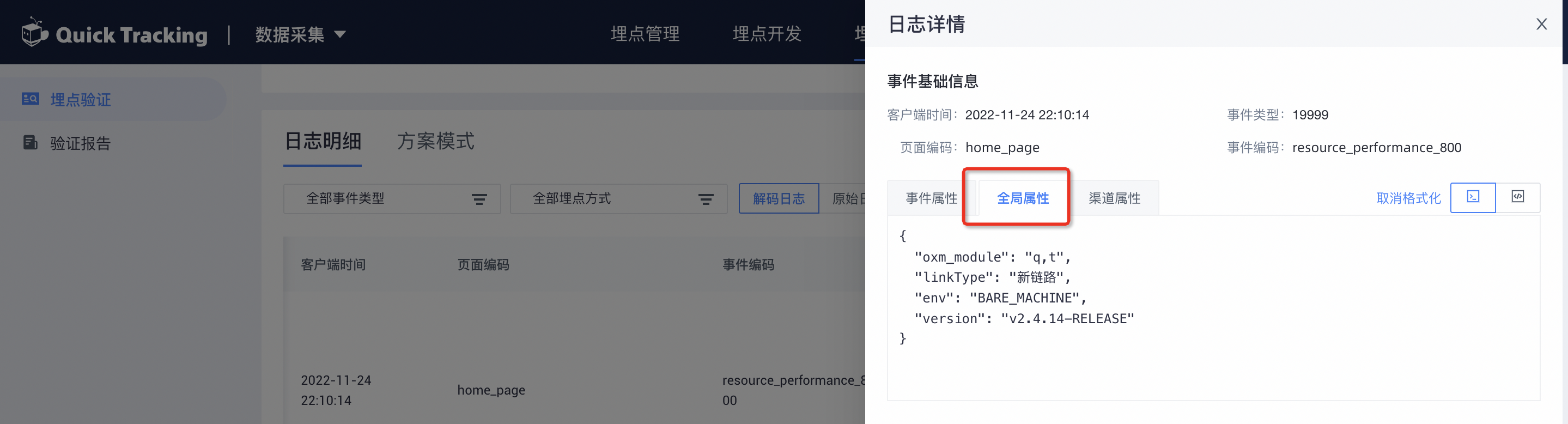
全局属性验证
全局属性列下的即为全局属性,设置后每个事件都会携带,除非调用清空接口


页面事件验证

页面编码与事件编码相等,且和埋点方案一致,即为页面事件。其中:
app端的页面事件在页面退出时上报。
小程序端的页面事件,如果为自动埋点在页面退出时上报。如果为手动埋点在页面事件被调用时上报。
web的页面事件编码都为页面事件被调用时上报。
其他事件验证
事件编码与页面编码与埋点方案一致即可。
预置事件验证
预置事件的事件编码是固定,具体可见预置事件列表。
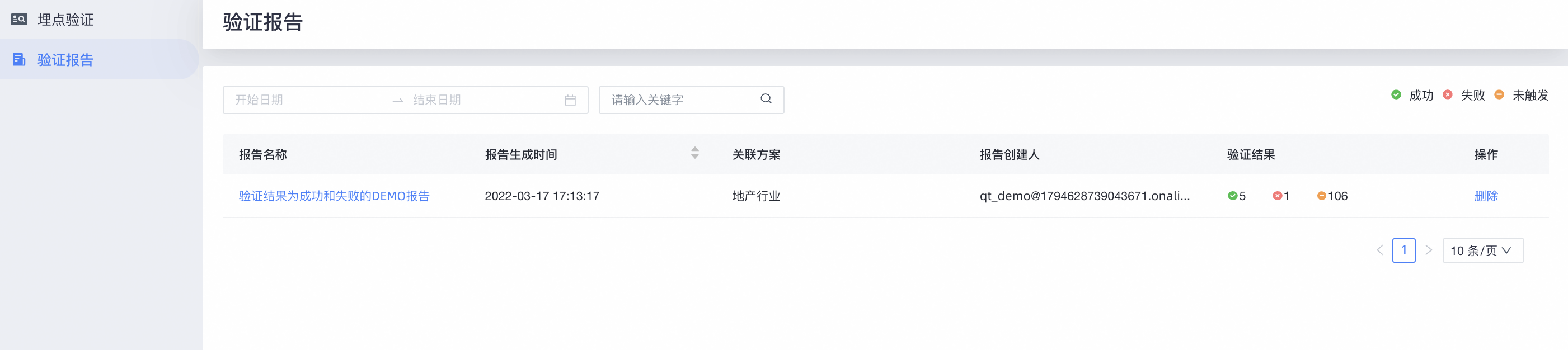
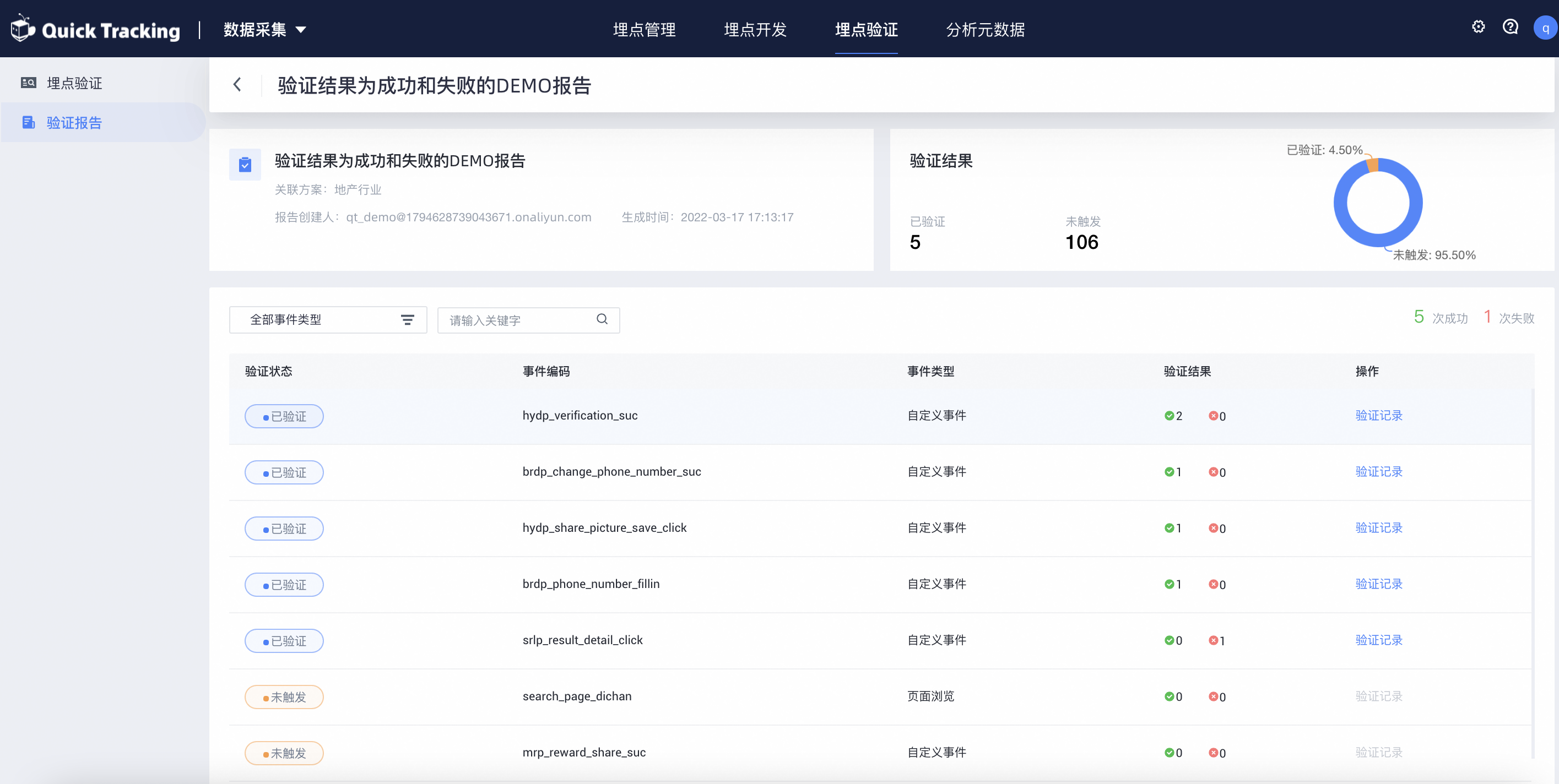
验证报告
概述
针对上述埋点验证内容生成验证报告,以便开发人群和业务人员做内容确认。
操作说明
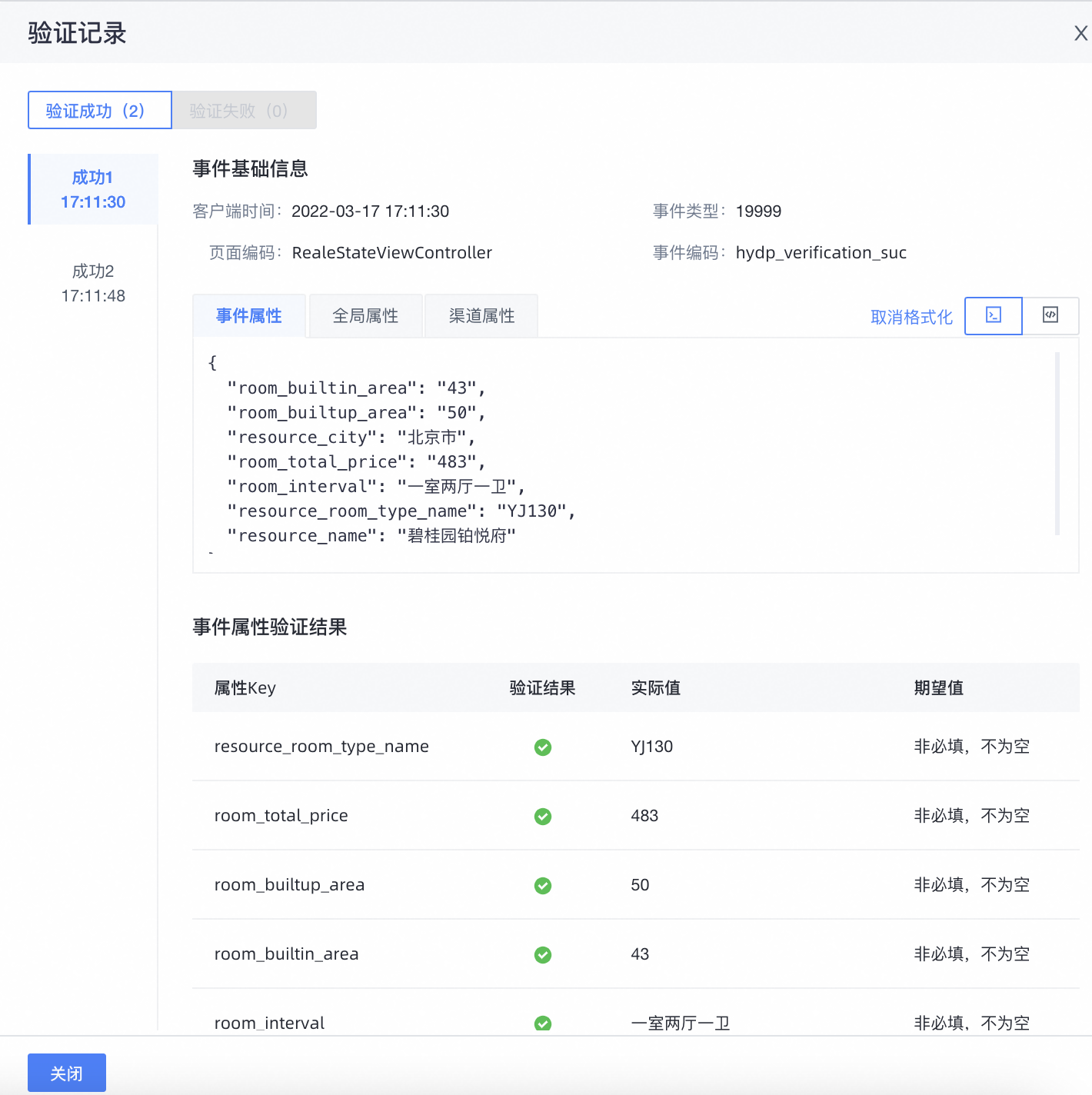
验证报告会以每次验证的方式展示在这里,点击具体的报告就可以看下本次验证的完整信息


点击验证记录可以查看详细的信息