使用web/h5 SDK必备操作,缺少任一操作都会造成数据的缺失
SDK基本信息
SDK名称 | 版本号 | md5值 |
QuickTracking Web SDK | 最新版本:2.4.5 更新日志:Web SDK 更新日志 | qt_web.umd.js:99b7fc29f132de0a44a07a209c922e23 qt_web.cjs.js:62d6c8768ea9dfb714d2f9b9e08fd6d8 qt_web.life.js:29f1d14bbf7af06081b267162c76261c |
操作说明
1.快速集成
在QuickTracking后台,为每一个Web应用生成了专属的集成代码,可以根据产品内的引导进行集成。
产品路径
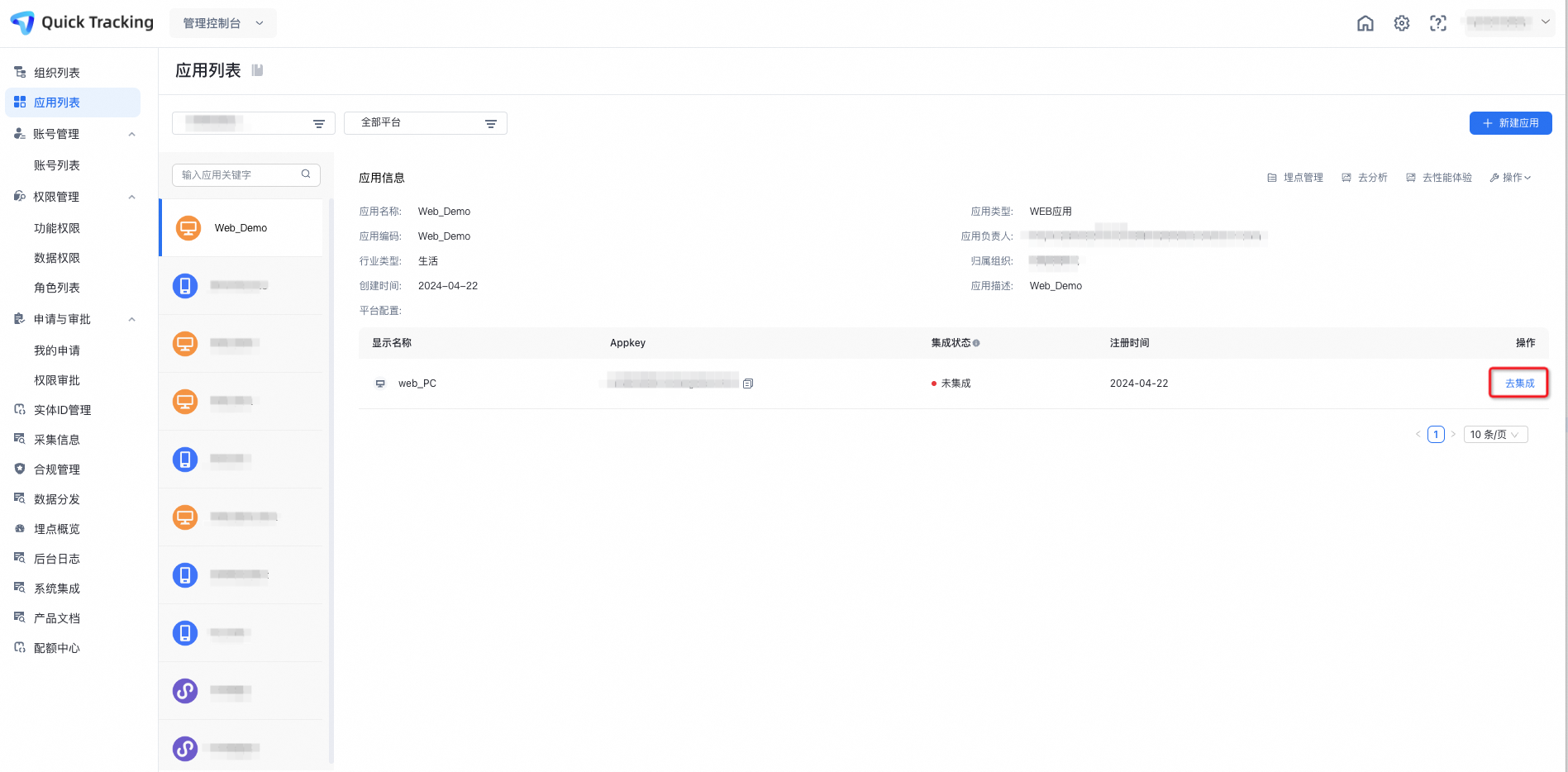
Quick Tracking「首页」-「管理控制台」,在「管理控制台」进入「组织列表」功能,组织列表展示当前已创建的组织,找到应用归属组织,点击「管理应用」功能跳转到「应用管理]页面,在已创建好的应用里点击去「去集成」。
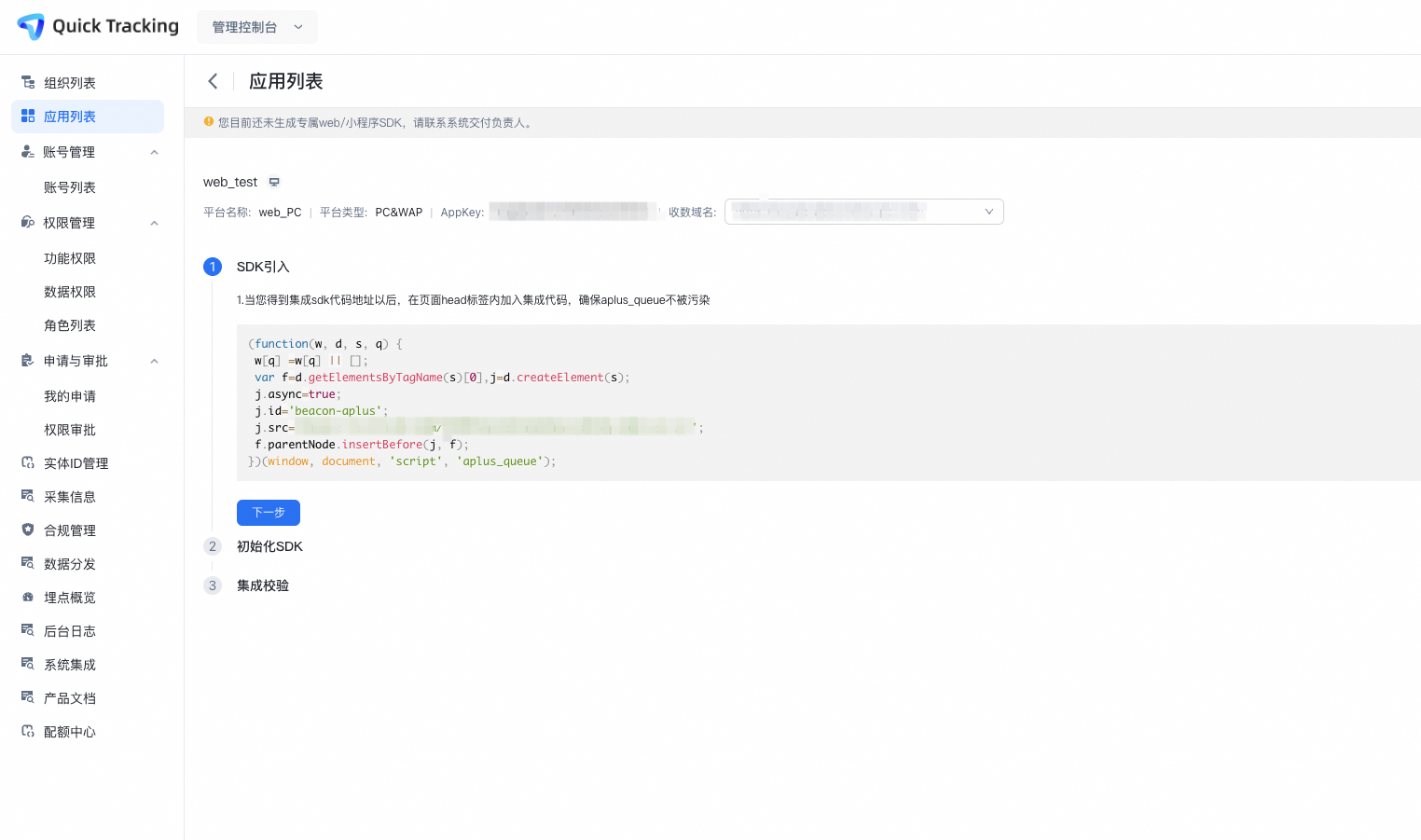
点击「去集成」按钮跳转到新页面可以获取专属集成代码,点击下一步按引导进入到「集成校验」,确认集成是否成功。
2 集成代码明细
如果因为特定原因,无法抵达上述页面,需要观看文档才可以进行集成,具体集成代码如下:
2.1 参数准备
appkey:在应用列表中获取
收数域名:在“管理控制台-采集信息”模块中获取
SDK链接:在“管理控制台-采集信息”模块中获取
2.2 SDK引入&初始化
当您得到集成SDK代码地址以后,在页面head标签内加入集成代码,确保aplus_queue不被污染
(function(w, d, s, q) {
w[q] =w[q] || [];
var f=d.getElementsByTagName(s)[0],
j=d.createElement(s);
j.async=true;
j.id='beacon-aplus';
j.src='SDK链接';
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'aplus_queue');设置域名和appkey,以下代码紧跟SDK引入代码
//集成应用的appKey
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['appKey', '您的appkey']
});
//如果是私有云部署还需要在上面那段JS后面紧接着添加日志域名埋点
//通常私有云日志服务端域名类似于:xxx-web-api.xxx.com.cn, 具体域名在“管理控制台-采集信息”模块中获取
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['trackDomain', '您的收数域名']
});3 常见问题
3.1 如何获取离线SDK?
在QuickTracking后台的“管理控制台-采集信息”模块中获取SDK链接后,点击SDK链接并“ctrl+s”或者“command+s”进行下载保存。
文档内容是否对您有帮助?