使用小程序SDK必备操作,缺少任一操作都会造成数据的缺失
操作说明
1.快速集成
在QuickTracking后台,为每一个小程序生成了专属的集成代码,可以根据产品内的引导进行集成。
产品路径
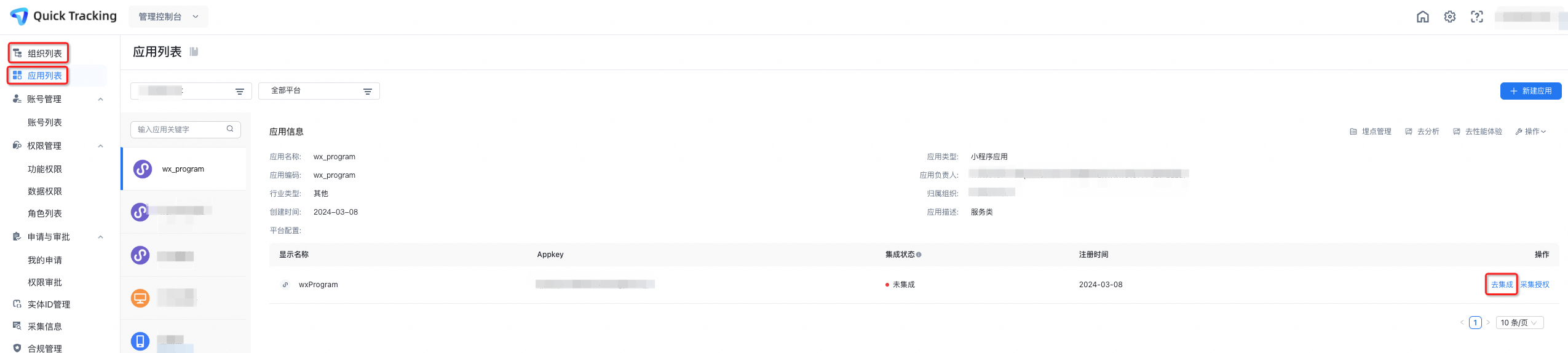
Quick Tracking「首页」-「管理控制台」,在「管理控制台」进入「组织列表」功能,组织列表展示当前已创建的组织,找到应用归属组织,点击「管理应用」功能跳转到「应用管理]页面,在已创建好的应用点击去「去集成」。
点击「去集成」按钮跳转到新页面可以获取专属集成代码,点击下一步按引导进入到「集成校验」,确认集成是否成功。

2 集成代码明细
如果因为特定原因,无法抵达上述页面,需要观看文档才可以进行集成,具体集成代码如下:
2.1 参数准备
appkey:在应用列表中获取
收数域名:在“管理控制台-采集信息”模块中获取
SDK链接:在“管理控制台-采集信息”模块中获取
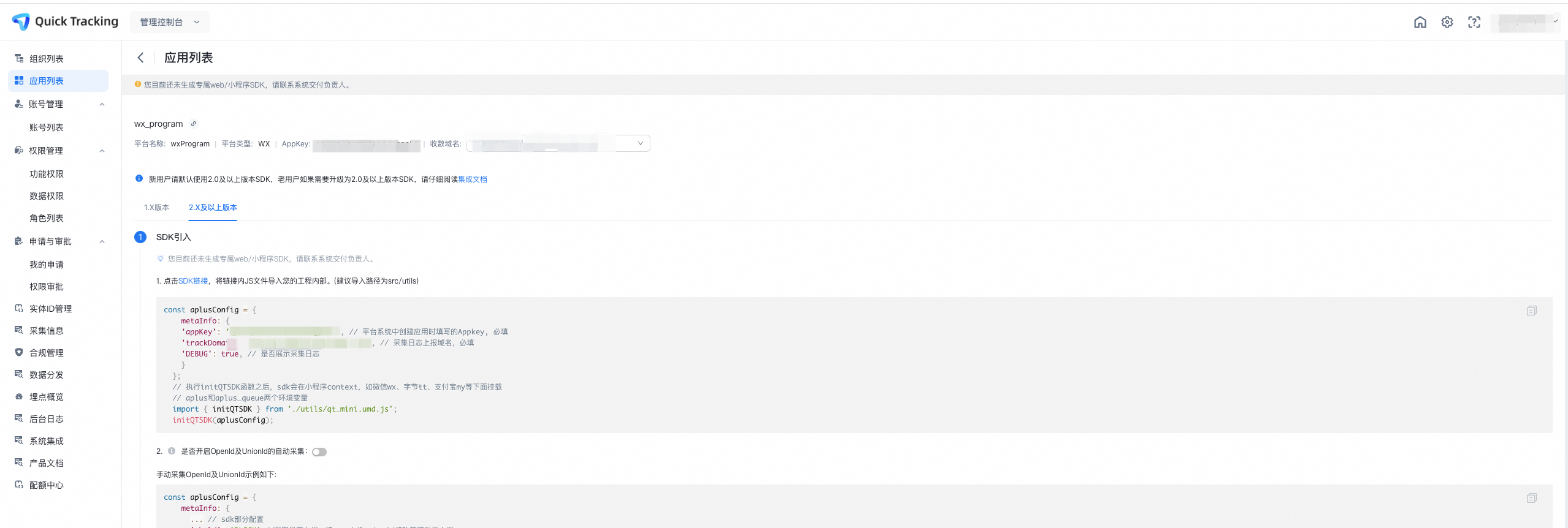
2.2 SDK引入
点击SDK链接,将链接内JS文件导入工程内部。(建议导入路径为src/utils)
const aplusConfig = {
metaInfo: {
'appKey': "", //平台系统中创建应用时填写的Appkey, 必填
'trackDomain': "", //采集日志上报域名,必填
'DEBUG': true, //是否展示采集日志
},
};
//执行initQTSDK函数之后,sdk会在小程序context,如微信wx、字节tt、支付宝my等下面挂载
//aplus和aplus_queue两个环境变量
import { initQTSDK } from "./utils/qt_mini.umd.js";
initQTSDK(aplusConfig);请注意:初始化代码请直接放在入口文件中,不要放在程序生命周期函数内
2.3 设置设备ID
由于小程序框架限制,QuickTracking SDK未自动生成任何设备ID,需要开发者授权QuickTracking自动获取openid,或者开发者获取openid/unionid等官方小程序ID后手动上传作为设备ID,否则,QT SDK将无法进行任何日志上报。
手动上传方式如下:
请注意:示例为微信小程序的代码调用示例,其他小程序平台逻辑相似
const aplusConfig = {
metaInfo: {
... //sdk部分配置
'_hold': 'BLOCK' //阻塞日志上报,待openid&unionid成功获取后再上报
... //sdk部分配置
}
};
//执行initQTSDK函数之后,sdk会在小程序context,如微信wx、字节tt、支付宝my等下面挂载
//aplus和aplus_queue两个环境变量
import { initQTSDK } from "./utils/qt_mini.umd.js";
initQTSDK(aplusConfig);
wx.login({
success: (res) => {
// 通过 code 换取openid
if (res.code) {
wx.request({
url: 客户业务侧后端获取openid的接口,
method: "post",
data: {
code: res.code,
},
success: (res) => {
if (res.data && res.data.openid) {
// 获取的 openid 存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
wx.setStorageSync("unionId", res.data.unionid);
wx.aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_anony_id", res.data.openid],
});
} else {
wx.aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_anony_id", 业务侧自己待实现的伪id],
});
}
},
});
}
},
fail: () => {
// 失败提示信息等
},
complete: () => {
wx.aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_hold", "START"],
});
},
});
自动获取微信小程序openid方式如下:
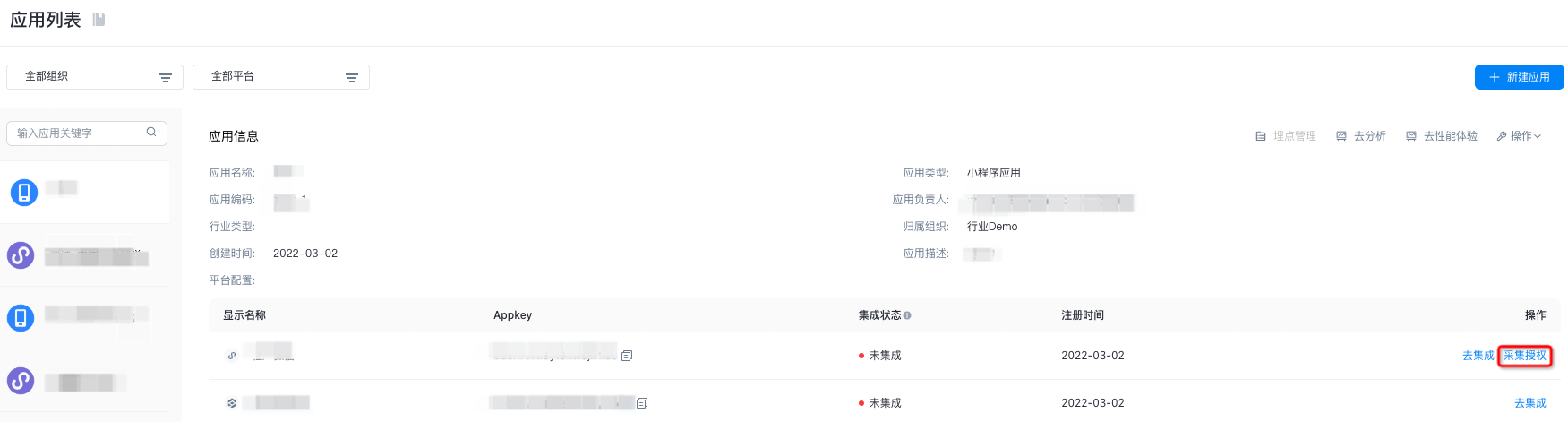
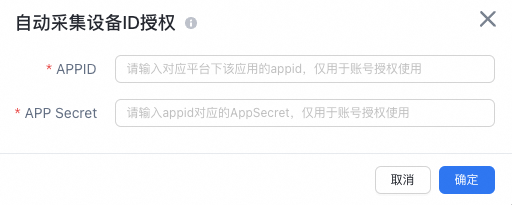
目前QuickTracking支持自动采集微信小程序openid,需要在产品中进行授权。授权方式如下,点击后按照要求填写内容即可。

授权后,设置设备ID代码方式为:
const aplusConfig = {
metaInfo: {
... //sdk部分配置
'autoGetOpenid': true //开启openid自动采集
... //sdk部分配置
}
};
//执行initQTSDK函数之后,sdk会在小程序context,如微信wx、字节tt、支付宝my等下面挂载
//aplus和aplus_queue两个环境变量
import { initQTSDK } from './utils/qt_mini.umd.js';
initQTSDK(aplusConfig);如果之前已经使用了手动设置openid,现希望改为上述的QuickTracking自动采集微信小程序openid,还需要注意以下内容:
移除metainfo中设置_hold=BLOCK的SDK阻塞上报逻辑
注释掉之前手动设置「_anony_id=openid」的相关逻辑代码,也就是移除从wx.login中获取openid的相关代码。
注意,务必确保关于设置appKey和收数域名的内容不受影响。
示例代码如下:
// inside app.js
const aplusConfig = {
metaInfo: {
... //sdk部分配置
//1.移除设置_hold=BLOCK的SDK阻塞上报逻辑
//'_hold: 'BLOCK' //阻塞日志上报,待openid&unionid成功获取后再上报
... //sdk部分配置
}
};
//执行initQTSDK函数之后,sdk会在小程序context,如微信wx、字节tt、支付宝my等下面挂载
//aplus和aplus_queue两个环境变量
import { initQTSDK } from './utils/qt_mini.umd.js';
initQTSDK(aplusConfig);
/**
2.移除 wx.login中获取openid的相关代码
wx.login({
success: (res) => {
// 通过 code 换取openid
if (res.code) {
wx.request({
url: 客户业务侧后端获取openid的接口,
method: "post",
data: {
code: res.code,
},
success: (res) => {
if (res.data && res.data.openid) {
// 获取的 openid 存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
wx.setStorageSync("unionId", res.data.unionid);
wx.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', res.data.openid]
});
} else {
wx.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', 业务侧自己待实现的伪id]
});
}
},
});
}
},
fail: () => {
// 失败提示信息等
},
complete: () => {
wx.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
},
});
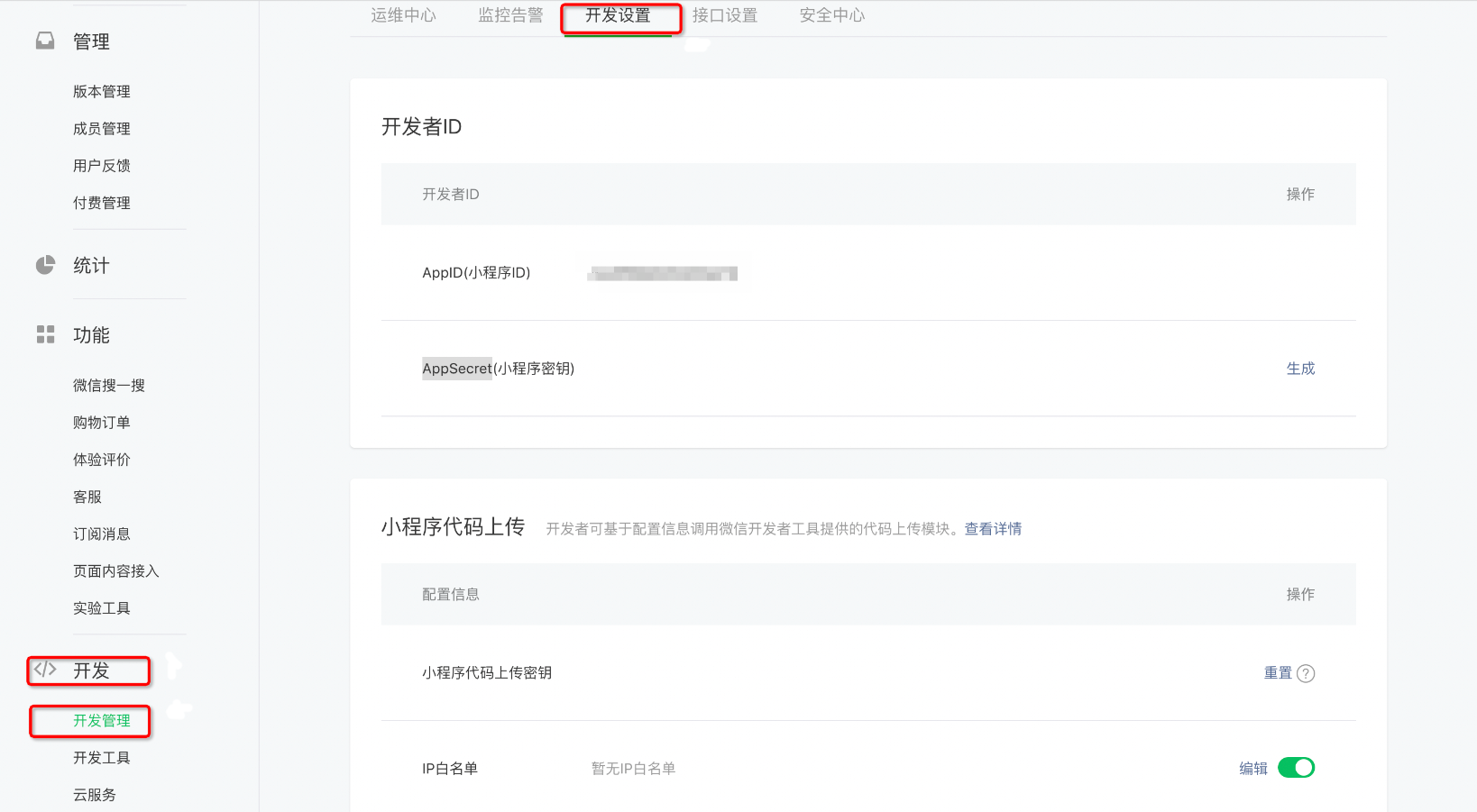
*/在授权微信小程序时需要提供小程序的AppID和AppSecret,可从微信小程序管理后台的「开发-开发管理-开发设置」中获取。
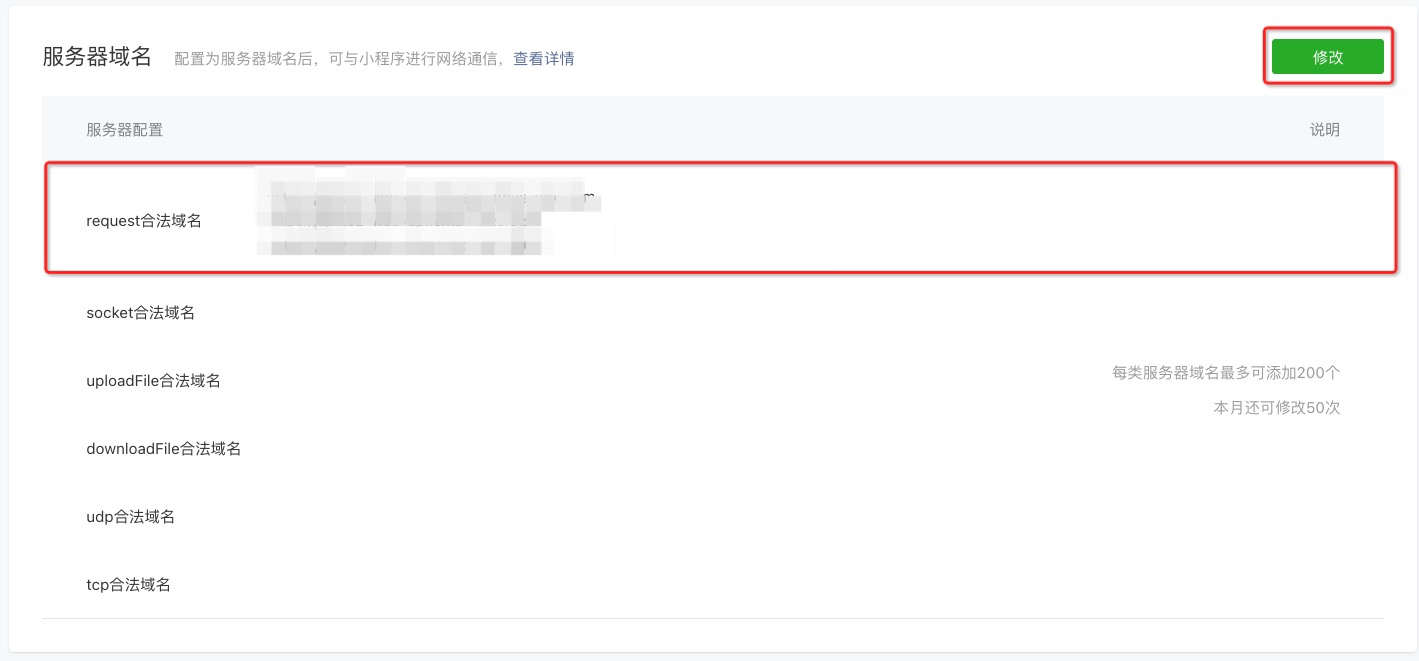
2.4 设置域名白名单
以微信小程序为例:登录小程序后台,进入开发设置-> 服务器域名白名单,把您的收数域名添加至白名单

3 常见问题
3.1 如何获取离线SDK?
在QuickTracking后台的“管理控制台-采集信息”模块中获取SDK链接后,点击SDK链接并“ctrl+s”或者“command+s”进行下载保存。