1 页面跳转前的事件发送
场景描述
当用户在页面上「点击会立刻进行页面跳转的按钮」时,触发的点击事件可能会因为页面立刻跳转而未发送出去,若希望该场景下尽量保证数据的发送,可以进行页面延迟跳转,以微信小程序的代码为例:
//点击链接
function targetLinkCLK(url) {
// 延迟页面跳转,给SDK预留发数时间
setTimeOut(function(){
wx.navigateTo({
url: `/pages/goods/details/index`,
});
}, 500);
const { aplus } = 小程序平台环境变量 //如微信wx、支付宝my、字节tt、百度 swan等
aplus.record('track_navigate_clk', 'CLK', {
param1: xxxx,
param2: xxxx
});
}2 应用启动重定向到其他页面
场景描述
某些场景下,小程序的启动页面不是固定的,希望根据某些业务逻辑relaunch到其他页面,这时应用启动事件的页面编码和页面标题可能存在和pageConfig中映射不一致的问题。若存在这种场景,可以对redirectTo这个API调用进行延时操作,以微信小程序的代码为例:
App({
onLaunch(){
setTimeout(()=>{
wx.redirectTo({
url: 'test?id=1'
});
}, 500);
},
onShow(){},
onHide(){}
})3 微信小程序插件如何埋点
场景描述
某些场景下,微信小程序开发者需要将一些独立可复用的页面和组件封装成微信小程序插件,然后通过微信小程序主包集成微信小程序插件的方式完成整体应用开发
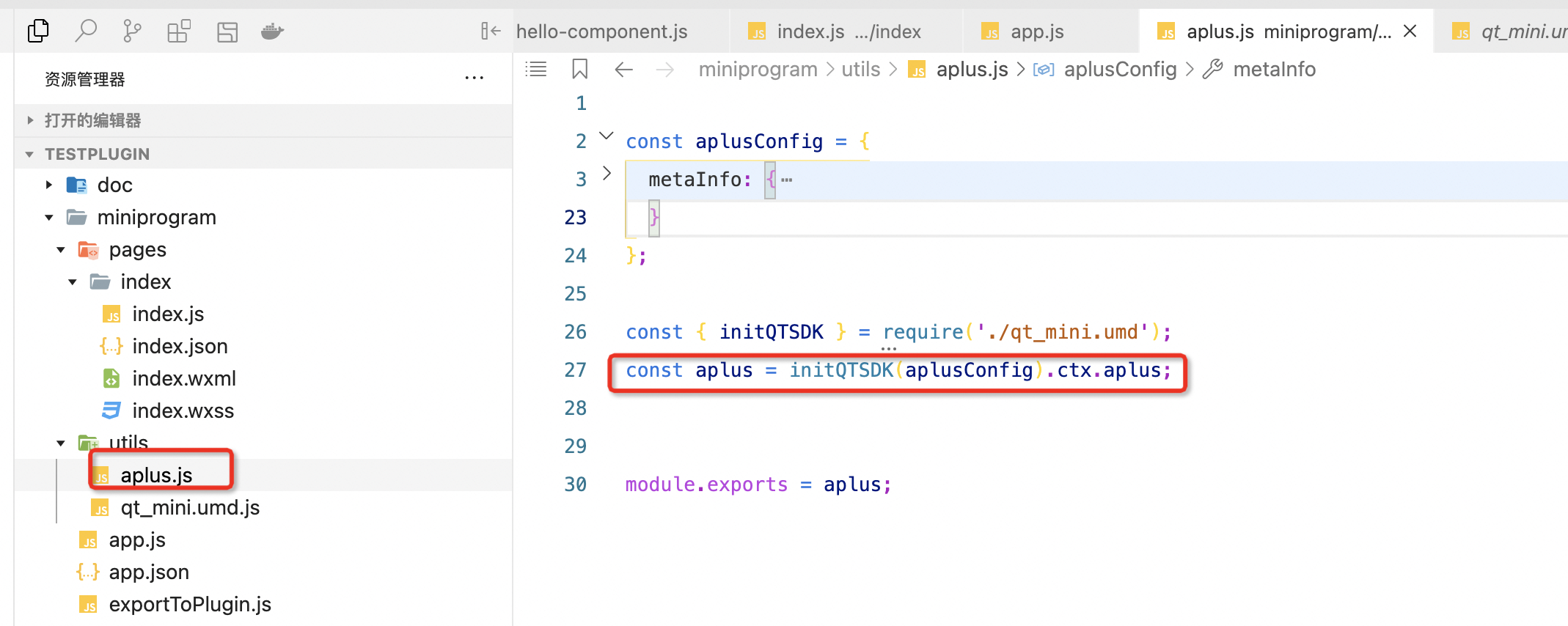
3.1 完成宿主小程序QuickTracking小程序SDK的集成和配置

3.2 导出SDK环境变量供插件调用
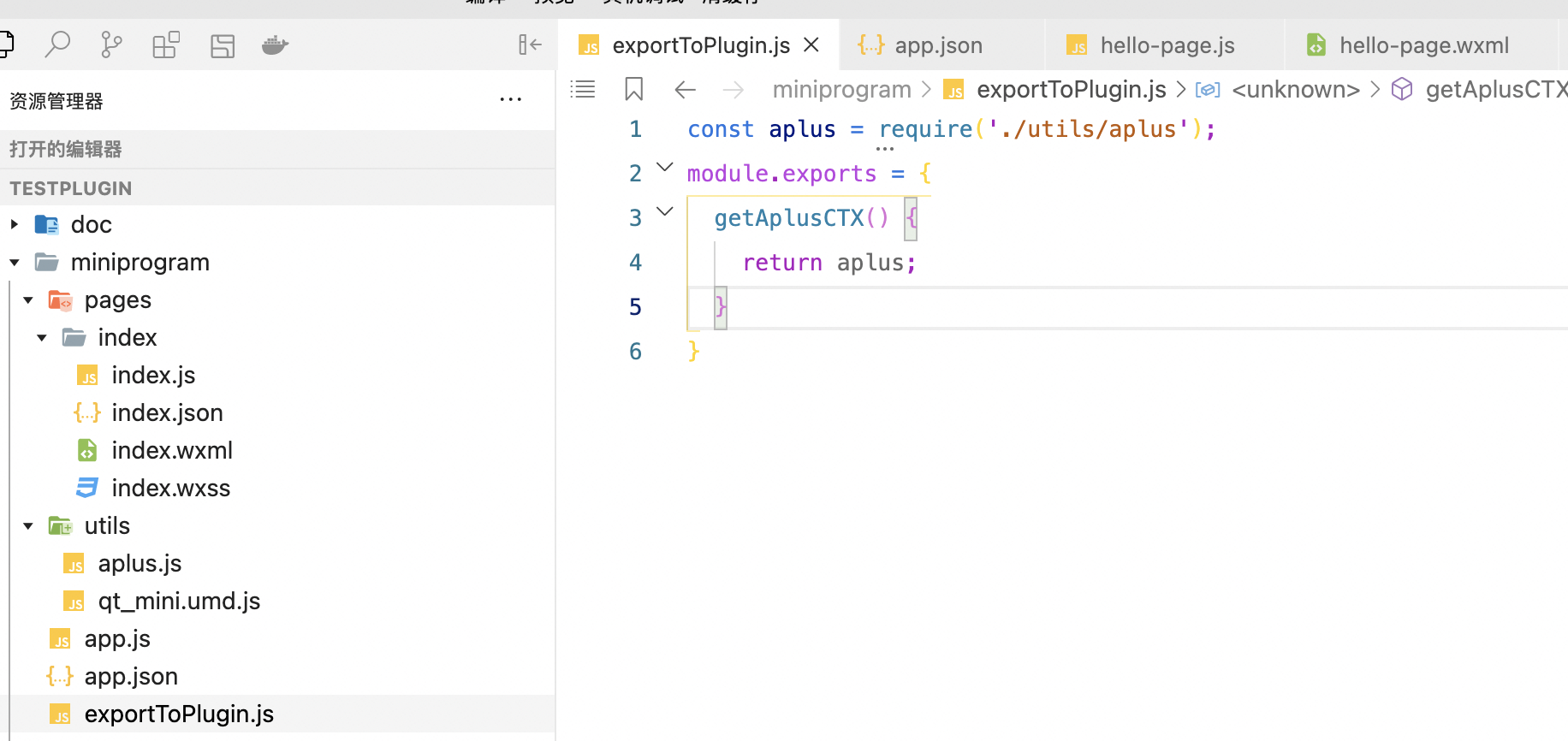
创建exportToPlugin.js文件,并实现如下逻辑

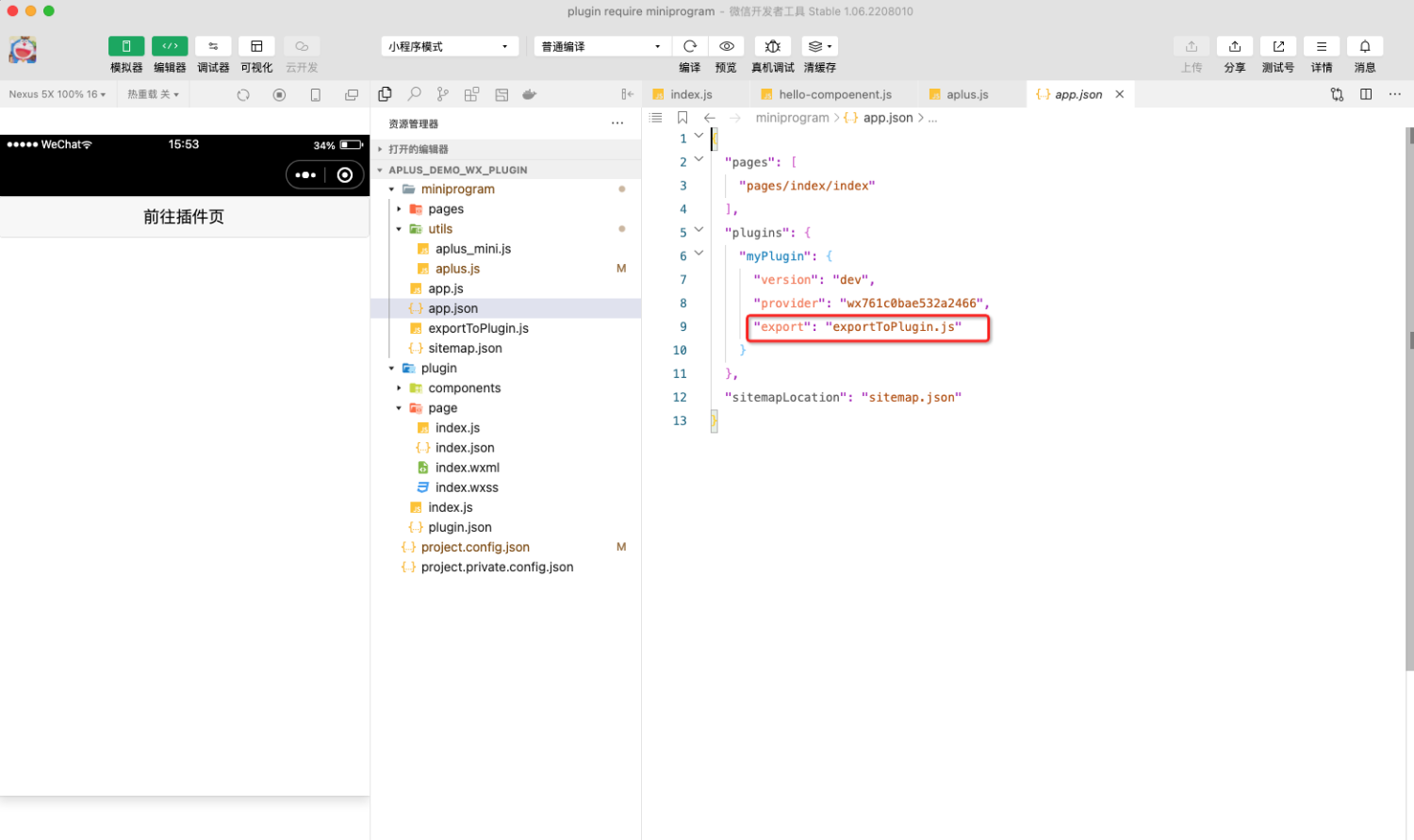
然后在app.json中将需要暴露给插件的js文件通过export导出

页面浏览事件示例:
const aplus = require('../utils/aplus.js');
Page({
data: {},
onLoad() {
console.log('This is a plugin page!', aplus);
},
onShow() {
aplus.sendPV({is_auto: false}, {page_name: 'plugin_page'});
},
})点击事件示例:
const aplus = require('../utils/aplus.js');
Page({
data: {},
testCLK() {
aplus.record('test_plugin_clk', 'CLK', {a: 1, b:2})
}
})注意,受底层框架限制,小程序插件中SDK的使用限制:
1.不支持自动pv
2.不支持自动点击、曝光等自动化埋点
3.不支持可视化埋点
4.因SDK统计不到插件内的页面地址,插件内的页面上报事件必须在事件属性中指定page_name,否则无法做统计关联计算
4 小程序场景含义
QuickTracking采集的为各平台官方场景值,其含义映射文档链接如下:
百度场景值:https://smartprogram.baidu.com/docs/data/scene/
微信场景值:https://developers.weixin.qq.com/minigame/dev/reference/scene-list.html
字节场景值:https://microapp.bytedance.com/docs/zh-CN/mini-game/develop/framework/scene-value/
支付宝场景值:https://opendocs.alipay.com/mini/framework/scene
QQ场景值:https://q.qq.com/wiki/develop/game/frame/scene/
5 小程序分享回流定义
QuickTracking后台中,定义的分享回流指标是使用场景值确定的,具体定义如下:
微信:"单人聊天会话中的小程序消息卡片"、"群聊会话中的小程序消息卡片"、"App 分享消息卡片"、"带 shareTicket 的小程序消息卡片"、"聊天记录,打开小程序"、"#话题页打开小程序"、"朋友圈内打开单页模式"
支付宝:"单人聊天会话中的小程序消息卡片(分享)"
字节系:"微信对话"、"微信朋友圈"、"QQ对话"、"Qzone"、"钉钉"、"系统分享"、"复制链接"、"口令分享"、"分享的微头条"
百度:"分享"、"分享原中间页"、"分享Web化中间页"、"百度好友聊天页回流入口"
6 1.X升级2.X操作文档
SDK替换
2.X版本SDK下载地址可联系您对应的接口人获取
打开地址之后点击空白处,右键,保存SDK到本地,将新的SDK文件拖进工程里。
SDK引入部分:
收数域名字段由 'aplus-rhost-v' 改为 'trackDomain'
const aplus = require('./utils/aplus_mini')(aplusConfig); 替换为:
//执行initQTSDK函数之后,sdk会在小程序context,如微信wx、字节tt、支付宝my等下面挂载
//aplus和aplus_queue两个环境变量
import { initQTSDK } from './utils/qt_mini.umd.js';
initQTSDK(aplusConfig);2.x版本SDK提供两种API调用方式:
通过aplus环境变量直接调用API的方式
向SDK的指令队列aplus_queue发送API指令的方式
注:两种方式任选其一,可以混用
1.通过aplus环境变量直接调用API
API直接调用的方式代码书写上更为简洁,格式如下:
const { aplus } = 小程序平台环境变量 //如微信wx、支付宝my、字节tt、百度 swan等
aplus.${APIName}($arguments) //arguments 为指定 API 的入参其中APIName包括:
setMetaInfo: 覆盖SDK的已有默认设置
appendMetaInfo: 追加SDK的默认配置
getMetaInfo:获取 SDK 的当前配置
record:用于发送事件日志
sendPV:用于发送页面日志
arguments为每个API调用的入参
2.向指令队列aplus_queue发送API指令
向SDK发送API指令的方式,您通过向SDK的指令队列 aplus_queue发送指令,由SDK来执行指令,进而完成您的需求,指令格式如下:
const { aplus_queue } = 小程序平台环境变量; //如微信wx、支付宝my、字节tt、百度 swan等
aplus_queue.push({
action: "$APIName",
arguments: [$arguments], //arguments 为指定 API 的入参
});action 参数代表发送指令的 API 名称,其入参为一个字符串,取值为枚举值,可用的枚举值如下
aplus.setMetaInfo:覆盖SDK的已有默认设置
aplus.appendMetaInfo: 追加SDK的默认配置
aplus.getMetaInfo:获取 SDK 的当前配置
aplus.record:用于发送事件日志
aplus.sendPV:用于发送页面日志
arguments 参数为 action 中指定 API 的入参,格式是一个数组,数组内的元素顺序与 API 定义的入参顺序一致
7. 其他框架支持能力
微信小程序框架在不同平台表现不一致,会在部分PC环境下使用丢失预制页面退出和应用退出事件
8. 关于hook
SDK本身会hook系统onAppHide事件,为了保证预制事件页面退出、 页面使用时长、 应用退出、应用使用时长 事件的正确采集,请务必保证不要在wx.onAppHide事件中执行耗时操作