在设计 mPaaS 小程序时,只有把产品做得足够简单易用,才能让更多的用户使用。用户越多,意味着市场越广、收益越大。
一个页面只做一件事情
App 的一个页面能展示的信息非常有限。由于手机的使用环境非常不稳定,经常受各种因素影响,例如人们的行为活动(如:走路、坐车等)、网络信号等,这进一步限制了页面的信息量。一个页面最好能突出一个重点,让用户能够快速理解和完成任务。避免页面上出现其它与用户的决策和操作无关的干扰因素。
mPaaS 小程序服务大多是以任务为导向的,旨在帮助用户达成某个确定的任务目标,如:转账、缴费等。在任务导向类的页面中,这个原则显得尤为重要,因为我们希望用户可以专注而且快速地完成当前任务。

示例
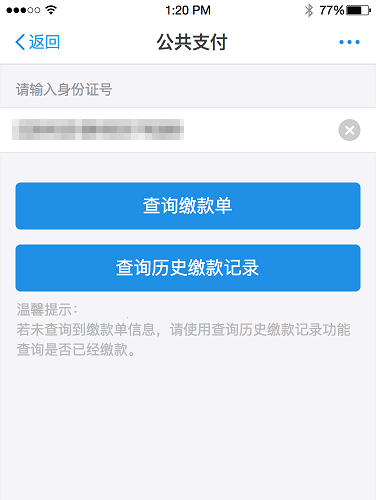
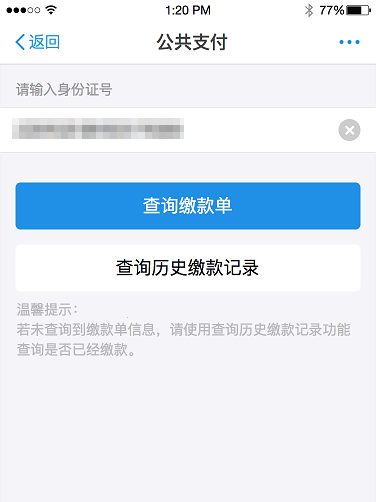
如果一个页面中设置多个主行动按钮,操作没有主次,会让用户产生疑惑,无从选择。
反例示意:

纠正示例:

适当删除和隐藏
人们在处理信息、学习规程和记忆细节方面的能力是有限的。现实中,人们可能还面临各种中断和打扰,这些都进一步限制了人们的认知能力。界面中过多的小细节会增加用户的认知负担,就像路障一样降低用户的使用效率。
删除可有可无的功能、多余的选项、冗余的文字、花哨的修饰,隐藏非核心功能,减轻用户的认知负担,让用户专心做自己想做的事。
导航明确
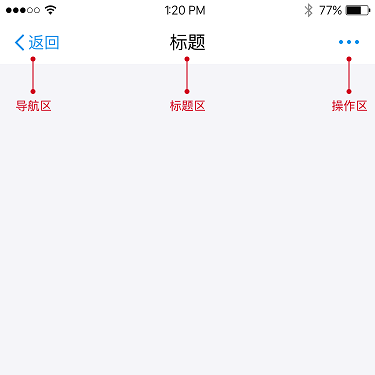
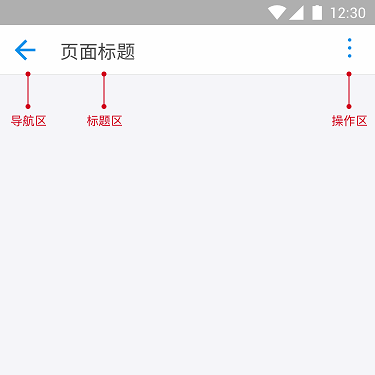
导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。
首先,要在 mPaaS 小程序的所有页面上提供导航栏,统一解决当前在哪,如何回去的问题,有助于用户在小程序内形成统一的体验和交互认知,无需在页面切换中新增学习成本或改变使用习惯。


该文章对您有帮助吗?