本文介绍单项选择器(radio)。
radio-group
单项选择器组。
属性名 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
onChange | EventHandle | - | 选中项发生变化时触发, | - |
name | String | - | 组件名字,用于表单提交获取数据 | - |
radio
单选项目。
属性名 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
value | String | - | 组件值,选中时 change 事件会携带的 value | - |
checked | Boolean | false | 当前是否选中 | - |
disabled | Boolean | false | 是否禁用 | - |
color | String | - | radio 的颜色。值可以是英文代码(例如 blue)或者十六进制颜色码(例如 #0000FF)。 |
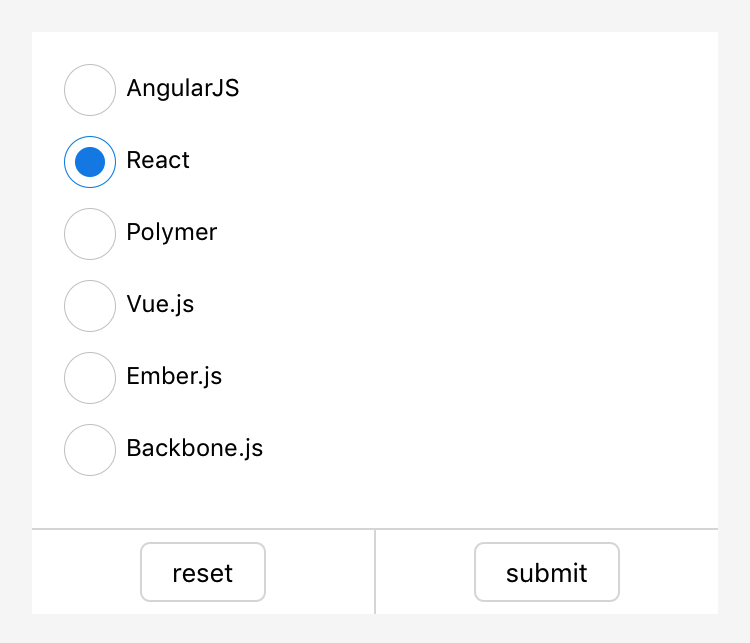
图示

示例代码
<radio-group class="radio-group" onChange="radioChange">
<label class="radio" a:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</radio-group>Page({
data: {
items: [
{name: 'angular', value: 'AngularJS'},
{name: 'react', value: 'React', checked: true},
{name: 'polymer', value: 'Polymer'},
{name: 'vue', value: 'Vue.js'},
{name: 'ember', value: 'Ember.js'},
{name: 'backbone', value: 'Backbone.js'},
]
},
radioChange: function(e) {
console.log('你选择的框架是:', e.detail.value)
}
})文档内容是否对您有帮助?