my.getTitleColor
该接口用于获取导航栏背景色。
版本要求:基础库 1.13.0 或更高版本,若版本较低,建议做 兼容处理。
代码示例
// API-DEMO page/API/get-title-color/get-title-color.json
{
"defaultTitle": "获取导航栏背景颜色"
}<!-- API-DEMO page/API/get-title-color/get-title-color.axml-->
<view>
<view class="page-section-demo">
<text>目前导航栏的背景色:
</text>
<input type="text" disabled="{{true}}" value="{{titleColor.color}}">
</input>
</view>
<view class="page-section-btns">
<view onTap="getTitleColor">获取导航栏背景颜色
</view>
</view>
</view>// API-DEMO page/API/get-title-color/get-title-color.js
Page({
data: {
titleColor: {},
},
getTitleColor() {
my.getTitleColor({
success: (res) => {
this.setData({
titleColor: res
})
}
})
}
});入参
Object 类型,属性如下:
属性 | 类型 | 必填 | 描述 |
success | Function | 否 | 调用成功的回调函数。 |
fail | Function | 否 | 调用失败的回调函数。 |
complete | Function | 否 | 调用结束的回调函数(调用成功、失败都会执行)。 |
success 回调函数
Object 类型,属性如下:
属性 | 类型 | 描述 |
color | HexColor | 返回当前导航栏背景色,ARGB 格式的十六进制颜色值,如 #323239FF。 |
常见问题
Q:可以设置小程序右上角 分享与收藏 的颜色吗?
A:该颜色是默认的,无法设置。
my.hideBackHome
该接口用于隐藏标题栏上的返回首页图标(如下图所示)和右上角通用菜单中的返回首页功能。
版本要求:基础库 1.16.4 或更高版本,若版本较低,建议做 兼容处理。
若您在启动小程序时,若进入的页面不是小程序首页,则会在左上角出现返回首页图标。
如果
app.json中配置了 tabbar 跳转pages/index/index时,不会出现 返回首页 功能。

代码示例
//.js
Page({
onReady() {
if (my.canIUse('hideBackHome')) {
my.hideBackHome();
}
},
});//.js
onLoad(){
my.reLaunch()({
url:'../swiper/swiper'// 在页面中添加的非首页
})
setTimeout(() => {
//5秒后隐藏返回首页按钮
my.hideBackHome()
}, 5000)
}my.hideNavigationBarLoading
该接口用于在当前页面隐藏导航条的加载动画。
代码示例
// API-DEMO page/API/navigation-bar-loading/navigation-bar-loading.json
{
"defaultTitle": "标题栏加载动画"
}<!-- API-DEMO page/API/navigation-bar-loading/navigation-bar-loading.axml-->
<view class="page">
<view class="page-section">
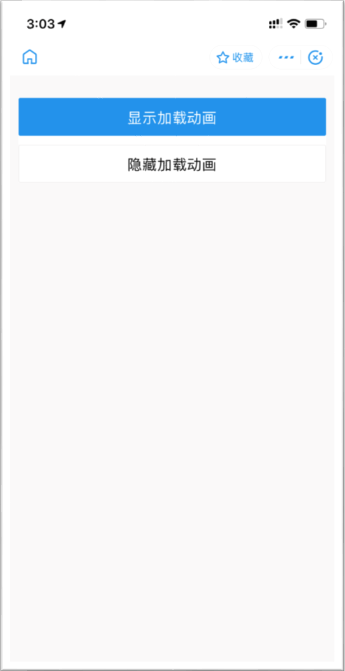
<button type="primary" onTap="showNavigationBarLoading">显示加载动画</button>
<button onTap="hideNavigationBarLoading">隐藏加载动画</button>
</view>
</view>// API-DEMO page/API/navigation-bar-loading/navigation-bar-loading.js
Page({
showNavigationBarLoading() {
my.showNavigationBarLoading()
},
hideNavigationBarLoading() {
my.hideNavigationBarLoading()
}
})/* API-DEMO page/API/navigation-bar-loading/navigation-bar-loading.acss */
button + button {
margin-top: 20rpx;
}my.showNavigationBarLoading
该接口用于在当前页面显示导航条的加载动画。
效果示例

代码示例
// API-DEMO page/API/navigation-bar-loading/navigation-bar-loading.json
{
"defaultTitle": "标题栏加载动画"
}<!-- API-DEMO page/API/navigation-bar-loading/navigation-bar-loading.axml-->
<view class="page">
<view class="page-section">
<button type="primary" onTap="showNavigationBarLoading">显示加载动画</button>
<button onTap="hideNavigationBarLoading">隐藏加载动画</button>
</view>
</view>// API-DEMO page/API/navigation-bar-loading/navigation-bar-loading.js
Page({
showNavigationBarLoading() {
my.showNavigationBarLoading()
},
hideNavigationBarLoading() {
my.hideNavigationBarLoading()
}
})/* API-DEMO page/API/navigation-bar-loading/navigation-bar-loading.acss */
button + button {
margin-top: 20rpx;
}my.setNavigationBar
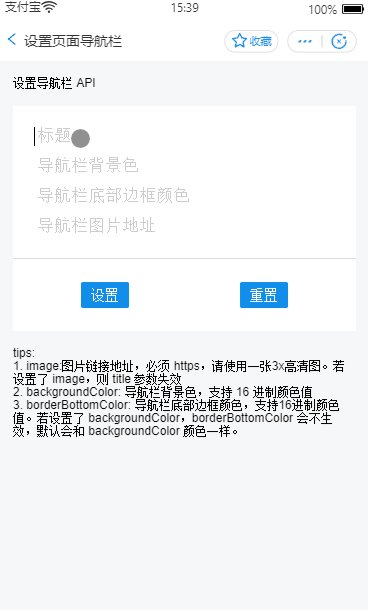
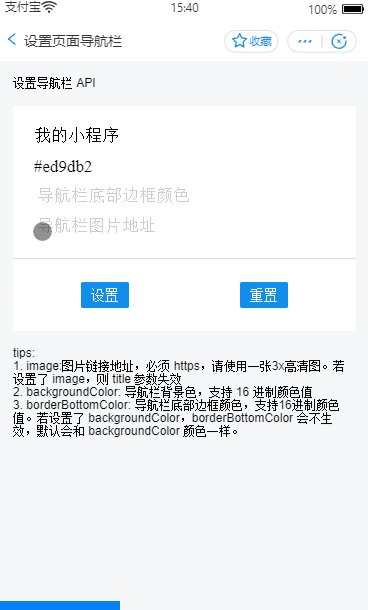
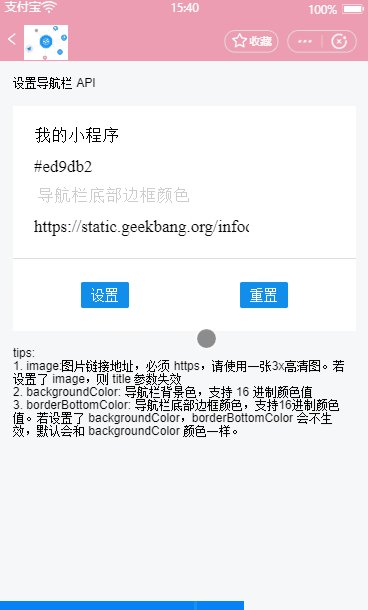
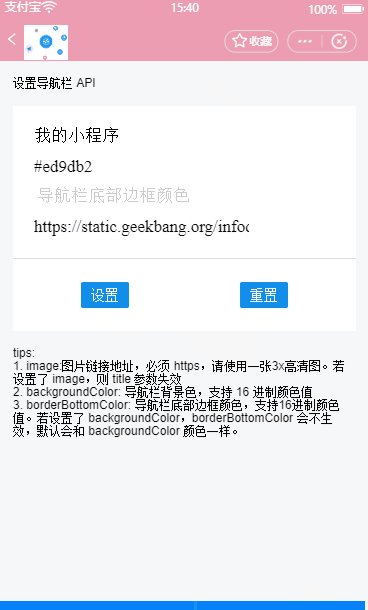
该接口用于设置导航栏样式:导航栏标题、导航栏背景色、导航栏底部边框颜色、导航栏左上角 logo 图片。
导航栏左上角 logo 图片支持 gif 格式,必须使用 HTTPS 图片链接。
若设置了导航栏背景色 backgroundColor,则导航栏底部边颜色 borderBottomColor 不会生效,默认会和 backgroundColor 颜色一样。
导航栏背景色不支持渐变色。
效果示例

代码示例
// API-DEMO page/API/set-navigation-bar/set-navigation-bar.json
{
"defaultTitle": "设置页面导航栏"
}<!-- API-DEMO page/API/set-navigation-bar/set-navigation-bar.axml-->
<view class="page">
<view class="page-description">设置导航栏 API</view>
<form onSubmit="setNavigationBar" style="align-self:stretch">
<view class="page-section">
<view class="page-section-demo">
<input class="page-body-form-value" type="text" placeholder="标题" name="title"></input>
<input class="page-body-form-value" type="text" placeholder="导航栏背景色" name="backgroundColor"></input>
<input class="page-body-form-value" type="text" placeholder="导航栏底部边框颜色" name="borderBottomColor"></input>
<input class="page-body-form-value" type="text" placeholder="导航栏图片地址" name="image"></input>
</view>
<view class="page-section-btns">
<button type="primary" size="mini" formType="submit">设置</button>
<button type="primary" size="mini" onTap="resetNavigationBar">重置</button>
</view>
</view>
</form>
<view class="tips">
tips:
<view class="item">1. image:图片链接地址,必须是 HTTPS 地址,请使用一张3x高清图。若设置了 image,则 title 参数失效</view>
<view class="item">2. backgroundColor:导航栏背景色,支持 16 进制颜色值</view>
<view class="item">3. borderBottomColor:导航栏底部边框颜色,支持 16 进制颜色值。若设置了 backgroundColor,borderBottomColor 会不生效,默认会和 backgroundColor 颜色一样。</view>
</view>
</view>// API-DEMO page/API/set-navigation-bar/set-navigation-bar.js
Page({
setNavigationBar(e) {
var title = e.detail.value.title;
var backgroundColor = e.detail.value.backgroundColor;
var borderBottomColor = e.detail.value.borderBottomColor;
var image = e.detail.value.image;
console.log(title)
my.setNavigationBar({
title,
backgroundColor,
borderBottomColor,
image,
})
},
resetNavigationBar() {
my.setNavigationBar({
reset: true,
title: '重置导航栏样式',
});
}
})/* API-DEMO page/API/set-navigation-bar/set-navigation-bar.acss */
.page-section-btns {
padding: 26rpx;
}入参
入参为 Object 类型,属性如下:
属性 | 类型 | 必填 | 描述 |
title | String | 否 | 导航栏标题。 |
image | String | 否 | 图片链接地址(支持 gif 格式图片),必须是 HTTPS 地址,请使用 iOS @3x 分辨率标准的高清图片。若设置了 image 则 title 参数失效。 |
backgroundColor | String | 否 | 导航栏背景色,支持十六进制颜色值。 |
borderBottomColor | String | 否 | 导航栏底部边框颜色,支持十六进制颜色值。若设置了 backgroundColor,则 borderBottomColor 不会生效,默认会和 backgroundColor 颜色一样。 |
reset | Boolean | 否 | 是否重置导航栏为应用默认配色,默认为 false。 |
success | Function | 否 | 调用成功的回调函数。 |
fail | Function | 否 | 调用失败的回调函数。 |
complete | Function | 否 | 调用结束的回调函数(调用成功、失败都会执行)。 |
常见问题
Q:可以设置小程序右上角 分享与收藏 的颜色吗? A:该颜色是默认的,无法设置。
相关信息
更多关于 iOS @3x 分辨率标准的信息,参见 Image Size and Resolution。
导航栏常见问题
Q:可以设置小程序右上角 分享与收藏 的颜色吗? A:该颜色是默认的,无法设置。
Q:小程序胶囊按钮内的菜单页是否可以支持自定义修改?
 A:目前小程序胶囊按钮内的菜单页暂不支持自定义修改。
A:目前小程序胶囊按钮内的菜单页暂不支持自定义修改。Q:导航栏的字体颜色可以自定义修改吗? A:导航栏字体颜色无法自定义修改,但是可以通过修改背景颜色,自动调整变成黑色或白色的导航栏字体颜色。