my.chooseLocation
该接口用于使用内置地图选择地理位置。
- 在 Android 客户端使用此 API 时,需要将申请获得的高德 key 加到
AndroidManifest,详情参见 申请高德 Key。 - 在 iOS 端使用此 API 时,需要在
beforeDidFinishLaunchingWithOptions方法中设置高德定位的 key,所需代码如下所示。请参考 获取 Key 文档以获得高德定位的 Key。[APMapKeySetting getInstance].apiKey = @"高德定位的 Key"
使用限制
- 暂无境外地图数据,在中国内地(不含港澳台)以外的地区可能无法正常调用此 API。
- 仅支持高德地图 Style 与火星坐标系。
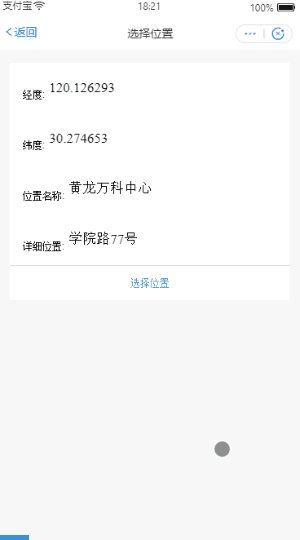
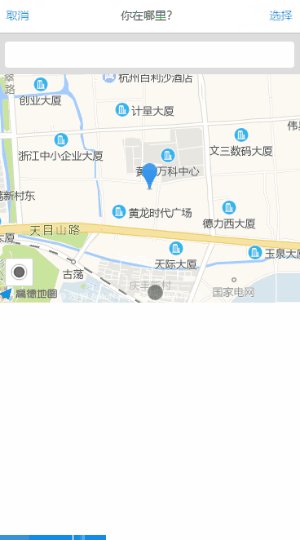
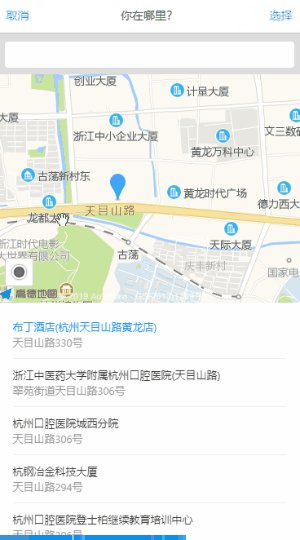
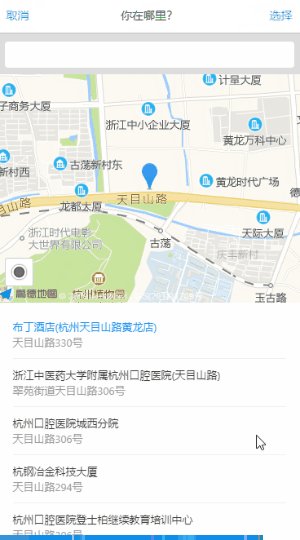
效果示例

入参
Object 类型,属性如下:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| success | Function | 否 | 调用成功的回调函数。 |
| fail | Function | 否 | 调用失败的回调函数。 |
| complete | Function | 否 | 调用结束的回调函数(调用成功、失败都会执行)。 |
success 回调函数
| 属性 | 类型 | 描述 |
|---|---|---|
| name | String | 位置名称。 |
| address | String | 详细地址。 |
| latitude | Number | 纬度,浮点数,范围为 -90 ~ 90,负数表示南纬。 |
| longitude | Number | 经度,浮点数,范围为 -180 ~ 180,负数表示西经。 |
| provinceName | String | 省份名称。 |
| cityName | String | 城市名称。 |
代码示例
.json 代码示例:
// API-DEMO page/API/choose-location/choose-location.json{"defaultTitle": "选择位置"}
.axml 代码示例:
<!-- API-DEMO page/API/choose-location/choose-location.axml--><view class="page"><view class="page-section"><view class="page-section-demo"><text>经度:</text><input value="{{longitude}}"></input></view><view class="page-section-demo"><text>纬度:</text><input value="{{latitude}}"></input></view><view class="page-section-demo"><text>位置名称:</text><input value="{{name}}"></input></view><view class="page-section-demo"><text>详细位置:</text><input value="{{address}}"></input></view><view class="page-section-btns"><view onTap="chooseLocation">选择位置</view></view></view></view>
.js 代码示例:
// API-DEMO page/API/choose-location/choose-location.jsPage({data: {longitude: '120.126293',latitude: '30.274653',name: '黄龙万科中心',address: '学院路77号',},chooseLocation() {var that = thismy.chooseLocation({success:(res)=>{console.log(JSON.stringify(res))that.setData({longitude:res.longitude,latitude:res.latitude,name:res.name,address:res.address})},fail:(error)=>{my.alert({content: '调用失败:'+JSON.stringify(error), });},});},})
.acss 代码示例:
/* API-DEMO page/API/choose-location/choose-location.acss */.page-body-info {height: 250rpx;}.page-body-text-location {display: flex;font-size: 50rpx;}.page-body-text-location text {margin: 10rpx;}.page-section-location-text{color: #49a9ee;}
my.getLocation
该接口用于获取用户当前的地理位置信息。
- 在 Android 客户端使用此 API 时,需要将申请获得的高德 key 加到
AndroidManifest,详情参见 申请高德 Key。 在 iOS 端使用此 API 时,需要在
beforeDidFinishLaunchingWithOptions方法中设置高德定位的 key,所需代码如下所示。请参考 获取 Key 文档以获得高德定位的 Key。[LBSmPaaSAdaptor sharedInstance].shouldAMapRegeoWhenLBSFailed = YES;[AMapServices sharedServices].apiKey = @"高德定位的 Key"
使用限制
- 基础库 1.1.1 及以上版本支持该接口,低版本需做兼容处理,操作参见 小程序基础库说明。
- 暂无境外地图数据,在中国内地(不含港澳台)以外的地区可能无法正常调用此 API。
- 仅支持高德地图 Style 与火星坐标系。
效果示例

入参
Object 类型,属性如下:
名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
cacheTimeout | Number | 否 | mPaaS 客户端经纬度定位缓存过期时间,单位为秒。默认 30 秒(s)。使用缓存会加快定位速度,缓存过期会重新定位。 |
type | Number | 否 | 获取经纬度数据的类型。默认值为 0。最低基础库版本限制为 1.1.1。
|
success | Function | 否 | 调用成功的回调函数。 |
fail | Function | 否 | 调用失败的回调函数。 |
complete | Function | 否 | 调用结束的回调函数(调用成功、失败都会执行)。 |
success 回调函数
名称 | 类型 | 描述 | 最低版本 |
|---|---|---|---|
longitude | String | 经度 | - |
latitude | String | 纬度 | - |
accuracy | String | 精确度,单位米(m)。 | - |
horizontalAccuracy | String | 水平精确度,单位米(m)。 | - |
country | String | 国家(type>0 生效) | |
countryCode | String | 国家编号(type>0 生效) | |
province | String | 省份(type>0 生效) | |
city | String | 城市(type>0 生效) | |
cityAdcode | String | 城市级别的地区代码(type>0 生效) | |
district | String | 区县(type>0 生效) | |
districtAdcode | String | 区县级别的地区代码(type>0 生效) | |
streetNumber | Object | 需要街道级别逆地理编码数据时,才会返回该字段。街道门牌信息,结构是: {street, number} (type>1 生效) | |
pois | array | 需要 POI 级别逆地理编码数据时,才会返回该字段。定位点附近的 POI 信息,结构是: {name, address}(type>2 生效) |
fail 回调函数
Object 类型,属性如下:
| 属性 | 类型 | 描述 |
|---|---|---|
| error | String | 错误码。 |
| errorMessage | String | 错误信息。 |
代码示例
.json 代码示例:
// API-DEMO page/API/get-location/get-location.json{"defaultTitle": "获取位置"}
.axml 代码示例:
<!-- API-DEMO page/API/get-location/get-location.axml--><view class="page"><view class="page-section"><view class="page-section-demo"><view>当前位置经纬度</view><block a:if="{{hasLocation === false}}"><text>未获取</text></block><block a:if="{{hasLocation === true}}"><view class="page-body-text-location"><text>E{{location.longitude[0]}}°{{location.longitude[1]}}′</text><text>N{{location.latitude[0]}}°{{location.latitude[1]}}′</text></view></block></view><view class="page-section-btns"><view onTap="getLocation">获取位置</view><view onTap="clear">清空</view></view></view></view>
.js 代码示例:
// API-DEMO page/API/get-location/format-location.jsfunction formatLocation(longitude, latitude) {longitude = Number(longitude).toFixed(2),latitude = Number(latitude).toFixed(2)return {longitude: longitude.toString().split('.'),latitude: latitude.toString().split('.')}}export default formatLocation
.js 代码示例:
// API-DEMO page/API/get-location/get-location.jsimport formatLocation from './format-location.js';Page({data: {hasLocation: false,},getLocation() {var that = this;my.showLoading();my.getLocation({success(res) {my.hideLoading();console.log(res)that.setData({hasLocation: true,location: formatLocation(res.longitude, res.latitude)})},fail() {my.hideLoading();my.alert({ title: '定位失败' });},})},clear() {this.setData({hasLocation: false})}})
.acss 代码示例:
/* API-DEMO page/API/get-location/get-location.acss */.page-body-info {height: 250rpx;}.page-body-text-small {font-size: 24rpx;color: #000;margin-bottom: 100rpx;}.page-body-text-location {display: flex;font-size: 50rpx;}.page-body-text-location text {margin: 10rpx;}
错误码
| 错误码 | 描述 | 解决方案 |
|---|---|---|
| 11 | 请确认定位相关权限已开启。 | 提示用户确认手机是否已给 App 授予获取定位权限。 |
| 12 | 网络异常,请稍后再试。 | 提示用户检查当前网络。 |
| 13 | 定位失败,请稍后再试。 | 提示用户再次尝试。 |
| 14 | 业务定位超时。 | 提示用户再次尝试。 |
| 2001 | 用户拒绝给小程序授权。 | 提示用户接受小程序授权。 |
常见问题
- Q:
my.getLocation第一次允许授权后删除小程序应用,重新打开会需要重新授权吗?
A:需要重新授权,删除小程序应用后会将获取定位的授权关系一起删除。
my.openLocation
该接口用于使用 mPaaS 小程序内置地图查看位置。
使用限制
- 暂无境外地图数据,在中国内地(不含港澳台)以外的地区可能无法正常调用此 API。
- 仅支持高德地图 Style 与火星坐标系。
效果示例

入参
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| longitude | String | 是 | 经度。 |
| latitude | String | 是 | 纬度。 |
| name | String | 是 | 位置名称。 |
| address | String | 是 | 地址的详细说明。 |
| scale | Number | 否 | 缩放比例,范围 3~19,默认为 15。 |
| success | Function | 否 | 调用成功的回调函数。 |
| fail | Function | 否 | 调用失败的回调函数。 |
| complete | Function | 否 | 调用结束的回调函数(调用成功、失败都会执行)。 |
代码示例
// API-DEMO page/API/open-location/open-location.json{"defaultTitle": "查看位置"}
<!-- API-DEMO page/API/open-location/open-location.axml--><view class="page"><view class="page-section"><view class="page-section-demo"><text>经度</text><input type="text" disabled="{{true}}" value="{{longitude}}" name="longitude"></input></view><view class="page-section-demo"><text>纬度</text><input type="text" disabled="{{true}}" value="{{latitude}}" name="latitude"></input></view><view class="page-section-demo"><text>位置名称</text><input type="text" disabled="{{true}}" value="{{name}}" name="name"></input></view><view class="page-section-demo"><text>详细位置</text><input type="text" disabled="{{true}}" value="{{address}}" name="address"></input></view><view class="page-section-btns"><view type="primary" formType="submit" onTap="openLocation">查看位置</view></view></view></view>
// API-DEMO page/API/open-location/open-location.jsPage({data: {longitude: '120.126293',latitude: '30.274653',name: '黄龙万科中心',address: '学院路77号',},openLocation() {my.openLocation({longitude: this.data.longitude,latitude: this.data.latitude,name: this.data.name,address: this.data.address,})}})
该文章对您有帮助吗?