本文主要展示 mPaaS 自定义加载控件的效果和提供其代码示例。
AULoadingIndicatorView 为 mPaaS 自定义的加载控件。
mPaaS 自定义加载控件迁移自 APCommonUI 的 APActivityIndicatorView,请使用 AULoadingIndicatorView。
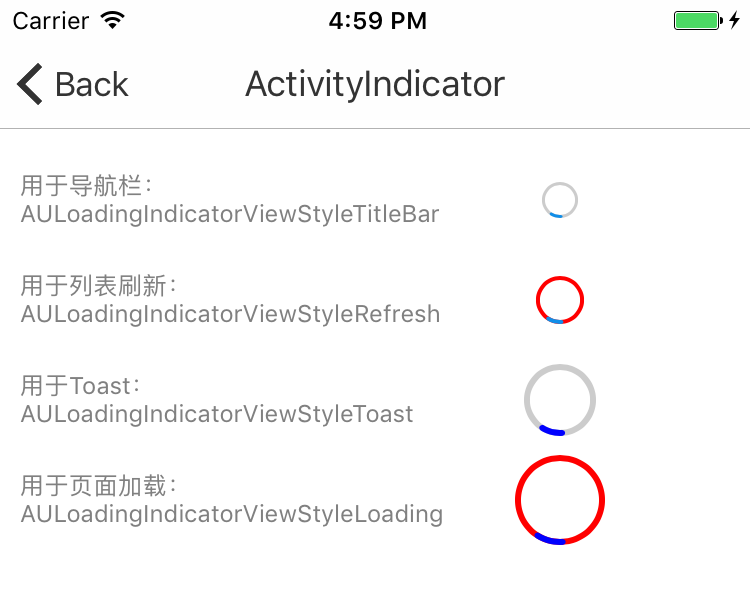
效果图

接口说明
typedef enum{
AULoadingIndicatorViewStyleTitleBar, //导航栏加载,直径:36px,环宽:3px
AULoadingIndicatorViewStyleRefresh, //列表刷新加载,直径:48px,环宽:4px
AULoadingIndicatorViewStyleToast, //toast 加载,直径:72px,环宽:6px
AULoadingIndicatorViewStyleLoading, //页面加载,直径:90px,环宽:6px
}AULoadingIndicatorViewStyle;
/**
mPaaS 自定义加载控件
*/
@interface AULoadingIndicatorView : UIView
@property (nonatomic, assign) BOOL hidesWhenStopped; //是否停止的时候隐藏掉
@property (nonatomic, strong) UIColor *trackColor; //圆环颜色
@property (nonatomic, strong) UIColor *progressColor; //指示器颜色
@property (nonatomic, assign) float progressWidth; //设置圆环的宽度,自定义圆圈大小时,默认为 2
@property (nonatomic, assign) CGFloat progress; //加载指示器的弧长与圆环的比值,默认为 0.1
/**
* 圆圈样式的 loading 框
* 说明:如果不使用默认 style,需要自定义圆圈的大小,请使用 initWithFrame: 初始化,此时圆环宽度默认为 2,可设置 progressWidth 调整
*
* @param style 当前 loading 类型。
*
*/
- (instancetype)initWithLoadingIndicatorStyle:(AULoadingIndicatorViewStyle)style;
/**
开始执行动画
*/
- (void)startAnimating;
/**
停止执行动画
*/
- (void)stopAnimating;
/**
是否正在执行动画
@return YES:动画执行中;NO:没有执行动画
*/
- (BOOL)isAnimating;
@end代码示例
AULoadingIndicatorView *view = [[AULoadingIndicatorView alloc] initWithLoadingIndicatorStyle:AULoadingIndicatorViewStyleLoading];
view.hidesWhenStopped = YES;
view.center = CGPointMake(280, 250);
view.trackColor = [UIColor redColor];
view.progressColor = [UIColor blueColor];
[view startAnimating];
[self.view addSubview:view];该文章对您有帮助吗?