AUAmountInputBox 为带组合功能的金额输入框,由 AUAmountInputField 及 AUAmountInputFieldFooterView 组成。
AUAmountInputBox
AUAmountInputBox 目前支持设置 title(纯文本),添加 footer(纯文本/输入框)的功能。
不包含输入内容的校验与预处理逻辑,在业务中可通过设置 delegate 实现。
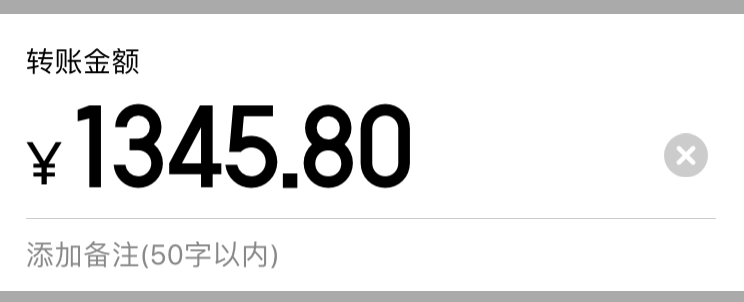
效果图

接口说明
NS_ASSUME_NONNULL_BEGIN
/**
带组合功能的金额输入框。
目前支持设置 title(纯文本),添加 footer(纯文本/输入框)的功能。
不包含输入内容的校验与预处理逻辑,在业务中可通过设置 delegate 实现。
*/
@interface AUAmountInputBox : UIView
/**
AUAmountInputBox 初始化方法
@param views @[AUAmountInputField,AUAmountInputFieldFooterView]
@return AUAmountInputBox
*/
+ (AUAmountInputBox *)amountInputBoxWithViews:(NSArray *) views;
@end
NS_ASSUME_NONNULL_END代码示例
AUAmountInputField *inputField = [AUAmountInputField amountInputWithTitle:@"转账金额"];
AUAmountInputFieldFooterView *footerView = [AUAmountInputFieldFooterView footerWithInput:@"添加备注(50字以内)"];
AUAmountInputBox *inputBox = [AUAmountInputBox amountInputBoxWithViews:[NSArray arrayWithObjects:inputField,footerView,nil]];
inputField.textField.delegate = self;
footerView.inputTextField.delegate = self;
[_scrollView addSubview:inputBox];AUAmountInputField
基于 AUAmountEditText 的组合扩展,目前支持设置 title。
效果图

接口说明
NS_ASSUME_NONNULL_BEGIN
/**
基于 AUAmountEditText 的组合扩展,目前支持设置 title。
*/
@interface AUAmountInputField : UIView
- (AUAmountEditTextField *)textField;
+ (AUAmountInputField *)amountInputWithTitle:(NSString *) title;
@end
NS_ASSUME_NONNULL_END代码示例
参见 AUAmountInputBox 的 代码示例。
AUAmountInputFieldFooterView
说明
AUAmountInputFieldFooterView 是 AUAmountInputBox 的 footerView,目前支持“纯文本”与“输入框”两种类型。
效果图

依赖
AUAmountInputFieldFooterView 的依赖如下:
pod 'AntUI'接口说明
NS_ASSUME_NONNULL_BEGIN
@interface AUAmountInputFieldFooterView : UIView
@property (nonatomic, strong) UITextField * inputTextField;
@property (nonatomic, strong) UILabel * descTextLabel;
+ (AUAmountInputFieldFooterView *)footerWithInput:(nullable NSString *)placeholder;
+ (AUAmountInputFieldFooterView *)footerWithDesc:(nullable NSString *)text;
@end
NS_ASSUME_NONNULL_END代码示例
参见 AUAmountInputBox 的 代码示例。
该文章对您有帮助吗?