AUImageDialog 为带图片样式的对话框,对话框会做圆角处理,具体样式可自定义,如下面效果图展示。AUImageDialog 的 window 层级为:self.windowLevel = UIWindowLevelAlert - 1。
效果图
普通按钮样式
自定义样式

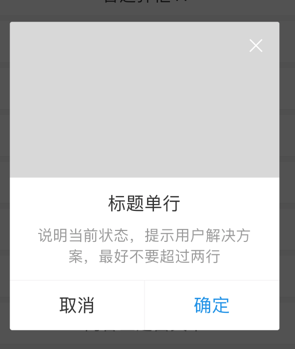
大图样式

接口说明
// 按钮点击 Index 对应值
typedef NS_ENUM(NSInteger, AUImageDialogButtonIndex) {
AUImageDialogButtonIndex_Close = -2,
AUImageDialogButtonIndex_Link = -1,
AUImageDialogButtonIndex_Action = 0
};
/**
图片 Dialog,支持 UED 需求的一种特殊样式 Dialog,图片会做圆形显示。
有两种模式:
普通图片模式,添加按钮为普通按钮
行为按钮模式,可以添加一个行为按钮以及链接按钮,右上角会有 X 退出按钮样式。
两种模式不可添加对方模式的按钮,有 assert 校验。
*/
@interface AUImageDialog : AUDialogBaseView
/**
不带按钮标题的初始化方法。
@param image 图片
@param title 标题
@param message 消息内容
@param delegate 协议对象(遵循 AUDialogDelegate)
@return AUImageDialog 实例
*/
- (instancetype)initWithImage:(UIImage *)image
title:(NSString *)title
message:(NSString *)message
delegate:(id<AUDialogDelegate>)delegate;
/**
带按钮标题的初始化方法。
@param image 图片
@param title 标题
@param message 消息内容
@param delegate 协议对象(遵循 AUDialogDelegate)
@param buttonTitle 按钮标题参数列表
@return AUImageDialog 实例
*/
- (instancetype)initWithImage:(UIImage *)image
title:(NSString *)title
message:(NSString *)message
delegate:(id<AUDialogDelegate>)delegate
buttonTitles:(NSString *)buttonTitle, ... NS_REQUIRES_NIL_TERMINATION;
/**
带蓝色行为按钮的初始化方法。
@param image 图片
@param title 标题
@param message 消息详情
@param delegate 协议对象(遵循 AUDialogDelegate)
@param actionTitle 行为按钮标题
@return AUImageDialog 实例
*/
- (instancetype)initWithImage:(UIImage *)image
title:(NSString *)title
message:(NSString *)message
delegate:(id<AUDialogDelegate>)delegate
actionButtonTitle:(NSString *)actionTitle;
/**
带蓝色行为按钮以及链接按钮的初始化方法。
@param image 图片
@param title 标题
@param message 消息详情
@param delegate 协议对象(遵循 AUDialogDelegate)
@param linkText 链接文本
@param actionTitle 行为按钮标题
@return AUImageDialog 实例
*/
- (instancetype)initWithImage:(UIImage *)image
title:(NSString *)title
message:(NSString *)message
delegate:(id<AUDialogDelegate>)delegate
linkText:(NSString *)linkText
actionButtonTitle:(NSString *)actionTitle;
- (instancetype)init NS_UNAVAILABLE;
- (instancetype)initWithCustomView:(UIView *)customView; // 自定义内容区域,默认带右上角 X 按钮
/**
Dialog 展示方法。
*/
- (void)show;
/**
描述文本置为灰色,默认为 NO
*/
- (void)setGrayMessage:(BOOL)grayMessage;
/**
设置文本对齐
@param alignment 对齐参数
*/
- (void)setMessageAlignment:(NSTextAlignment)alignment;
/**
设置自定义图片尺寸, 宽度不许超过 Dialog 最大宽度 270, 默认 135x135
*/
- (void)configImageAreaSize:(CGSize)imageSize;
/**
添加普通按钮以及其回调方法(仅支持不带行为按钮和链接按钮情况下添加)。
@param buttonTitle 普通按钮标题
@param actionBlock 按钮回调
*/
- (void)addButton:(NSString *)buttonTitle actionBlock:(AUDialogActionBlock)actionBlock;
/**
添加行为按钮以及其回调方法。
@param actionTitle 行为按钮标题
@param actionBlock 行为按钮回调
*/
- (void)addActionButton:(NSString *)actionTitle actionBlock:(AUDialogActionBlock)actionBlock;
/**
添加链接按钮以及其回调方法。
@param linkText 链接文本
@param actionBlock 链接按钮回调
*/
- (void)addLinkButton:(NSString *)linkText actionBlock:(AUDialogActionBlock)actionBlock;
/**
隐藏右上角关闭按钮
*/
- (void)setCloseButtonHidden:(BOOL) hidden;大图样式接口说明
/**
图片 Dialog,支持 UED 需求的一种特殊样式 Dialog
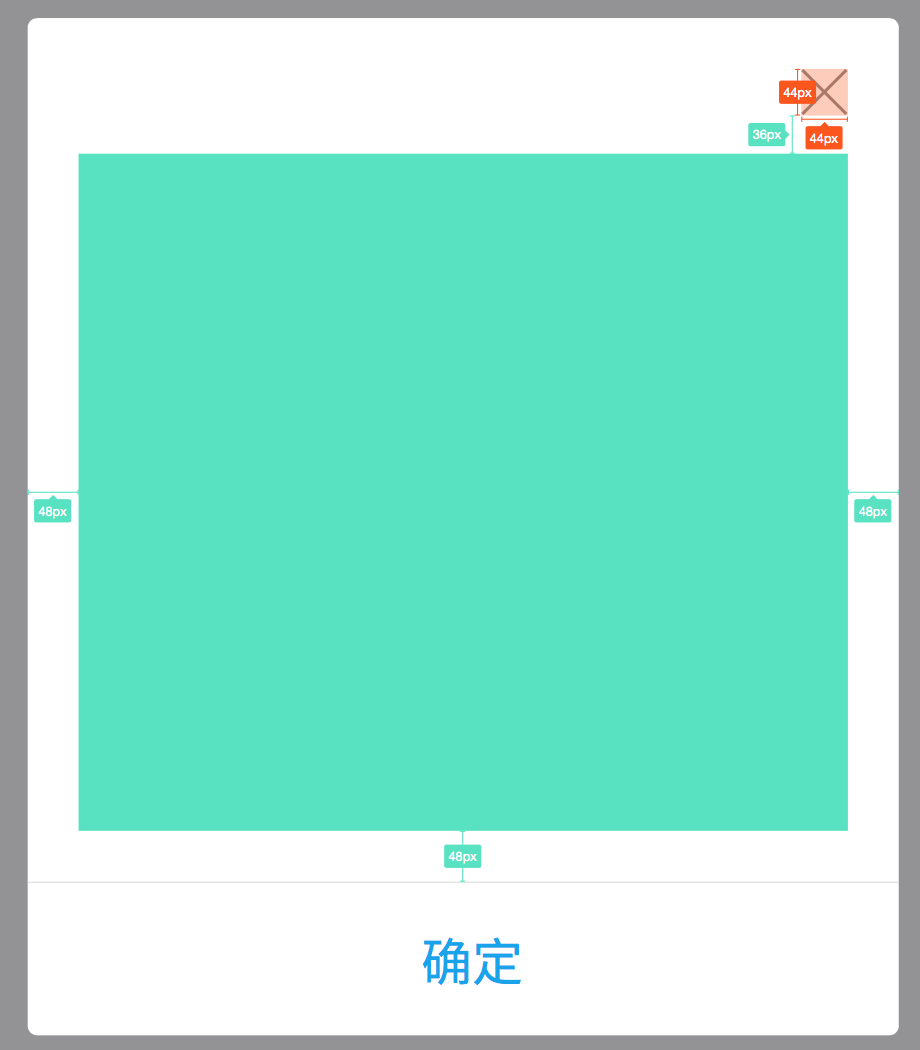
* 样式:图片属于大图样式,图片高度固定为 312px,关闭按钮在图片右上角
* 关闭按钮是 iconfont,在大图样式下默认白色
*/
@interface AUImageDialog (largeImageStyle)
/**
不带按钮标题的初始化方法。
@param image 图片
@param title 标题
@param message 消息内容
@param delegate 协议对象(遵循 AUDialogDelegate)
@return AUImageDialog 实例
*/
- (instancetype)initWithLargeImage:(UIImage *)image
title:(NSString *)title
message:(NSString *)message
delegate:(id<AUDialogDelegate>)delegate;
/**
* 设置右上角关闭按钮的色值,默认为白色
*/
- (void)resetCloseIconColor:(UIColor *)color;
@end代码示例
普通按钮样式:
UIImage *image = [UIImage imageNamed:@"panghu.jpg"]; AUImageDialog *dialog = [[AUImageDialog alloc] initWithImage:image title:@"胖虎" message:@"严格匹配,规范中没有的不能放入标准控件中, 规范中未有但已经在多处使用的控件应放入候选控件集合中。另外不强制某一规范必须实现为单个控件,例如标题栏规范" delegate:self]; [dialog addButton:@"取消" actionBlock:nil]; [dialog addButton:@"确定" actionBlock:nil]; [dialog show];自定义样式:
UIView *customView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 240, 60)]; customView.backgroundColor = [UIColor greenColor]; AUImageDialog *dialog = [[AUImageDialog alloc] initWithCustomView:customView]; [dialog addButton:@"取消" actionBlock:nil]; [dialog addButton:@"确定" actionBlock:nil]; [dialog show];大图样式:
UIImage *image = [UIImage imageWithColor:[UIColor colorWithRGB:0xD8D8D8] size:CGSizeMake(100, 100)]; AUImageDialog *dialog = [[AUImageDialog alloc] initWithLargeImage:image title:@"标题单行" message:@"说明当前状态,提示用户解决方案,最好不要超过两行" delegate:self]; [dialog addButton:@"取消" actionBlock:nil]; [dialog addButton:@"确定" actionBlock:nil]; [dialog resetCloseIconColor:[UIColor redColor]]; [dialog show];
该文章对您有帮助吗?