浮层菜单提供一个包含图标、选项列表的菜单。使用时需要把原来的 AntUI frameWork 中的 APNavPopview、APNavItemView 修改为 AUFloatMenu 和 AUNavItemView。
效果图
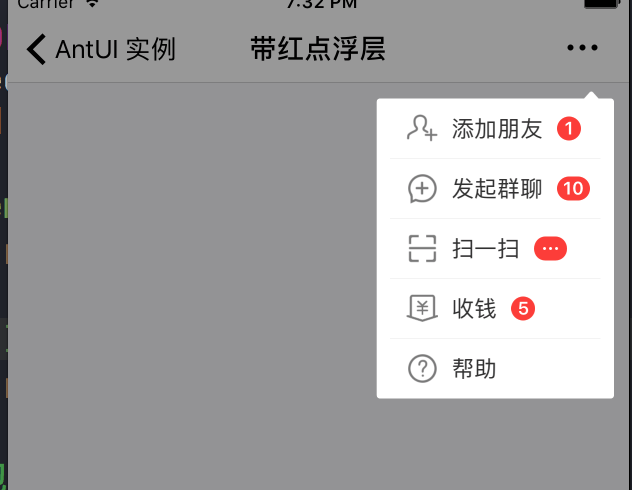
带红点浮层

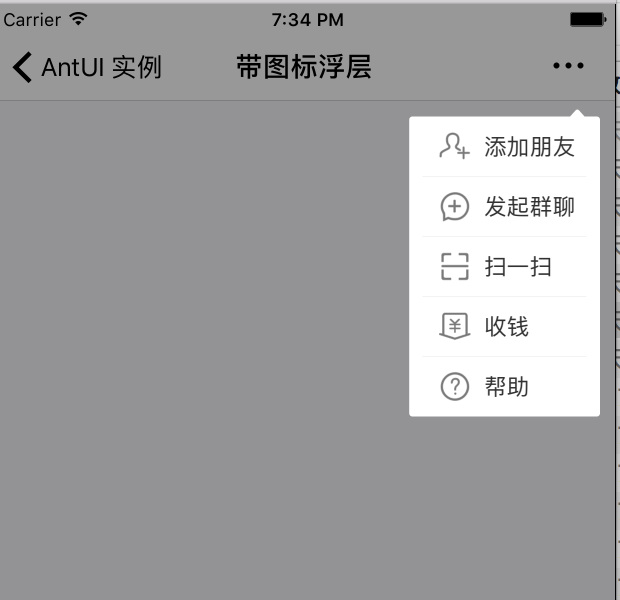
带图标浮层

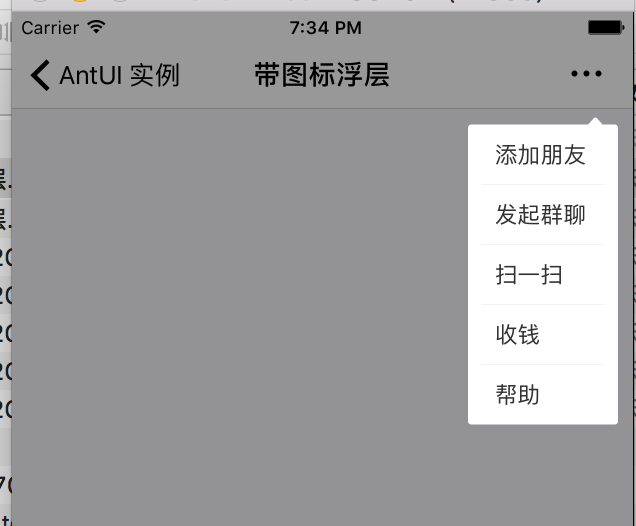
纯文字浮层

接口说明
AUFloatMenu.h
//
// AUFloatMenu.h
// AntUI
//
#import <UIKit/UIKit.h>
/**popview 消失的通知*/
static NSString * const APExtUIPopViewDissmissedNotification = @"APExtUIPopViewDissmissedNotification";
@class AUNavItemView;
/*!
@class AUFloatMenu
@abstract UIView
@discussion floatViewMenu 浮层
*/
@interface AUFloatMenu : UIView<UIGestureRecognizerDelegate>
@property(nonatomic, assign) CGFloat marginToRight; //白色 popview 距离屏幕右侧的距离,不设置时默认为 10
/**
* 创建浮动菜单视图
*
* @param position 浮动菜单在屏幕上展示的位置
* @param items 展示的内容数组,一般为 APNavItemView 对象
*
* @return 浮动菜单视图
*/
+(AUFloatMenu *)showAtPostion:(CGPoint)position items:(NSArray<AUNavItemView *> *)items;
/**
* 创建浮动菜单视图
*
* @param position 浮动菜单在屏幕上展示的位置
* @param orignY 浮动菜单在屏幕上 y 坐标值
* @param items 展示的内容数组,一般为 APNavItemView 对象
*
* @return 浮动菜单视图
*/
+(AUFloatMenu *)showAtPostion:(CGPoint)position startOrignY:(CGFloat)orignY items:(NSArray<AUNavItemView *> *)items;
/**
* 浮动菜单消失接口方法
*/
-(void)dismiss;
/**
* 菜单点开后发 RPC 加载动态下发菜单项,RPC 完成后调 update,完成旧 view 移出,添加新 view 的过程
*/
- (void)updateWithItems:(NSArray<AUNavItemView*> *)items;
@endAUNavItemView.h
//
// AUNavItemView.h
// AntUI
//
#import <UIKit/UIKit.h>
typedef NS_ENUM(NSInteger, AUCurrentTabType) {
AUCurrentTabTypeHome = 0,
AUCurrentTabTypeKouBei,
AUCurrentTabTypeFriend,
AUCurrentTabTypeWealth
};
/*!
@class AUNavItemView
@abstract UIView
@discussion floatMenu 浮层中每栏的 view
*/
@interface AUNavItemView : UIView
/**
* title
*/
@property(nonatomic,strong)NSString *itemTitle;
@property(nonatomic,strong,readonly)UIFont *titleFont;
/**
* 正常状态
*/
@property(nonatomic,strong)UIImage *nomarlStateIconImage;
/*
* iconFont Name 如果是 iconFont 的话,则调用这个接口,不用调上面的接口
*/
@property(nonatomic,strong)NSString *nomarlStateIconFontName;
/**
* 如果设置了 widgetId,就不需要设置 badgeNumber
*/
@property(nonatomic,strong)NSString *badgeNumber;
/**
* widgetId
*/
@property(nonatomic, copy) NSString *widgetId;
/**
*VoiceOver 需要的提示的文案,默认是 itemTitle,如果没有设置 itemTitle,需要手动设置此属性来支持 VoiceOver
*/
@property(nonatomic,strong)NSString *voiceOverText;
@property(nonatomic,assign)BOOL isNavigationItem;
@property(nonatomic,assign,readonly)CGFloat touchEventMargin;
@property(nonatomic,assign)AUCurrentTabType currentTabType;
@property(nonatomic,assign,readonly)CGFloat marginBetweenIconTitle;
@property(nonatomic,assign,readonly)CGFloat marginBetweenLeftIcon;
@property(nonatomic,assign,readonly)CGFloat badgeViewWidth;
/**
* 子类需重写此方法,然后处理点击的事件
*/
- (void)onClicked;
/**
返回 Iconview 的 size
@return size
*/
- (CGSize) iconViewSize;
@end代码示例
带红点浮层示例:
//
// APNavPopViewViewController.m
// UIDemo
//
#import "APNavPopViewViewController.h"
#import "AUUtils.h"
#import "AUNavItemView.h"
#import "AUFloatMenu.h"
#import "AntUIShellObject.h"
#import "AUIconView.h"
@interface APNavPopViewViewController ()
@end
@implementation APNavPopViewViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = RGB(0xF5F5F9);
self.navigationItem.title = @"带红点浮层";
UIBarButtonItem *rightItem = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"APCommonUI_ForDemo.bundle/more.png"] style:UIBarButtonItemStylePlain target:self action:@selector(onClick:)];
self.navigationItem.rightBarButtonItem = rightItem;
[[AURegisterManager shareInstance] registerAUObject:[[AntUIShellObject alloc] init]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)onClick:(id)sender
{
NSMutableArray *array = [[NSMutableArray alloc]initWithCapacity:4];
NSArray *items = @[@"添加朋友",@"发起群聊",@"扫一扫",@"收钱",@"帮助"];
int i = 0;
for (NSString *typeName in items) {
AUNavItemView *item = [[AUNavItemView alloc]initWithFrame:CGRectMake(20, 0, 0, 40)];
item.itemTitle = typeName;
item.isNavigationItem = NO;
//支持iconfont
// item.nomarlStateIconFontName = kICONFONT_USER_ADD;
if (i == 0 ) {
item.badgeNumber = @"1";
UIImage *image = [UIImage imageNamed:@"ap_add_friend.png"];
item.nomarlStateIconImage = image;
} else if(i == 1) {
item.badgeNumber = @"10";
UIImage *image = [UIImage imageNamed:@"ap_group_talk.png"];
item.nomarlStateIconImage = image;
} else if(i == 2) {
item.badgeNumber = @"100";
UIImage *image = [UIImage imageNamed:@"ap_scan.png"];
item.nomarlStateIconImage = image;
} else if(i == 3) {
item.badgeNumber = @"5";
UIImage *image = [UIImage imageNamed:@"ap_qrcode.png"];
item.nomarlStateIconImage = image;
} else if(i == 4) {
UIImage *image = [UIImage imageNamed:@"ap_help.png"];
item.nomarlStateIconImage = image;
}
i++;
[array addObject:item];
}
[AUFloatMenu showAtPostion:CGPointMake(0, 0) startOrignY:70 items:array];
}
- (void)onBarButtonClick:(id)sender
{
}
@end带图标浮层示例:
//
// APNavPopViewViewController.m
// UIDemo
//
#import "APNavPopViewNoneRedViewController.h"
#import "AUUtils.h"
#import "AUNavItemView.h"
#import "AUFloatMenu.h"
#import "AntUIShellObject.h"
#import "AUIconView.h"
@interface APNavPopViewNoneRedViewController ()
@end
@implementation APNavPopViewNoneRedViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = RGB(0xF5F5F9);
self.navigationItem.title = @"带图标浮层";
UIBarButtonItem *rightItem = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"APCommonUI_ForDemo.bundle/more.png"] style:UIBarButtonItemStylePlain target:self action:@selector(onClick:)];
self.navigationItem.rightBarButtonItem = rightItem;
[[AURegisterManager shareInstance] registerAUObject:[[AntUIShellObject alloc] init]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)onClick:(id)sender
{
NSMutableArray *array = [[NSMutableArray alloc]initWithCapacity:4];
NSArray *items = @[@"添加朋友",@"发起群聊",@"扫一扫",@"收钱",@"帮助"];
int i = 0;
for (NSString *typeName in items) {
AUNavItemView *item = [[AUNavItemView alloc]initWithFrame:CGRectMake(20, 0, 0, 40)];
item.itemTitle = typeName;
item.isNavigationItem = NO;
//支持 iconfont
// item.nomarlStateIconFontName = kICONFONT_USER_ADD;
if (i == 0 ) {
// item.badgeNumber = @"1";
UIImage *image = [UIImage imageNamed:@"ap_add_friend.png"];
item.nomarlStateIconImage = image;
} else if(i == 1) {
// item.badgeNumber = @"10";
UIImage *image = [UIImage imageNamed:@"ap_group_talk.png"];
item.nomarlStateIconImage = image;
} else if(i == 2) {
// item.badgeNumber = @"100";
UIImage *image = [UIImage imageNamed:@"ap_scan.png"];
item.nomarlStateIconImage = image;
} else if(i == 3) {
// item.badgeNumber = @"5";
UIImage *image = [UIImage imageNamed:@"ap_qrcode.png"];
item.nomarlStateIconImage = image;
} else if(i == 4) {
UIImage *image = [UIImage imageNamed:@"ap_help.png"];
item.nomarlStateIconImage = image;
}
i++;
[array addObject:item];
}
[AUFloatMenu showAtPostion:CGPointMake(0, 0) startOrignY:70 items:array];
}
- (void)onBarButtonClick:(id)sender
{
}
@end纯文字浮层示例:
//
// APNavPopViewViewController.m
// UIDemo
//
#import "APNavPopViewOnlyViewController.h"
#import "AUUtils.h"
#import "AUNavItemView.h"
#import "AUFloatMenu.h"
#import "AntUIShellObject.h"
#import "AUIconView.h"
@interface APNavPopViewOnlyViewController ()
@end
@implementation APNavPopViewOnlyViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = RGB(0xF5F5F9);
self.navigationItem.title = @"纯文字浮层";
UIBarButtonItem *rightItem = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"APCommonUI_ForDemo.bundle/more.png"] style:UIBarButtonItemStylePlain target:self action:@selector(onClick:)];
self.navigationItem.rightBarButtonItem = rightItem;
[[AURegisterManager shareInstance] registerAUObject:[[AntUIShellObject alloc] init]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)onClick:(id)sender
{
NSMutableArray *array = [[NSMutableArray alloc]initWithCapacity:4];
NSArray *items = @[@"添加朋友",@"发起群聊",@"扫一扫",@"收钱",@"帮助"];
int i = 0;
for (NSString *typeName in items) {
AUNavItemView *item = [[AUNavItemView alloc]initWithFrame:CGRectMake(0, 0, 0, 40)];
item.itemTitle = typeName;
item.isNavigationItem = NO;
//支持 iconfont
// item.nomarlStateIconFontName = kICONFONT_USER_ADD;
// if (i == 0 ) {
//// item.badgeNumber = @"1";
// UIImage *image = [UIImage imageNamed:@"ap_add_friend.png"];
// item.nomarlStateIconImage = image;
// } else if(i == 1) {
//// item.badgeNumber = @"10";
// UIImage *image = [UIImage imageNamed:@"ap_group_talk.png"];
// item.nomarlStateIconImage = image;
// } else if(i == 2) {
//// item.badgeNumber = @"100";
// UIImage *image = [UIImage imageNamed:@"ap_scan.png"];
// item.nomarlStateIconImage = image;
// } else if(i == 3) {
//// item.badgeNumber = @"5";
// UIImage *image = [UIImage imageNamed:@"ap_qrcode.png"];
// item.nomarlStateIconImage = image;
// } else if(i == 4) {
// UIImage *image = [UIImage imageNamed:@"ap_help.png"];
// item.nomarlStateIconImage = image;
// }
i++;
[array addObject:item];
}
[AUFloatMenu showAtPostion:CGPointMake(0, 0) startOrignY:70 items:array];
}
- (void)onBarButtonClick:(id)sender
{
}
@end该文章对您有帮助吗?