AUListItem 与原 APCommonUI 中的 APTableView 控件不互通。
AUListItem 包括新的四种 ListItem,支持的元素如下表:
AUListItem | 主标题 | 副标题 | 左图标 | 右图标 | 定制大小的左图标 | 选中时显示checkmark | 最右的辅助箭头图标 |
|---|---|---|---|---|---|---|---|
AUSingleTitleListItem | YES️ | YES | YES️ | YES | YES️ | YES | YES️ |
AUDoubleTitleListItem | YES️ | YES | YES️ | — | YES️ | — | YES️ |
AUCheckBoxListItem | YES️ | — | —️ | — | —️ | — | YES️ |
AUSwitchListItem | YES️ | — | —️ | — | —️ | — | —️ |
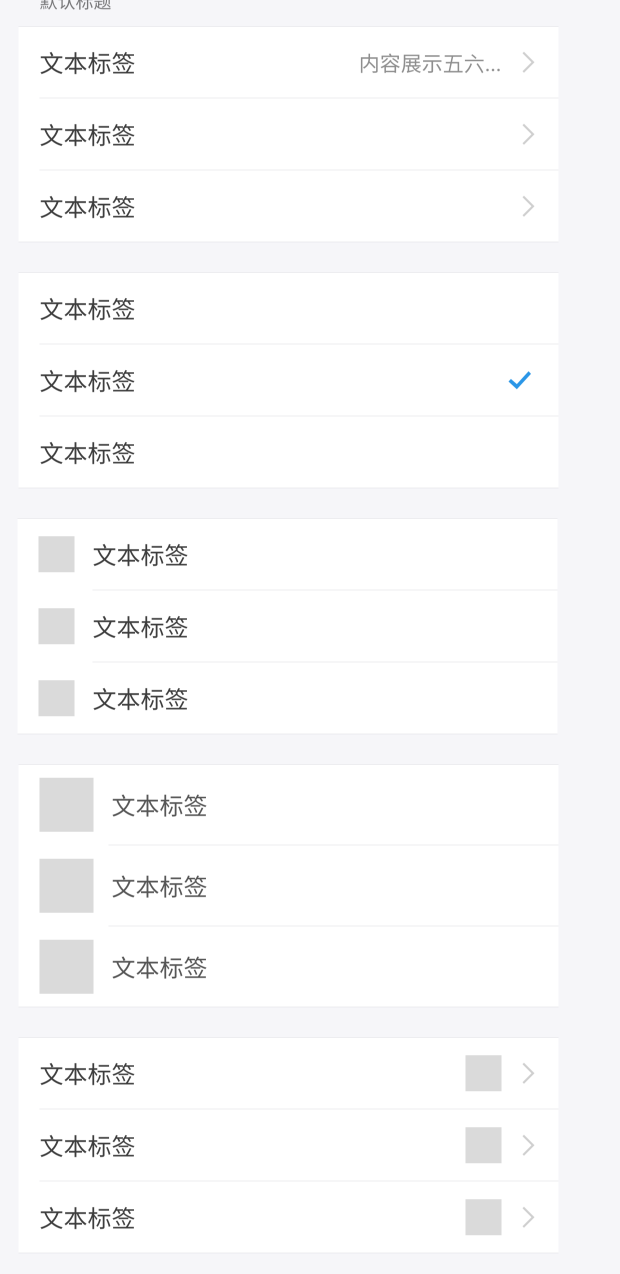
效果图
AUSingleTitleListItem

AUDoubleTitleListItem

AUCheckBoxListItem

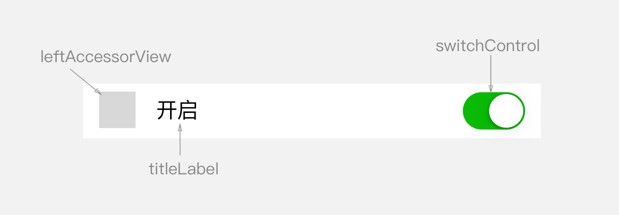
AUSwitchListItem

依赖
AUListItem 的依赖如下:
import <UIKit/UIKit.h>接口说明
共用接口
Model 层面:
设置多个 delegate,主要是为了规范外部业务方传参,有些元素不支持展示,外部也无法传参。比如,在 AUDoubleTitleListItem 中右边的图标不存在,则 AUDoubleTitleListItemModelDelegate 不会包含 rightImage 参数。
AUListItemProtocols.h
/**
AUSingleTitleListItem 可以设置和访问的数据项
*/
@protocol AUSingleTitleListItemModelDelegate <NSObject>
@property (nonatomic, copy) NSString *subtitle; //副标题
@property (nonatomic, strong) UIImage *leftImage; //左边图片
@property (nonatomic, strong) UIImage *rightImage; //右边文字前的图片
@property (nonatomic, strong) UIImage *rightAssistImage; //右边文字后的图片
@property (nonatomic, assign) CGSize leftimageSize; //左边图片大小可定制,不设置使用默认大小 22
@property (nonatomic, assign) CGSize rightAssistImageSize; //右边文字后的图片大小可定制,不设置使用默认大小 22
@end
/**
AUDoubleTitleListItem 可以设置和访问的数据项
*/
@protocol AUDoubleTitleListItemModelDelegate <NSObject>
@property (nonatomic, copy) NSString *subtitle; //副标题
@property (nonatomic, strong) UIImage *leftImage; //左边图片
@property (nonatomic, assign) CGSize leftimageSize; //左边图片大小可定制,不设置使用默认大小
@property (nonatomic, copy) NSString *timeString; //右边时间
@property (nonatomic, copy) NSString *rightAssistString; //右边辅助信息,默认居中
@property (nonatomic, assign) NSInteger subtitleLines; //辅助标题行数,(业务方必须指定具体行数)
//@property (nonatomic, assign) BOOL showAccessory; //是否展示辅助图标
@end
/**
AUCheckBoxListItem 可以设置和访问的数据项
*/
@protocol AUCheckBoxListItemModelDelegate <NSObject>
//@property (nonatomic, assign) BOOL showAccessory; //是否展示辅助图标
@end
/**
AUMultiListItemDelagate 可以设置和访问的数据项
*/
@protocol AUMultiListItemDelagate <NSObject>
@property (nonatomic, copy) NSString *subtitle; //副标题
@property (nonatomic, strong) UIImage *leftImage; //左边图片
//@property (nonatomic, assign) CGSize leftimageSize; //左边图片
@property (nonatomic, assign) BOOL showAccessory; //是否展示辅助图标
@property (nonatomic, assign) NSInteger subtitleLines; // 设置副标题的行数
@end
/**
AUMultiListBottomAssistDelagate 可以设置和访问的数据项
*/
@protocol AUMultiListBottomAssistDelagate <NSObject>
@property (nonatomic, strong) NSString *originalText; // 文字来源
@property (nonatomic, strong) NSString *timeDesc; // 时间信息描述
@property (nonatomic, strong) NSString *othersDesc; // 其他描述信息
@end
/**
AUParallelTitleListItem 可以设置和访问的数据项
*/
@protocol AUParallelTitleListItemModelDelegate <NSObject>
@property (nonatomic, copy) NSString *subtitle; //标题二
@property (nonatomic, copy) NSString *describe; //描述一
@property (nonatomic, copy) NSString *subDescribe; //描述二
@end
/**
AULineBreakListItem 可以设置和访问的数据项
*/
@protocol AULineBreakListItemModelDelegate <NSObject>
@property (nonatomic, copy) NSString *subtitle; //副标题
@end
/**
AUCouponsItemDelagate 可以设置和访问的数据项
*/
@protocol AUCouponsItemDelagate <NSObject>
@property (nonatomic, copy) NSString *subtitle; // 副标题
@property (nonatomic, strong) UIImage *leftImage; // 左边图片
@property (nonatomic, strong) UIImage *leftImageUrl; // 左边图片链接
@property (nonatomic, strong) NSString *assistDesc; // 文字辅助说明
@property (nonatomic, assign) NSInteger totalWidth; // 设置卡片宽度
@end
/**
TTTAttributeLabelDelagate 富文本协议
*/
@protocol TTTAttributeLabelDelagate <NSObject>
@property (nonatomic, copy) NSString *attributeText; // 富文本内容
@property (nonatomic, copy) NSString *linkText; // 富文本链接文案
@property (nonatomic, copy) NSString *linkURL; // 富文本跳转链接
@end
AUListItemModel.h
import "AUListItemProtocols.h"
@interface AUListItemModel : NSObject
@property (nonatomic, copy) NSString *title; //主标题
@property (nonatomic, assign) UIEdgeInsets separatorLineInset; //可设置分隔线离 cell 的左、右距离
@endView 层面:
AUBaseListItem.h:
@interface AUBaseListItem : UITableViewCell
//以下开放出来为方便外部设置额外属性,如:主标题颜色
@property(nonatomic,strong) UILabel *titleLabel;
@property(nonatomic,strong) UIView *separatorLine;
/**
初始化函数
@param reuseIdentifier 重用标识
@param block 外部传入的 block,一般外部会在此 block 中设置 title、leftimage 等
@return 返回 self 实例
*/
- (instancetype)initWithReuseIdentifier:(NSString *)reuseIdentifier model:(void(^)(AUListItemModel*model))block;
/**
返回 cell 高度
@return 返回 cell 高度
*/
+ (CGFloat)cellHeight ;
@end
#ifdef AUBaseListItem_protected
//只对子类开放,在子类中 import AUBaseListItem 之前,设置 AUBaseListItem_protected = 1
@interface AUBaseListItem ()
@property (nonatomic,strong) AUListItemModel* baseModel;
@end
#endif
/**
业务方一般调用 AUBaseListItem 子类的【initWithReuseIdentifier:model:】方法即可满足需求
这里提供单独的 针对 title 等参数方法
除 title 外,都放在子类实现,访问隔断
*/
@interface AUBaseListItem (Extensions)
/**
设置主标题
@param title 主标题字符串
*/
- (void)setTitle:(NSString* )title;
/**
主标题 get 方法
@return 返回主标题字符串
*/
- (NSString*)title ;
/**
设置分割线距离 cell 左右的距离
@param separatorLineInset UIEdgeInsets 参数
*/
- (void)setSeparatorLineInset:(UIEdgeInsets)separatorLineInset;
/**
get 分割线 inset
@return 分割线的 inset
*/
- (UIEdgeInsets)separatorLineInset;AUSingleTitleListItem
typedef NS_ENUM(NSInteger, AUSingleTitleListItemStyle) {
AUSingleTitleListItemStyleDefault, // 高度 92,图标 58
AUSingleTitleListItemStyleValue1, // 高度 110,图标 72
};
@interface AUSingleTitleListItem : AUBaseListItem
@property(nonatomic,strong) UILabel *subtitleLabel;
@property(nonatomic,strong) UIImageView *leftImageView;
@property(nonatomic,strong) UIImageView *rightImageView;
@property(nonatomic,strong) UIImageView *rightAssistImageView;
/**重要
初始化函数
@param reuseIdentifier 重用标识
@param block 外部传入的 block,一般外部会在此 block 中设置 title、leftimage 等
@return 返回 self 实例
*/
- (instancetype)initWithReuseIdentifier:(NSString*)reuseIdentifier model:(void(^)(AUListItemModel<AUSingleTitleListItemModelDelegate>*model))block __deprecated_msg("预计废弃,请勿继续使用");
/**
设置 cell 展示所需的所有数据
@param block 传入的 block
*/
- (void)setModelBlock:(void(^)(AUListItemModel<AUSingleTitleListItemModelDelegate>*model))block;
/**
初始化函数
@param reuseIdentifier 标识
@param style 自定义的类型,详见 AUSingleTitleListItemStyle
@return 返回 self 实例
*/
- (instancetype)initWithReuseIdentifier:(NSString*)reuseIdentifier customStyle:(AUSingleTitleListItemStyle)style;
/**
根据不同 style 返回不同高度
@param style
@return 自定义类型,详见 AUSingleTitleListItemStyle
*/
+ (CGFloat)cellHeightForStyle:(AUSingleTitleListItemStyle)style;
@endAUDoubleTitleListItem
typedef NS_ENUM(NSInteger, AUDoubleTitleListItemStyle) {
AUDoubleTitleListItemStyleDefault, // 有左图,高度 120,图标 76 (单位:px)
AUDoubleTitleListItemStyleValue1, // 无左图,高度 120,(单位:px)
AUDoubleTitleListItemStyleValue2, // 有左图,高度 144,图标 88 (单位:px)
};
@interface AUDoubleTitleListItem : AUBaseListItem<AUDoubleTitleListItemModelDelegate, TTTAttributeLabelDelagate>
@property(nonatomic,strong) UILabel *subtitleLabel;
@property(nonatomic,strong) UIImageView *leftImageView;
@property(nonatomic,strong) UILabel* timeLabel;
@property(nonatomic,strong) UILabel *rightAssistLabel;
/**
设置 cell 展示所需的所有数据
@param block 传入的 block
*/
- (void)setModelBlock:(void(^)(AUListItemModel<AUDoubleTitleListItemModelDelegate, TTTAttributeLabelDelagate>*model))block;
/**
初始化函数
@param reuseIdentifier 标识
@param style 自定义的类型,详见 AUDoubleTitleListItemStyle
@return 返回 self 实例
*/
- (instancetype)initWithReuseIdentifier:(NSString*)reuseIdentifier customStyle:(AUDoubleTitleListItemStyle)style;
/**
根据不同 style 返回不同高度
@param style 自定义类型,详见AUDoubleTitleListItemStyle
@return 返回 cell 高度值
*/
+ (CGFloat)cellHeightForStyle:(AUDoubleTitleListItemStyle)style;
/**
根据不同 style 返回动态高度
@param style 自定义类型,详见 AUDoubleTitleListItemStyle
@param block 数据模型 详见 AUDoubleTitleListItemModelDelegate
需要注意:1. 该方法务必传入 model.accessoryType 的确切值;
2. 如果需要换行,请业务指定具体行数 subtitleLines
@return 返回 cell 高度值
*/
+ (CGFloat)cellHeightForStyle:(AUDoubleTitleListItemStyle)style
modelBlock:(void(^)(AUListItemModel<AUDoubleTitleListItemModelDelegate, TTTAttributeLabelDelagate>*model))block;
@endAUCheckBoxListItem
@protocol AUCheckBoxListItemDelegate <NSObject>
/**
checkbox 状态变化,给外部的回调
@param item checkbox 实例
*/
- (void)checkboxValueDidChanged:(AUCheckBox *)item;// 取 cell 的 tag 作为 item 的 tag
@end
@interface AUCheckBoxListItem : AUBaseListItem<AUCheckBoxListItemModelDelegate>
@property(nonatomic, assign, getter = isChecked) BOOL checked;//设置 checkbox 勾选状态
@property(nonatomic, assign, getter = isDisableCheck) BOOL disableCheck;//是否禁用 checkbox
@property(nonatomic, weak) id <AUCheckBoxListItemDelegate> delegate;
@endAUSwitchListItem
@interface AUSwitchListItem : AUNBaseListItem
@property (nonatomic,strong) UISwitch *switchControl; // cell 中的 switch 控件
// 设置菊花为展示或者隐藏状态
- (void)showLoadingIndicator:(BOOL)show;
@end自定义属性
属性 | 用途 | 类型 |
|---|---|---|
title | 主标题 | NSString |
titleLabel | 主标题 Label | UILabel |
subtitle | 副标题 | NSString |
subtitleLabel | 副标题 Label | UILabel |
leftImage | 左侧图标 | UIImage |
leftImageView | 左侧图标 View | UIImageView |
rightImage | 右侧图标 | UIImage |
rightImageView | 右侧图标 View | UIImageView |
leftimageSize | 左侧图标大小 | CGSize |
timeString | 右侧时间字符串 | NSString |
timeLabel | 右侧时间 Label | UILabel |
showMarkWhenSelected | cell 被选中后,是否展示 checkmark | BOOL |
showAccessory | 是否展示辅助图标 | BOOL |
checked | 设置 AUCheckBoxListItem 是否选中状态 | BOOL |
disableCheck | 设置 AUCheckBoxListItem 是否 disable 状态 | BOOL |
各控件支持使用的属性在下面代码示例中展示。
代码示例
AUSingleTitleListItem
推荐用法:
AUSingleTitleListItem*cell = [[AUSingleTitleListItem alloc] initWithReuseIdentifier:identifierSingle1 model:^(AUListItemModel<AUSingleTitleListItemModelDelegate> *model) { model.title = @"我是主标题"; model.subtitle = @"我是副副副标题"; model.showAccessory = YES; model.XXX = XXXX; //支持的属性包含在 AUListItemModel 以及 AUSingleTitleListItemDelegate 中,在上述接口说明中可查阅 }];也可以单独设置某些提供的属性(与推荐用法中 model 中包含的保持一致):
AUSingleTitleListItem*cell = [[AUSingleTitleListItem alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"testsingle"]; cell.title = @"我是主标题";支持控件上各个元素的设置:
AUSingleTitleListItem*cell = [[AUSingleTitleListItem alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"testsingle"]; cell.titleLabel.backgroundColor = [UIColor redColor];
AUDoubleTitleListItem
推荐用法:
AUDoubleTitleListItem*cell = [[AUDoubleTitleListItem alloc] initWithReuseIdentifier:identifierDouble3 model:^(AUListItemModel<AUDoubleTitleListItemModelDelegate> *model) { model.title = @"我不支持设置右边图像"; model.leftImage = [UIImage imageNamed:@"AntUI.bundle/ilustration_ap_expection_limit.png"]; model.leftimageSize = CGSizeMake(100, 100); model.showAccessory = YES; //支持的属性包含在 AUListItemModel 以及 AUDoubleTitleListItemDelegate 中,在上述接口说明中可查阅 }];也可以单独设置提供的属性:
AUDoubleTitleListItem*cell = [[AUDoubleTitleListItem alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"testdouble"]; cell.leftImage = [UIImage imageNamed:@"AntUI.bundle/ilustration_ap_expection_limit.png"];支持控件上各个元素的设置:
AUDoubleTitleListItem*cell = [[AUDoubleTitleListItem alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"testdouble"]; cell.leftImageView.image = [UIImage imageNamed:@"AntUI.bundle/ilustration_ap_expection_limit.png"];
AUCheckBoxListItem
推荐用法:
AUCheckBoxListItem* cell = [[AUCheckBoxListItem alloc] initWithReuseIdentifier:identifierChecbkox model:^(AUListItemModel<AUCheckBoxListItemModelDelegate> *model) { model.title = @"我默认被选中"; model.showAccessory = NO; //只支持这两种设置 }]; cell.disableCheck = YES;//设置 check 按钮为 disable 状态也可以单独设置提供的属性:
AUCheckBoxListItem*cell = [[AUCheckBoxListItem alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"testcheck"]; cell.showAccessory =YES;支持控件上各个元素的设置:
AUCheckBoxListItem*cell = [[AUDoubleTitleListItem alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"testcheck"]; cell.titleLabel.text = @"我默认为被选中";
AUSwitchListItem
AUSwitchListItem *switchCell = [[AUSwitchListItem alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"switchCell"];
AUListItemModel *model = _datas[indexPath.row];
switchCell.titleLabel.text = model.title;
switchCell.leftAccessorView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"certify.png"]];
switchCell.leftAccessorType = AUListItemLeftAccessorTypeIcon;
switchCell.switchControl.on = NO;
UISwitch *switchView = (UISwitch *)switchCell.accessoryView;
[switchView addTarget:self action:@selector(switchValueDidChanged:) forControlEvents:UIControlEventValueChanged];
return switchCell;